33 What Is Appendchild In Javascript
appendChild method. appendChild. method. Inserts an element after the last child of the current element. If the element has a parent element, then it will be removed from the parent element before the insertion. The inserted element will be the last element in the childNodes collection of the current element. If you want to create a new element ... appendChild adds a DOM node (or tree of nodes) to another tree of DOM nodes. For example: [code]var newDiv = document.createElement("div"); newDiv.appendChild ...
Failed To Execute Appendchild On Node This Node Type
append and appendChild are two popular methods used to add elements into the Document Object Model (DOM). They are often used interchangeably without much troubles, but if they are the same, then why not scrape one....Well they are only similar, but different.

What is appendchild in javascript. Aug 06, 2019 - The AppendP() function first creates a paragraph (p) element and assigns it to variable paragraph. Then some text is added to paragraph using innerHTML and a variable x is appended to text. This variable is incremented each time we click the ”Append” button. Insert a new element or an HTML structure to the end or the beginning of another element's content. The appendChild () method is used to create a text node as the last child of the node. This method also used to move an element from one element to another element. It is used for creating a new element with some text then first create the text as the text node and then append it to the element, then append the element to the document.
The appendChild () method appends a node as the last child of a node. Tip: If you want to create a new paragraph, with text, remember to create the text as a Text node which you append to the paragraph, then append the paragraph to the document. You can also use this method to move an element from one element to another (See "More Examples"). This is like a nightmare to maintenance, and could easily be avoided. Just pass the DOM object as the function arguments, and you have solved the issue: var addEl = function (rootNode) { var nodes = Array.prototype.slice.call (arguments, 1); for (var i=0; i<nodes.length; i++) { rootNode.appendChild (nodes [i]); for (var j=0; j<3; j++) { nodes ... Dec 29, 2020 - Whatever is in a list, one thing is certain: web pages are full of lists. When you’re creating a list, you will usually hardcode its values using HTML. This process can be sped up using a method called JavaScript appendChild. This method allows you to add an item to the end of a list or another ...
The appendChild () is a method of the Node interface in JavaScript. The appendChild () method enables us to add a node to the end of a specified parent node's child node list. JavaScript Dom Node appendchild () method. As we already know that node object is used to represent and add node within the HTML document. The node within document can be an element, an attribute, a text, a comment and may be a document itself. The appendchild () method add a node as a last child of a node or to move an element from one element ... JavaScript appendChild method. In JavaScript if we want to append the HTML child element to any previously existing element then we can use appendChild () to add the child element. For example if we want to append a child element to the document's body then we can write like this. document.body.appendChild ();
Mar 26, 2021 - Removes node from parentElem (assuming node is its child). The following example removes first <li> from <ol>: <ol id="list"> <li>0</li> <li>1</li> <li>2</li> </ol> <script> let li = list.firstElementChild; list.removeChild(li); </script> All these methods return the inserted/removed node. In other words, parentElem.appendChild... AppendChild vs. InnerHTML and the Three Pillars of JavaScript. During our first week learning Javascript, we have been learning how to work through the three main pillars of Javascript, which are ... Then insertBefore is used to insert the new dynamic SCRIPT element into the document. Normally, this is when the script would start downloading (asynchronously), but in this case the src hasn't been set. Instead, the script's URL has been put inside a string of JavaScript code that does a document.write of a SCRIPT HTML tag.
The Node.appendChild() method adds a node to the end of the list of children of a specified parent node. If the given child is a reference to an existing node in the document, appendChild()moves it from its current position to the new position (there is no requirement to remove the node from its parent node before appending it to some other node). Introduction to the JavaScript appendChild () method The appendChild () is a method of the Node interface. The appendChild () method allows you to add a node to the end of the list of child nodes of a specified parent node. The following illustrates the syntax of the appendChild () method: I was learning about appendChild and have so far come up with this code: var blah = "Blah!"; var t = document.createElement("table"), tb = document.createElement("tbody"), tr = document.
In our previous example, the method called appendChild () was used to append the new element as the last child of the parent element. JavaScript create element action can also be performed with the insertBefore () method, which is used to insert a new element above some selected one. Take a look at the last line of code in the example below ... appendChild(), remove Child(). Javascript Forums on Bytes. Ken wrote: I am trying to create one image using JavaScript; then later in the script Nov 07, 2011 - appendChild is expecting an element so when you send it text, it doesn't know what to do. You might want to look into using a javascript library to ease some of that work, such as jQuery. Your code would be:
Adding element after and before other elements in the DOM, also known as appending or prepending. Pure JavaScript provides some handy… 1 week ago - If the given child is a reference to an existing node in the document, appendChild() moves it from its current position to the new position (there is no requirement to remove the node from its parent node before appending it to some other node). This means that a node can't be in two points ... The appendChild JavaScript is a complex function that is used to append one node as the child of another node. It takes two arguments: the element to be appended and the parent of which it will become a child.
5 days ago - The JavaScript appendChild() method is used to insert a new node or reposition an existing node as the last child of a particular parent node. Jun 28, 2021 - The Element.append() method inserts a set of Node objects or DOMString objects after the last child of the Element. DOMString objects are inserted as equivalent Text nodes. May 23, 2017 - There are a couple of Questions out there related to this same piece of code, including this one: Understanding JavaScript Styling Again, this is taken from the book Secrets of the JavaScript Ninja...
Jan 22, 2018 - Participate in discussions with other Treehouse members and learn. JavaScript AppendChild () method is used to create a text node at the last child of the current element. This function is also beneficial when you need to move from one element to another element. The critical thing to consider here is appendChild () method returns the child element, so chaining might not work. Description: Insert content, specified by the parameter, to the end of each element in the set of matched elements · The .append() method inserts the specified content as the last child of each element in the jQuery collection (To insert it as the first child, use .prepend())
With the Node.appendChild() method, you are able to add new nodes, or more commonly, HTML Elements to a parent node, or element.In this video we look at how ... appendChild is a pure javascript method where as append is a jQuery method. Tags: jquery. Related Posts. javascript - jQuery AJAX file upload PHP-Exceptionshub . February 24, 2020 Jquery Leave a comment. Questions: I want to implement a simple file upload in my intranet-page, with the smallest setup possible. ... The appendChild() method must be called on an element as referenced in the appendChild MDN page under syntax. You used the getElementsByClassName() method to select the wrapper div. The problem with this is that method returns an HTMLCollection, an array-like object, not the element object that's needed by the appendChild() method.
Feb 20, 2021 - The ParentNode.append() method inserts a set of Node objects or DOMString objects after the last child of the ParentNode. The JavaScript appendchild method can be use to append an item to another element. The jQuery Append element does the same work but certainly in less number of lines: Let us take an example to Append an item in a list: a) With JavaScript. The JavaScript appendChild () is a method of the Node interface, used to append nodes (typically elements) at the end of a specified parent node. It can be executed on existing child nodes or by creating new elements:
document. getElementById ("myList"). appendChild (node); </ script > < p >< strong > Note: </ strong >< br > First create an LI node, < br > then create a Text node, < br > then append the Text node to the LI node. < br > Finally append the LI node to the list. </ p > #javascript. If you ever find yourself appending a series of elements to the DOM, you should always use a DocumentFragment to do just that. ... In addition if you attemps to set property of DOM element before appendChild this last is way way slower than innerHTML. on Jan 9, 2019. The main differences mentioned in MDN Docs is: Differences from Node.appendChild (): ParentNode.append () allows you to also append DOMString object, whereas Node.appendChild () only accepts Node objects. ParentNode.append () has no return value, whereas Node.appendChild () returns the appended Node object.
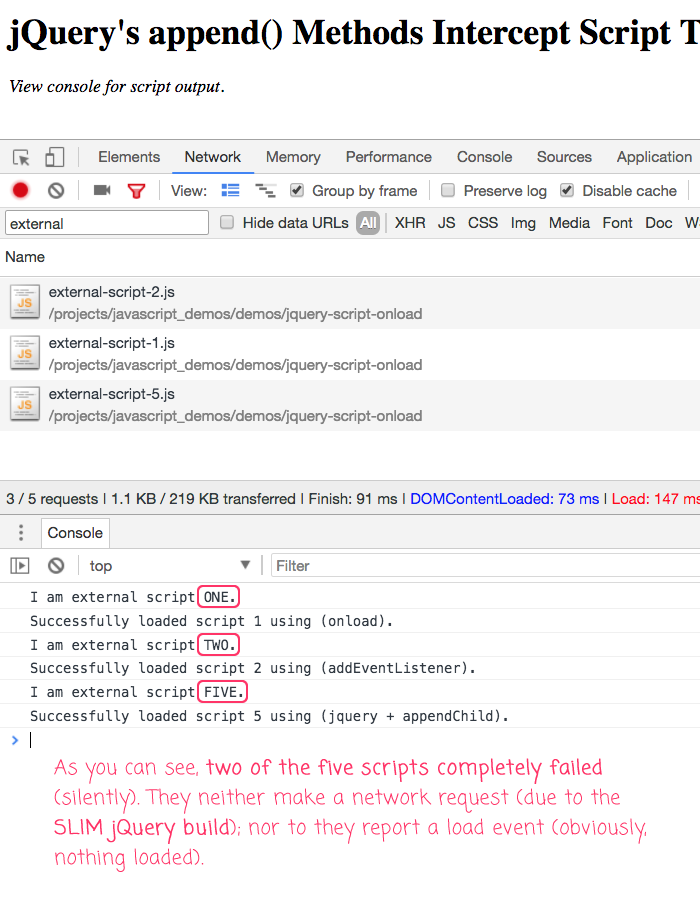
 Jquery S Append Methods Intercept Script Tag Insertion And
Jquery S Append Methods Intercept Script Tag Insertion And
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
 Unable To Append Javascript With Document Body Appendchild
Unable To Append Javascript With Document Body Appendchild
Javascript Add Amp Remove Html Elements Matt Morgante
 Two Method Using Appendchild But The Result Is Different
Two Method Using Appendchild But The Result Is Different
 Here Is Why Appendchild Moves A Dom Node Between Parents
Here Is Why Appendchild Moves A Dom Node Between Parents
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 Beyond Appendchild Better Convenience Methods For Html Dev
Beyond Appendchild Better Convenience Methods For Html Dev
 How To Change Inner Html Of Createelement Code Example
How To Change Inner Html Of Createelement Code Example
 Javascript For Loop With Appendchild Is Appending Values
Javascript For Loop With Appendchild Is Appending Values
 Javascript Appendchild Amp Insertbefore Tutorial In Hindi Urdu
Javascript Appendchild Amp Insertbefore Tutorial In Hindi Urdu
 Javascript Dom Add And Delete Knots Javascript Working
Javascript Dom Add And Delete Knots Javascript Working
 Implement Prepend And Append With Regular Javascript
Implement Prepend And Append With Regular Javascript
 How To Append Child Of Child In Javascript Stack Overflow
How To Append Child Of Child In Javascript Stack Overflow
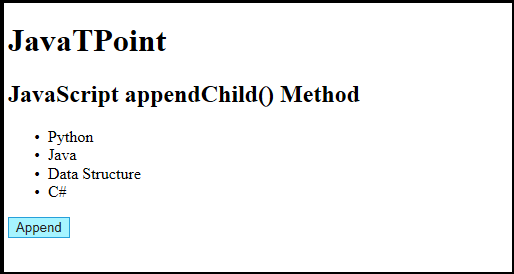
 Javascript Appendchild Method Javatpoint
Javascript Appendchild Method Javatpoint
 Appendchild Method In Javascript Archives Devtutorialspioint
Appendchild Method In Javascript Archives Devtutorialspioint
 Dom And Javascript Git Codecademy Forums
Dom And Javascript Git Codecademy Forums
 How To Createelement In Javascript
How To Createelement In Javascript
 Jquery How To Creating And Inserting New Elements Part 1
Jquery How To Creating And Inserting New Elements Part 1
 How To Append Data To Lt Div Gt Element Using Javascript
How To Append Data To Lt Div Gt Element Using Javascript
 Javascript Appendchild What It Is And When To Use It
Javascript Appendchild What It Is And When To Use It
 Appendchild Javascript Dom Tutorial For Beginners
Appendchild Javascript Dom Tutorial For Beginners
 Jquery How To Creating And Inserting New Elements Part 1
Jquery How To Creating And Inserting New Elements Part 1
 How To Use Jquery Append To Add Html Or Other Content With
How To Use Jquery Append To Add Html Or Other Content With
 Javascript Appendchild Issue Stack Overflow
Javascript Appendchild Issue Stack Overflow
 Appendchild Not In Right Place Stack Overflow
Appendchild Not In Right Place Stack Overflow
 Mixing Replace And Append Javascript Basics
Mixing Replace And Append Javascript Basics
 Appendchild Vs Innerhtml And The Three Pillars Of Javascript
Appendchild Vs Innerhtml And The Three Pillars Of Javascript
 Create Insert Replace And Delete Dom Nodes With Javascript
Create Insert Replace And Delete Dom Nodes With Javascript
 Js Append Html To Div Code Example
Js Append Html To Div Code Example
 Webxperience Javascript Animation 2
Webxperience Javascript Animation 2
0 Response to "33 What Is Appendchild In Javascript"
Post a Comment