26 Javascript Loop Array Of Objects
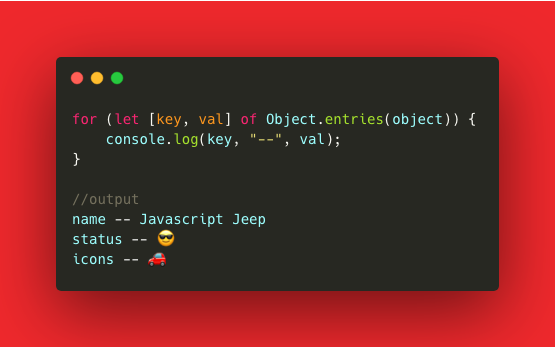
In the above program, the object is looped using the Object.entries() method and the for...of loop. The Object.entries() method returns an array of a given object's key/value pairs. The for...of loop is used to loop through an array. JavaScript Array Loops. There are different ways to loop over arrays in JavaScript, but it can be difficult choosing the right one. Plus keeping each method straight can drive a developer nuts. There is a classic JavaScript for loop, JavaScript forEach method and a collection of libraries with forEach and each helper methods.
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below:

Javascript loop array of objects. Looping over an array and any other objects in JavaScript is a common problem lots of programmers encounter the most. There are several ways to loop over an array in JavaScript. Let's have a look and find the optimal one for you. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) It is not invoked for index properties that have been deleted or are uninitialized. (For sparse arrays, see example below.) callbackFn is invoked with three arguments: the value of the element; the index of the element; the Array object being traversed; If a thisArg parameter is provided to forEach(), it will be used as callback's this value. JavaScript arrays are also a type of object. Objects are an integral and foundational aspect of most JavaScript programs. For example, a user account object may contain such data as usernames, passwords, and e-mail addresses.
The better way to loop through objects is first convert it into an array with one of these three methods. Object.keys. Object.values. Object.entries. Then, you loop through the results like a normal array. If this lesson has helped you, might enjoy Learn JavaScript, where you'll learn how to build anything you want from scratch. Object.values () Method The Object.values () method was introduced in ES8 and it does the opposite of Object.key (). It returns the values of all properties in the object as an array. You can then loop through the values array by using any of the array looping methods. Sort an Array of Objects in JavaScript Summary : in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects.
Javascript for/of loop The for…of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map,... how to do it Array. Javascript object array loop. Array. 23/08/2019 · Method 1: Checking all the object properties to find the value: The values of the object can be found by iterating through its properties harvard Array. of () Creates a new Array instance with a variable number of arguments, regardless of number or type of the arguments from ... java script loop through array of objects javascript loop through array of objects using ForEach method In es6 we have a simple loop through an array of objects in JavaScript forEach method which used us to iterate over the simple Java-Script array of objects. Read Also: Vuejs Live Search Filter Example with Demo
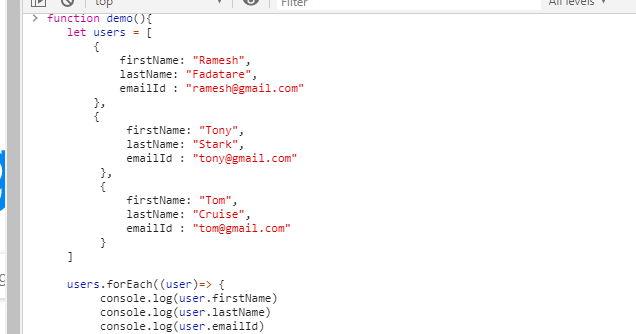
Start studying JavaScript Loops, Arrays, and Objects. Learn vocabulary, terms, and more with flashcards, games, and other study tools. Javascript Object Oriented Programming Front End Technology Looping through arrays inside objects is the same as looping through objects. We have to use ' for...in ' loop to loop through arrays inside objects. In this tutorial, we are going to learn different ways to loop through an array of objects in JavaScript. First way: ForEach method. In es6 we have a forEach method which helps us to iterate over the array of objects.
Looping through an array of objects Let me ask you a question here: Why do you want to loop through an array of objects? The reason I'm asking is that the looping is almost never the primary cause of what we want to achieve. JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. JavaScript supports different kinds of loops: for - loops through a block of code a number of times for/in - loops through the properties of an object for/of - loops through the values of an iterable object Searching in an array of objects can be done in Javascript using a loop, Array.find() or Array.findIndex() methods. Method 1 — Using a Loop You can iterate through the array using a for loop.
In every programming language it is very common that looping through the array, similarly in Javascript also to loop through the array, we will use forEach(). forEach() takes callback function as a parameter. A callback function that accepts up to three arguments. value, which is nothing but the current value The forEach method takes the callback function as an argument and runs on each object present in the array. For the best learning experience, I highly recommended that you open a console (which, in Chrome and Firefox, can be done by pressing Ctrl+Shift+I), navigate to the "console" tab, copy-and-paste each JavaScript code example from this ... Array.filter () The filter () method creates a new array with array elements that passes a test. This example creates a new array from elements with a value larger than 18: Example. const numbers = [45, 4, 9, 16, 25]; const over18 = numbers.filter(myFunction); function myFunction (value, index, array) {.
The JavaScript Loop is used to iterate through an array of items (which can be a number array, string array, etc) or objects. There are many ways to do it and so in this tutorial we will look on them one by one. Here I have taken an array of numbers and I will do the JavaScript Loop through array by using the different looping methods. The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each distinct property of the object. Looping Using JSON JSON stands for JavaScript Object Notation. It's a light format for storing and transferring data from one place to another. So in looping, it is one of the most commonly used techniques for transporting data that is the array format or in attribute values.
Dealing with arrays is everyday work for every developer. In this article, we are going to see 6 different approaches to how you can iterate through in Javascript. for Loop. The for loop statement has three expressions: Initialization - initialize the loop variable with a value and it is executed once; Condition - defines the loop stop condition JavaScript has many useful and versatile tools for looping through arrays. However, arrays are not the only iterable datasets a coder must handle. Additionally, array methods do not apply well to... It appears you may just have missed the "messages"property in the data, so the loop is likely iterating the root Objectrather than the Array: for (var key in data.messages) { var obj = data.messages[key];
The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). To iterate through an array of objects in JavaScript, you can use the forEach () method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript:
 3 Ways To Loop Over Object Properties With Vanilla Javascript
3 Ways To Loop Over Object Properties With Vanilla Javascript
 How To Remove Array Duplicates In Es6 Samanthaming Com
How To Remove Array Duplicates In Es6 Samanthaming Com
 Looping Through Array Of Objects Typeerror Cannot Read
Looping Through Array Of Objects Typeerror Cannot Read
 Javascript Loop Iterate Through An Array Or An Object
Javascript Loop Iterate Through An Array Or An Object
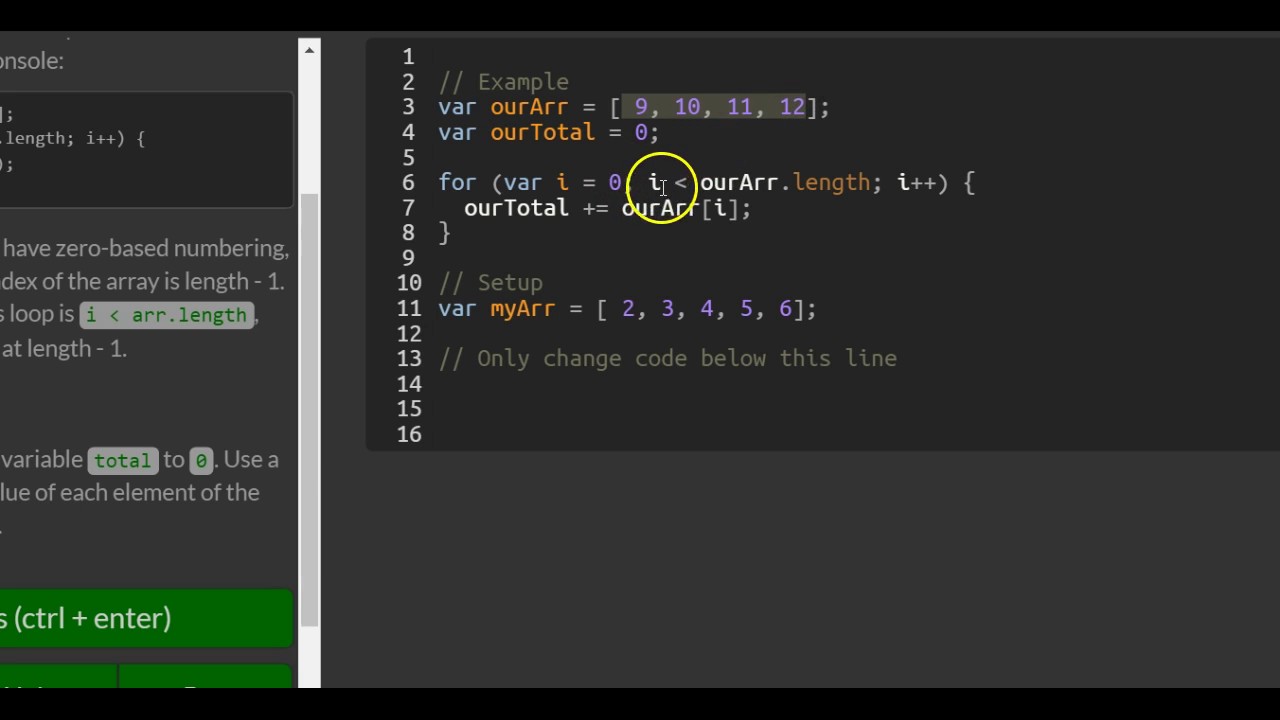
 Iterate Through An Array With A For Loop Freecodecamp Basic Javascript
Iterate Through An Array With A For Loop Freecodecamp Basic Javascript

 Different Ways To Loop Through Arrays And Objects In React
Different Ways To Loop Through Arrays And Objects In React
 How To Loop Through An Array Of Objects In Javascript Pakainfo
How To Loop Through An Array Of Objects In Javascript Pakainfo
 Looping Over Javascript Array Of Arrays With Data For Loop
Looping Over Javascript Array Of Arrays With Data For Loop
 How To Loop Through The Array Of Json Objects In Javascript
How To Loop Through The Array Of Json Objects In Javascript

 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin
 Three Different Ways To Loop Through Javascript Objects By
Three Different Ways To Loop Through Javascript Objects By
 Simple Foreach Implementation For Objects Nodelists Arrays
Simple Foreach Implementation For Objects Nodelists Arrays
 Javascript Loop Through Array Of Objects Stack Overflow
Javascript Loop Through Array Of Objects Stack Overflow
Javascript Tutorial Looping Through All Properties Of Object
 How To Iterate Over Array Of Objects In Handlebars Stack
How To Iterate Over Array Of Objects In Handlebars Stack
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
 Best Way To Loop Through Javascript Array Of Objects
Best Way To Loop Through Javascript Array Of Objects
 How To Iterate Over A Javascript Object Geeksforgeeks
How To Iterate Over A Javascript Object Geeksforgeeks
Find An Item By Property In An Array Without Using Es6 Methods
 Traverse Array Object Using Javascript Javatpoint
Traverse Array Object Using Javascript Javatpoint
 Power Automate Use Own Array To Loop Actions Knowhere365
Power Automate Use Own Array To Loop Actions Knowhere365
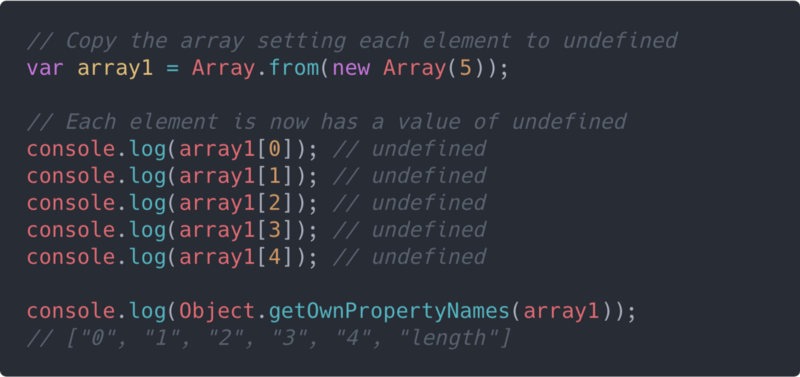
 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev
 How To Merge Properties Of Two Javascript Objects Dynamically
How To Merge Properties Of Two Javascript Objects Dynamically
0 Response to "26 Javascript Loop Array Of Objects"
Post a Comment