32 Javascript Page Refresh Event
Summary: in this tutorial, you will learn about the events that are related to the page load including DOMContentLoaded, load, beforeunload, and unload.. Overview of JavaScript page load events. When you open a page, the following events occur in sequence: DOMContentLoaded - the browser fully loaded HTML and completed building the DOM tree. However, it hasn't loaded external resources like ... Jul 29, 2016 - This is actually closer to a solution ... a page is unloaded and not necessarily on a refresh -- potentially ever. This at least targets a refresh, alone. But I'm tempted to downvote for using == instead of === ;-P ... Not the answer you're looking for? Browse other questions tagged javascript browser cross-browser dom-events or ask your ...
 Javascript Basics How To Refresh Web Page Part 3
Javascript Basics How To Refresh Web Page Part 3
Reload the page. Close the browser tab or window. Press the browser back button. Click a link/change the route. Solution: Part 1. Detecting Page Reload and Browser Tab Close A tab/window close or a page reload event mean that the current document and its resources would be removed (unloaded). In this case, beforeunload event is fired.

Javascript page refresh event. 12/2/2019 · That is, even though a page is refreshed, if a hidden form variable was changed by JavaScript before the refresh, the changed value will be used after the refresh. Thus, on a page load JavaScript can check to see if a hidden variable that defaults to being unset is set. If it is unset, it assumes this is not a refresh and it sets it. If it is set, it assumes this is a refresh. An example page that implements this might look like … Nov 28, 2018 - I have the following script written for handling the browser events, but i’m getting ‘Uncaught TypeError: document.addEventListner is not a function’ error. Below is my script. please suggest. This is page1 var keyBoardRefreshMessage = "refresh button is pressed keyboard"; var ... This event enables a web page to trigger a confirmation dialog asking the user if they really want to leave the page. If the user confirms, the browser navigates to the new page, otherwise it cancels the navigation. According to the specification, to show the confirmation dialog an event handler should call preventDefault () on the event.
Mar 23, 2016 - When i detect the action of back button, refresh button, F5, Ctrl+R is click, i want to perform a function using javascript instead of just return some message. I have google and just able to detect on F5 & Ctrl+R event is click. How can i detect the back button and refresh button been click? There are times when you will want to programatically refresh or reload a page using JavaScript. Typically you would place a button or action element on the page for the user to initiate the refresh. Automatically performing a page refresh can be a confusing and jarring experience for your user, so minimize that tactic. HTML events are "things" that happen to HTML elements. When JavaScript is used in HTML pages, JavaScript can "react" on these events.
Apr 28, 2021 - This post will discuss how to reload/refresh a webpage with JavaScript... The standard approach to reload the current URL with JavaScript uses the location.reload() method. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles.
33 Javascript Refresh Page Event. Written By Leah J Stevenson Saturday, August 21, 2021 Add Comment. Edit. Aug 17, 2020 - Get code examples like "js page refresh event" instantly right from your google search results with the Grepper Chrome Extension. 19/12/2013 · All that you have to do is just copy this piece of code in your <HEAD> tag of HTML page (or where you have your other javascript functions). function showKeyCode(e) {//alert("Inside function showKeyCode(e)"); var keycode =(window.event) ? event.keyCode : e.keyCode; if(keycode == 116) {event.keyCode = 0; event.returnValue = false; return false;}}
Javascript is a programming language that is used on every single website. It provides a lot of built-in objects and functions, including reloading the page programmatically. There are around 535 ways to reload a page in Javascript, but we will specifically discuss the built-in reload function and how it works. 3/9/2019 · #1 Use reload () method to refresh page in JavaScript The first one is simple by using the reload () method of JavaScript. This stamen will simply reload the location of the window, Hence, will refresh the page. While student giving the online test and not completed yet and try to close or refresh the page. There are many other situations where you can use it. In this post, I discuss How you can detect Browser Tab close and refresh using JavaScript.
JavaScript Location.reload() method provides means to reload the page at current URL. The syntax is the following: object.reload(forcedReload);, where forceReload is an optional parameter. To simply reload the page, you can input window.location as object. Optional parameters force reload is a boolean value, which if set 19/10/2010 · The closest you could get is the window.onbeforeunload event: window.onbeforeunload = function (e) { var e = e || window.event; // For IE and Firefox if (e) { e.returnValue = 'Leaving the page'; } // For Safari return 'Leaving the page'; }; It is important to note that you need to return a string from this function. 2 weeks ago - The location.reload() method reloads the current URL, like the Refresh button.
The onload event occurs when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the ... I've edited your post for readability. When you enter a code block into a forum post, please precede it with a separate line of three backticks and follow it with a separate line of three backticks to make easier to read. 27/1/2020 · Reload page with a button click event: Add this to your HTML markup: <button onclick="reloadPage ()"> Reload page </button>. Add he window reload event function this to your JavaScript file. function reloadPage() { window. location.reload() } Note: the window reload event doesn’t work inside the CodePen editor, but you can test it out in CodePen’s ...
The JavaScript refresh page function can reload the current resource. In most cases, a page is selected to be refreshed. The method also has other perks, such as helping you get the URL address of the current page, redirect the browser to another page, and, of course, refresh page JavaScript. While using JavaScript, you may want to refresh a web page with your code. Let us look at the different ways to do so. In JavaScript, page is reloaded using the document.location.reload() method or the window.location.reload() method. The location.reload() method gives the same result as pressing ... The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don’t specify, it will result in the same way as window.location.reload (false); There is also another way to reload the page using the timeRefresh command.
In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. This code can be called automatically upon an event or simply when the user clicks on a link. The most common way to refresh webpages using JavaScript is to use the reload method. The location variable holds the current document location loaded on the window. So, calling the location () method will reload the page the same way the refresh button on the browser does. You just need to call location.reload () from within your script code. Prevent leaving the page using plain JavaScript. In many case, but espeically in single-page applications when there is some unsaved data in the browser you might want to make sure the user does not accidently leave the page without first saving the data. This can be achived using the onbeforeunload (read "on before unload") event.
Here, we will use the addEventListener () method to handle the beforeunload event to detect browser close. Use the following code to perform the DB operation or data manipulation. In the above code, we have added the delay for database operation otherwise it will not happen. 2. Show alert before close/reload the tab or browser. beforeunload/unload - the user is leaving the page. Each event may be useful: DOMContentLoaded event - DOM is ready, so the handler can lookup DOM nodes, initialize the interface. load event - external resources are loaded, so styles are applied, image sizes are known etc. beforeunload event - the user is leaving: we can check if the ... If you want to detect a refresh event, It has nothing to do with React, instead use plain Javascript event handler called window.onbeforeunload window.onbeforeunload = (e) => { // I'm about to refresh! do something Javascript detect page refresh
Aug 01, 2012 - With onbeforeunload event am detecting ... click event, if it comes from refresh button click i dont want to close browser and navigate to other page else i want to navigate to other page. How to achieve this plz help me. ... Ramesh Chand... ... <script type="text/javascript"> window.onunload ... The target origin provided ('https://www.youtube ') does not match the recipient window's origin ('http://localhost') · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string · Which of the following is the correct way to redirect ... Description: Bind an event handler to the "unload" JavaScript event.
JavaScript Refresh Page with Specific Times Example. How to Auto Refresh Current or Set Timer Page the page using Javascript, JavaScript Confirm box using to conform after Refresh Page. Sep 05, 2020 - You can refresh the webpage in JavaScript by using which method. * ... Please turn JavaScript on and reload the page. How to Refresh The Page in JavaScript. The JavaScript is a very powerful client-side scripting language. Here, I am showing the number of the ways to reload and refresh the page. How to Manually Reload Page in JavaScript. I am using button HTML element and attached the click event to trigger the reload page functionality using JavaScript.
1/8/2012 · Pressing F5 or physically clicking the browser refresh behaves similarly to navigating away from the page. This is captured in the event window.onunload. window.onbeforeunload = function (evt) { var message = 'Are you sure you want to leave?'; if (typeof evt == 'undefined') { evt = window.event; } if (evt) { evt.returnValue = message; } return message; } You can refresh a web page using JavaScript location.reload method. This code can be called automatically upon an event or simply when the user clicks on a link. If you want to refresh a web page using a mouse click, then you can use the following code −. <a href="javascript:location.reload (true)">Refresh Page</a>. Detect the refresh event using JQuery - JSFiddle, Detecting the page refresh using JQuery. 3. </p>. JavaScript + No-Library (pure JS) Tidy. xxxxxxxxxx. 4. 1. $( window ).bind('beforeunload', function(). 2. Fiddle Example : Detect the refresh event using JQuery I prefer you to use the Java script ...
May 15, 2020 - Not the answer you're looking for? Browse other questions tagged javascript page-refresh or ask your own question. ... How to distinguish between the first page load and the consecutive page refresh events in Javascript? Alert before page refresh. Javascript: Show alert before page reload, This can be achived using the onbeforeunload (read "on before unload") " Confirm Reload" + "Are you sure you want to reload this page?",. Javascript: Show alert before page reload or page refresh. The onbeforeunload event occurs when the document is about to be unloaded.
 How To Reload Page Every 5 Seconds Stack Overflow
How To Reload Page Every 5 Seconds Stack Overflow
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 Azure Application Insights Universal Dashboard Ironman
Azure Application Insights Universal Dashboard Ironman
 Sorting Questions Requires Page Refresh Meta Stack Exchange
Sorting Questions Requires Page Refresh Meta Stack Exchange
 Scraping Javascript Rendered Elements Of A Webpage In
Scraping Javascript Rendered Elements Of A Webpage In

 Auto Refresh Or Reload Page In Asp Net
Auto Refresh Or Reload Page In Asp Net
Submit The Form Without Page Refresh Using Ajax And Jquery
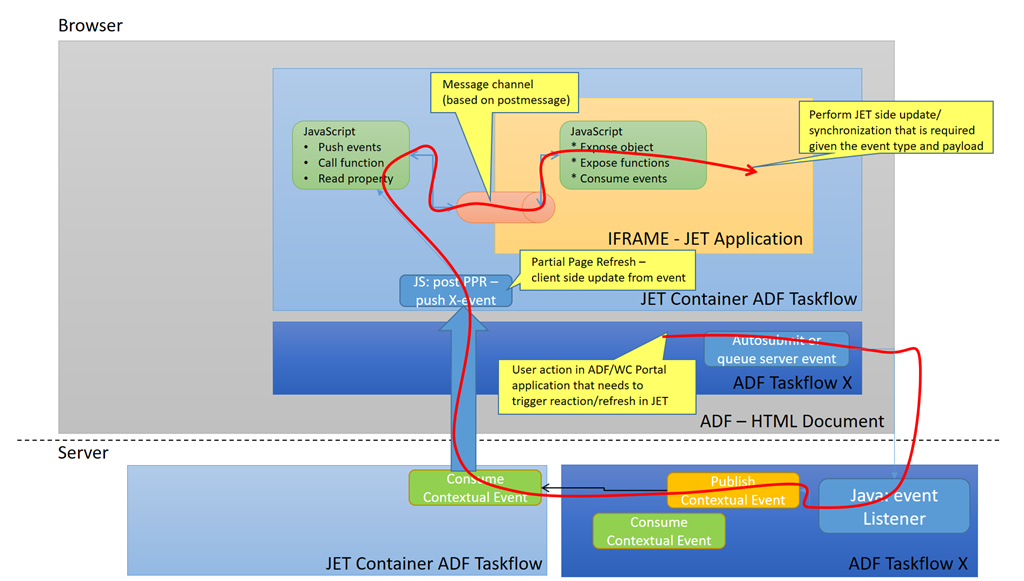
 Communicate Events In Adf Based Ui Areas To Embedded Rich
Communicate Events In Adf Based Ui Areas To Embedded Rich
 Sorting Questions Requires Page Refresh Meta Stack Exchange
Sorting Questions Requires Page Refresh Meta Stack Exchange
Problem With Parent Apex Jquery Trigger Apexrefresh
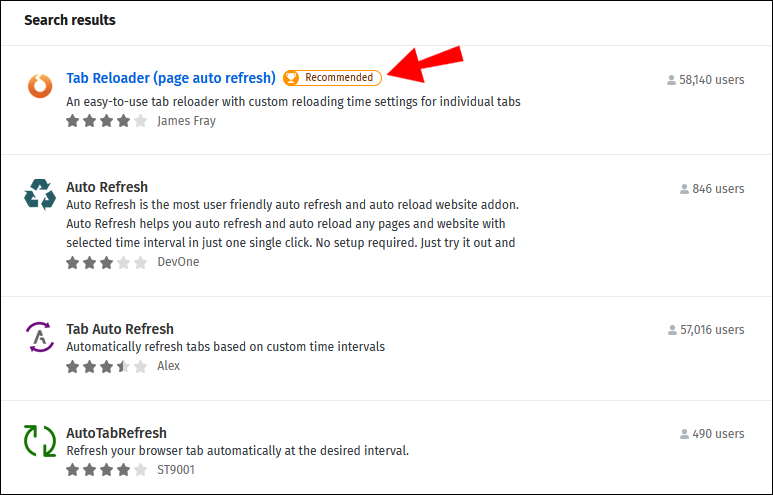
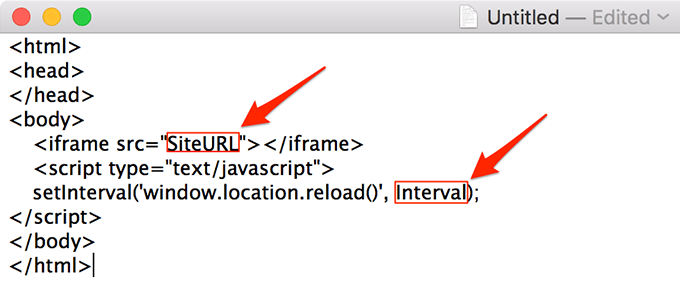
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
 Angular 2 Onclick Refresh Page Code Example
Angular 2 Onclick Refresh Page Code Example
 How To Refresh Ir Page And Keep The Focus On Same Row
How To Refresh Ir Page And Keep The Focus On Same Row
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
 Automatically Refresh Or Reload A Page Using Jquery Example
Automatically Refresh Or Reload A Page Using Jquery Example
 Javascript Error No Metadata Was Returned From Burro
Javascript Error No Metadata Was Returned From Burro
 Change Hyperlink On Entity List Column Dynamics 365 General
Change Hyperlink On Entity List Column Dynamics 365 General
 How To Tell Jetbrains Ide That Template String Is Js Code
How To Tell Jetbrains Ide That Template String Is Js Code
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
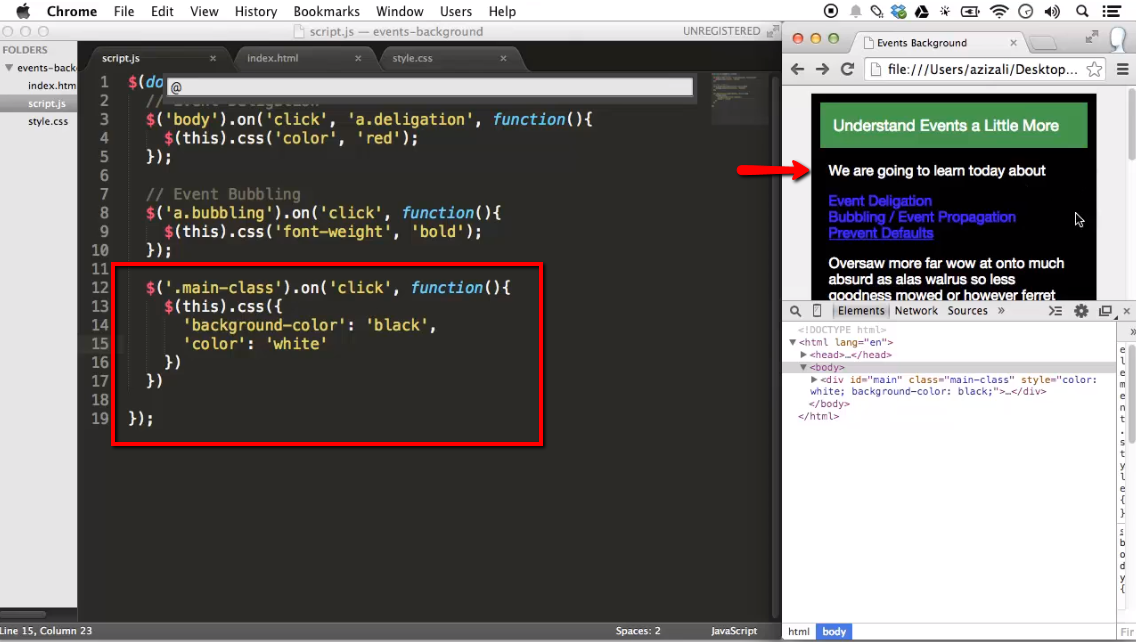
 Event Propagation With Jquery Ilovecoding
Event Propagation With Jquery Ilovecoding
 Javascript Only Working Once Not Even A Second Time After
Javascript Only Working Once Not Even A Second Time After
Javascript Part I Javascript Is The Only Language That Can
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
 How Do I Programmatically Refresh A Browser Stack Overflow
How Do I Programmatically Refresh A Browser Stack Overflow
Bootstrap Not Loaded After Page Refresh
 Clock In Javascript Displaying Current Date And Time With
Clock In Javascript Displaying Current Date And Time With
Refresh Pivot Tables Automatically When Source Data Changes
 How To Create A Global Json Search Algorithm In Javascript
How To Create A Global Json Search Algorithm In Javascript

0 Response to "32 Javascript Page Refresh Event"
Post a Comment