23 Markdown Text Editor Javascript
A toolkit for building rich-text editors on the web. An ideal content editor produces structured, semantically meaningful documents, but does so in a way that is easy for users to understand. ProseMirror tries to bridge the gap between Markdown text editing and classical WYSIWYG editors. Jan 16, 2017 - JS Markdown editor is a Javascript plugin written by @Grafikart, it is an easy to use markdown editor with live preview and Image uploading. The initialization of this plugin transforms a textarea into an markdown editor using a new instance of the MdEditor class.
 Feature Rich Wysiwyg Markdown Editor Plugin With Jquery
Feature Rich Wysiwyg Markdown Editor Plugin With Jquery
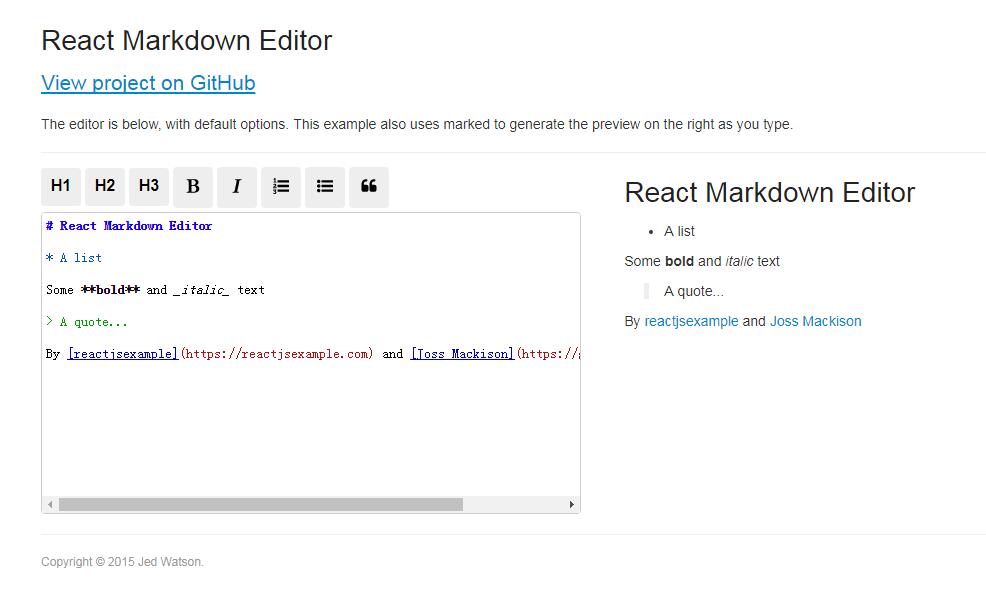
Markdown is nothing new. The text-based markup language has been around since 2004. In spite of its age, Markdown's popularity is just growing to compose anything destined to live on the web. So without any further ado, let us now have a closer look at an example of a text editor component made with HTML, CSS, and ReactJS.
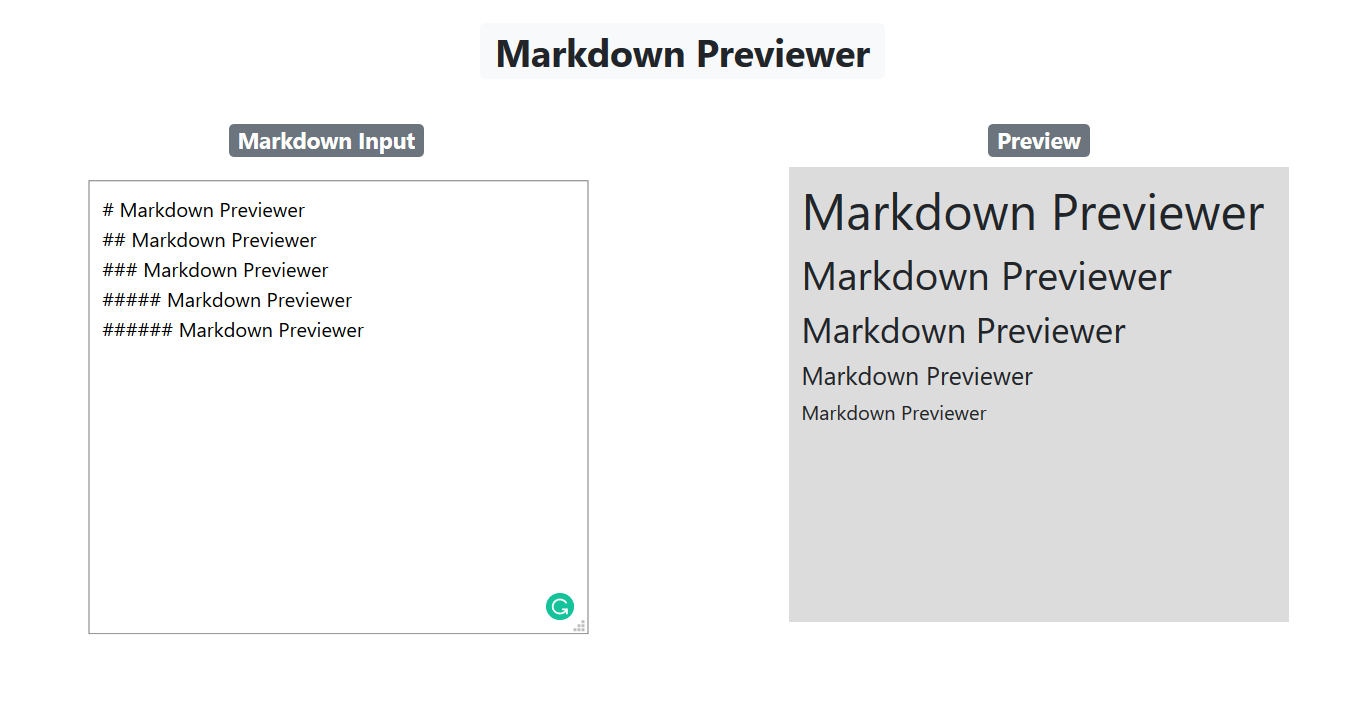
Markdown text editor javascript. Medium WYSIWYG editor clone. Uses contenteditable API to implement a rich text solution. Markdown Editor Module A markdown text editor might be reused in many places on a web application, so that I will create a brand new module MarkdownEditorModule for that purpose. At the moment, it will have only one component, MarkdownEditorComponent, and it will be exported as well. There is not much code inside its module and component. Building actual projects is a great way to learn React and solidify some of its basic principles. So in this post we will be building a simple Markdown Previewer like what you see in the image above. This will be a simple react app which will contain a textarea for Markdown input and a preview tab where the converted text will appear.
markdown-it demo. html xhtmlOut breaks linkify typographer highlight CommonMark strict clear permalink html source debug. Fork me on GitHub ... TOAST UI Editor, Typora.io, and Mark Text are probably your best bets out of the 16 options considered. "Easy to use" is the primary reason people pick TOAST UI Editor over the competition. This page is powered by a knowledgeable community that helps you make an informed decision. GHEditor - MarkDown Editor GHEditor is a lightweight, flexible, highly customizable markdown editor for your web applications. It is a drop-in JavaScript textarea replacement for writing beautiful and understandable Markdown. GHEditor allows users who may be less experienced with Markdown to use familiar toolbar buttons and shortcuts.
Jun 14, 2021 - A powerful, flexible, extensible, and customizable markdown editor written in JavaScript (jQuery) and styled with the latest Bootstrap framework (Bootstrap 4 or Bootstrap 3). ... A jQuery/Bootstrap plugin that helps you render a customizable WYSIWYG markdown editor from a normal textarea element. 1 week ago - When set enforces a maximum character ... markdown syntax. ... Allows additional Prosemirror plugins to be passed to the underlying Prosemirror instance. ... List of included extension names to disable. Removes corresponding menu items and commands. E.g. set to ["em", "blockquote"] to disable italic text and ... Snarkdown is a simple, lightweight, fast markdown parser / editor which allows to transform Markdown into HTML, implemented in pure JavaScript. ... MTE.js is a JavaScript library used to render a simple WYSIWYG markdown text editor in the document.
The Javascript Markdown editor supports the following commands to format the markdown content: The above listed commands alone are supported in Syncfusion Markdown editor. For other unsupported commands, you can achieve using the HTML tags in Markdown editor. The foot notes, definitions, math, and check list markdown syntax are also not supported. The JavaScript Rich Text Editor control can be used as a JavaScript WYSIWYG Markdown editor. It allows content to be in Markdown format. The typed Markdown syntax content can be previewed using a third-party plugin. Learn more about our Markdown editor Contribute to themeteorchef/building-a-markdown-editor development by creating an account on GitHub.
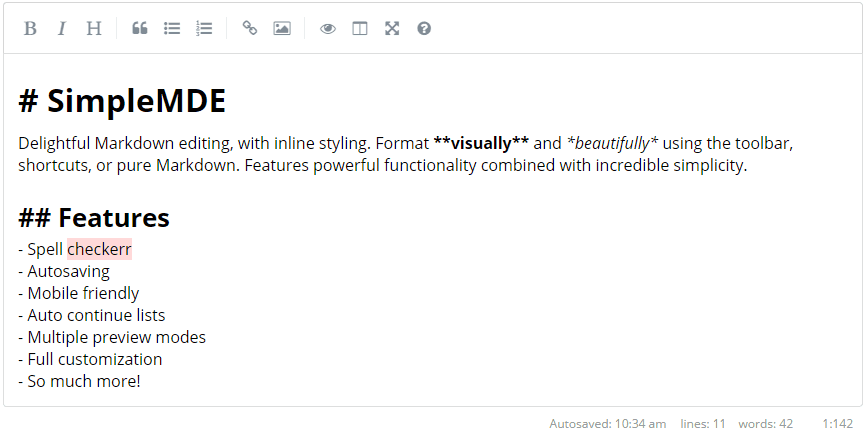
Editorial is a powerful text editor for iOS that offers excellent Markdown support. It also supports Fountain, a markup language for screenwriters, and TaskPaper's format for plain text to-do... The open source embeddable online markdown editor (component). ... javascript editor jquery markdown gfm documentation markdown-editor marked codemirror commonmark toc katex flowchart markdown-writer sequence-diagram When this textarea is included in a form, it will automatically forget the saved value when the form is submitted. ... # This one is bare You can also choose to hide the statusbar and/or toolbar for a simple and clean appearance. This one also checks for misspelled words as you type! SimpleMDE Markdown Editor ...
Syntax Highlight : You can check broken Markdown syntax immediately. ... Table : Through the context menu of the table, you can add or delete columns or rows of the table, and you can also arrange text in cells. Custom Block Editor : The custom block area can be edited through the internal editor. For our javascript file (public/script.js) we want to create a function that can convert the textarea text, convert this HTML, and place this HTML in our markdown area. We also want an event listener, which for any input change of the text area (keydown, cut, paste, etc...) it will run this converter function. codeparlMarkdown is a jQuery plugin that helps you create a full-featured, customizable markdown editor using Bootstrap, Ace Editor, Font Awesome, and Showdown.js.. Features: Editor & Live Preview views. Fullscreen mode. Configurable toolbar.
May 02, 2017 - Markdown is a standard now for editing texts and it simplifies the creation of rich text documents. There are many editors available online and offline. A pretty good online markdown editor is Dillinger. We are gone through the JavaScript based markdown editors to find the best ones and here ... Full-featured, open-source Markdown editor based on PageDown, the Markdown library used by Stack Overflow and the other Stack Exchange sites. This list includes the top 10 Awesome Javascript WYSIWYG & Markdown Editors that will make your life easier. As already stated, you can use them on both the frontend or backend. Substance. Substance is a JavaScript library for web-based content editing. It provides building blocks for realizing custom text editors and web-based publishing systems.
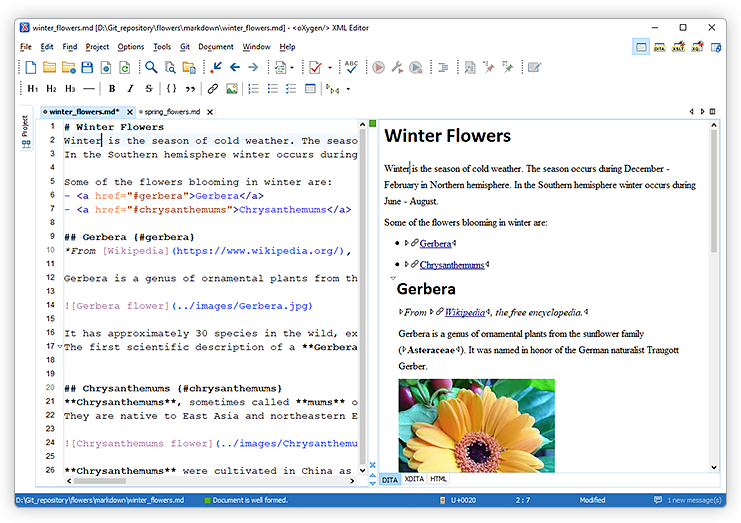
A Markdown editor is an intuitive and lightweight text-to-HTML conversion tool for web content writers. You can use it to format lists, headers, and for emphasis, as well as to incorporate links and images. The idea is to produce web content that is as easy to read as plain text. Editor.md: a simple online markdown editor. 开源在线 Markdown 编辑器 Markdown Editor demonstrates how to use QWebChannel and JavaScript libraries to provide a rich text preview tool for a custom markup language. Markdown is a lightweight markup language with a plain text formatting syntax. Some services, such as github, acknowledge the format, and render the content as rich text when viewed in a browser.
It is currently the best WYSIWYG editor with markdown support for React JS. It is based on Prosemirror and outputs plain markdown which you can further convert to HTML using other tools. The editor is very minimal and simple to use, plugged with advanced features. Here is the list of features in Rich Markdown Editor for React JS. EasyMDE: A simple, beautiful, and embeddable JavaScript Markdown editor. Delightful editing for beginners and experts alike. Features built-in autosaving and spell checking. - GitHub - Ionaru/easy-markdown-editor: EasyMDE: A simple, beautiful, and embeddable JavaScript Markdown editor. Dillinger is an online cloud based HTML5 filled Markdown Editor. Sync with Dropbox, Github, Google Drive or OneDrive. Convert HTML to Markdown. 100% Open Source!
In this post, we have put together some of the best Markdown tools and editors for you to use. Free Markdown Editors Online Markdown Editor. Dillinger is a cloud-based Markdown editor based on Twitter Bootstrap and Node.js. Online Markdown Editor → MarkdownPad (Windows) MarkdownPad is a Markdown editor for Windows users. A simple, beautiful, and embeddable JavaScript Markdown editor. Delightful editing for beginners and experts alike. Features built-in autosaving and spell checking. Dead simple Markdown editor.
Typora gives you a seamless experience as both a reader and a writer. It removes the preview window, mode switcher, syntax symbols of markdown source code, and all other unnecessary distractions. Instead, it provides a real live preview feature to help you concentrate on the content itself. A drop-in JavaScript textarea replacement for writing beautiful and understandable Markdown. The WYSIWYG-esque editor allows users who may be less experienced with Markdown to use familiar toolbar buttons and shortcuts. In addition, the syntax is rendered while editing to clearly show the expected ... Many Markdown applications allow you to use HTML tags in Markdown-formatted text. This is helpful if you prefer certain HTML tags to Markdown syntax. For example, some people find it easier to use HTML tags for images.
I have a div use medium-editor & medium-editor markdown. when user type inside of .editable, textarea will sync. I also have a button click, it will append an image into .editable. my problem is markdown only update when .editable keypress. so if I append text, textarea wont sync, unless I press any key inside of .editable again The HTML5/JavaScript rich text editor control can be used as a WYSIWYG markdown editor (md editor). It allows the content to be in markdown format. The typed markdown syntax content can be previewed using a third-party plugin. Initially, the textarea field is empty. After I enter some text, everything works as expected: Firebug shows such html structure: Now I need to get entered pure markdown text: **where** is it ?. I need it because I think it should be stored in the database (and later retrieved from database and converted to html when showed to the user).
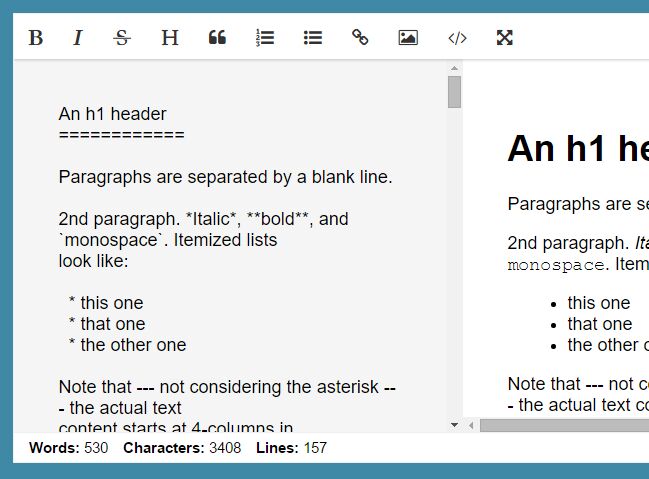
 Markdown Editor Using Codemirror And Previewer Showdown For
Markdown Editor Using Codemirror And Previewer Showdown For
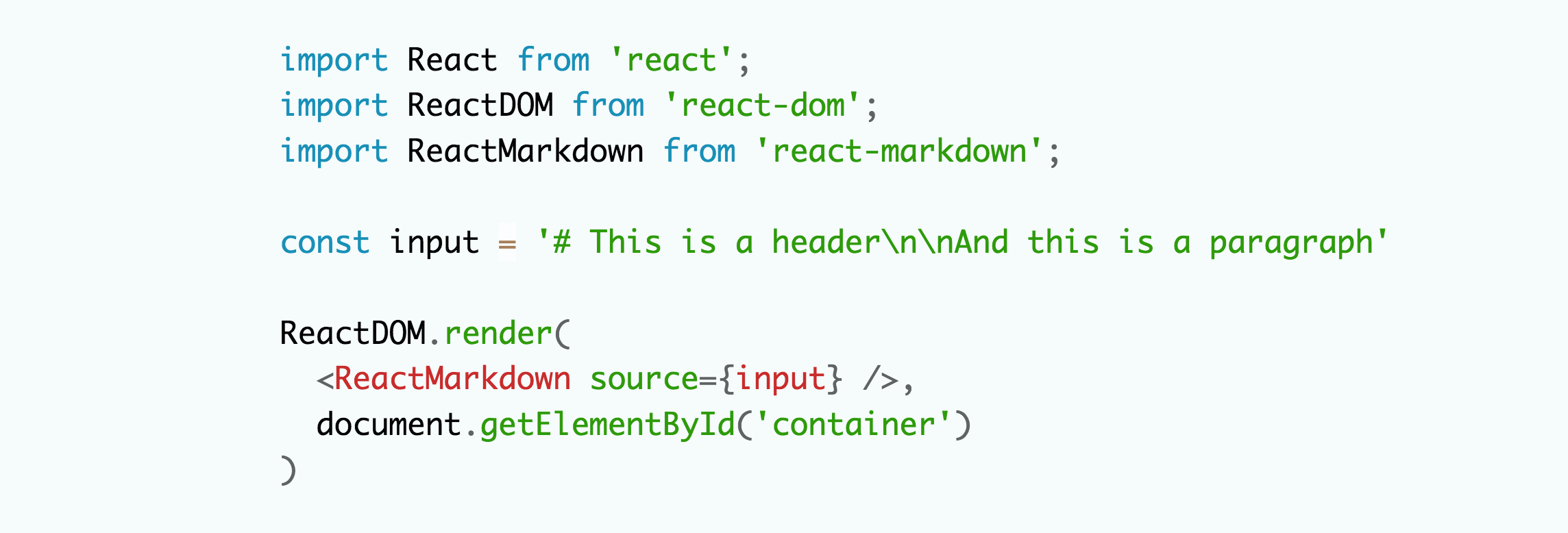
 React Markdown Code And Syntax Highlighting By Bexultan A
React Markdown Code And Syntax Highlighting By Bexultan A
 Wysiwyg Markdown Editor In Jupyterlab Jupyterlab Jupyter
Wysiwyg Markdown Editor In Jupyterlab Jupyterlab Jupyter
 Markdown Editor Using Codemirror And Previewer Showdown For
Markdown Editor Using Codemirror And Previewer Showdown For
 4 Open Source Markdown Editors Opensource Com
4 Open Source Markdown Editors Opensource Com
 Integrated Markdown Wysiwyg Text Editor Stack Overflow
Integrated Markdown Wysiwyg Text Editor Stack Overflow

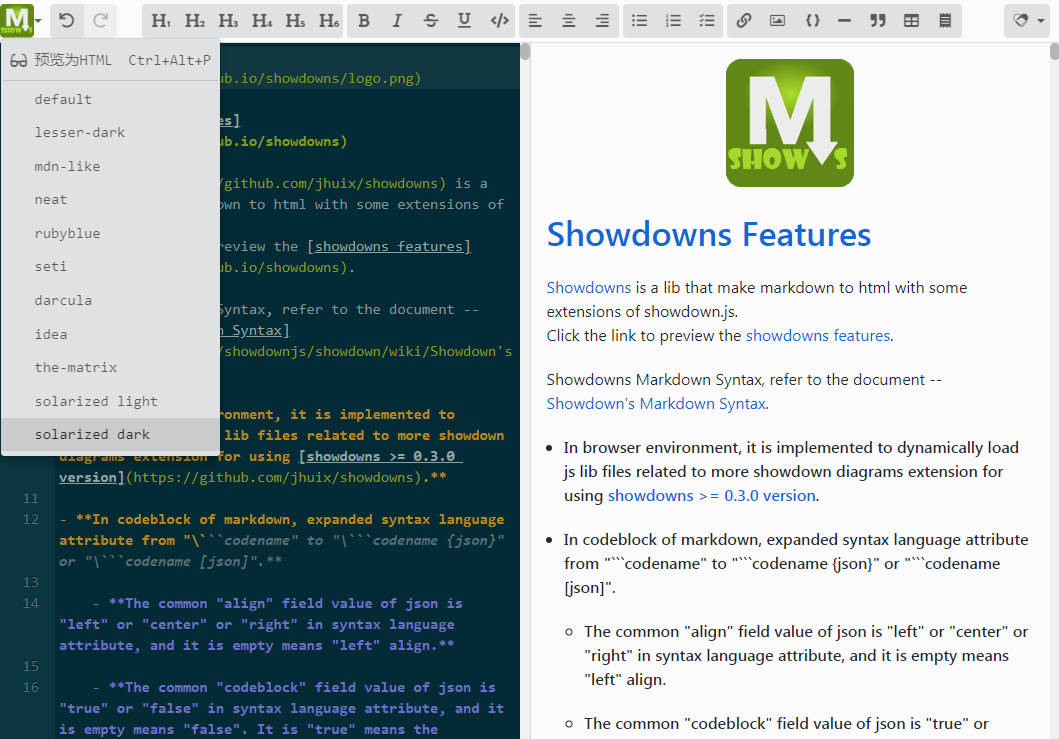
 Top 7 Best Markdown Editors Javascript And Jquery Plugins
Top 7 Best Markdown Editors Javascript And Jquery Plugins
 Top 7 Best Markdown Editors Javascript And Jquery Plugins
Top 7 Best Markdown Editors Javascript And Jquery Plugins
 A Markdown Editor For React Js Built With Codemirror
A Markdown Editor For React Js Built With Codemirror
 Markdown Editing With Visual Studio Code
Markdown Editing With Visual Studio Code
 How To Build A Markdown Previewer With React Js
How To Build A Markdown Previewer With React Js

Github Accordproject Markdown Editor Markdown Editor Based
 Gfm Markdown And Wysiwyg Editor Productive And Extensible
Gfm Markdown And Wysiwyg Editor Productive And Extensible
 A Simple React Markdown Editor With Preview Product Hunt
A Simple React Markdown Editor With Preview Product Hunt
 Markdown Editing With Visual Studio Code
Markdown Editing With Visual Studio Code
 Github Wysiwyg Editor Rich Text Editor Github Writer By
Github Wysiwyg Editor Rich Text Editor Github Writer By
 Markdown Text Editor In Reactjs With Source Code Source
Markdown Text Editor In Reactjs With Source Code Source


0 Response to "23 Markdown Text Editor Javascript"
Post a Comment