26 Array Functions Javascript Es6
Handling of this. The behavior of this keyword is different in arrow and regular functions. In a regular function, this keyword belongs to the function's parent or the object on which the function was invoked. However, in arrow functions, this value of the enclosing lexical scope is used. It refers to the current surrounding scope. Let's take an example to understand this. Article: javascript array functions es6 Thinking Javascript Array Functions Es6 to Eat? We've got you covered. These easy recipes are all you need for making a delicious meal. Find the Javascript Array Functions Es6, including hundreds of ways to cook meals to eat. Fortune favors the bold. Video about Javascript Array Functions Es6
 Extract First Object From Array With Es6 Array Methods
Extract First Object From Array With Es6 Array Methods
4/6/2020 · map accepts a function as its argument. It will call this function once for every element of the array and make a new array of items that functions return. 3. Filtering the array. In some cases you need to get rid of certain elements in an array, creating a new one. In this case, use the awesome new filter method introduced in ES6:

Array functions javascript es6. JavaScript remove duplicates/unique values from Array with ES6 Set and spread With ES6, more developers should be leveraging built-ins than are using lodash functions. This post will go through how to remove duplicates from an Array using ES6 Set. The array methods introduced in ES6 are tabulated below. 1. It converts array-like values and iterable values into arrays. 2. It creates an instance from a variable number of arguments instead of the number of arguments or type of arguments. 3. Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length.
This forEach() method iterates the array in order and passes the index as the 2nd argument to the function. So, these are the ways through which you can iterate on javascript arrays in ES6. I hope you guys like the tutorial, feel free to drop any comments in the comment section down below. 38 Array Functions Javascript Es6 Written By Leah J Stevenson. Thursday, August 19, 2021 Add Comment Edit. Array functions javascript es6. Most Useful Javascript Array Functions Vegibit. Read Amp Write Array In Javascript Es6 Special Object. Belajar Javascript Es5 Dan Es6 Part 10 High Order Function. 2. Array.from() Let's see how the new Array.from() function works. Below we have set up an array with three values of 500, 700, and 1000. On the second line, we make a call to Array.from() and pass in prices as the first argument, and an arrow function as the second argument. By running the code, we see that the prices are now taxed at 5 percent.
This is one good of way of passing an array as a parameter in a function, but with ECMAScript 6 spread operator, it gets much easier. Spread Operator: The spread operator passes an array as an argument and spreads the array into individual parameters that are sent to the function for further manipulation. Syntax - functionName(…arg) Array.find. The Array.find() method returns the value of the first element in an array that passes a given test.There are a few rules: Test must be provided as a function. find() method executes a callback function once for each element in the array until it finds a value that returns true. If nothing passes, undefined is returned. find() does not mutate or change the original Array. # Passing Arrays as Function Arguments. If you want to pass an array into a variadic function. You can use ES6 spread to turn that array into a list of arguments. Yay, so much cleaner and no useless null from the old apply way 👏
concat(arr1,[...]) // Joins two or more arrays, and returns a copy of the joined arrays copyWithin(target,[start],[end]) // Copies array elements within the array, to ... Returns true if at least one element in this array satisfies the provided testing function. Array.prototype.sort() Sorts the elements of an array in place and returns the array. Array.prototype.splice() Adds and/or removes elements from an array. Array.prototype.toLocaleString() Returns a localized string representing the array and its elements. The JavaScript for/of statement loops through the values of an iterable objects. for/of lets you loop over data structures that are iterable such as Arrays, Strings, Maps, NodeLists, and more. The for/of loop has the following syntax: for ( variable of iterable) {. // code block to be executed.
Code language: JavaScript (javascript) ES6 introduces the Array.from () method that creates a new instance of the Array from an array-like or iterable object. The following illustrates the syntax of the Array.from () method: Array.from ( target [, mapFn [, thisArg] ]) Code language: CSS (css) In this syntax: target is an array-like or iterable ... All three functions were introduced in ES6 (ECMAScript 2015) and are functions that are applied to an Array. Also, all of them as so-called higher-order functions. That means that they are a function that returns functions as results or take other functions as parameters. In this case, it's the latter. In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf() method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.. indexOf() Method The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf() method.
There is plenty of documentation on how to destructure objects passed as function parameters in Javascript 2015 / ES6 / ECMAScript 2015, with a function like this: function foo({a, b}) { console.log(`a: ${a}, b: ${b}`); } But how do you destructure an array parameter? 6/12/2016 · availableLanguages will be a set, so to work with it as an array you'll need to do Array.from or [...map] on it. If one wanted to get all functional, then. const not = fn => x => !fn(x); const isIn = set => x => set.has(x); Now write. const setDifference = (a, b) => new Set([...a].filter(not(isIn(b)))); which some might consider more semantic or readable. 3. Array.find() In ES6, find() is a new method added to the array. prototype, we use it to find the value from the array that satisfies the given condition, we pass the condition to the find() method using an arrow function, the condition executes against every element of the array. As soon as it finds a value that satisfies the given condition that value is returned.
The spread operator is a new addition to the JavaScript ES6 operator set. It expands an iterable (for example, an array) into individual elements. To make shallow copies of JS objects, the spread ... All the JavaScript (ES6+) Array methods you need. George Roubie. Jul 16 · 11 min read. I will explain to you with examples the methods: filter, map, reduce, find, findIndex, includes, some, every, flat and flatMap. Get ready because this article is huge, but it will be a reference for you in the future. ES6 Arrays. Array in JavaScript is an object which is used to represent a collection of similar type of elements. It allows you to store more than one value or a group of values in a single variable name. Arrays are used for storing the collections of values in chronological order.
Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ... ES6 − Array Methods. Following are some new array methods introduced in ES6. Array.prototype.find. find lets you iterate through an array and get the first element back that causes the given callback function to return true. Once an element has been found, the function immediately returns. ES6 | Array filter () Method. The Array filter () is an inbuilt method, this method creates a new array with elements that follow or pass the given criteria and condition. Parameter: This method accepts 2 parameters which was mentioned above and described below: Callback: The function is a predicate, to test each element of the array.
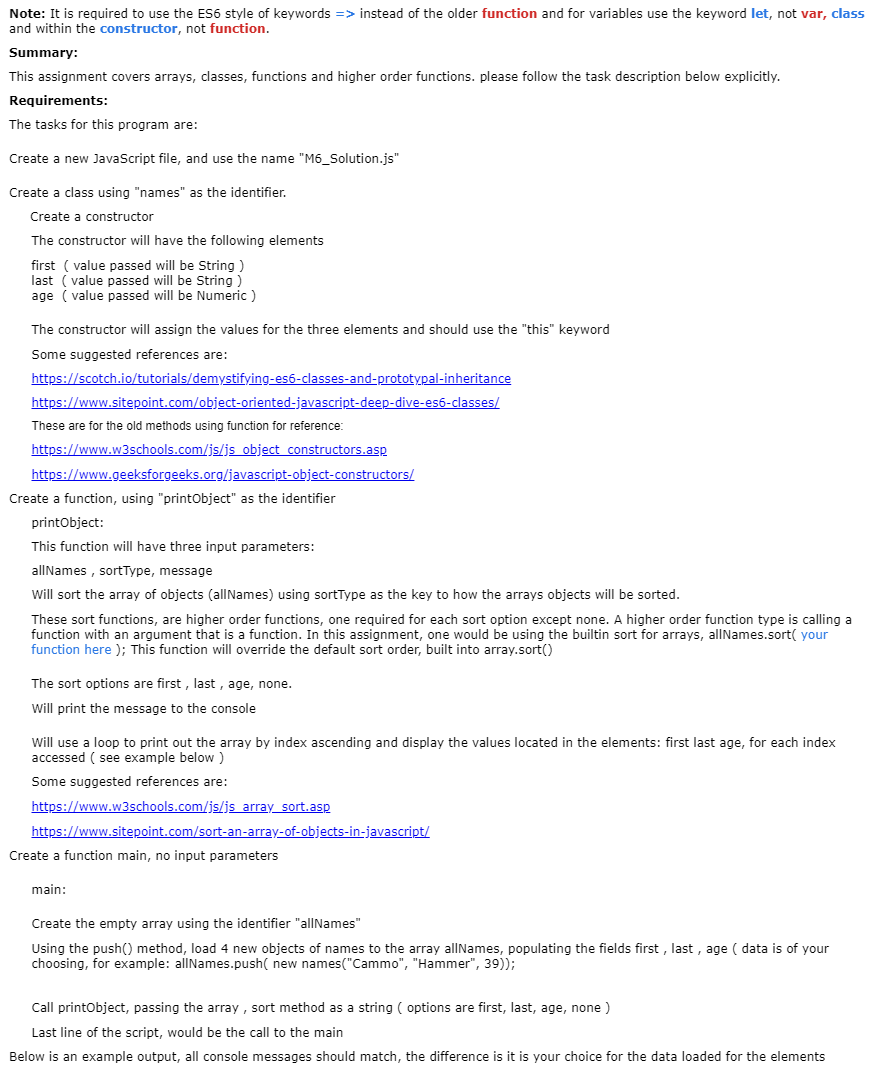
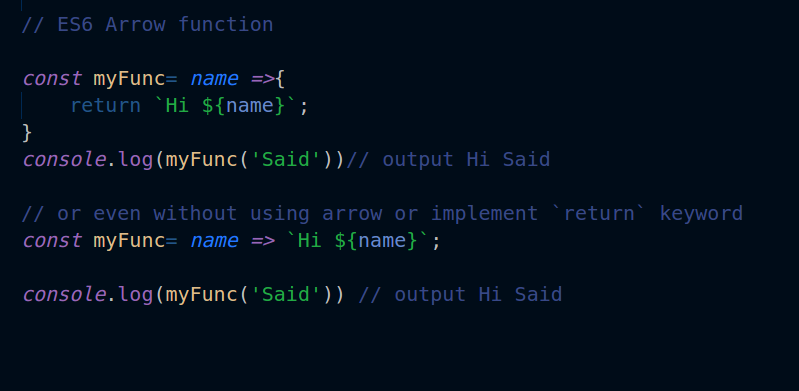
2. Hoisting: ES6 brings a new feature called hoisting. In general, hoisting is a mechanism that handles execution contexts in JavaScript. This means the variable and function declarations (not initializations) are put into the memory during the compile phases before going for any execution. JavaScript arrow functions arrived with the release of ECMAScript 2015, also known as ES6. Their concise syntax and handling of the this keyword have made JavaScript arrow functions an ES6 ... Before JavaScript ES6, there are a handful of ways to declare a function, which can be a function declaration, like this: function add(a, b) { return a + b; } console.log(add(2, 3)); ... Arrow Functions In Array Manipulation. Now we have learned the basic syntax of the arrow function and saw some of its use cases.
 Note It Is Required To Use The Es6 Style Of Keywords Chegg Com
Note It Is Required To Use The Es6 Style Of Keywords Chegg Com
 Read Amp Write Array In Javascript Es6 Special Object
Read Amp Write Array In Javascript Es6 Special Object
 Es6 Arrow Functions The New Fat And Concise Syntax In
Es6 Arrow Functions The New Fat And Concise Syntax In

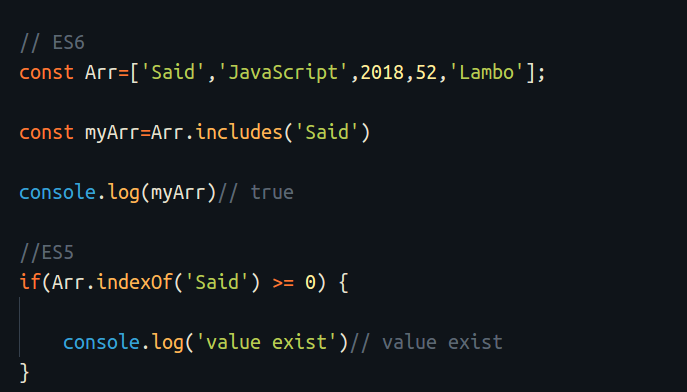
 Javascript Array Contains How To Use Array Includes Function
Javascript Array Contains How To Use Array Includes Function
 15 Must Know Javascript Array Methods
15 Must Know Javascript Array Methods
 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 Tagalog Javascript Tutorial Part 4 Array With Es6 Youtube
Tagalog Javascript Tutorial Part 4 Array With Es6 Youtube
 Higher Order Array Functions Map Filter Reduce
Higher Order Array Functions Map Filter Reduce
 Javascript Es6 Cheatsheet Helpful Array Functions By
Javascript Es6 Cheatsheet Helpful Array Functions By
 A Practical Guide To Es6 Arrow Functions By Arfat Salman
A Practical Guide To Es6 Arrow Functions By Arfat Salman
 Javascript Higher Order Functions Amp Arrays Redo From Start
Javascript Higher Order Functions Amp Arrays Redo From Start
 Javascript Es6 5 New Abstractions To Improve Your Code
Javascript Es6 5 New Abstractions To Improve Your Code
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
How To Get The Difference Between Two Arrays As A Distinct
 6 Of The Most Exciting Es6 Features In Node Js V6 Lts
6 Of The Most Exciting Es6 Features In Node Js V6 Lts
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Javascript Fundamental Es6 Syntax Get The Sum Of A Given
 5 Differences Between Arrow And Regular Functions
5 Differences Between Arrow And Regular Functions
 Passing Array S As Parameters And Utilizing Them Using Es6
Passing Array S As Parameters And Utilizing Them Using Es6
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
 6 Ways To Insert Elements To An Array In Javascript
6 Ways To Insert Elements To An Array In Javascript


0 Response to "26 Array Functions Javascript Es6"
Post a Comment