23 Using Try Catch In Javascript
1 week ago - You can throw exceptions using ... the try...catch statements. ... Just about any object can be thrown in JavaScript. Nevertheless, not all thrown objects are created equal. While it is common to throw numbers or strings as errors, it is frequently more effective to use one of the ... Terminate a forEach Loop Using the try...catch Block in JavaScript. To achieve the functionality provided by the break statement inside the array.forEach loop, we can use the concept of exception handling, which is available in JavaScript. ... This is done with the help of a try...catch block.
 Javascript Node Js Tutorial Async Functions With Await Try Catch And Promises
Javascript Node Js Tutorial Async Functions With Await Try Catch And Promises
try…catch only handles errors encountered at runtime, and invalid JavaScript will error-out at parse-time so your program won't run at all. Instead, use a linter like ESLint to catch those errors directly when authoring your code.

Using try catch in javascript. As you've seen, handling errors in Javascript and Typescript is quite easy and avoids a complete crash of your application. The special handling of returning results in the "try"- and "catch"-blocks is good to know when using the "finally"-block, but shouldn't be abused to avoid implementing your code in an anti-pattern style. Apr 29, 2017 - Find centralized, trusted content and collaborate around the technologies you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... I have a jQuery plugin.I want to add try catch block for exception handling in my jQuery plug-in. Code language: JavaScript (javascript) In this statement, you place the code that may cause errors in the try block and the code that handles the error in the catch block. If an error occurs, JavaScript terminates the code execution and jumps to the catch block.
Error Handling in JavaScript using Try...Catch Block Statements Handling errors in JavaScript using the try catch statement Learn how you can create a smarter JavaScript program by using the try catch statement Posted on January 25, 2021 Here is sample JavaScript logic. Here you can handle exceptions using Try, Catch and Throw. JavaScript Code < SCRIPT LANGUAGE = "JavaScript" TYPE = "text / javascript" > function getMonthName(monthNumber) {// JavaScript arrays begin with 0, not 1, so // subtract 1. monthNumber = monthNumber - 1 // Create an array and fill it with 12 ...
You can use throw to rethrow an exception after you catch it. The following example catches an exception with a numeric value and rethrows it if the value is over 50. The rethrown exception propagates up to the enclosing function or to the top level so that the user sees it. To call code that does not use try-catch much (like jQuery) 'unprofessional' seems silly. To be honest, I think that it's especially new Javascript programmers coming from Java that tend to over-use language features like try-catch. - Stijn de Witt May 25 '15 at 20:31 Explain try and catch statements in JavaScript with examples. Javascript Web Development Object Oriented Programming. The try statement allows us execute a block of code and test for errors. Those errors are then caught and handle by the catch statement. Following is the code for try and catch statement in JavaScript −.
Jun 07, 2019 - catch: The block that follows this statement will see if the code following the try statement gave an error, and decides what to do with it · With these statements, in JavaScript, you can also add a throw or a finally clause. Let’s see what role they play. Apr 12, 2019 - Every modern programming language has the ability to handle and throw exceptions, and JavaScript is no exception. In this column, I discuss why, how, and when you should make use of JavaScript’s try catch statement as well as throwing your own custom errors. The catch statement allows you ... occurs in the try block. The finally statement lets you execute code, after try and catch, regardless of the result. Note: The catch and finally statements are both optional, but you need to use one of them (if not both) while using the try statement. Tip: When an error occurs, JavaScript will normally ...
In this article I specify acceptable uses for try/catch in JavaScript. There aren't very many. In fact, I could only think of one reason applying to Node.js, even then, it's optional. So, let's start with the abundance of reasons NOT to use try/catch, starting with the biggest no-no: Reads/writes that need to operate over a network In this tutorial, you will learn about the try...catch...finally statements to handle exceptions in JavaScript with the help of examples. The try, catch and finally blocks are used to handle exceptions (a type of an error). Before you learn about them, you need to know about the types of errors ... JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be...
Introduction to JavaScript Try Catch The try catch statement marks a block of statements to try and specifies a response should an exception be thrown. We can declare try block with a catch or finally and nested try block in JavaScript without any complaints from JavaScript Engine. Errors are almost inevitable in JavaScript programs. As a JavaScript developer, it is your responsibility to anticipate errors and handle them effectively. This will ultimately help you to create programs which are robust, reliable and efficient. One simple way of handling errors is through try…catch ... JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block.
The try-catch statement should be used any time you want to hide errors from the user, or any time you want to produce custom errors for your users' benefit. If you haven't figured it out yet, when you execute a try-catch statement, the browser's usual error handling mechanism will be disabled. Jan 25, 2021 - In the example above we use try...catch to handle incorrect data. But is it possible that another unexpected error occurs within the try {...} block? Like a programming error (variable is not defined) or something else, not just this “incorrect data” thing. Aug 03, 2018 - Learn how to properly handle errors in your JavaScript apps using the try/catch/finally construct as well as the throw statement.
A JavaScript provides try-catch blocks to execute the code which is prone to error and may cause improper behaviour of the program. The finally block is placed after try and catch block and will be executed definitely in case any one of the blocks from them is executed i.e. try or catch. While using the async function, you write the code in a synchronous manner. And you can also use the catch () method to catch the error. And we can use a regular try..catch instead of .catch. That's usually (but not always) more convenient. That's usually (but not always) more convenient. But at the top level of the code, when we're outside any async function, we're syntactically unable to use await , so it's a normal practice to add .then/catch to handle the final ...
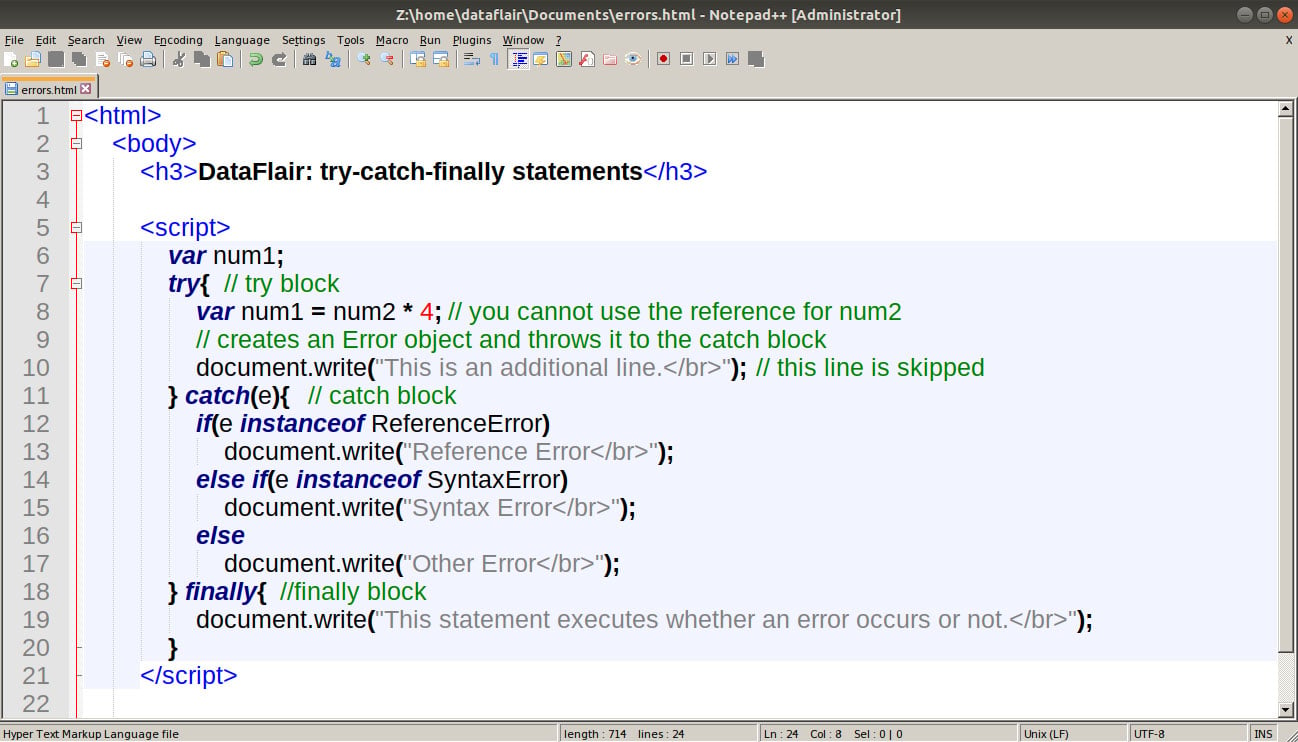
Otherwise, it is re-thrown to be treated using the default unhandled exception behavior - halting execution. Additional Resources. Mozilla technical documentation on try/catch. Not using JavaScript? Here's how to use try/catch in PHP! The try block must be followed by either exactly one catch block or one finally block (or one of both). When an exception occurs in the try block, the exception is placed in e and the catch block is executed. The optional finally block executes unconditionally after try/catch. Examples. Here is an example where we are trying to call a non ... JavaScript try…catch A try…catch is a commonly used statement in various programming languages. Basically, it is used to handle the error-prone part of the code. It initially tests the code for all possible errors it may contain, then it implements actions to tackle those errors (if occur).
Dec 18, 2019 - Learn how try-catch-finally will be executed in JavaScript ... try-catch-finally is used to handle runtime errors and prevent them from halting the execution of a program. "Try" stands for the code you want to attempt to complete while "catch" is the code that runs through if there is an error found. For example, the "catch" could be showing "Username cannot contain special characters (!?*)" when a user tries to enter special characters into the username field. Mar 27, 2019 - These errors can occur due to the ... or the input is wrong or even if there is a problem with the logic of the program. But all errors can be solved and to do so we use five statements that will now be explained. The try statement lets you test a block of code to check for errors. The catch statement ...
Normally whenever the browser runs into an exception somewhere in a JavaScript code, it displays an error message to the user while aborting the execution of the remaining code. You can put a lid on this behaviour and handle the error the way you see fit using try/catch/finally. javascript try catch Errors are almost inevitable in JavaScript programs. As a JavaScript developer, it is your responsibility to anticipate errors and handle them effectively. This will ultimately help you to create programs which are robust, reliable and efficient. Jul 20, 2021 - You can nest one or more try statements. If an inner try statement does not have a catch-block, the enclosing try statement's catch-block is used instead. You can also use the try statement to handle JavaScript exceptions. See the JavaScript Guide for more information on JavaScript exceptions.
Nov 22, 2017 - When a runtime error occurs in JavaScript a new Error object will be created and thrown. This error object can have up to three properties: the error, the file name where the error occurred, and the line number containing the error. ... With all of this in mind, we can use our try and catch blocks ... Apr 01, 2021 - Generally, I will use try/catch statements when dealing with user input. Of course, there are many of great reasons to use try/catch statements. When you are writing JavaScript, try to think of how your code could possibly mess up and cause an error. If you can think of way that it is possible, ... We use " try, catch, throw, and finally statements " in JavaScript Exception handling, The try statement allows you to check for errors in a block of code. You can create custom errors with the throw statement. After try and catch, the " finally " statement allows you to run code regardless of the output.
A try / catch block is basically used to handle errors in JavaScript. You use this when you don't want an error in your script to break your code. While this might look like something you can easily do with an if statement, try/catch gives you a lot of benefits beyond what an if/else statement can do, some of which you will see below.
 Css Tricks On Twitter Learn How To Handle Javascript Errors
Css Tricks On Twitter Learn How To Handle Javascript Errors
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript
 How To Avoid Try Catch Statements Nesting Chaining In
How To Avoid Try Catch Statements Nesting Chaining In
 Async Await Without Try Catch In Javascript By Dzmitry
Async Await Without Try Catch In Javascript By Dzmitry
What Is Try Catch In Javascript Errors And Exception
 Javascript Errors Throw And Try To Catch Geeksforgeeks
Javascript Errors Throw And Try To Catch Geeksforgeeks
 Tools Qa What Is Error Handling In Javascript And How To Do
Tools Qa What Is Error Handling In Javascript And How To Do
 Javascript Try Catch How Does Try Catch Work In Javascript
Javascript Try Catch How Does Try Catch Work In Javascript
 Handling Exceptions In Javascript
Handling Exceptions In Javascript
 Exceptions In Js Try Catch Finally In Js
Exceptions In Js Try Catch Finally In Js
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Exception Handling In Javascript
Exception Handling In Javascript
 Javascript Use Multiple Try Catch Code Example
Javascript Use Multiple Try Catch Code Example
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Don T Use Try Catch In Javascript I
Don T Use Try Catch In Javascript I
Line Number Of Error In Try Catch On Iphone S Safari
 What Is Try Catch In Javascript Errors And Exception
What Is Try Catch In Javascript Errors And Exception
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error

0 Response to "23 Using Try Catch In Javascript"
Post a Comment