30 Slider In Html Using Javascript
Today you will see an automatic running slider using jQuery. jQuery is a JavaScript library that's why I am putting this on JS category. Previously I shared a basic slider using HTML & CSS, but this time I am sharing an advance one. This is a fully featured slider with previous and next buttons. To load all of the slides within the slides/ directory, we first need to know how many slides there are; though, JavaScript doesn't have the ability to access the file system. Instead, we'll pass in our total number of slides when we initiate our object. With that in mind, let's create an init () method that will serve as our controller, of sorts.
 Create An Image Slider Without Using Javascript Archives
Create An Image Slider Without Using Javascript Archives
Following is the code to create a responsive slideshow using CSS and JavaScript −Example Live Demo<!DOCTYPE html> ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes ...

Slider in html using javascript. Custom Animated Range Slider [Source Codes] To create this program (Custom Animated Range Slider). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. The showDiv () function hides (display="none") all elements with the class name "mySlides", and displays (display="block") the element with the given slideIndex. If the slideIndex is higher than the number of elements (x.length), the slideIndex is set to zero. If the slideIndex is less than 1 it is set to number of elements (x.length). Creating Slideshow or Carousel with CSS and JavaScript ¶ First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc.
Next, we will hide all the images by default using CSS and make them appear one by one in order using JavaScript. Hide All Images By Default. In CSS, we will set the display property to none and the width to 100% of the img selector. img { display:none; width:100%; } At this stage, all of the images will be hidden. Today we will learn how to create a slideshow with Javascript and also take the help of HTML and CSS to do this. Here in the main focus will be to alter the image as well as the content of a div and the use of HTML will be very effective in order to accomplish this. All JavaScript range sliders are hacks or workarounds. Because there's no native HTML element for a range slider (only a single value slider), there are lots of libraries and solutions out there. Mine is the simplest 廊 and the most fit for my purpose. Feel free to borrow it and improve upon it. Demo. See a live demo here. HTML
13. Simple Elegant Responsive Pure CSS3 and JavaScript Slider with Carousel. This is an awesome, Simple JavaScript slider with a carousel effect created by Rizky Kurniawan Ritonga, a CodePen client. This slider accompanies five slides. Every one of them has great images and vivified texts. In this video, I am gonna show you how to create a Marvel product slider using HTML, CSS, and javascript. I am using LightSlider for sliding. This is a very ... 4/6/2021 · Carousel slider tutorial with HTML, CSS and JavaScript. In this post we’ll look at how to make a simple carousel with HTML, CSS and JavaScript. We will use good code practices, keep accessibility in mind and also consider how we can test the carousel. The carousel will be a "moving carousel". Slides will move in from left to right, or right ...
While using such kind of plugins, sometimes there is a chance of code conflicts between the plugin libraries and the existing libraries used in the application, and this takes time to get fixed. If the slider requirement is simple and short, building your own slider using HTML and JavaScript can be one of the best ways to achieve it. Easy Way To Create an eCommerce Product Slider Using HTML, CSS, And Javascript. In This Tutorial, I will Create an E-Commerce Product Slider Using HTML And JavaScript. This Is a Very Beatifull Product Slider Which You Use in The Shopping Website For Represent The Products. Hi, in this video, I will show you how to design a custom image slider for your website from scratch using HTML, CSS and JavaScript. I hope you will find thi...
Step - 1: Create the structure of image slider using HTML and insert images from the respective sources. Below is the complete HTML code for doing this: Step - 2: Once we have created the HTML structure for our image slider, the next step is to style the slider using CSS. We will add styles to the images, backgrounds etc. 21/11/2019 · Afterwards, we use the .slider class to make the slide element using the full width and height of the viewport and prepare it to receive the image later as the background with the help of javaScript. Then, set display:flex and justify-content:space-between to the .slider--content class to distribute equitably elements following the available space. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to create a responsive slideshow with CSS and JavaScript. Slideshow / Carousel. A slideshow is used to cycle through elements: 1 / 4. Caption Text. 2 / 4. Caption Two.
While using such kind of plugins, sometimes there is a chance of code conflicts between the plugin libraries and the existing libraries used in the application, and this takes time to get fixed. If the slider requirement is simple and short, building your own slider using HTML and JavaScript can be one of the best ways to achieve it. 22/7/2021 · My latest assignment involves building a simple image slider using nothing but basic HTML, CSS and JavaScript. The slider must contain arrows to advance the image forwards and backwards. It must ... Image Slider Using HTML And CSS Only You would have seen very heavy JavaScript based sliders. These JavaScript based sliders make the webpage slower and also don't work if user has disabled JavaScript interpretation in browser. One solution to this problem is don't use those sliders, but how would you implement a slider without JavaScript?
If you know basic HTML CSS and JavaScript then you can easily understand this design. Automatic Image Slider in Html, CSS, and Javascript To create this automatic image slider, first, you need to create an HTML and CSS file. In this case, I did not create a separate JavaScript file, but you can create a separate file if you want. 35 Slider In Html Using Javascript Written By Ryan M Collier. Saturday, August 7, 2021 Add Comment Edit. Slider in html using javascript. Css Range Slider With Html Amp Javascript Using Jquery Functions. Tiny Content Slider With Pure Javascript Css Script. This solution allows multiple instances on one page and it consists of just two inputs (each) with descriptive labels for screen readers. You can set the thumb size in the amount of grid labels. Also, you can use touch, keyboard and mouse to interact with the slider. The value is updated during adjustment, due to the 'on input' event listener.
Properly, you don't know that the JavaScript slider slows down your site or webpage. Additionally, they don't work well if the user has disabled the JavaScript interpretation in the browser. One of the best solutions to this problem is don't use the slider or go with the CSS build slideshow. Create HTML for Automatic Slider The large slideshow up top is what I want, the only difference is that I want the transition to be a linear slide motion instead of the fade transition. Please maintain the 900px x 450px size. Any help is appreciated. 16/11/2016 · 1. I got what you want by using this code snippet for a simple slider: Very Simple Slider. jQuery (document).ready (function ($) { $ ('#checkbox').change (function () { setInterval (function () { moveRight (); }, 3000); }); var slideCount = $ ('#slider > ul > li').length; var slideWidth = $ ('#slider > ul > li').width (); var ...
To create this slider (Image Slider HTML CSS & JavaScript). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes into your HTML file. Demo Image: Slice Slider Slice Slider. A little slicey transition slider using a simple add class deal. Have to smooth out the timings a bit and decide on the best approach for mobile (just stack, add touch events, make images full viewport, etc. Supports scrollwheel (scroll jacking), nav buttons and arrow keys. To collect numerical input from the user within a given range, we use the range slider. We can manipulate the value of this range slider using the some simple Javascript. Even though Range sliders are widely used input types in HTML, many of us struggle with styling them.
Creating A Range Slider in HTML using JavaScript Last Updated : 03 Dec, 2018 Range Sliders are used on web pages to allow the user specify a numeric value which must be no less than a given value, and no more than another given value. That is, it allows to choose value from a range which is represented as a slider. In this model you will perceive how the developer has introduced a Cubey Slider (webkit) with some HTML/CSS and Javascript It resembles a slider however it pivots cubeishly on tapping the numbers inside a circle. This is one of the example of HTML/HTML5, CSS/CSS3 responsive slider.
 Image Slider In Html Css And Javascript Carousel In Html
Image Slider In Html Css And Javascript Carousel In Html
 Javascript Rgb Slider With Html Range Input Get Hex Value
Javascript Rgb Slider With Html Range Input Get Hex Value
 Create Responsive Testimonials Slider Pure Html Css
Create Responsive Testimonials Slider Pure Html Css
 Carousel Slider Tutorial Using Swiper Js Tutorials
Carousel Slider Tutorial Using Swiper Js Tutorials
 Stats Range Slider Using Html Css Sass And Javascript
Stats Range Slider Using Html Css Sass And Javascript
 Double Range Slider Using Javascript With Hype Tumult Forums
Double Range Slider Using Javascript With Hype Tumult Forums
 15 Range Slider Examples Using Css And Javascript Onaircode
15 Range Slider Examples Using Css And Javascript Onaircode
 Html List Based Carousel Plugin Jquery Slider Js Web
Html List Based Carousel Plugin Jquery Slider Js Web
 Automatic Image Slider In Html Css Javascript Code Example
Automatic Image Slider In Html Css Javascript Code Example
 Using Html Css Javascript How To Mange Carousel Slider In
Using Html Css Javascript How To Mange Carousel Slider In
 Change Brightness Using Html Range Slider
Change Brightness Using Html Range Slider
 Custom Animated Range Slider Using Html Css Amp Javascript
Custom Animated Range Slider Using Html Css Amp Javascript
 Vertical Image Slider Using Html Css And Javascript Codecary
Vertical Image Slider Using Html Css And Javascript Codecary
 Responsive Testimonials Slider Using Html Css And Javascript
Responsive Testimonials Slider Using Html Css And Javascript
 Custom Animated Range Slider Using Html Css Amp Javascript
Custom Animated Range Slider Using Html Css Amp Javascript
 Responsive Image Slider With Manual Button Amp Auto Play
Responsive Image Slider With Manual Button Amp Auto Play
 Range Slider With Custom Handles Labels Scales Rangeslider
Range Slider With Custom Handles Labels Scales Rangeslider
 How To Make Slider Using Html Css Javascript Testimonial
How To Make Slider Using Html Css Javascript Testimonial
 Automatic Image Slider In Html Css And Javascript
Automatic Image Slider In Html Css And Javascript
 Vertical Slider With Dots Indicator Using Javascript Css
Vertical Slider With Dots Indicator Using Javascript Css
 How To Integrate Swiper Js 6 Slider Carousel Mobile Touch
How To Integrate Swiper Js 6 Slider Carousel Mobile Touch
 How To Design Image Slider Using Jquery Geeksforgeeks
How To Design Image Slider Using Jquery Geeksforgeeks
 Build A Custom Full Page Slider With Css And Javascript
Build A Custom Full Page Slider With Css And Javascript
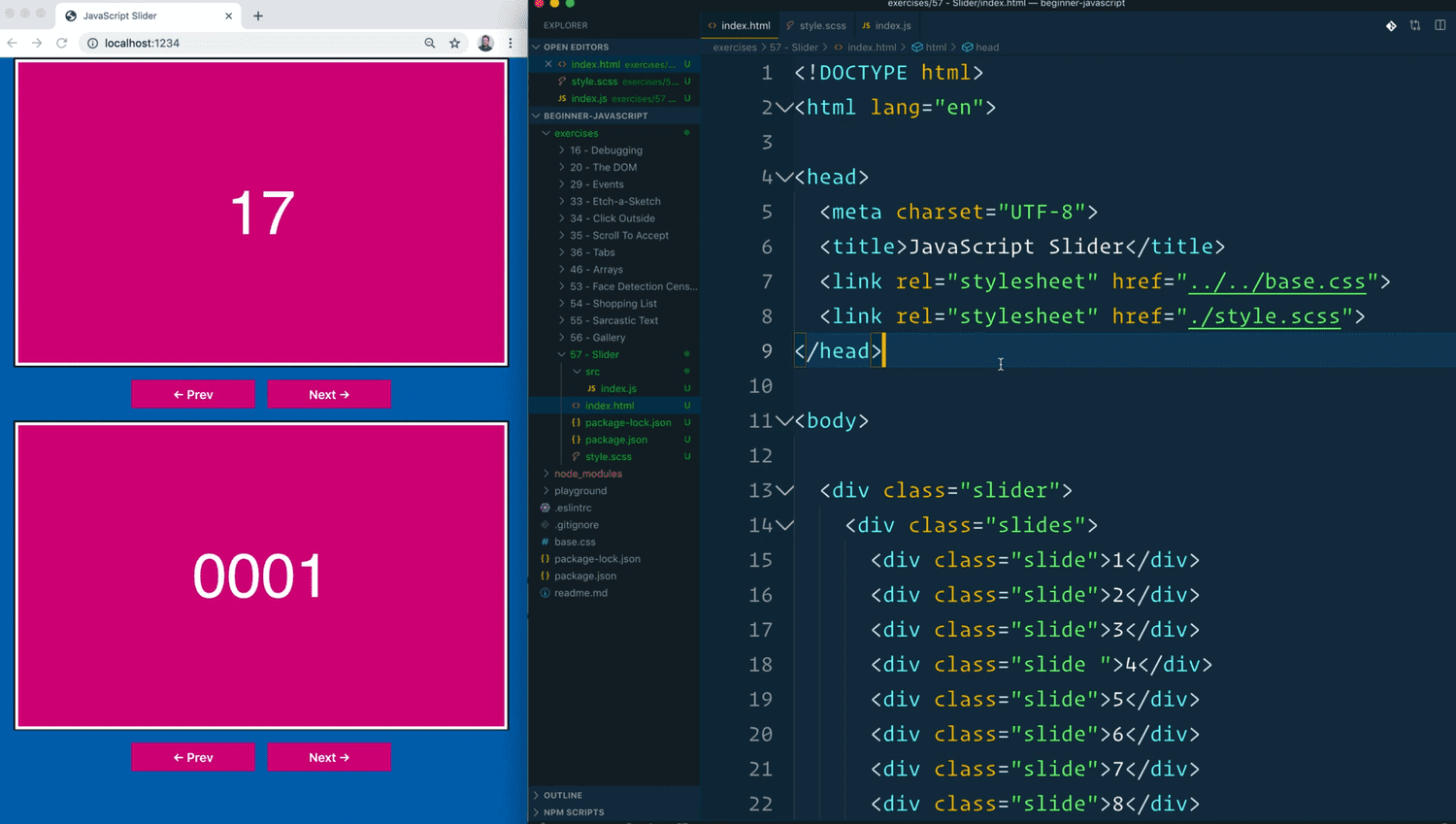
 Building A Slider Beginner Javascript Wes Bos
Building A Slider Beginner Javascript Wes Bos
 Create Custom Range Slider Using Html Css Amp Javascript
Create Custom Range Slider Using Html Css Amp Javascript
 Image Slider With Controls Using Html Css And Javascript
Image Slider With Controls Using Html Css And Javascript
 Rangeslider Js Html5 Input Range Slider Element Polyfill
Rangeslider Js Html5 Input Range Slider Element Polyfill
 Tiny Automatic Content Slider With Javascript And Css3
Tiny Automatic Content Slider With Javascript And Css3

0 Response to "30 Slider In Html Using Javascript"
Post a Comment