24 Check My Javascript Code Online
JS.do. Online JavaScript Editor. // Create a loop of 10 elements. and click "<b>Run code</b>" to view results in the right part of the page. Feb 16, 2021 - The quality of the JavaScript code is often verified with the traditional activities of unit and functional testing. There are however tools that allow checking code before or during its execution to assess its quality and its adherence to coding standards using a process called code analysis.
 Codepen Online Code Editor And Front End Web Developer Community
Codepen Online Code Editor And Front End Web Developer Community
Cut and paste or type your HTML to be tested into the text box below. Then click the Test the HTML Code button. It will open a new window so that you can see the results of your code. The testing process will also test various scripts that are legal in HTML.

Check my javascript code online. JSLint, The JavaScript Code Quality Tool. This file allows JSLint to be run from a web browser. It can accept a source program and analyze it without sending it over the network. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Key Code Key; Press any key to get the JavaScript event keycode. event.key. key. event.location location. event.which which. event.code. code. Table Dark theme. Made with love by Wes Bos — fork or suggest edits on GitHub — Follow @wesbos Tweet ...
What's the fastest way to check if my server is online via JavaScript? I've tried the following AJAX: function isonline() { var uri = 'MYURL' var xhr = new XMLHttpRequest(); xhr.open("GET",uri,false); xhr.send(null); if(xhr.status == 200) { //is online return xhr.responseText; } else { //is offline return null; } } Sep 20, 2013 - Hi there! I having a problem in testing out my javascript code into my 3rd app text editor (Komodo 8 and even in Notepad++). I heard that I want to test my code, I have to put it like this: I have already tried that, and run it in my web browsers (Firefox and Chrome) but I can't see the output ... Write, Run & Share Javascript code online using OneCompiler's JS online compiler for free. It's one of the robust, feature-rich online compilers for Javascript language. Getting started with the OneCompiler's Javascript editor is easy and fast. The editor shows sample boilerplate code when you choose language as Javascript.
Check Programming Languages Copyleaks can check code languages like JAVA, Python, C++, Ruby, C, C#, Visual Basic, Javascript, Scala, Go and more. Be sure that all forms of code you are using and are available online are protected. Opening your JavaScript console in the Chrome browser with (Tools->JavaScript console) or (CTRL + SHIFT + J) is always a good place to start. However, JSLintis really your best bet. To check your code, you must copy and paste, drag and drop a.js file or directly type in the "JavaScript" online editor below, and click on "Check JavaScript syntax" button. This tool also is a JavaScript fiddle, you can fill html, CSS and JavaScript editors in order to run your source directly in your browser.
Check your code online. Insert your code in the form below, select coding style standard and press "Validate" button. JSCodeSniffer report. Standard: Unlike a typical code linter, this syntax validator does not care about coding styles and formatting · If there is a syntax error, place the mouse cursor over the squiggly red line to reveal the detailed error description Home › check my javascript code online. 35 Check My Javascript Code Online Written By Leah J Stevenson. Friday, August 20, 2021 Add Comment Edit. Check my javascript code online. Javascript Everywhere. Best Javascript Editor 6 Options For You To Choose From.
play.js includes all the tools you need to develop any JavaScript project: git client, code editor, files manager, embedded web browser with developer tools, dependencies manager, interactive console and many more. Syntax highlighting for a wide variety of languages. Real JavaScript auto-complete that reacts to your file's content. This tool allows loading the JavaScript URL to validate. Use your JS HTTP / HTTPS URL to validate. Click on the Load URL button, Enter URL and Submit. Users can also validate JS File by uploading the file. It helps to save your validated JavaScript and Share it on social sites or emails. JS Validator works well on Windows, MAC, Linux, Chrome, Firefox, Edge, and Safari. This JavaScript Linter helps a developer who works with JS code … Center an h1 element in your HTML page with the id of "status". If you apply the JavaScript code above to your page, you should see it display "Online". But this only updates the h1 element when the page loads. Let's add offline and online event listeners to update the status display any time either of those events fires.
JavaScript Debuggers. Debugging is not easy. But fortunately, all modern browsers have a built-in JavaScript debugger. Built-in debuggers can be turned on and off, forcing errors to be reported to the user. With a debugger, you can also set breakpoints (places where code execution can be stopped), and examine variables while the code is executing. How to speed up your JavaScript code. Reduce Activity in Loops. Loops are often used in programming. Each statement in a loop, including the for statement, is executed for each iteration of the loop. Statements or assignments that can be placed outside the loop will make the loop run faster. May 22, 2017 - What would be a good way to test Javascript on a browser? Should there be a localhost in my computer? and how to create one?
Try setting your system or browser in offline/online mode and check the log or the window.navigator.onLine property for the value changes.. Note however this quote from Mozilla Documentation:. In Chrome and Safari, if the browser is not able to connect to a local area network (LAN) or a router, it is offline; all other conditions return true.So while you can assume that the browser is offline ... JSFiddle is an online tool that enables a QA to instantly test HTML, CSS, and JavaScript directly in the browser. Introduced in 2009, it was initially known as Mooshell. This tool is compatible with popular JavaScript frameworks like Vue, React, etc. In it, HTML, CSS and JavaScript code snippets are referred to as fiddles. Javascript Validator is a static code analysis tool used in software development for checking if JavaScript source code contains syntax error. It is provided primarily as an online tool.
To check the internet connection status we are going to use the JavaScript navigator onLine property: window.navigator.onLine. It will return a boolean true or false depending on the internet status. If the browser is connected to the internet, it will return the boolean true value and if not then it will return the boolean false value. JavaScript Tester. JavaScript code. [id=screen] -- Use our HTML Editor from this page--. Web Toolkit Online works only in your browser, your data are secured | Privacy Policy| Contact. © 2014-2020 … The --check option turns the Node.js binary into a JavaScript syntax checker that parses the passed source code and looks for invalid syntax. Node.js is not running any code in this "check mode". Node.js is not running any code in this "check mode".
It will also analyze your website's code to check for server errors, spamming and any malicious code injected into your HTML, CSS and Javascript files. It can also reveal critical system information such as IP addresses (ipv4 and ipv6), web server and application server signatures. CodePen is one of the best online tools to test your HTML, CSS and JavaScript code online. This community of developers has a lot to teach! This open-source learning environment probably has... Detecting If Browser Is Online Or Offline Using JavaScript. This post is a part 20 of Advanced JavaScript APIs post series. Sometimes it is necessary to detect if browser is online or offline before doing some task. Many developers use AJAX to detect browser connectivity status (online or offline) by sending a request to server.
Configure · Report · Cyclomatic complexity · Unused variables · Undefined variables · About == null · About debugging code · About unsafe for..in · About arguments.caller and .callee · About assignments if/for/ The fastest and simplest javascript online editor with real-time result view and console. Learn, test and prototype js code easier in online editor. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How to provide types to functions in JavaScript. More on Objects. How to provide a type shape to JavaScript objects. Narrowing. How TypeScript infers types based on runtime behavior. Variable Declarations. How to create and type JavaScript variables. TypeScript in 5 minutes. An overview of building a TypeScript web app. TSConfig Options Dec 03, 2017 - I know what you might be thinking, there are so many languages and frameworks to learn, and so little time. Why should I spend more time on writing tests if my code seems to work fine? The answer is… Apr 28, 2017 - I have some client-side JavaScript code and want to check that file for errors/warnings. What is the easiest way to check my JavaScript file for errors?
Javascript Validator Use Online Javascript Validator to validate javascript code and find errors and warnings of your code that can be fixed. See real time code validation and fix errors and warnings of your code as you type. After coding is complete, format your javascript code. ValidateJavaScript is an online validating (or linting) tool that will automatically find basic errors and help prevent potentially destructive bugs in JavaScript and JSX (React.js) code. Copy and paste or directly input your code into the editor above, click the 'Find & Fix Errors' button, and the tool will parse your code and list all errors allowing you to fix them systematically. If it isn't, the browser will not be given the advanced code. As a side note, the original plan for object detection was that it would be achieved using the language attribute of the script tag. When you have <script language="JavaScript 1.2" type="text/javascript">
The fastest and simplest javascript playground with real-time result view and console. Learn, test and prototype easier.
 Pause Your Code With Breakpoints Chrome Developers
Pause Your Code With Breakpoints Chrome Developers
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
:max_bytes(150000):strip_icc()/css-code-in-text-editor--web-page-internet-technology-862672426-5c8455ddc9e77c0001a67650.jpg) Javascript Execution Order Code And Guide
Javascript Execution Order Code And Guide
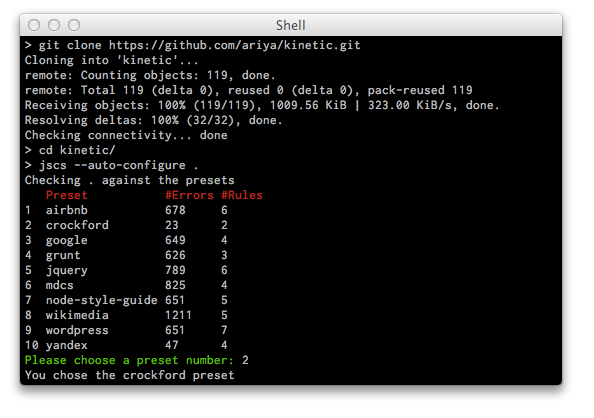
 Detecting And Automatically Fixing Javascript Code Style
Detecting And Automatically Fixing Javascript Code Style
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
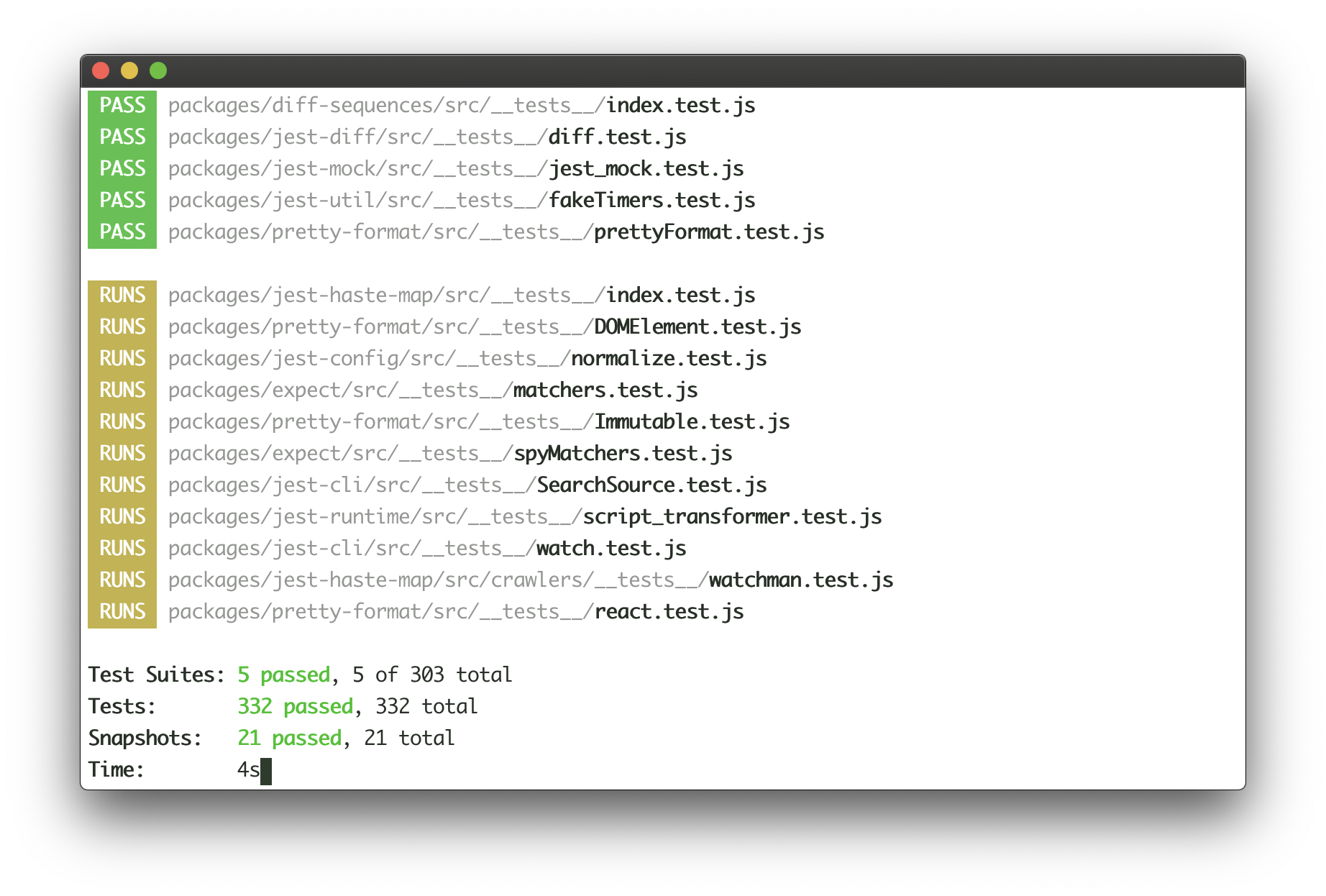
 Jest Delightful Javascript Testing
Jest Delightful Javascript Testing
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 15 Awesome Websites To Test Your Javascript Code Online Fromdev
15 Awesome Websites To Test Your Javascript Code Online Fromdev
 Learning Javascript Essentials And Guidelines Smashing
Learning Javascript Essentials And Guidelines Smashing
 Lodash Invert Js Failed On Last Test Get Help Codecademy
Lodash Invert Js Failed On Last Test Get Help Codecademy
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 Why Won T My Code Work The Beginner S Guide To Fixing
Why Won T My Code Work The Beginner S Guide To Fixing
 10 Websites To Test Your Codes Online Hongkiat
10 Websites To Test Your Codes Online Hongkiat
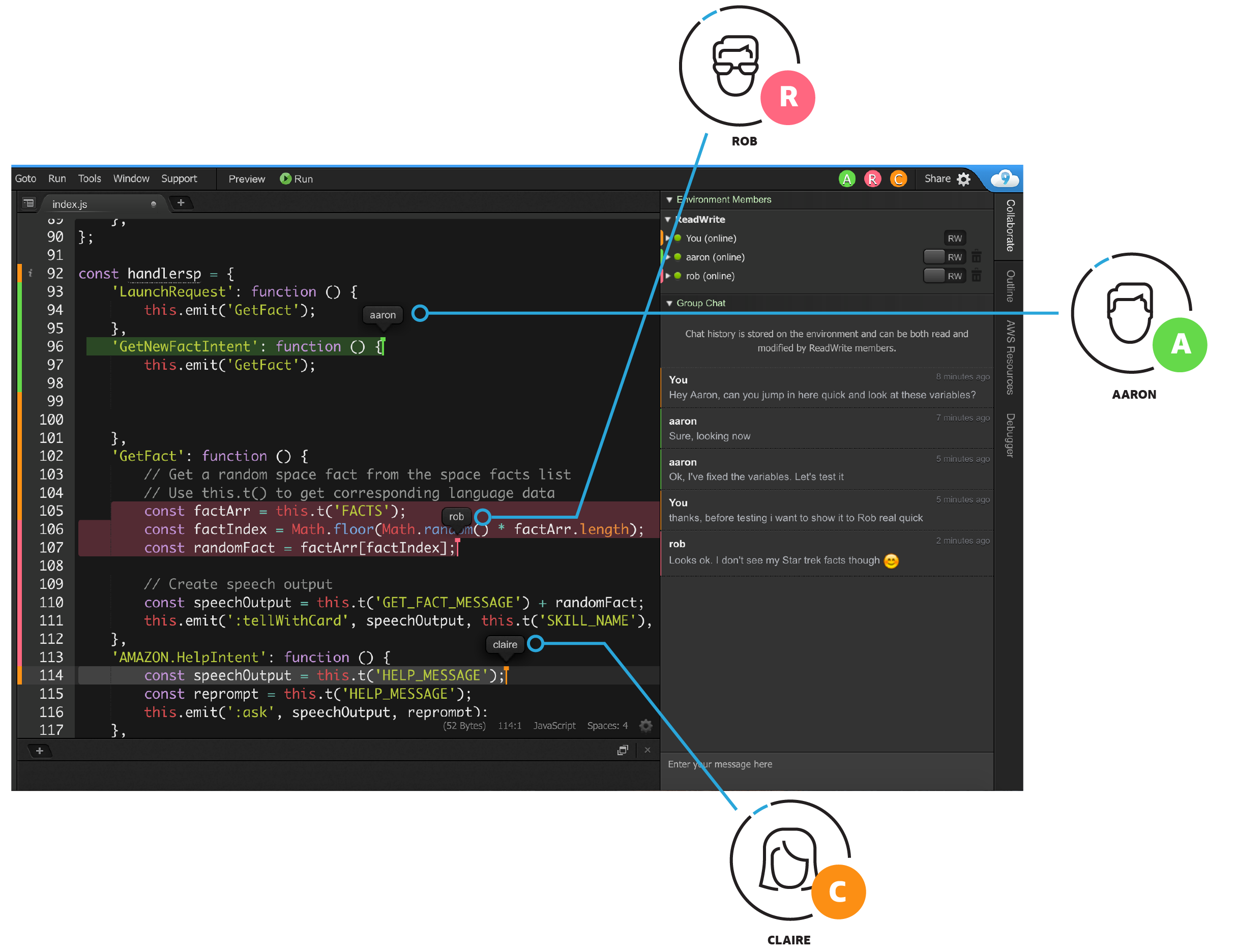
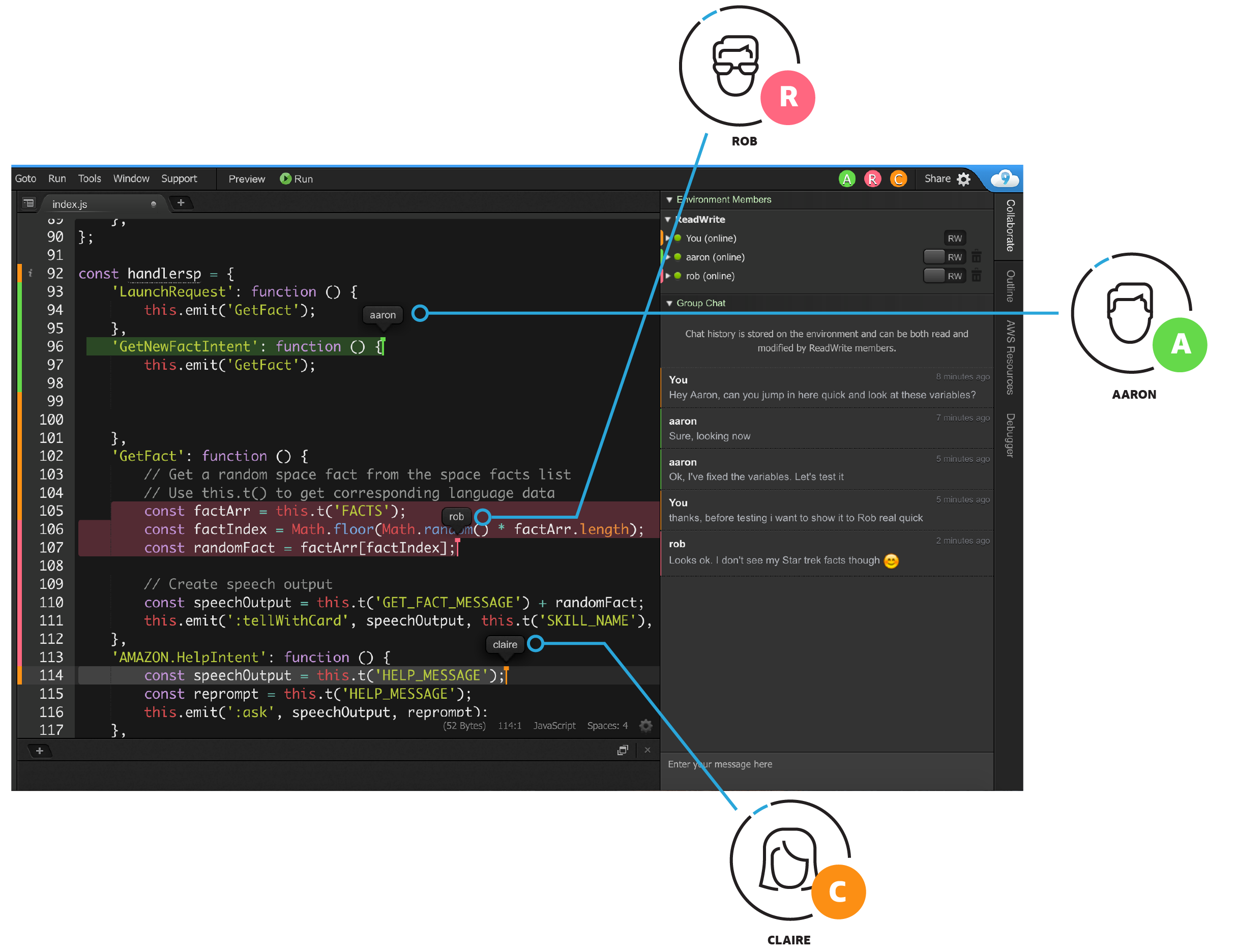
 Aws Cloud9 Amazon Web Services
Aws Cloud9 Amazon Web Services
 Jshint A Javascript Code Quality Tool
Jshint A Javascript Code Quality Tool
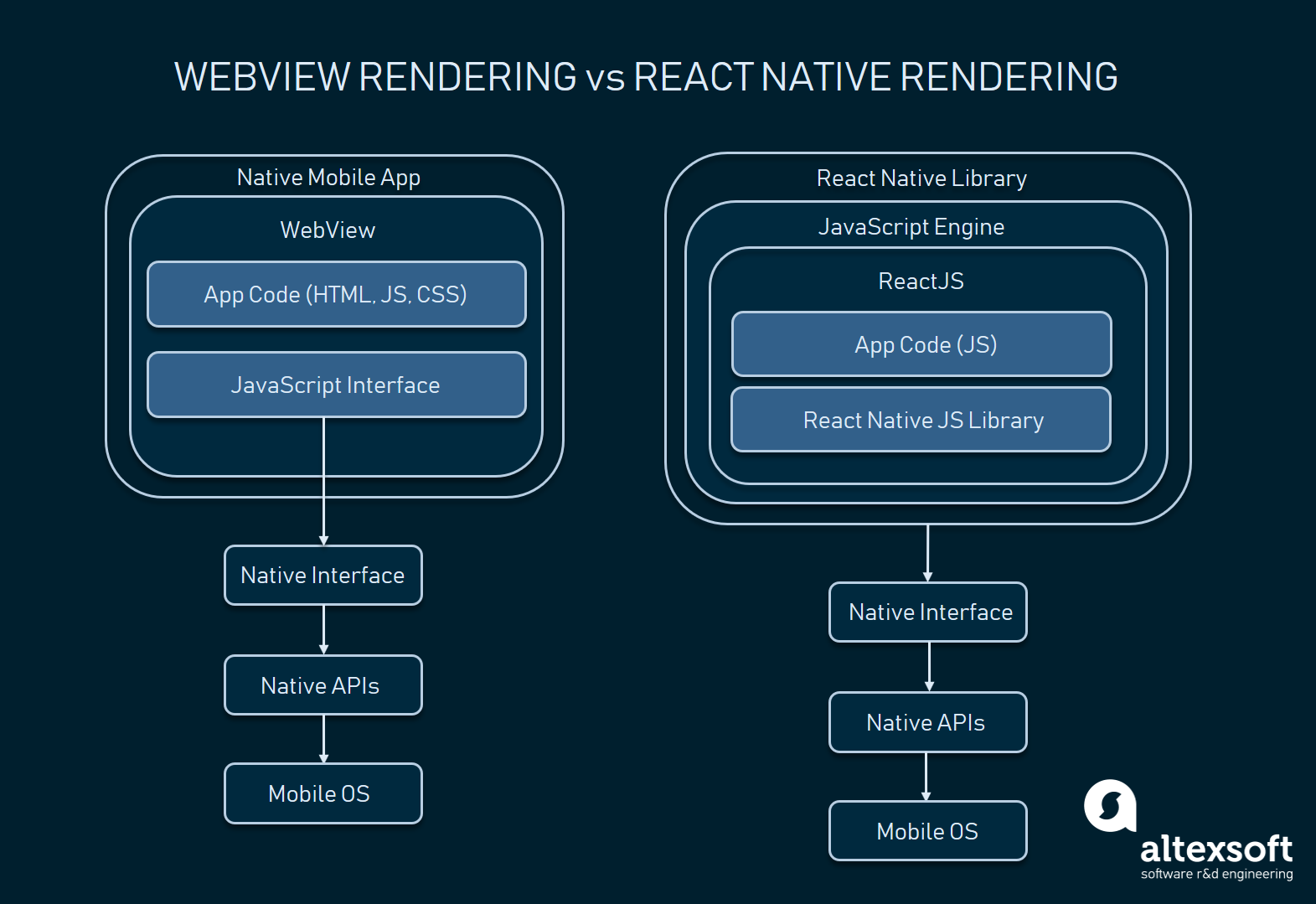
 Reactjs And React Native Overview Amp Pros And Cons Altexsoft
Reactjs And React Native Overview Amp Pros And Cons Altexsoft
 Can Someone Explain This Piece Of Javascript Code Stack
Can Someone Explain This Piece Of Javascript Code Stack
 Codesandbox Online Code Editor And Ide For Rapid Web Development
Codesandbox Online Code Editor And Ide For Rapid Web Development
 New Blog Post Explaining How I Practice My Testing As I Learn
New Blog Post Explaining How I Practice My Testing As I Learn
 Javascript Tutorial For Beginners Learn Javascript In 1 Hour
Javascript Tutorial For Beginners Learn Javascript In 1 Hour
 Where To Write And Execute Javascript Code Dev
Where To Write And Execute Javascript Code Dev

0 Response to "24 Check My Javascript Code Online"
Post a Comment