35 How To Add Css To Javascript
We can create subfolders, so we'll be using a subfolder called cssandjs for this example. For CSS and JavaScript files, the default directory is src/main/resources/static. Let's create static/styles/cssandjs and static/js/cssandjs folders for our CSS and JS files, respectively. 3.2. Oct 02, 2015 - Ignoring inline styles, the other approach that we can use to introduce elements to the goodness that is CSS styling involves JavaScript. We can use JavaScript to directly set a style on an element, and we can also use JavaScript to add or remove class values on elements which will alter which ...
 The Many Ways To Include Css In Javascript Applications Css
The Many Ways To Include Css In Javascript Applications Css
Adding a CSS class using JQuery. Luckily enough, the JQuery library has a method called addClass, which can be used to add CSS classes to an element. Let's modify the example above to use JQuery instead of vanilla JavaScript:

How to add css to javascript. 11/11/2009 · You basically anywhere in your code do: addNewStyle ('body', 'color: ' + color1); , where color1 is defined variable. When you want to "post" the current CSS file you simply do submitNewStyle (), and then you can still add more CSS later. If you want to add it with "media queries", you have the option. Here's my general-purpose function which parametrizes the CSS selector and rules, and optionally takes in a css filename (case-sensitive) if you wish to add to a particular sheet instead (otherwise, if you don't provide a CSS filename, it will create a new style element and append it to the existing head. Jul 09, 2015 - To solve this issue, we can use JavaScript to either iterate through all the articles and only make the CSS articles visible (I’ll discuss how to do this later), or add a rule to one of our style sheets that will make only the CSS articles visible. Using CSS will actually be faster than ...
Adding CSS to HTML can be confusing because there are many ways to do it. CSS can be added to HTML by linking to a separate stylesheet file, importing files from existing stylesheets, embedding CSS in a style tag, or adding inline styles directly to HTML elements. Many of these methods can also be done with javascript. Apr 18, 2016 - It’s technically easy, but it simply doesn’t scale. If there is CSS in JavaScript, we should be able to control it like a real style sheet. We should be able to define styles and then add, remove or update them inside. And those changes should be applied to the page just like the style ... This is where JavaScript comes in. We use JavaScript to control our animation. Step 1: Check if the form submit button has been clicked. Step 2: Select all form fields. Step 3: Check if the input fields are empty. Step 4: Add the CSS selector using JavaScript classList property. You can read more about the classList property here.
To add a class to an element rather than replacing its existing classes, use the += operator instead. Note, it is important to prefix the new classname with space; otherwise, one of the existing classes of an element is lost. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 21/2/2019 · The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName() method to get HTML head element. Create new link element using createElement(‘link’) method.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 3/3/2020 · The DOM style property is the simplest way to set and get CSS styles from an element in JavaScript. Usually, when you want to add multiple CSS properties to an element, you have to set them individually as shown below: const btn = document. querySelector ('.btn'); // set inline CSS styles btn. style. width = '150px'; btn. style. height = '40px'; btn. style. color = 'blue'; However, this approach is not very flexible. Code language: JavaScript (javascript) Global Styles. To add the global styles to an element, you create the style element, fill it with the CSS rules, and append the style element to the DOM tree, like this:
Nov 09, 2011 - I've been thinking about something. On my forum, there are default CSS codes that the users can choose from. This changes everything from background to text color. I have a javascript code. Is it July 27. ·. There are few ways to add CSS on HTML by using JavaScript. I mentioned one of the code to achieve this. // Your CSS as text. var styles = `. .qwebirc-qui .ircwindow div {. font-family: Georgia,Cambria,"Times New Roman",sans-serif; margin: 26px auto 0 auto; Inline CSS An inline style may be used to apply a unique style for a single element. To use inline styles, add the style attribute to the relevant element. The style attribute can contain any CSS property.
Step 2: Apply your Custom JavaScript/Custom CSS. Once the branding & customization tool is opened, Navigate into Utilities. Then to Custom JavaScript or Custom CSS: Paste your code into the Custom JavaScript/ Custom CSS Field, and click Apply button: Don't forget to Publish your changes, so they will be applied on your SharePoint site. Did you ... When you can't use a JavaScript or CSS concatenater, this method can be useful for adding scripts and styles to your site on the fly. CSS JavaScript This is how we typically add JavaScript and CSS files to websites: In this article we look at the basics of how to manipulate CSS styles using JavaScript.
In this tutorial, we will learn: How to add CSS and JS files to Thymeleaf templates. How to use CSS and JavaScript in our Thymeleaf templates. First, We'll start by adding CSS styling to our page and then move on to adding some JavaScript functionality. The style.css file is required in all themes, but it may be necessary to add other files to extend the functionality of your theme. Tip: WordPress includes a number of JavaScript files as part of the software package, including commonly used libraries such as jQuery. As I explained in a previous article, one of the benefits of JavaScript is that it can randomly traverse the DOM, making it easy for an element anywhere on a web page to respond to a click in another, unrelated of the document. The appearance of HTML content is still under the purview of CSS, meaning that we must integrate the technologies together to create a cohesive whole. As we'll see in ...
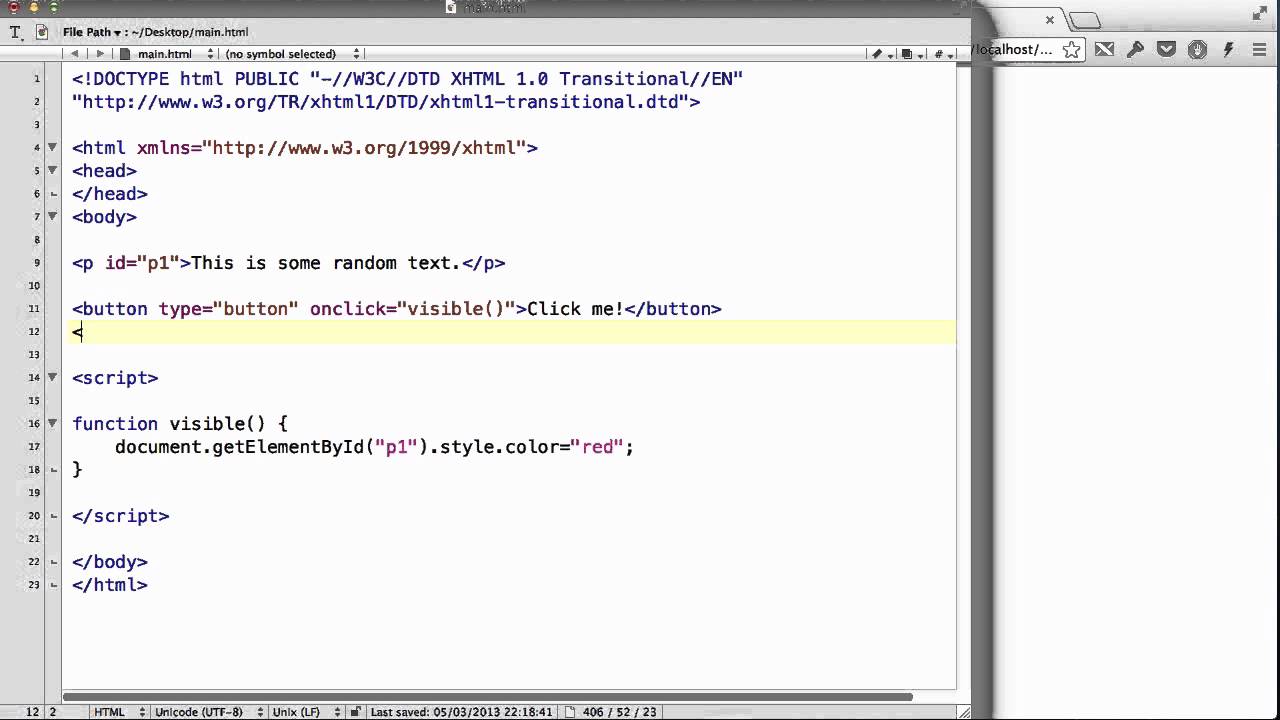
Because CSS-in-JS is a fairly #hotdrama topic, I realized that there are a lot of different ways that folks are trying to go about this. Now, I share the feelings of many other people who hold CSS in high regard, especially when it comes to leveraging JavaScript to write CSS. My initial reactions to this approach were fairly negative. Aug 23, 2017 - Yesterday, we looked at how to get an element’s CSS attributes with vanilla JavaScript. One thing I neglected to mention: getComputedStyle() can only be used to get values, not set them. Today, let’s look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set ... The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect.
There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML In this article, we'll look at ways to add CSS styles dynamically with JavaScript. Using the window.document.styleSheets Object and the insertRule Method We can get the first stylesheet for a document with the window.document.styleSheets property. Then we can call the insertRule method on the returned stylesheet object. Nov 30, 2013 - Maybe you want to enable them to add basic styling to a piece of formatted content – something you see sometimes in forums and comments sections. I'm here to tell you that CSS styles are just as bad as any other form of user generated content when it comes to injecting JavaScript into a page.
These buildpacks are looked inside the conveyed repo dependent on the predefined language utilized. Be that as it may, the buildpacks are not offered for the run of the mill HTML, CSS, Javascript dialects. This clarifies the mistake you got: "no default language could be distinguished for this application". You can create a Web File that will represent the CSS or JS you want to reference. Create the Web File and attach the file as a Note. Now you can reference it using the partial url: <script type="text/javascript" src="my web file partial url"></script> 25/11/2020 · After adding new classes to the elements, we select the new class (test) and then apply CSS properties to it, with the help of style property in JavaScript. // Select all elements with class test var temp = document.querySelectorAll (".test"); // Apply CSS property to it for (var i = 0; i < temp.length; i++) { temp [i].style.color = "white";
3/2/2018 · Javascript Web Development Front End Technology The standard alert box in JavaScript does not provide the option to apply CSS. To style your alert box, you need to create a custom one first. The custom alert box will be created using jQuery and styles will be applied to CSS. The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. Jul 28, 2003 - This page requires javascript to function properly. It seems that your browser does not have Javascript enabled. Please enable Javascript and press the Reload/Refresh button on your browser. ... Putting Javascript in .css file..
Jul 30, 2017 - As one of the core technologies of the web alongside HTML and CSS, JavaScript is used to make webpages interactive and to build web apps. Modern web browsers, which adhere to common display standards, support JavaScript through built-in engines without the need for additional plugins. Inline Styles The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: 18/11/2016 · There are several ways to apply a CSS property to an element using JavaScript and jQuery. All these alternatives directly or indirectly target the style global attribute, which contains the CSS styling declarations for the element. 1. Using jQuery – .css() method
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Files that are called this way are added to the page as they are encountered in the page's source, or synchronously. For the most part, this setup meets our needs just fine, though in the world of synchronous Ajax design patterns, the ability to also fire up JavaScript/ CSS on demand is becoming ... Adding the keyframes rule to an element with Javascript or jQuery is not possible. // There is no such thing as this $ ("#element").css ('keyframes',....); In this case you have no option but to dynamically add the keyframes rule to a stylesheet using Javascript.
Dec 09, 2019 - Explore options to add CSS with JS. Tagged with css, javascript, cssom. Call them html, css, and javascript. Inside your html directory, create a file called css-and-js.html. Inside your css directory, create a file called styles.css. And inside your javascript directory, create a file called script.js. 2.
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Css Amp Javascript Toolbox Wordpress Plugin Wordpress Org Peru
Css Amp Javascript Toolbox Wordpress Plugin Wordpress Org Peru
 How To Minify Your Website S Css Html Amp Javascript Elegant
How To Minify Your Website S Css Html Amp Javascript Elegant
 How To Add Css Dynamically In Javascript Dev Community
How To Add Css Dynamically In Javascript Dev Community
 Using Style Setproperty To Keep Css Property Names
Using Style Setproperty To Keep Css Property Names
 Accessing And Modifying Css Variables With Javascript By
Accessing And Modifying Css Variables With Javascript By
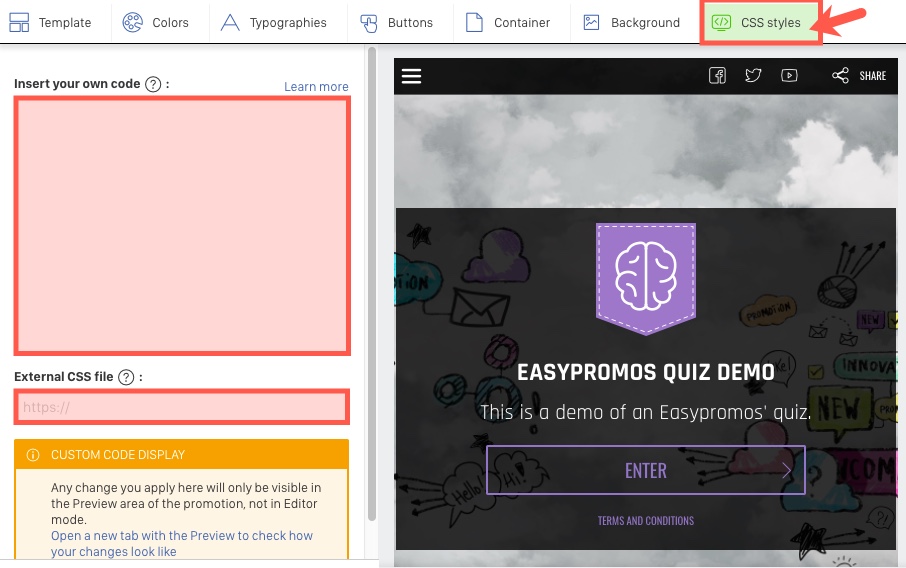
 Introduction To The Promotion Customization With Css Styles
Introduction To The Promotion Customization With Css Styles
 Change Css Style Of A Class With Javascript But Not In The
Change Css Style Of A Class With Javascript But Not In The
 Create A New Plugin Add On In Jira To Set Custom Css And
Create A New Plugin Add On In Jira To Set Custom Css And
 How To Add External Css Or Javascript To Your Wordpress Website
How To Add External Css Or Javascript To Your Wordpress Website
 Spring Mvc Best Way To Add Integrate Js Css And Images
Spring Mvc Best Way To Add Integrate Js Css And Images
 How To Make A Music Website Using Html Css Javascript Add
How To Make A Music Website Using Html Css Javascript Add
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 Create A Basic Webpage With Css And Javascript Dev Community
Create A Basic Webpage With Css And Javascript Dev Community
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
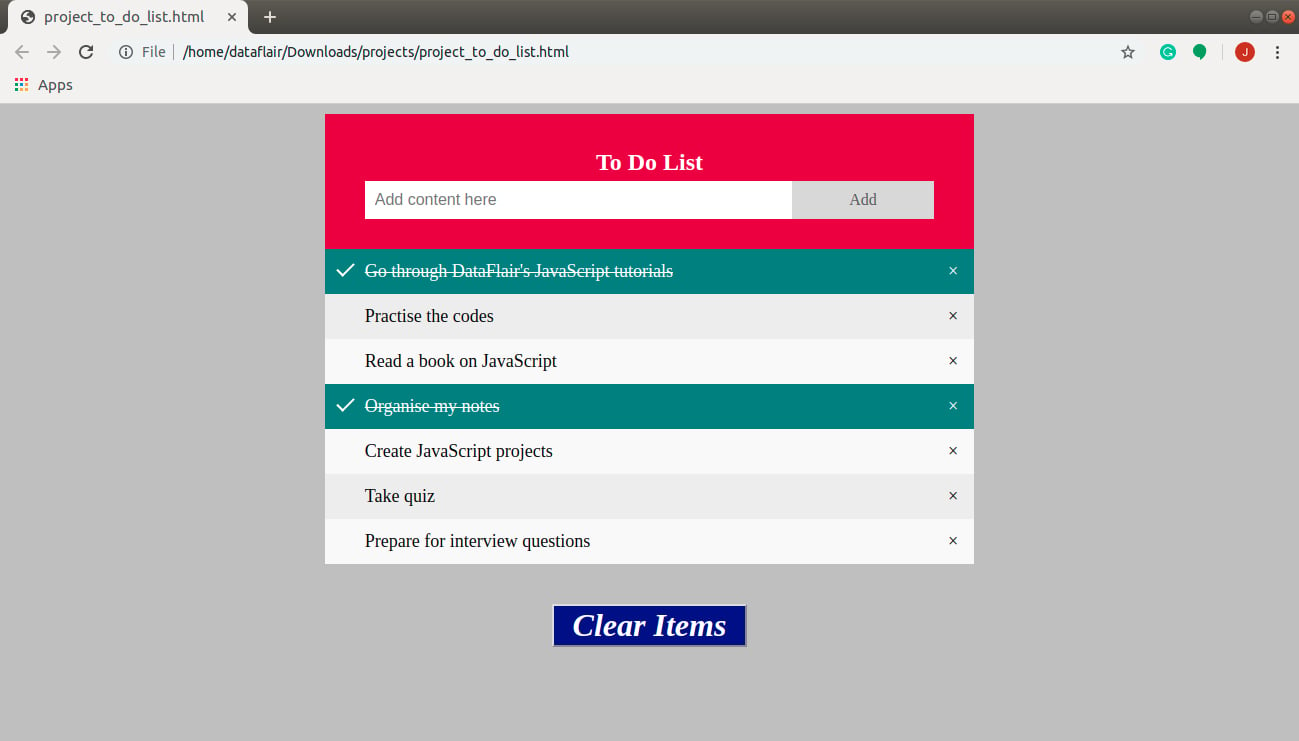
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 How To Read Css Rule Values With Javascript Geeksforgeeks
How To Read Css Rule Values With Javascript Geeksforgeeks
 Add Css Class Javascript Code Change Class On Click In
Add Css Class Javascript Code Change Class On Click In
 Javascript 26 Changing Css Using Javascript
Javascript 26 Changing Css Using Javascript
 How To Add Css Animation With Javascript Red Stapler
How To Add Css Animation With Javascript Red Stapler
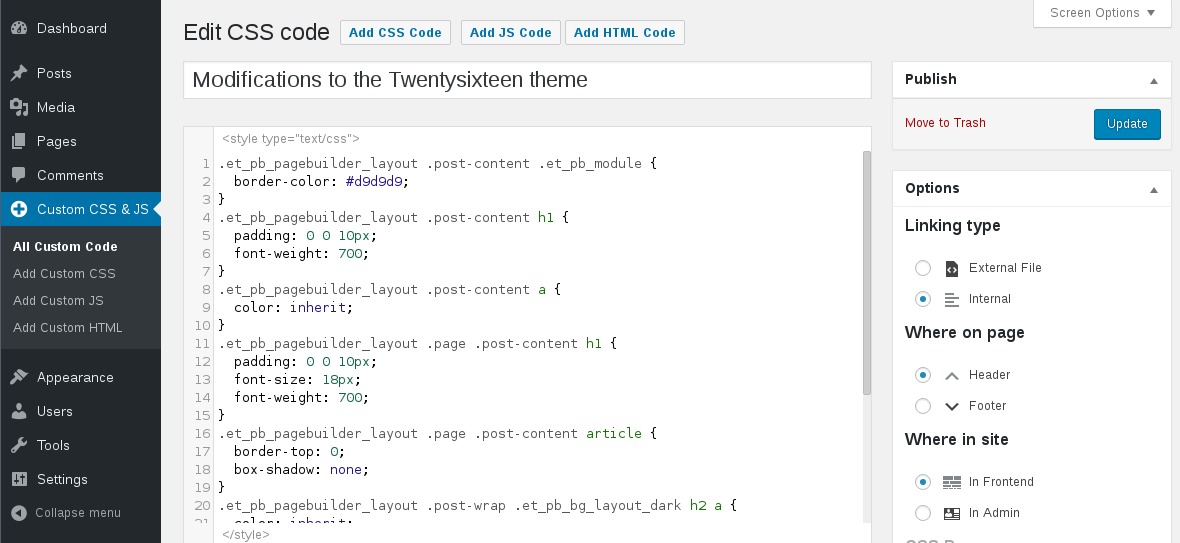
 Simple Custom Css And Js Wordpress Plugin Wordpress Org
Simple Custom Css And Js Wordpress Plugin Wordpress Org
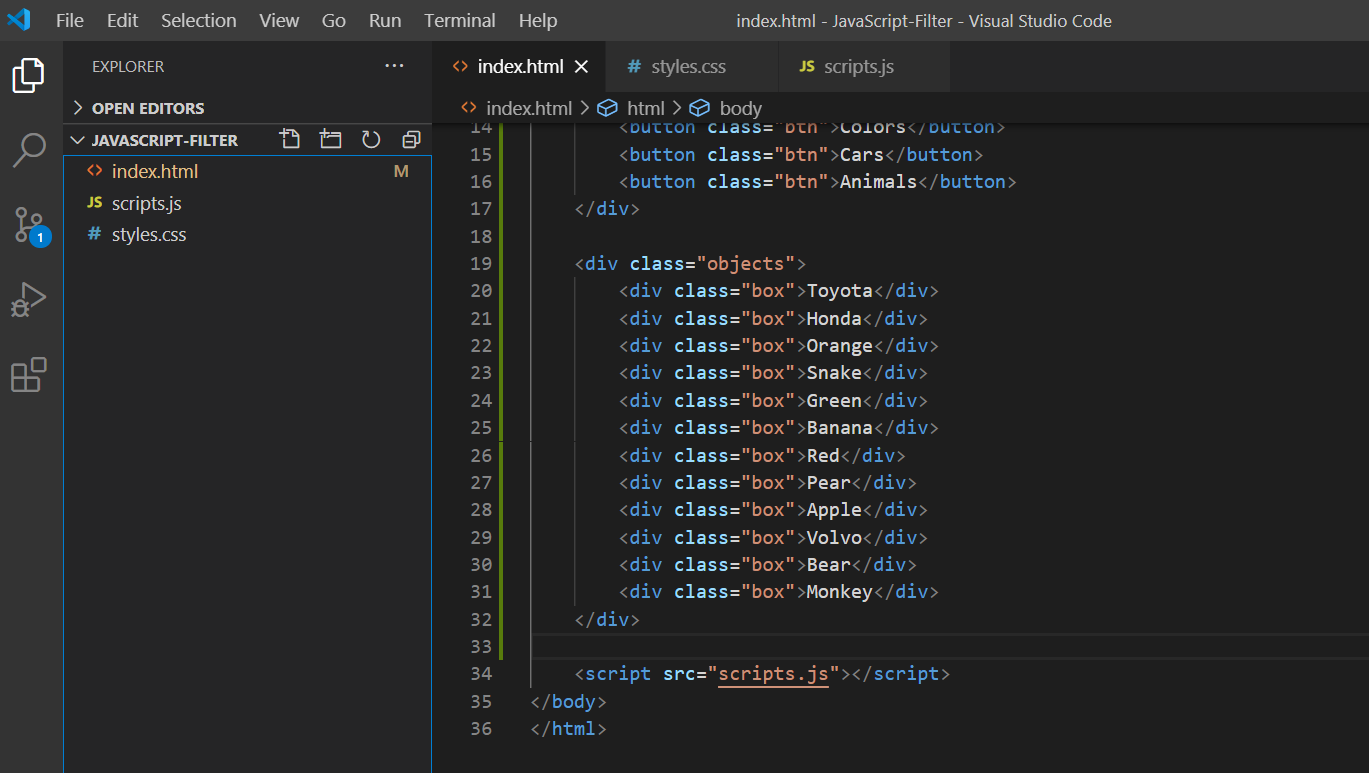
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
 Using Custom Html Javascript And Css On Your Landing Page
Using Custom Html Javascript And Css On Your Landing Page
How To Add External Internal Css And Javascript For Magento
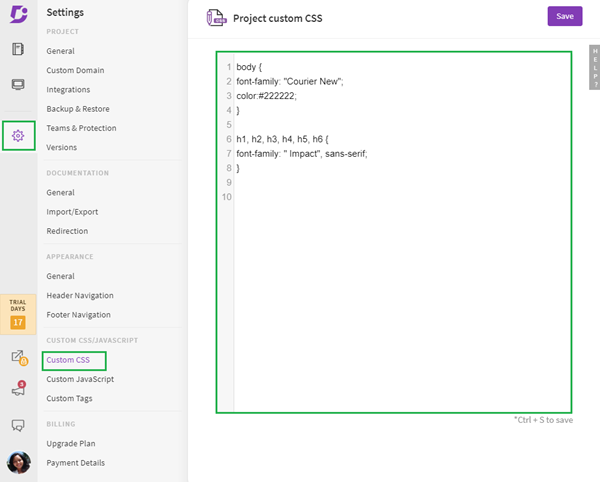
 Feature Spotlight How To Add Custom Css Amp Javascript
Feature Spotlight How To Add Custom Css Amp Javascript

 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 How To Add External Css Amp Javascript File In Angular Project
How To Add External Css Amp Javascript File In Angular Project
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
 Adding Conditional Css And Javascript Drupalize Me
Adding Conditional Css And Javascript Drupalize Me
 How To Change Style Of An Element Using Javascript Code Example
How To Change Style Of An Element Using Javascript Code Example
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 View Webpage Source Html Css And Javascript In Google Chrome
View Webpage Source Html Css And Javascript In Google Chrome
 Add Custom Css And Javascript To Your Drupal 8 Site
Add Custom Css And Javascript To Your Drupal 8 Site
0 Response to "35 How To Add Css To Javascript"
Post a Comment