31 Javascript Read Current Url
Answer: Use the window.location.href Property You can use the JavaScript window.location.href property to get the entire URL of the current page which includes host name, query string, fragment identifier, etc. The following example will display the current url of the page on click of the button. The query string parameters and values can be easily retrieved from the URL using JavaScript. The location search property in JavaScript returns the query string part of a URL. The example code shows you how to get query string from URL using JavaScript. Assume that the URL is http://codexworld /index.php?type=product&id=1234
 Quick Tip Get Url Parameters With Javascript Sitepoint
Quick Tip Get Url Parameters With Javascript Sitepoint
Definition and Usage. The URL property returns the full URL of the current HTML document. Note: This property is similar to the location.href property.

Javascript read current url. Javascript get current full url Net managed object model (csom) code in SharePoint online You'll then see an array of about 25 or 26 different post titles (it'll be quite long) First let's create a string with our URL: None of these answers seem to completely address the question, which calls for an arbitrary url, not specifically the url of ... var currentUrl = window.location.href; Follow. GREPPER; SEARCH SNIPPETS; FAQ as root and base URL respectively. After some Googling, I found few solution and come up with two function which will provide root URL and base URL. They are written below. For Root URL: function getRootUrl() { document.getElementById('rootresult').innerHTML += window.location.origin ? window.location.origin + '/'
Selenium Automation Testing Testing Tools. We can obtain the URL of the current page with Selenium webdriver. This is achieved with the help of getCurrentUrl () method. It fetches the URL of the opened application. This method accepts no parameters and strings the URL in the form of String. Syntax −. If you are familiar with PHP where for reading parameters from URL you can use either $_GET or $_REQUEST which takes the name of the argument and return value of it. In JavaScript, there is no direct way to read arguments from URL like in PHP you need to do some work for getting it. A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file).The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). For example, here's the URL of this blog post:
In modern browsers you have the searchParamsproperty of the URL interface, which returns a URLSearchParamsobject. The returned object has a number of convenient methods, including a get-method. So the equivalent of the above example would be: let params = (new URL(document.location)).searchParams; Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) For more in-depth JavaScript knowledge, read our book, JavaScript: Novice to Ninja, 2nd Edition. Related Articles How to Build a Monorepo with Nx, Next.js and TypeScript
4/6/2021 · The JavaScript function below parses and returns the parameters. function getUrlVars { var vars = {}; var parts = window. location. href. replace (/[?&]+([^=&]+)=([^&]*)/gi, function(m,key,value) { vars[key] = value; }); return vars; } This is how you can pick a value from the variable array. The split () method first splits the url into an array of elements separated by the / then pop () method helps us to get the last element of an array (that is our url last segment). Similarly, we can also get the last segment by using the combination of substring (), lastIndexOf () methods. Sometimes, if you have an url that ends with a / then ... Learn how to get the current URL with JavaScript. Current URL. Use window.location.href to get the current URL address: Example. document.getElementById("demo").innerHTML = ... Read more about the window.location object in our JavaScript Window Location Tutorial.
22/12/2009 · So to get the full URL path in JavaScript: var newURL = window.location.protocol + "//" + window.location.host + "/" + window.location.pathname + window.location.search A bit of a more modern way of working with URLs is the URL() global method. We can get Javascript query string URL parameters by using JavaScript split, ECMAScript 6 split, reduce or JavaScript URLSearchParams. To get javascript url parameter values by name use a regular expression. ... 2020 4 min read. ... it will take the current url from window.location and window.location.search will return query string parameter. 15/11/2018 · During the work, sometimes we need to delete the last … Previous Post. Next Post
JavaScript provides multiple methods to get the current URL displaying in web browser address bar. You can use the Location object property of the Window object to get these details. Below is the list of few properties of location object. Here is the list of options available to get URL and other details using JavaScript. Last updated on Feb 11, 2021 2 min read. Steps to get current route URL in Angular. Import Router,NavigationEnd from '@angular/router' and inject in the constructor. Subscribe to the NavigationEnd event of the router. Get the current route url by accessing NavigationEnd's url property. Now we will take an example and understand it further. The url variable can be changed to the URL that you need to work with, whether you just change the line of code, or set the variable using a form, or even loop through an array of URLs. Lets look at that second line of code a little more closely:
22/6/2009 · JavaScript provides you with many methods to retrieve and change the current URL, which is displayed in the browser's address bar. All these methods use the Locationobject, which is a property of the Windowobject. You can create a new Locationobject that has the current URL as follows: var currentLocation = window.location; For current window, you can use this:. var hash = window.location.hash.substr(1); To get the hash value of the main window, use this:. var hash = window.top.location.hash.substr(1); If you have a string with an URL/hash, the easiest method is: In an earlier article, we looked at different ways to encode a URL in JavaScript. In this article, you'll learn how to decode an encoded URL in JavaScript. URL decoding is the opposite of the encoding process. It converts the encoded URL strings and query parameters back to their normal formats.
JavaScript exercises, practice and solution: Write a JavaScript function to get the website URL (loading page) Look the same question here : Get current URL in web browser. Use : console.log(document.URL); How to Get Current URL in JavaScript JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page).
The Built-in URL Module. The URL module splits up a web address into readable parts. To include the URL module, use the require () method: var url = require ('url'); Parse an address with the url.parse () method, and it will return a URL object with each part of the address as properties: URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL. How to get query parameters from a URL in JavaScript. javascript1min read. In this tutorial, we are going to learn how to access the query parameters from a URL using JavaScript. Query Parameters. Query parameters are added at the end of a URL using question mark ? followed by the key=value pairs.
To read parameters present in a url, we first create a new URL object from the given url string. The searchParams property of the created URL object is a URLSearchParams object. The URLSearchParams object can then be used to access query parameters through its methods. forEach () method gets name-value pair of all parameters present.
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 How To Get Current Url In Javascript W3docs
How To Get Current Url In Javascript W3docs
 Javascript Get Url Current Url Simple Example Code
Javascript Get Url Current Url Simple Example Code
 Window Location Cheatsheet Samanthaming Com
Window Location Cheatsheet Samanthaming Com
 View Page Resources Chrome Developers
View Page Resources Chrome Developers
 Get Url Parameters With Javascript Chuvash Eu
Get Url Parameters With Javascript Chuvash Eu
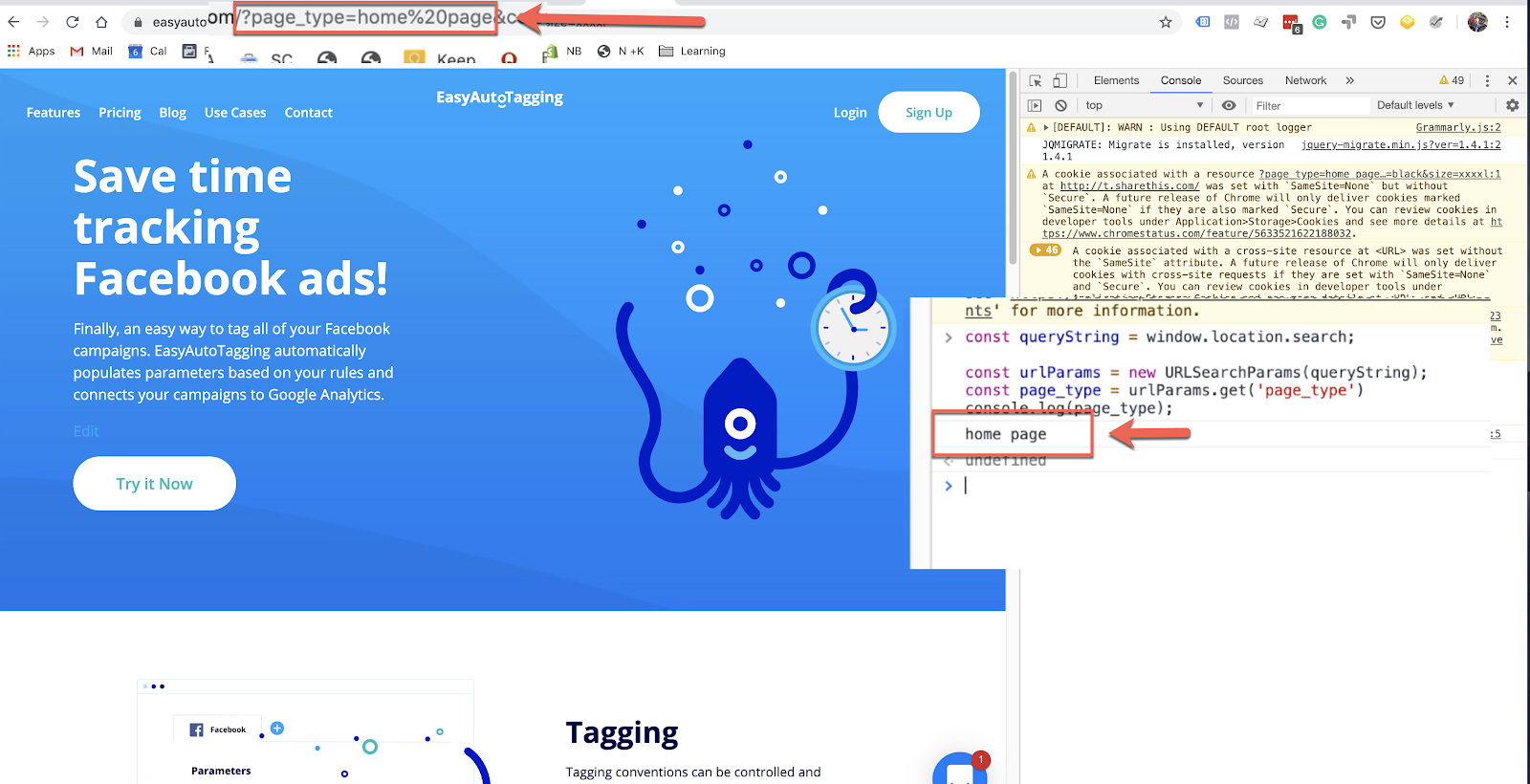
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
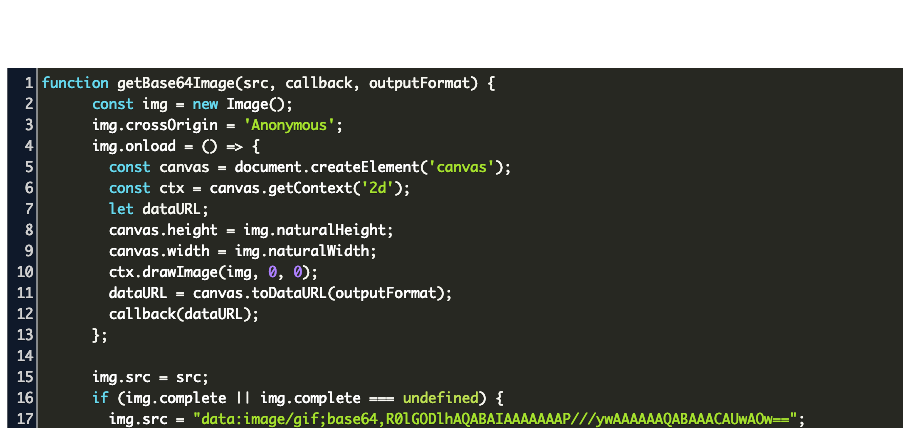
 If Data Url Or Base64 Javascript Code Example
If Data Url Or Base64 Javascript Code Example
 Javascript Get Current Url And Components Protocol Domain
Javascript Get Current Url And Components Protocol Domain
 Get Current Url In Javascript Clue Mediator
Get Current Url In Javascript Clue Mediator
 How To Get The Current Url Using Javascript Geeksforgeeks
How To Get The Current Url Using Javascript Geeksforgeeks
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Javascript Get Image Size From Url Code Example
Javascript Get Image Size From Url Code Example
 Javascript Injection Tutorial Test And Prevent Js Injection
Javascript Injection Tutorial Test And Prevent Js Injection
 How To Get File Data From Url In Javascript Stack Overflow
How To Get File Data From Url In Javascript Stack Overflow
 How To Change Url Query Parameters With Javascript
How To Change Url Query Parameters With Javascript
 How To Get Current Page Url Using Javascript
How To Get Current Page Url Using Javascript
 Chrome Extension Javascript How To Get The Window Location
Chrome Extension Javascript How To Get The Window Location
 World Of Information Technology Get Current Url At Client
World Of Information Technology Get Current Url At Client
 Extract Data From Url With Javascript Stack Overflow
Extract Data From Url With Javascript Stack Overflow
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Understand Javascript Seo Basics Google Search Central
Understand Javascript Seo Basics Google Search Central
 Check If The Url Bar Contains A Specified Or Given String In
Check If The Url Bar Contains A Specified Or Given String In
 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
 How To Get The Current Page Url In Gatsby Css Tricks
How To Get The Current Page Url In Gatsby Css Tricks
 How To Get The Current Url In Javascript
How To Get The Current Url In Javascript
 Window Location Cheatsheet Samanthaming Com
Window Location Cheatsheet Samanthaming Com
 How To Get Current Url With Javascript Tecadmin
How To Get Current Url With Javascript Tecadmin
0 Response to "31 Javascript Read Current Url"
Post a Comment