34 Javascript Change Css Class Property
Jun 04, 2019 - My objective is to change the background color of a columns in a table without addressing each data entry individually by Id or Name. I know there are several ways to do this, and I've tried 3 to be May 17, 2018 - CSS classes are used to apply styles to multiple elements, unlike IDs which can only exist once per page. In JavaScript, we have the className and classList properties to work with the class attribute.
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Javascript change css class property. Get code examples like "javascript change css class" instantly right from your google search results with the Grepper Chrome Extension. Feb 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. CSS custom properties are not just limited to colors, we can change everything from font size to background images. Change an element class JavaScript. As of 2016, CSS Variables a
Oct 02, 2015 - In JavaScript, it stands for something else. To use a property whose name is entirely reserved, prefix the property with css where float becomes cssFloat. ... The second approach involves adding and removing class values that, in turn, change which style rules get applied. Jul 18, 2021 - Learn how to change the CSS styling of your page - The first approach to changing CSS with JavaScript will be to leverage inline styling. Angular is a platform for building mobile and desktop web applications. Join the community of millions of developers who build compelling user interfaces with Angular.
23/7/2005 · <script type="text/javascript"> function IE_set_class(clanSheetame) {var re = new RegExp(clanSheetame); var rules, nRule, nRules, SS, nSheet = 0, nSheets = document.styleSheets.length; for (nSheet; nSheet < nSheets; ++nSheet) {SS = document.styleSheets.item(nSheet); rules = SS.rules; nRules = rules.length; for (nRule = 0; nRule < … 15/8/2010 · Then have a javascript function that would change the font colour parameter of this class every second, alternating between two colours. This changing the text colour of any element where the class has been applied. To do this, I need to be able to use javascript to reference the font-color property of a class and change it's value. Nov 26, 2020 - In this article, we will see how to dynamically create a CSS class and apply to the element dynamically using JavaScript. To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript.
Apr 21, 2020 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector 7/3/2018 · On top of your current class in your .css file, you could add another class in there, and then just switch the HTML elements to belong to that new class. You would need to loop through all the elements with that class name and change them to the new name: CSS:.winner { background-color: white; } .winnerBlue { background-color: blue; }
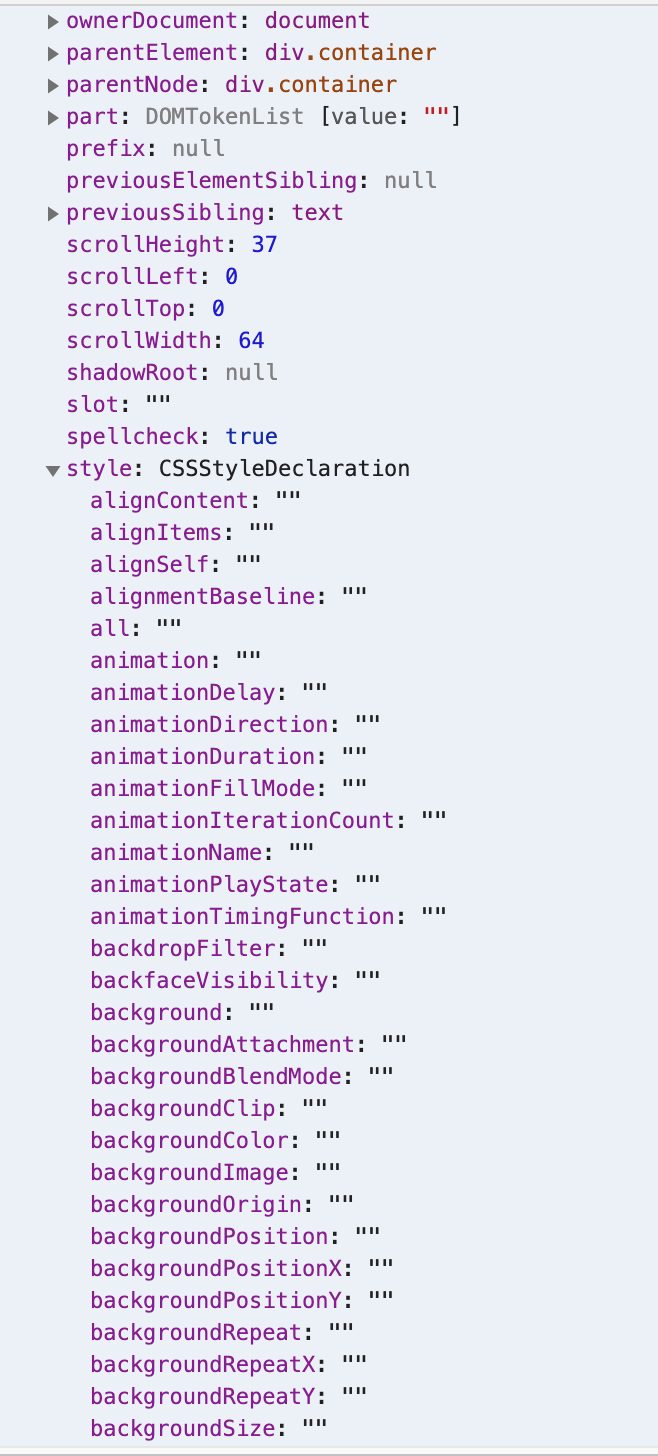
The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute. 25/7/2017 · In this case –color is the only property, but in practice there would likely be others. var styles = getComputedStyle (document .documentElement); var colorValue = styles.getPropertyValue ('--color'); The variable colorValue should now hold a value of red, which is the value I initially set on –color in the CSS. 4/3/2020 · The simplest way to get as well as set CSS classes in JavaScript is by using the className property. It refers to the value of the HTML element's class attribute. Let us say we have the following HTML element: < div class = " pizza " > </ div > The following example shows how to add a new CSS class, or replace all existing CSS classes of the above <div> element:
To log in and use all the features of Khan Academy, please enable JavaScript in your browser. ... This is the currently selected item. ... Our mission is to provide a free, world-class education to anyone, anywhere. Do not depend on that not working, though, as a future version of jQuery may add support for such declarations. It's strongly advised to use classes instead; otherwise use a jQuery plugin. As of jQuery 1.8, the .css() setter will automatically take care of prefixing the property name. Change CSS Property With querySelector () in JavaScript querySelector () method is a superset of features offered by the element selection mechanisms. It has the combined power of both getElementsByClassName () and getElementById () methods. With this method, we can select the HTML element the same way while writing CSS classes.
Apr 05, 2021 - Change CSS Property With getElementsByClassName in JavaScript · getElementsByClassName searches the entire HTML document and returns an array of all HTML elements having the class name as passed in the parameters of this function. We can also use it on an element to find the sub-elements with ... 1 week ago - Initially defined in the DOM Level ... Model (CSSOM) which aims at superseding it. In many cases, and where possible, it really is best practice to dynamically manipulate classes via the className property since the ultimate appearance of all of the styling hooks can be controlled in a single stylesheet. One's JavaScript code also ... The className property of the Element interface gets and sets the value of the class attribute of the specified element.
Mar 13, 2020 - For other cases, like making the ... that in CSS and then add the class (JavaScript can do that). That’s more flexible and easier to support. ... Changing a class is one of the most often used actions in scripts. In the ancient time, there was a limitation in JavaScript: a reserved word like "class" could not be an object property...
 Styling With Bootstrap Classes In React By Trey Alexander
Styling With Bootstrap Classes In React By Trey Alexander
 Change Css Property Using Javascript Delft Stack
Change Css Property Using Javascript Delft Stack
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
Overwrite Css Styles Using Addclass In Jquery Codeproject
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 Css Reference Microsoft Edge Development Microsoft Docs
Css Reference Microsoft Edge Development Microsoft Docs
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Examine And Edit Css Firefox Developer Tools Mdn
Examine And Edit Css Firefox Developer Tools Mdn
 How To Use Styleclass Attribute In Javascript Salesforce
How To Use Styleclass Attribute In Javascript Salesforce
 How To Add Remove And Toggle Class By Javascript And Jquery
How To Add Remove And Toggle Class By Javascript And Jquery
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 View And Change Css Chrome Developers
View And Change Css Chrome Developers

 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
 Dynamic Css In Lightning Web Component Salesforce Diaries
Dynamic Css In Lightning Web Component Salesforce Diaries
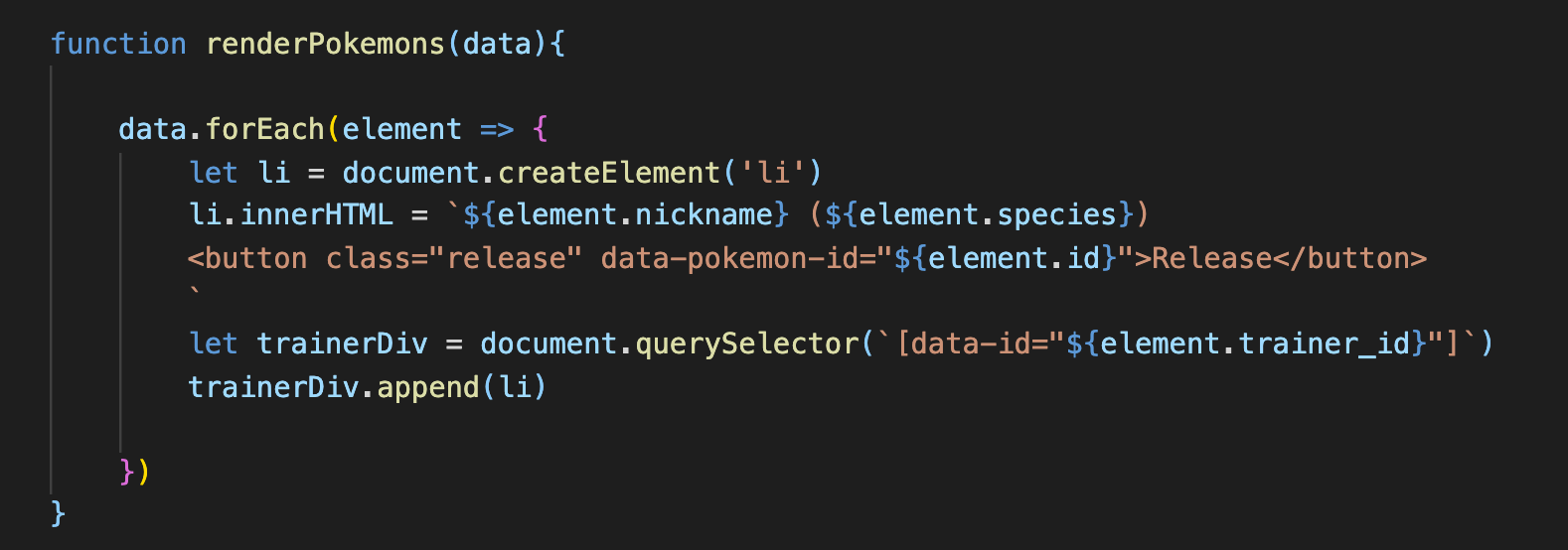
 How To Use Data Attributes In Javascript Css Html By
How To Use Data Attributes In Javascript Css Html By
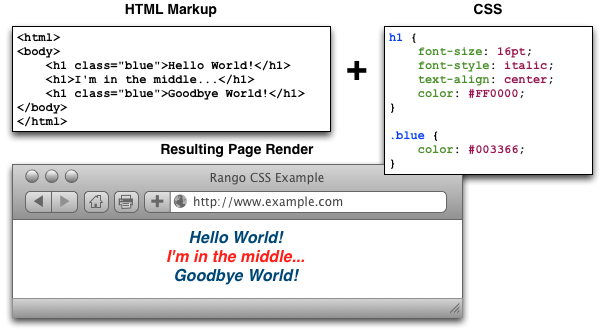
 24 A Css Crash Course How To Tango With Django 1 7
24 A Css Crash Course How To Tango With Django 1 7
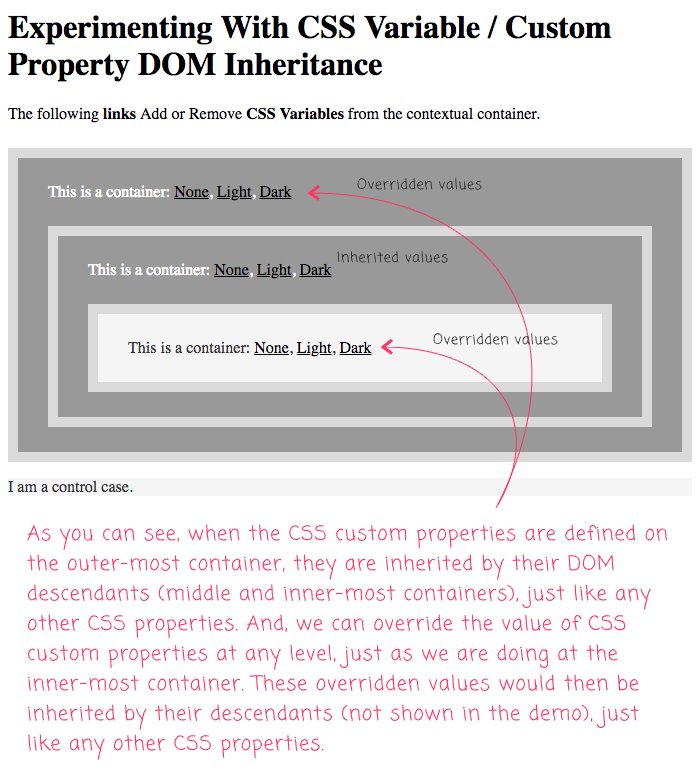
 Experimenting With Css Variable Custom Property Dom
Experimenting With Css Variable Custom Property Dom
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Javascript Change Css Class Style Classname Toggle Tutorial
Javascript Change Css Class Style Classname Toggle Tutorial
 Change Css Style Of A Class With Javascript But Not In The
Change Css Style Of A Class With Javascript But Not In The
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
 Nothing Changes On A Page When I Change Css Display
Nothing Changes On A Page When I Change Css Display
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Javascript Tutorial In Hindi For Beginners Part 54 Change Css Classes In Javascript
Javascript Tutorial In Hindi For Beginners Part 54 Change Css Classes In Javascript
 Multiple Css Classes In React Programming With Mosh
Multiple Css Classes In React Programming With Mosh
 Assigning An Id Or Class To An Element Wordpress Websites
Assigning An Id Or Class To An Element Wordpress Websites
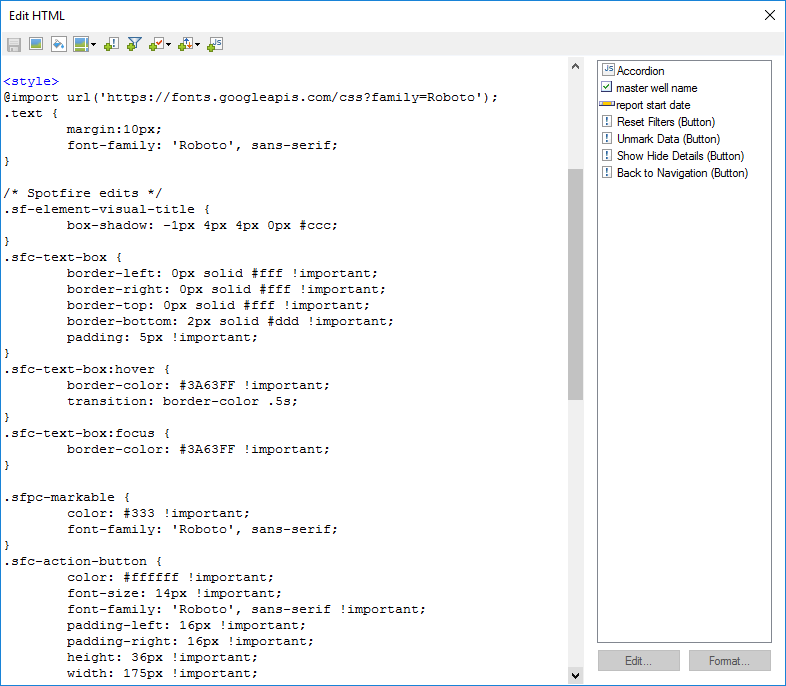
 Inspect Html To Find Spotfire Css Classes The Analytics Corner
Inspect Html To Find Spotfire Css Classes The Analytics Corner
 A Complete Guide To Css Functions Css Tricks
A Complete Guide To Css Functions Css Tricks
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
0 Response to "34 Javascript Change Css Class Property"
Post a Comment