31 Javascript For Downloading A File
Interactive API reference for the JavaScript File Object. File is a Blob that represents a file from the filesystem. You can get Files from the HTMLInputElement.files property or the DataTransferItem When downloading binary data, the data must be a Blob, otherwise the downloaded file will be corrupted. For example, using Axios : import Axios from axios ; import fileDownload from 'js-file-download' ; function download ( url : string , filename : string ) { Axios . get ( url , { responseType : 'blob' , } ) . then ( res => { fileDownload ( res ...
 Ajax File Download With Progress Bar In Javascript
Ajax File Download With Progress Bar In Javascript
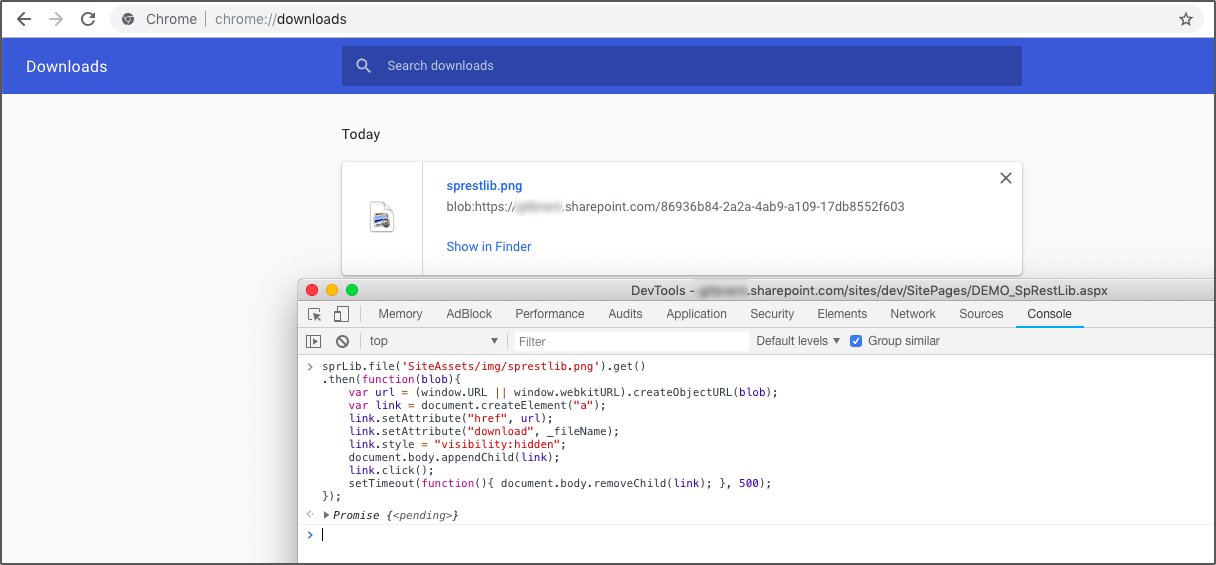
As far as I can decipher, here is what it does: Save the blob to temporary storage using the JavaScript File API. Create an <;a> element and assign a blob URL to it that references the above file. Enable the HTML5 download attribute` for this element. Note: This is how it works for Chrome and Firefox, but it depends on the browser.
Javascript for downloading a file. For simply downloading binary files use blob as the response type. For complex cases where you need to download a file and then manipulate the file's bytes - for example if you are building a Javascript "PPT Viewer", set arraybuffer as the response type. Showing the Download Progress You can set progress event on the XMLHttpRequest object. How to download File Using JavaScript/jQuery ? Difficulty Level : Hard; Last Updated : 03 Aug, 2021. Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file location. With the help of JavaScript, you can collect the data from the HTML page in a CSV file and download it easily. Use the JavaScript programming with HTML to create the data and download it in CSV format. This chapter will show you how you can download a CSV file from a client and the server. Why needs CSV file?
Mar 11, 2020 - Besides HTTP(s) URLs, it also supports blob: and data: URLs — which makes it very useful for downloading content generated programmatically with JavaScript · For URLs with a HTTP Content-Disposition header that specifies a filename — the header filename has a higher priority than the value ... Automatic downloading files help us retrieve files directly from the URL with a JavaScript function without contacting any servers. We will achieve this using our custom written functions and using the download attribute of HTML 5. Use download Attribute in HTML to Download Files Dec 30, 2013 - To ask the browser to download a file it can render, use the following header: Content-Disposition: attachment; filename="downloaded.pdf" (you can of course customize the filename as you need). ... How do I force the download without a server? So just an html page with some javascript.
15/12/2020 · Inside the window.onload event handler, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. Today, We want to share with you download file on button click in javascript.In this post we will show you javascript downloads file automatically, hear for how to downloads image on button click using javascript we will give you demo and example for implement.In this post, we will learn about How to Open URL in New Tab using JavaScript with an ... In this article, you will learn how to download a file in Javascript. Let's say you want to download Codesource.io's logo. Download File. In order to download a file, you can use the HTML's download attribute. function download (fileUrl, fileName) { var a = document.createElement (";a"); a.href = fileUrl; a.setAttribute ("download ...
Nov 21, 2019 - TL;DR – The JavaScript download method allows you to declare a unique function for downloading files without contacting the server and lets you hide the file path from users. ... Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the original filename will be used.
Download File in AJAX Response (Success) using jQuery Create a DOMString that contains the URL representing the Blob object. The DownloadFile () function is used to trigger a file download from JavaScript. 1/9/2020 · The download attribute works only where href is set, as for with the a tag or the area tag. It indicates that the target will be downloaded when a user clicks on the hyperlink. This attribute needs href to be set in order to work. # html <input type="button" id="dwn-btn" value="Download file"/> You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying.
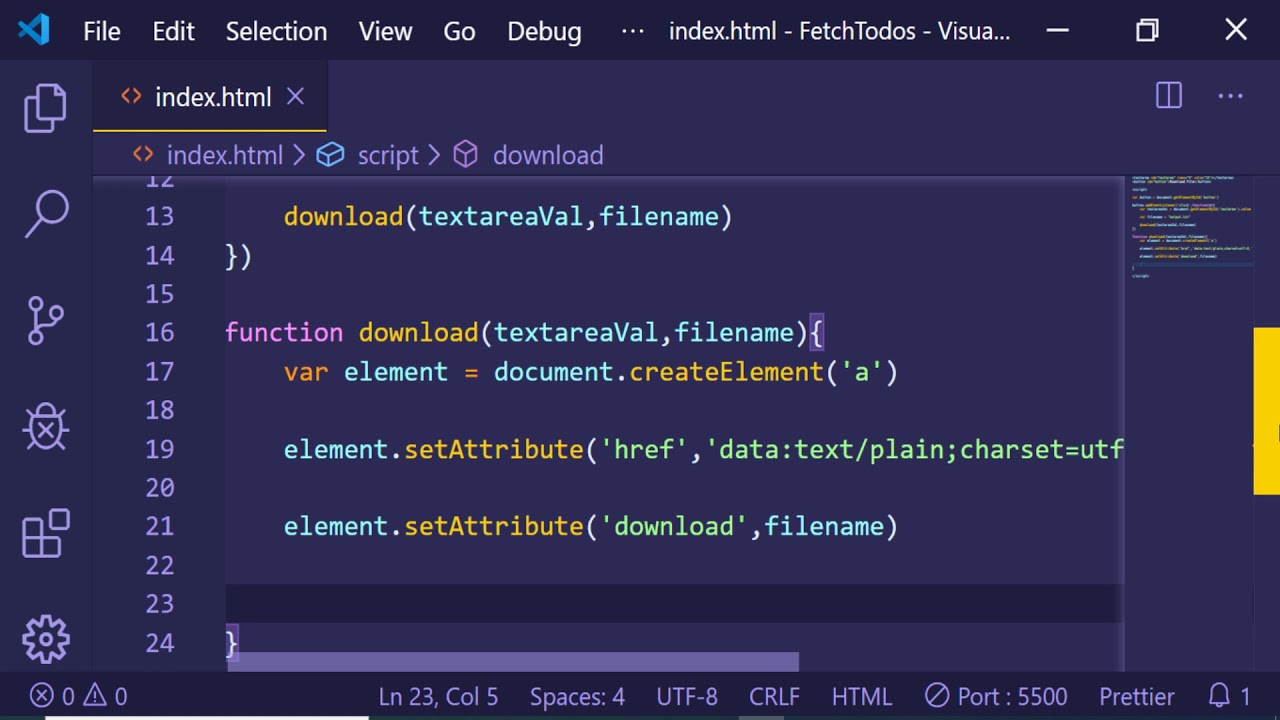
The more I learn Javascript, more I love it. Today we will see a very simple code which will help us to create and download a text file using only Javascript. The code has a HTML input textbox to accept user data, which on clicking a button will be created into a text file and downloaded in user's browser. So let's create it. Because I want javascript to download the file from server not anything else. The issue is actually that after the downloading is done I want to get a status that downloading is done which is not fulfilling from above methods as window.open() doesn't have any return type. So if u can put some light on it would be very helpful for me. Summary. File objects inherit from Blob.. In addition to Blob methods and properties, File objects also have name and lastModified properties, plus the internal ability to read from filesystem. We usually get File objects from user input, like <input> or Drag'n'Drop events (ondragend).. FileReader objects can read from a file or a blob, in one of three formats:
Download file in JavaScript— From ByteA. Riccardo Polacci. Jul 10, 2018 · 3 min read. Sometimes we find ourselves having to handle a file download in a less conventional (or ideal) way. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. While uploading a file using Selenium is easy—almost trivial—downloading files can be a little more tricky. The problem is that Selenium has no way of handling the download windows of the many different browsers. If you Google around, you'll see proposed solutions that use third-party tools for handling the download itself.
The easiest way is to simply put an anchor tag with a text "Download" and give the download attribute, set the hypertext reference to the file which needs to be download. When the user clicks on it, the file will be downloaded using default browser download manager or via IDM. 28/3/2021 · There are multiple ways available to download a file in JavaScript. You can either use the anchor's download attribute or programmatically create an object URL in JavaScript. The download attribute. The download attribute was added to the anchor element in HTML 5. It informs the browser to download the requested URL instead of navigating to it. Generally there are two file downloading techniques in HTML/JS: window.open and mouse click / tap on link. Both of this methods are not ideal. During investigation of the question some interesting solutions were found. Together they seems to be perfect solution for JavaScript files downloading.
In this example of an automatic JavaScript download, we are showing how to use Filesaver.js to initiate downloads of files without contacting the server. Related Material in: JavaScript The Journey of JavaScript: from Downloading Scripts to Execution - Part I. This article will help you understand the internals of JavaScript - even the weird parts. Every line of code that you write in JavaScript will make complete sense once you know how it has been interpreted by the underlying engine. These are JavaScript libraries designed to customize file download options on your browsers. They give developers a chance to generate a download file in the browser without contact with the server. These libraries work perfectly in all HTML5 supported browsers with the use of <;a> element.
The download () function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded string. May 31, 2021 - The download() function of the downloads API downloads a file, given its URL and other optional preferences. Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function
9/2/2019 · Download JavaScript Data as Files on the Client Side February 09, 2019 When building websites or web apps, creating a “Download as file” link is quite useful. For example if you want to allow user to export some data as JSON, CSV or plain text files so they can open them in external programs or load them back later. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to download file with javascript? Ask Question Asked 2 years, 6 months ago. Active 9 months ago. Viewed 32k times 10 2. I want to be able to download a given file when pressing a button.The file will be provided via an API call.For now, I will have it in my local storage. So my folder is something like :
Download Blob as file in Javascript. August 2, 2019 jeevan 2 Comments. While we are working with Javascript we may find our self in a situation where we need to let users download blob as File. So In this post, I'll share basic javascript function which allows us to download blob as a file in the browser.
 Draw Charts In Html Using Chart Js
Draw Charts In Html Using Chart Js
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 How To Download A File In Javascript
How To Download A File In Javascript
 Remove F Txt Js Mac Virus In Safari Macsecurity
Remove F Txt Js Mac Virus In Safari Macsecurity
 Downloading Quantum Plain Js Sdk Files
Downloading Quantum Plain Js Sdk Files
 How To Trigger The Direct Download Of A Pdf With Javascript
How To Trigger The Direct Download Of A Pdf With Javascript
 Self Hosted Cookie Compliance Solution From Cookie Script
Self Hosted Cookie Compliance Solution From Cookie Script
 Downloading And Uploading Text Files Using The Dropbox
Downloading And Uploading Text Files Using The Dropbox
 Downloading And Configuring Impress Js Building Impressive
Downloading And Configuring Impress Js Building Impressive
Github Pixelscommander Download File Js Intelligent
 Track File Download Progress With Javascript Code Literal
Track File Download Progress With Javascript Code Literal
 How To Download A File With Puppeteer
How To Download A File With Puppeteer
 Self Hosted Cookie Compliance Solution From Cookie Script
Self Hosted Cookie Compliance Solution From Cookie Script
File Download Using Javascript Codeproject
 Node Js Download Csv File Example Bezkoder
Node Js Download Csv File Example Bezkoder
 How To Download Files With Javascript By Stan Georgian Itnext
How To Download Files With Javascript By Stan Georgian Itnext
 How To Download File Using Spring Mvc
How To Download File Using Spring Mvc
 You Should Disable Automatic Downloads In Chrome Right Now
You Should Disable Automatic Downloads In Chrome Right Now
 Downloading A File From Sharepoint Library Using Javascript
Downloading A File From Sharepoint Library Using Javascript
 Tomcat 9 Spring Mvc Application Js Files Are Downloaded With
Tomcat 9 Spring Mvc Application Js Files Are Downloaded With
 Axios Download Files Amp Images In Node Js
Axios Download Files Amp Images In Node Js
 11 Best Javascript File Downloader Libraries Fast
11 Best Javascript File Downloader Libraries Fast
 Downloading A File From Sharepoint Library Using Javascript
Downloading A File From Sharepoint Library Using Javascript
 Downloading Files Using Node Js
Downloading Files Using Node Js
 Generate Text File And Download Using Javascript Phpcoder Tech
Generate Text File And Download Using Javascript Phpcoder Tech
 File Upload And Download In Node Js Using Multer By Shubham
File Upload And Download In Node Js Using Multer By Shubham
 How To Download File From Server Using Javascript Javascript File Download Example For Beginners
How To Download File From Server Using Javascript Javascript File Download Example For Beginners
 How To Download Files In Bulk From Browser Console Using
How To Download Files In Bulk From Browser Console Using
 How To Create A File And Generate A Download With Javascript
How To Create A File And Generate A Download With Javascript

0 Response to "31 Javascript For Downloading A File"
Post a Comment