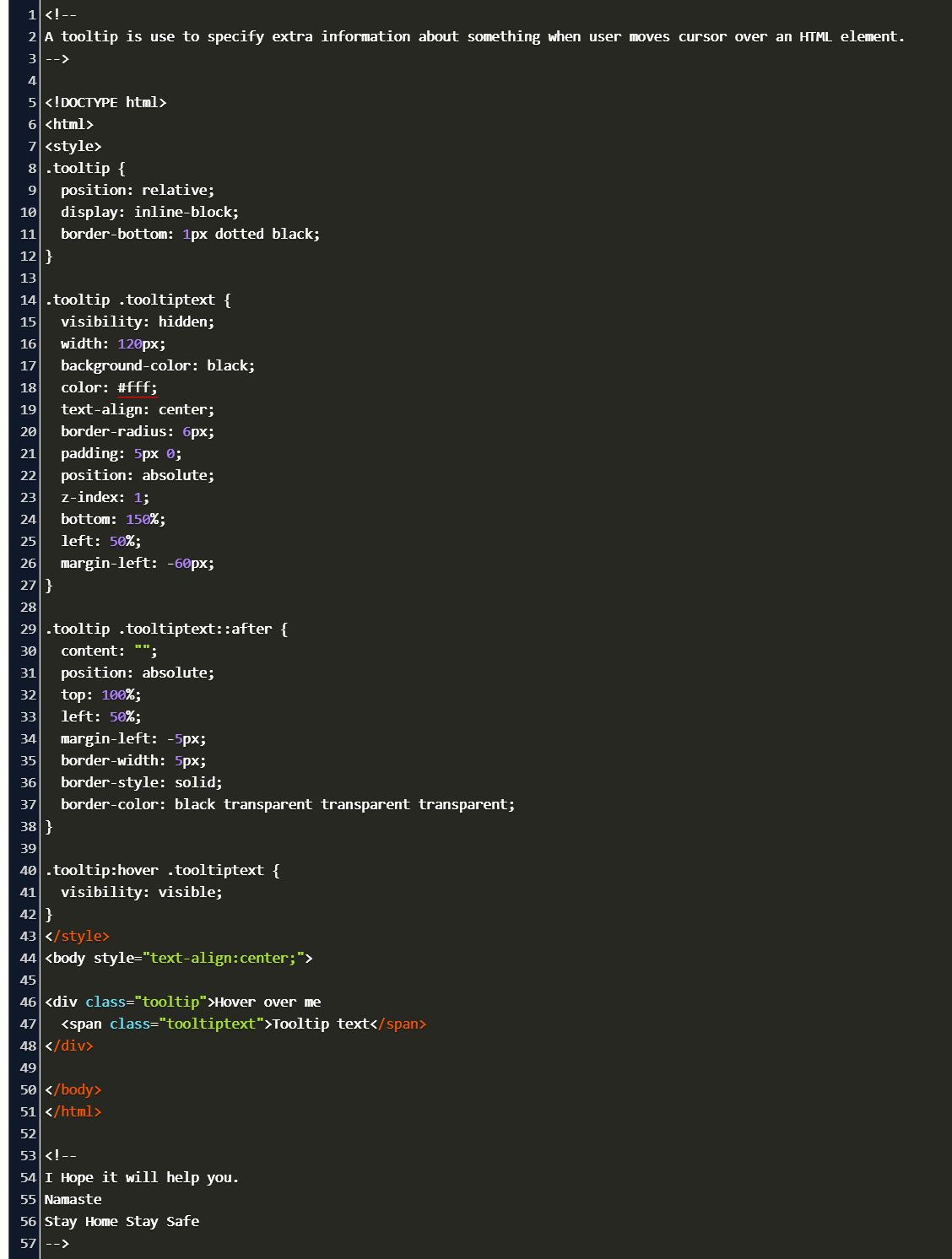
21 Javascript Display Image On Hover
But what when you have to display text when the mouse moves over the image. This kind of functionality basically seen in the news, product based websites or in blogs they show the post image and title but when the user moves the mouse over one of an image then the short description of the post visible above the image. 3/5/2021 · 10 Advanced Image Hover Effects with CSS & JavaScript. By Eric Karkovack. on May 3rd, 2021 CSS & JavaScript. Hover effects have long been one of the easiest ways to add an element of interactivity to a website. Most commonly, we see them used to highlight text links or buttons. But their use can range far beyond the basics.
 The 5 Mouseover Tips With Javascript
The 5 Mouseover Tips With Javascript
how to show picture on mouseover with javascript tutorial today i was asked how you can make a picture appear when you put the mouse arrow on a link. for example, i have a link and i when someone puts their mouse arrow...

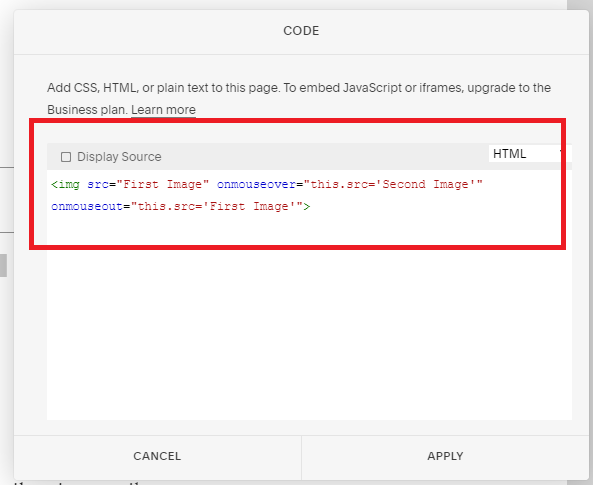
Javascript display image on hover. It is possible to display an animated text over a faded image on hover using pure CSS. If you want to mouse over the image and see a text appearing animatedly, then you are in the right place! Let's see how we can do it step by step. So far, it works as it should with one minor defect. If I were to quickly hover my mouse over the image and out, it would stay in the second image. I initially wanted to hover over the image to show the other image and then when I hover out from the image it would go back to its initial image. // Use the same src in the expanded image as the image being clicked on from the grid expandImg.src = imgs.src; // Use the value of the alt attribute of the clickable image as text inside the expanded image imgText.innerHTML = imgs.alt; // Show the container element (hidden with CSS) expandImg.parentElement.style.display = "block";}
Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ... Oct 08, 2014 - Pullo: I’ve done this using CSS, but it might make more sense to do this in JS, so that users with JS disabled see both images. A javascript hover + hiding the img2 by css (when page is opened) has indeed the disadvantage that if javascript is disabled, the img2 is never visible. ... On the other ... Mar 01, 2019 - Hi, I have three icons, and I’d like a different image to be shown in the same spot depending on which icon you’re hovering over. I am using bootstrap. Does anyone know how this is done? Any help is appreciated! Than you in advance!
In addition to that we need hover text for images, sometimes section titles, buttons, etc. Displaying a person's address and phone number when you hover over their name is a very common use of ToolTip. In this tutorial we will go thru various techniques to achieve this using simple HTML, plain Javascript and ExtJs framework. Nov 14, 2015 - Sometimes you will need to wrap ... if text displayed on hover will be important to the user it won’t show on hover event on mobile device. Such issue can be solved with JavaScript. Here on first click – the top layer will appear with text “Tap again to go further”, and on the second click – “hover box” will ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
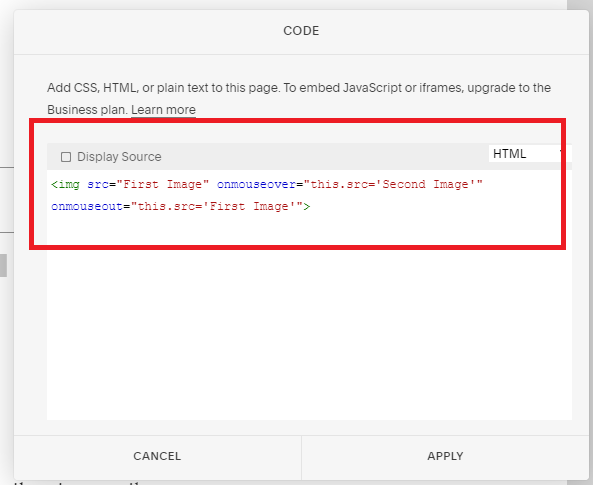
Display Link Preview on Hovering with JavaScript Show link previews when a user hovers on it without adding the image link to a data attribute. by Shan Eapen Koshy Execute a JavaScript when moving the mouse pointer onto an image: <img onmouseover="bigImg (this)" src="smiley.gif" alt="Smiley"> Try it Yourself » More "Try it Yourself" examples below. Jul 29, 2019 - The code example in this blog shows how to load another image on hover of an image with jQuery.
Hover Over Image. You can adjust the time the effects take as well as the intensity of the effects by adjusting the variables within the CSS. If you would like to learn more about CSS effects and properties please continue to follow our journal or get in touch with us! To maintain a clean layout in image-rich jobs, try using this handy trick for enlarging images only when you hover your mouse over them: Enter the following block of code into the Custom CSS field in your job:.thumbnail:hover { position:relative; top:-25px; left:-35px; width:500px; height:auto; display:block; z-index:999; } Display Image on Link Hover. Ask Question Asked 8 years, 9 months ago. Active 3 years, 10 months ago. Viewed 8k times 0 1. I have a number of names in a list like so: ... Browse other questions tagged javascript jquery image hover or ask your own question. The Overflow Blog How writing can advance your career as a developer ...
Left Overlay: Height of the overlay is the height of the image (100%). Width is zero and set to left. Width is set to 100% once you hover over the image and gradually moves from left to right. 14/6/2013 · JavaScript - Changing images on hover. Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If playback doesn't begin shortly, try restarting your device. Up next. Oct 07, 2006 - Could it be possible to hover works ... not to hover image. ... Below is the code for 3 different ways. Here is the link to some examples using these codes: ... To have it show a default image even when you aren't moused over an image, but then show an image if you are moused over it: <html> <head> <script type="text/javascript"> function ...
AJAX isn’t needed to fetch and display images on mouseover event. Just use DIV and set innerHTML if you haven’t form elements on the page. Otherwise you will have to apply this IFRAME trick. On the other hand, if you want to display HTML in hover box (like tooltip), you will have to set correct URL in IFRAME src attribute – nothing more. The text to be displayed on hover or OnMouseOver is set as the Alternate Text using the alt tag. Note: For all the images that you need to display text on hover you will need to apply the class hover_text. Then you need to copy and paste the complete jQuery script onto your page. The script simply looks for the images with the class hover_text ... The onmouseover property is added inside the image tag above and will be assigned to call the JavaScript function Image Rollover to change your original image to a new rollover image. Replace MyPicture1.jpg with your original image's name.
Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ... Description: In this asp example, we have created three small images using asp image control and one for to display large image and create an images folder and include some images. Then, write JavaScript code for display large image while user mouse over on the small images.Run the application see the result. Change image on hover: .mz-expand-bg { display:none !important; } .mz-expand { background:transparent !important; } Thumbnails Thumbnail position If your images are displayed as an image gallery, the thumbnail images automatically display in the expanded view under the main image. To change thumbnail position to the left, set cssClass parameter to expand-thumbnails-left:
How to change image on hover with CSS. Topic: HTML / CSS Prev|Next Answer: Use the CSS background-image property. You can simply use the CSS background-image property in combination with the :hover pseudo-class to replace or change the image on mouseover.. Let's try out the following example to understand how it basically works: The image hover effect is usual when created with Flash and JS, but CSS is the new experiment that makes the code lighter and the execution of the source code easier. There are around six image transition effects available that show different animations when you cursor or de-cursor on the image icon. Check out its demo to get a better idea. Mar 09, 2017 - I would like an image of each item to display when the user hovers over the description of each item, but there could be many different items in the list and each has it's own picture. I was testing some code with the items below but it doesn't work correctly because only image displays for ...
To solve the problem mentioned above, you can instead use outline property. This will work when you have an image or gradient in your background. It will also work when your initial image has a border, but you want to make it larger on hover. The outline property uses the same syntax as the border shorthand. Image Hover This is a complete image hover library based on CSS that consists of 44 effects. The effects are basic ones, ranging from fades, pushes, and reveals to blurs, folds, or shutters. There are manymore to discover and you can also decide the direction in which your element should go. swap image when hovering over its container div, Image swapping. The earliest rollovers used JavaScript to swap one img element with another. Then CSS came along and, using :hover, we could more easily Go to your media library and click on the image you want to use for column 1 on hover. When you did the steps above your image grid will work.
You can do it the below way using the hover event. jQuery: $ (document).ready (function () { $ ('span').hover (function () { $ (this).addClass ('underline'); //to make text underlined on hover $ ('#image').show (); //displays image on mouse in },function () { $ (this).removeClass ('underline'); //remove underline on mouse out $ ('#image'). How Display Text When User Moves Mouse Over an HTML Element. In this ultra-quick tutorial, you'll learn how to display a brief description text (like a tooltip) when your users hover over an element, like an image or a link. How to add the tooltip takes a few seconds You simply use the HTML title attribute: title. For example, if you have 10 images in both galleries and you target image number 3, the script won't know which one to target, because it's an easy inline script. Just use "img3_g1" and "img3_g2" or whatever names you want. Same you will need to do with the preview container. It has an id too.
26/7/2016 · img:hover. This pseudo class is used on the image to give a yellow background color upon hover (when the mouse is placed over the image). #img-display. This division which was created earlier provides a 10 pixel margin space beneath the images. #text-display. We want to style the text display too don’t we? So the ID applied to the text division is styled. Apr 25, 2012 - Hi there, I went in search on how to show images by mousing over text. I found this tutorial: http://www.wallpaperama /forums/how-to-show-picture-on-mouseover-with-javascript-tutorial-t6984.html It worked, except I cannot figure out how to do multiple images. Display image on hover using HTML, Javascript and CSS. Posted 4 years ago. by Russell to gift of code. This post explains how to build a link which will display an image when a user hovers over their mouse. This technique could be used to create help balloons or link previews.
Jul 30, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jan 18, 2011 - I don't know how to use the onmouseover event the text , then display the image. For example, ... An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
Apr 27, 2017 - I want to show a picture when I hover over certain text. So, bascially, I want to display/pop-up an image , when I hover on the text. I have not been able to find any good solution on any webstite...
 Create An Animated Text Overlay On An Image On Hover
Create An Animated Text Overlay On An Image On Hover
 How To Make Hover Or Click On Content In A Circular Image And
How To Make Hover Or Click On Content In A Circular Image And
 The Best Css Button Hover Effects You Can Use Too
The Best Css Button Hover Effects You Can Use Too
 Creating An Awesome Tooltip In Css By Javascript Jeep
Creating An Awesome Tooltip In Css By Javascript Jeep
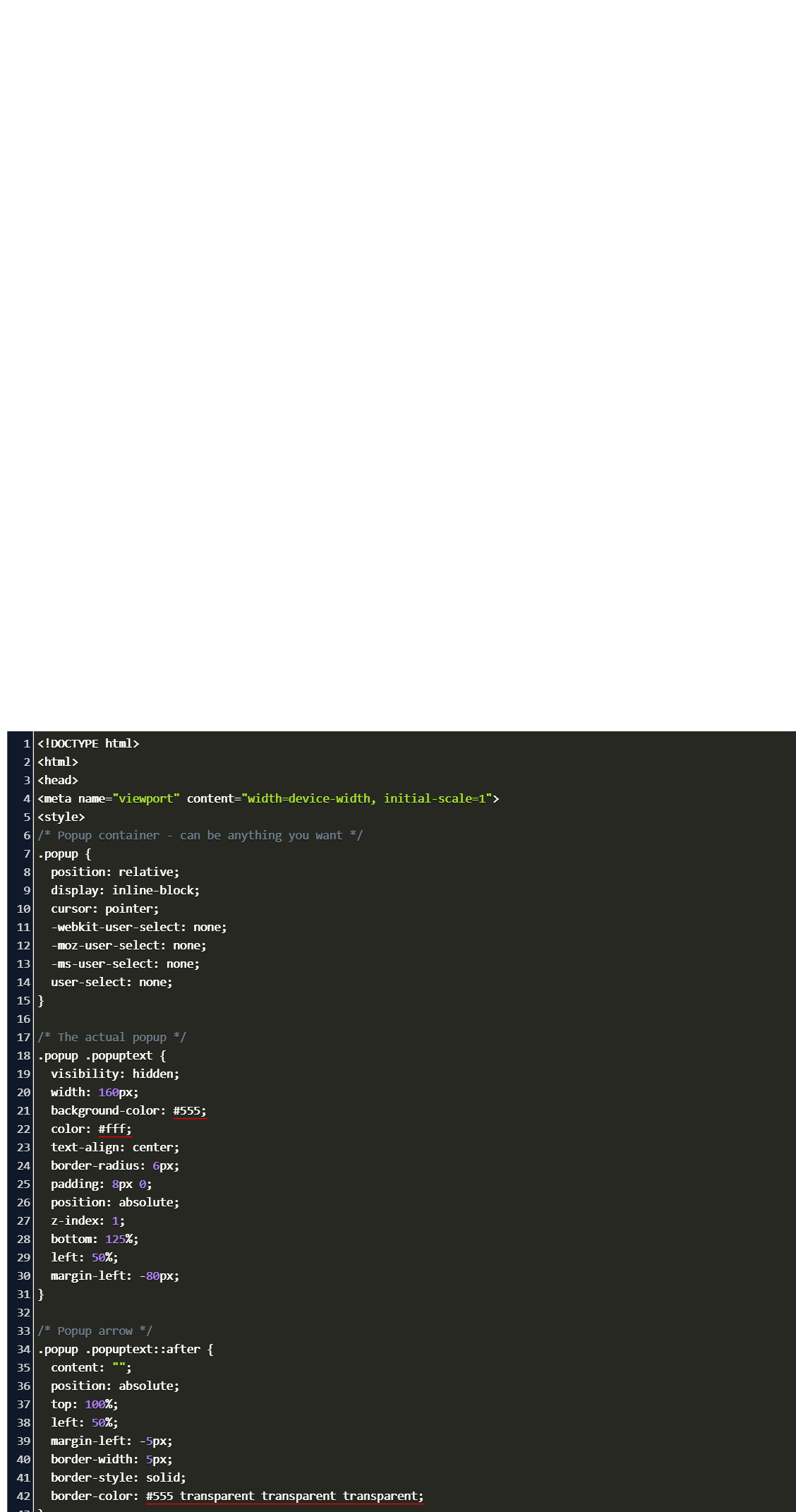
 How To Display A Popup On Hover In Html Css Nad Javascript
How To Display A Popup On Hover In Html Css Nad Javascript
 Css Run Javascript When Hover On Image Code Example
Css Run Javascript When Hover On Image Code Example

Using Simple Javascript To Change Text On Hover New2html
Learning Commons Student Orientation Working With Content
 React Onhover Event Handling With Examples Upmostly
React Onhover Event Handling With Examples Upmostly
 Hover Caption Jquery Plugin Jquery Plugins
Hover Caption Jquery Plugin Jquery Plugins
 How To Hover Over A Link To Check Its Validity Ask Leo
How To Hover Over A Link To Check Its Validity Ask Leo
 Button With Tooltip On Hover Codemyui
Button With Tooltip On Hover Codemyui

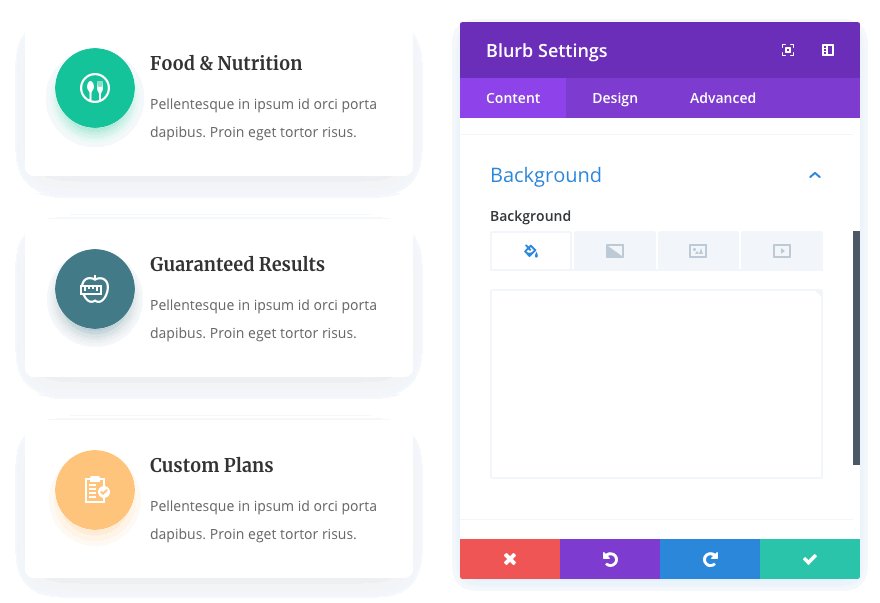
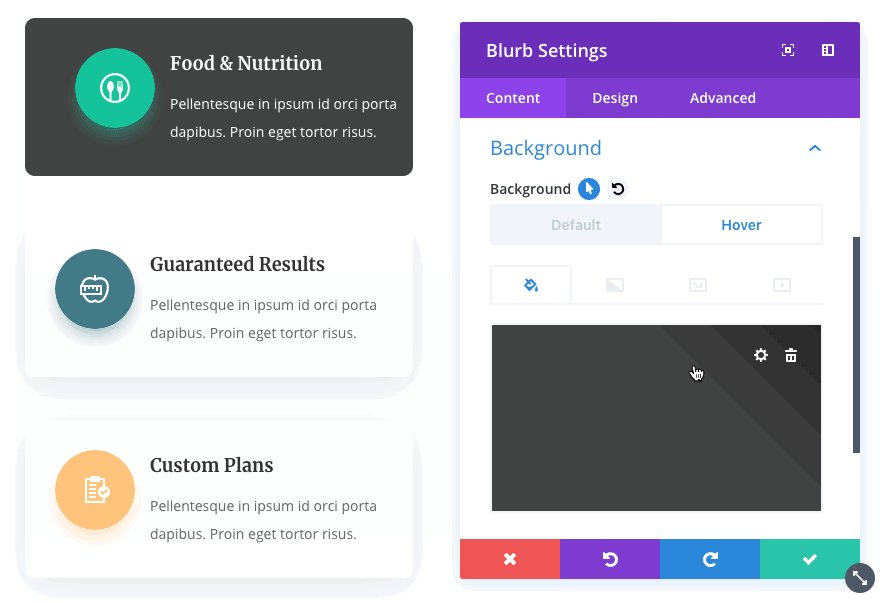
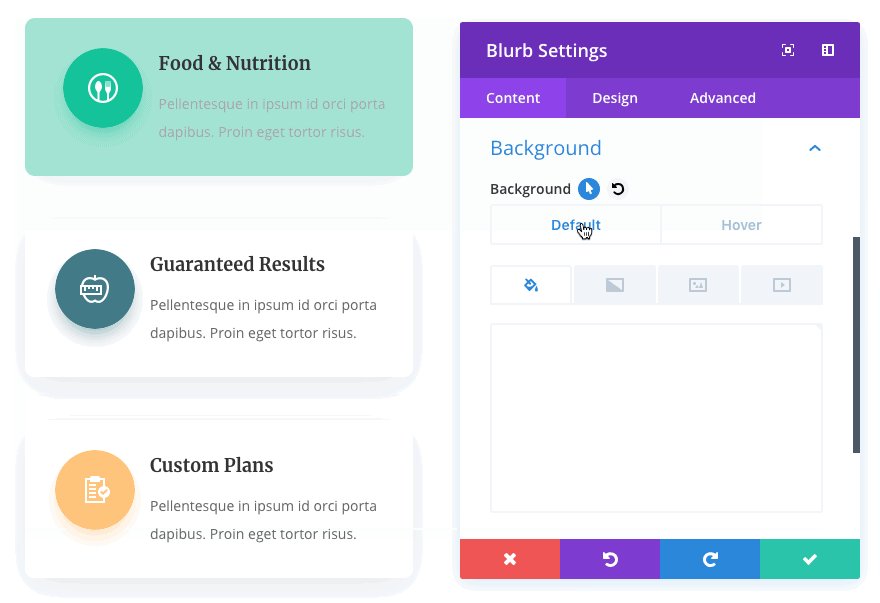
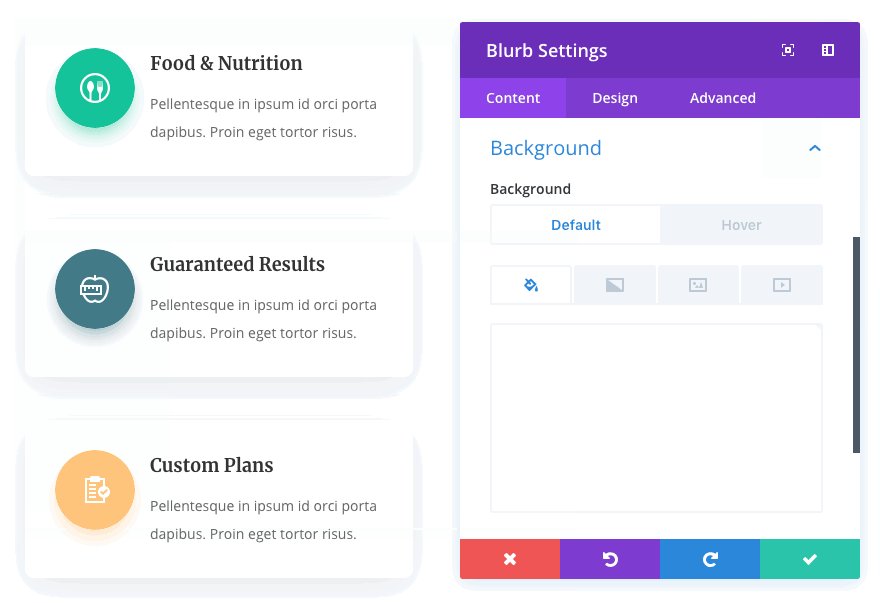
 Divi Hover Options Have Arrived Elegant Themes Blog
Divi Hover Options Have Arrived Elegant Themes Blog
 Show Popup On Hover W3schools Code Example
Show Popup On Hover W3schools Code Example
 Zooming Background Images Css Tricks
Zooming Background Images Css Tricks
 Easy Html5 Tooltip Javascript Library Tooltips Css Script
Easy Html5 Tooltip Javascript Library Tooltips Css Script
 Programmers Sample Guide Html Tooltip Tutorial Display
Programmers Sample Guide Html Tooltip Tutorial Display

0 Response to "21 Javascript Display Image On Hover"
Post a Comment