29 Javascript Export Page To Pdf
Instead of rendering a page to a canvas, is it possible to extract a page and then save it to a new PDF document, or stream the one page? The use case I am trying to solve is splitting up a multiple page pdf document into its component pages and then using pdfkit.js to manipulate the extracted page? e.g. is there a page.save or page.stream method? 3 weeks ago - PDFreactor returns the generated PDF or image as a Blob. You can then process it further and e.g. use JavaScript to export the data to a PDF file on a remote server. This however is only compatible with browsers that support Blobs. Alternatively, PDFreactor can also provide you with a link ...
 Puppeteer Html To Pdf Generation With Node Js Risingstack
Puppeteer Html To Pdf Generation With Node Js Risingstack
Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document.

Javascript export page to pdf. Nov 24, 2017 - In some applications, there can be a scenario to generate pdf from current page. It is possible using JQuery and jsPDF. Lets check sample code for generating PDF Add libraries- JQuery and jsPDF Uses JavaScript Scheduler control from DayPilot Pro for JavaScript Export the Scheduler to a multi-page PDF file (client-side). Splits the Scheduler vertically (by rows), printing row and time headers on every page. Prints a specified number of rows per page. Html2canvas returns the canvas object. Once we have the canvas object we will use it to create an image using the build in toDataURL () function. toDataURL () function will return a base64 encoded image as string. Finally, we will use the jsPDF to create PDF document. Enough explanation lets dive into the actual code now.
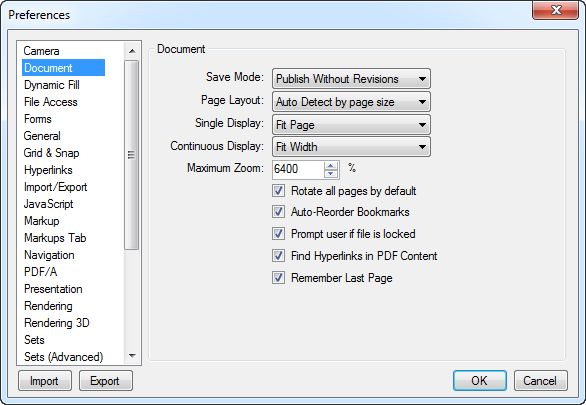
Convert web page to PDF with JavaScript. ... But to send the page as a PDF attachment via email or convert multiple photos online as a PDF file cannot be done using any browser's built-in feature. How do I catch the result of window.print() and save it as a variable or object then? You asked. Now I want to create a page with a List of all the bookmarks WITH corresponding page numbers (as close to a table of contents as I can get with Acrobat). I created a new sequence using this code (below), but when I run it and use a pdf file that has bookmarks, nothing happens. I am a complete novice regarding javascript and acrobat. There are two ways to save a PDF from a script, the "Save" menu item and the Doc.SaveAs () JavaScript function. Keep in mind that performing a fully silent save requires one of the previously mentioned trust mechanisms. An easy way to try out the code presented in this article is to run it from the Console Window.
jsPDF Tutorial to Convert Specific Div Portion of Page to PDF Document and Download it as Attachment in Javascript Full Project For Beginners jsPDF Tutorial to Export Colorful Bar Chart to PDF Document Using Chart.js Library in Browser Using Javascript Full Project For Beginners Nov 12, 2020 - When viewing any web page, you can easily print the page by right-clicking anywhere and then choosing the Print option from the menu. This opens a dialog for you to choose your print settings. But, you don't actually have to print the document. The dialog also gives you the option to save the document as a PDF, which is what we'll do. In JavaScript... Jul 15, 2016 - This post help you download your ... using javascript based on id. But this script will work only for content, it will not accept any styles you are used in website. It will work based on id , I am using id name is pdfdiv so this section only will export as a pdf remaining content it wont take. It is also use to take a print ...
5/7/2021 · Javascript is one of the highest-paying programming languages and has very advanced programming features. This is a simple JavaScript function to convert HTML to PDF or to print or save HTML page as PDF. You can run this code in an online HTML editor for testing. For more of such content, stay tuned. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ...
Skills: HTML, CSS, PSD to HTML, HTML5, JavaScript. See more: script convert web page pdf, convert php script pdf report, script convert php page pdf, html form filler code project, php html form html email, convert aspnet page pdf, script convert current page pdf, convert web page pdf aspnet, convert multi page pdf tiff, convert web page pdf ... In PDF.JS Tutorial 1 we discussed how PDF.JS can be used to show a preview of the PDF. The application can navigate pages of the PDF using PDF.JS APIs. In Tutorial 2 we discussed how PDF.JS, being a complete PDF viewer, can be also open a password protected PDF.. In Tutorial 3 we discussed about the loading callback, which can be used in showing a progress bar when PDF is being loaded. Create an object new jsPDF () and assign it to the variable pdf Access the whole body of the page using $ ('body') and assign it to the section Create an anonymous function and assign it to the page. After that declare pdf.save () the name of the PDF file pagename.pdf
Html To Pdf In Javascript Convert Web Page To Pdf File Save Webpage As Pdf On Android Iphone And Ipad Technastic How To Save A Webpage As A Pdf 8rheoz6nwnbwsm Save Web Pages As Pdfs Without Installing Extensions Digital Inspiration How To Convert A Webpage To Pdf With Preserving Its Look Exactly As On Web Browser And Text Links Super User ... Extract every two pages into a new PDF. I have a very large PDF and more to come! What I need to do is extract every two pages into its own PDF. Example: Page 1 & 2 - new PDF Page 3 & 4 - new PDF Page 4 & 5 - new PDF So on and so forth for 100's, and if possible save each one into a folder. Liam p When user click on GeneratePDF button, I need to export the html page into a PDF file. I am successfully exporting HTML page into PDF file but for the first click only I am able to download data into PDF but from the second click I am unable to download the data to PDF file. I am not sure where I went wrong in the code. Please check the code here:
What does the full JavaScript code look like to move to a specific page in the same PDF document. I need to have a tool-tip that I can't provide with the link tool. So I want to use a Button so I can provide the tool-Tip with mouse-over and then move to the desired page without further input or actions necessary from the user in a full screen environment. Hello! I'm trying to figure out if it's possible to use the Javascript capabilities of some form fields to auto-insert pages into a PDF. For example, if I import data into a field and the field value is "x", is there a way to execute a script that will automatically insert a separate PDF page (Blu... Jul 12, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
12/2/2009 · Page extraction is performed with the doc.extractPages () function. This function takes three input arguments: The page numbers for the beginning and end of the extraction, and a path to a PDF file where the extracted pages are saved. This is a simple function to use, especially since all the input arguments are optional. I am creating a HTML page in the new window and adding the style and table contents to the window. Once the page is created, I'll close the window and print the contents of the window as it is. Save the file as PDF. That's it. 👉 How to open multiple Browser Windows using JavaScript "window.open()" Method. Thanks for reading. ☺ ... 8/11/2019 · With export to PDF functionality, the HTML content is converted to PDF document and downloaded as a PDF file. There are many javascript libraries available for generating pdf from HTML. jsPDF is one of the best libraries to convert HTML pages to PDF using JavaScript.
7/1/2021 · Once we have have downloaded jsPDF, just create it's object " var doc = new jsPDF () " and then directly export HTML to PDF as shown below. If you want to include image in HTML to PDF conversion using Javascript in jsPDF, you can include base64 code of the image, so here is the complete fiddle example, which includes image also in conversion. 25/2/2021 · With export to PDF functionality, the HTML content is converted to a PDF document and downloaded as a PDF file. In the dynamic web application, a server-side script is used to convert HTML to PDF and generate PDF file using PHP. If you want a client-side solution to generate PDF document, JavaScript is the easiest way to convert HTML to PDF. Pdfkit is like iText in the Java world. Pdfmake, based on pdfkit, has its own format for representing rich text; it converts this to PDF. The second is to create HTML, then convert that to PDF. These days probably using puppeteer.
Nov 09, 2020 - Let’s say you wrote a shopping cart. You’re almost finished with the shopping cart, but there is one thing missing: sending out the purchase invoice! In most cases, the invoices are sent out in… Find source code here https://github /jayanthbabu123/how-to-convert-html-web-pages-to-pdf-in-javascriptIt is a very common use case to give your users the... May 07, 2019 - Let's stay safe together, people! 👮 · Post your Coding Challenge Here
Export HTML page to PDF on user click using JavaScript. 0 votes . 1 view. asked Mar 28 in Web Technology by Jake (7k points) I want to export the HTML page into a PDF file when the user clicks GeneratePDF button. I have successfully exported the HTML page into a PDF file but from the second click, I am unable to download the data to a PDF file. ... Dec 22, 2017 - Popular questions you will see on the web are shown below: • Is it possible to save an HTML page as a PDF using JavaScript or jQuery? • How to export HTML pages as a PDF using pure JavaScript. • How to create multiple pages. • Generate PDF from HTML in div using JavaScript. 15/7/2016 · Export HTML page into PDF File using Javascript. This post help you download your entaire webpage in pdf format using javascript based on id. But this script will work only for content, it will not accept any styles you are used in website. It will work based on id , I am using id name is pdfdiv so this section only will export as a pdf ...
Mar 15, 2021 - This article will introduce you to a collection of libraries for creating PDFs in Javascript, comparing their uses and how they are used. Also, compared to the following aspects is it easy to handle in a modern front-end? works in Node and browser? Is it available as a UMD module? Apr 03, 2016 - Users usually have default options ... page size and more). Therefore, it is very difficult to produce required PDF with required styling without training user, which is way more difficult and approx impossible... ... i use jspdf and html2canvas for css rendering and i export content of ... The process is as follows : The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4); Then, an empty PDF structure is created using an A4 format.By the way, we tell jsPDF to use mm as the unit for the next operations (line 5); Almost finished, we turn the canvas into a PNG image using canvas.toDataURL('image/png') (line 6).
Explanation: When the Export Button is clicked, the Export JavaScript function gets called. Inside the Export function, the HTML Table is converted into a HTML5 Canvas using html2canvas plugin and then the HTML5 Canvas will be exported to PDF using the pdfmake plugin. The JavaScript insertion function always acts on the currently open PDF. Inserting a page into a PDF is a major document modification, so it is not an operation that can be done in Adobe Reader, and it requires a Privileged Context. To Export the generated HTML on the webpage to PDF, we have to write code to handle this. JsPDF opensource library is a popular javascript framework to handle pdf/HTML manipulation in client side. We will see the below tutorial about converting HTML elements like div or tables to PDF document and download to it your system. Using Javascript and ...
Generate PDFs in JavaScript using html2pdf and Puppeteer. The user can export a specific part of the web page content without page refresh. In this tutorial, we will show you how to export HTML to doc using JavaScript. The JavaScript export functionality can be used to download web page content or specific div content in a doc/docx file. Export HTML to MS Word Document
 Html To Pdf Javascript Export Html Css To Pdf Using Javascript
Html To Pdf Javascript Export Html Css To Pdf Using Javascript
 Generating A Pdf With Express Amp Node Js By Koen Van Gilst
Generating A Pdf With Express Amp Node Js By Koen Van Gilst
 Generating Pdfs In Javascript For Fun And Profit Hacker Noon
Generating Pdfs In Javascript For Fun And Profit Hacker Noon
 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
 Pulling Data From A Scanned Pdf Into Excel Carol S
Pulling Data From A Scanned Pdf Into Excel Carol S
 Jspdf Tutorial Part 2 Exporting Html To Pdf File
Jspdf Tutorial Part 2 Exporting Html To Pdf File
 4 Ways To Extract Pages From A Pdf Document To Create A New
4 Ways To Extract Pages From A Pdf Document To Create A New
 How To Print Your Html With Style
How To Print Your Html With Style
 Solved Export Two Page Pdfs From Style Adobe Support
Solved Export Two Page Pdfs From Style Adobe Support
 Javascript To Remove Blank Pages From Pdfs
Javascript To Remove Blank Pages From Pdfs
 Export Html Table To Excel Csv Json Pdf Png Using Jquery
Export Html Table To Excel Csv Json Pdf Png Using Jquery
 Puppeteer Html To Pdf Generation With Node Js Risingstack
Puppeteer Html To Pdf Generation With Node Js Risingstack
Easy Pdf Export For Confluence Atlassian Marketplace
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 Html To Pdf In Javascript Convert Web Page To Pdf File
Html To Pdf In Javascript Convert Web Page To Pdf File
 How To Import A Pdf Into Indesign
How To Import A Pdf Into Indesign
 Javascript Archives Page 15 Of 50 Coding Shiksha
Javascript Archives Page 15 Of 50 Coding Shiksha
 Save Jupyter Notebooks As Pdf Tim Head S Blog
Save Jupyter Notebooks As Pdf Tim Head S Blog
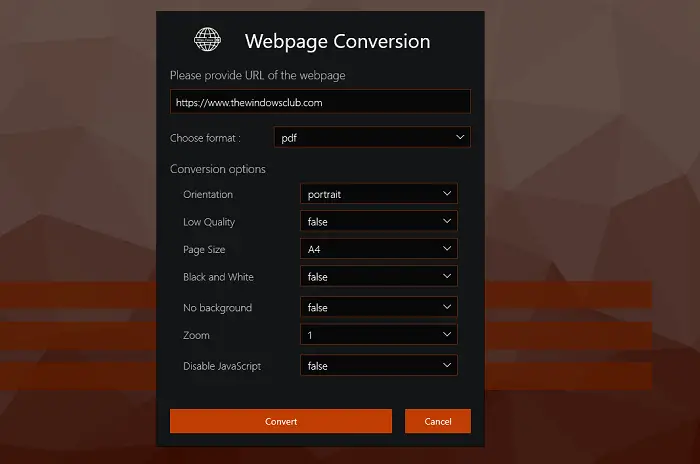
 Webpage Conversion Tool Export Webpage Html To File File
Webpage Conversion Tool Export Webpage Html To File File
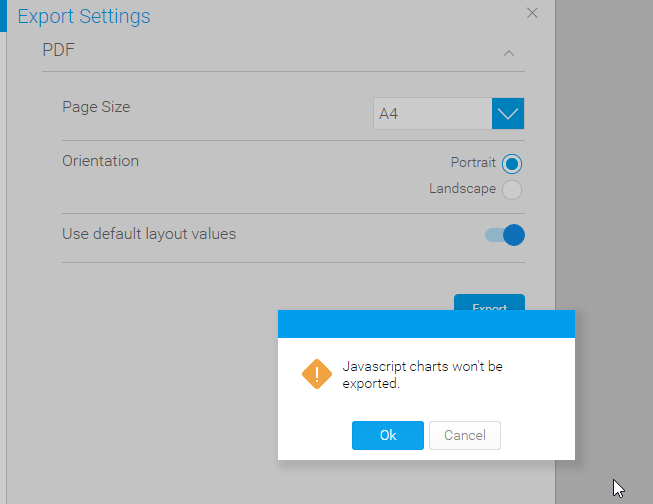
 Export Javascript Charts To File Community
Export Javascript Charts To File Community
 Pdf Table Borders Not Showing Cybertext Newsletter
Pdf Table Borders Not Showing Cybertext Newsletter
 How To Convert Html To Pdf Using Javascript
How To Convert Html To Pdf Using Javascript
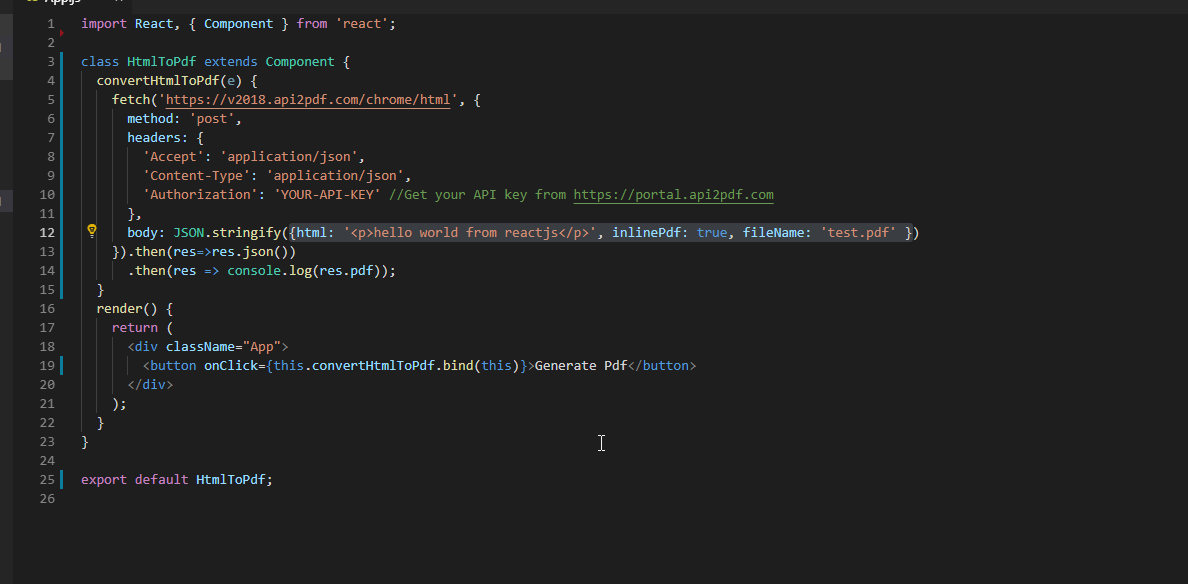
 Convert Html To Pdf With Javascript And React Api2pdf
Convert Html To Pdf With Javascript And React Api2pdf




0 Response to "29 Javascript Export Page To Pdf"
Post a Comment