20 Scroll To Top Javascript
4 days ago - The Window.scroll() method scrolls the window to a particular place in the document. The querySelector () method returns the first element that matches a specified CSS selector (s),we use for select scroll to top button. The addEventListener () method attaches an event handler to the window if you scroll window.
 Animated Scroll To Top Button With Jquery And Css3 Oz
Animated Scroll To Top Button With Jquery And Css3 Oz
Sep 15, 2017 - Browse other questions tagged javascript scrolltop or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Is it possible to do a round-the-world trip by train and passenger ...

Scroll to top javascript. Import in body of module; reorder to top. ... VirtualizedLists should never be nested inside plain ScrollViews with the same orientation - use another VirtualizedList-backed container instead 2 days ago - The element may not be scrolled completely to the top or bottom depending on the layout of other elements. Scroll to the top of the page using JavaScript/jQuery; How to scroll automatically to the Bottom of the Page using jQuery? ... The scrollTop() method is an inbuilt method in jQuery which is used to return the vertical top position of the scrollbar. Syntax: $(selector).scrollTop(position)
If the scroll bar is at the very top, or if the element is not scrollable, this number will be 0. ... Get the scrollTop of a paragraph. ... Description: Set the current vertical position of the scroll bar for each of the set of matched elements. ... A number indicating the new position to set the ... true - the top of the element will be aligned to the top of the visible area of the scrollable ancestor. false - the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor. If omitted, it will scroll to the top of the element. Scroll to the top of the page using JavaScriptjQuery - If we don't need the change to animate then you don't need to use any special plugins - I'd just use the native JavaScript window.scrollTo method
javascript. Updated on December 16, 2020 Published on April 20, 2019. Scrolling to an element can be achieved in Javascript using the scrollIntoView () method. Smooth animation and customizing the alignment can be set through the scrollIntoViewOptions parameter. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Method 1: Using window.scrollTo () The scrollTo () method of the window Interface can be used to scroll to a specified location on the page. It accepts 2 parameters the x and y coordinate of the page to scroll to. Passing both the parameters as 0 will scroll the page to the topmost and leftmost point.
The Window scrollTo() method is used to scroll to a particular set of coordinates in the document.. Syntax: window.scrollTo(x-coord, y-coord) Parameters: The scrollTo() method accepts two parameters as described below: x-coord: It is the pixel along the horizontal axis of the document that is displayed in the upper left.It is the required field. y-coord: It is the pixel along the vertical axis ... 16/7/2009 · If you do want smooth scrolling, try something like this: $("a[href='#top']").click(function() { $("html, body").animate({ scrollTop: 0 }, "slow"); return false;}); That will take any <a>tag whose href="#top"and make it smooth scroll to the top. Share. Code language: JavaScript (javascript) Smooth scrolling could be done using CSS scroll-behavior:smooth; but this isn't yet supported in Safari. So instead we use a setTimeout that scrolls -50px every 10 milliseconds until the top of the page is reached. Finally here's some CSS to create a rounded button that fades in/out when the show class ...
You can use the jQuery animate() method in combination with the scrollTop property to scroll to the top of the web page smoothly with an animation. Add this JavaScript code to your website theme and make sure jQuery is used. The script checks the height position on every page scroll and fades in the widget if it has reached the 100px limit while another event listener detects the button clicks and smoothly scrolls back to the top of the page. How do I scroll to the top of the page using JavaScript? The scrollbar instantly jumping to the top of the page is desirable too as I'm not looking to achieve smooth scrolling.
Hi, in this video, you will learn how to design a back to top (scroll to top) button using HTML5, CSS and JavaScript. The scroll to top button is used in mos... Feb 26, 2020 - jQuery Practical Exercises with Solution: Scroll to the top of the page with jQuery. An element's scrollTop value is a measurement of the distance from the element's top to its topmost visible content. When an element's content does not generate a vertical scrollbar, then its scrollTop value is 0. When scrollTop is used on the root element (the <html> element), the scrollY of the window is returned.
In this video we're going to create a "Scroll To Top" button using plain HTML, CSS and JavaScript - this is super easy to do and it is completely optional to... Definition and Usage. The scrollTop property sets or returns the number of pixels an element's content is scrolled vertically. Tip: Use the scrollLeft property to set or return the number of pixels an element's content is scrolled horizontally. Tip: To add scrollbars to an element, use the CSS overflow property. Tip: The onscroll event occurs when an element's scrollbar is being scrolled. Definition and Usage. The scrollTo () method scrolls the document to the specified coordinates. Tip: Use the scrollBy () method to scroll a specified distance multiple times.
Jun 13, 2020 - Let's create a JavaScript powered scroll to top function. We will create a button that will sit at th... Aug 03, 2020 - Below is the effect, and you can notice it jumps to the page-top straight away without any smooth effect. ... Here is the result with a smooth scrolling effect. Introduction to JavaScript Scroll to Top While coding for the client-side, there occurs a situation when we have to scroll the current window or element as its length exceeds the display window. In such cases, javascript can be used to manipulate and handle the scrolling of the window or element.
This is known as incremental scrolling, which you can accomplish this with JavaScript's window.scrollBy() method: window.scrollBy({ top: -100, behavior: "smooth"}); Scroll to the Top of the Page. You can scroll to the top of the page by setting the "top" attribute to 0, the first Y position in an HTML page: window.scrollTo({ top: 0, behavior ... scroll-behavior: smooth; I first fell in love with "back to top" links - and then learned how to do them with jQuery - on one of the most gorgeous sites of 2011: Web Designer Wall. The idea is to provide the user with a "jump link" to scroll back to the top of the website and was often used on blogs of yore. Here's what we will learn to achieve: Element.scrollTo () The scrollTo () method of the Element interface scrolls to a particular set of coordinates inside a given element.
This tutorial teaches how to scroll to the top of the page using JavaScript. Use the window.scrollTo () Function to Scroll to the Top of the Page The scrollTo () method of the window is used to scroll to a specific location on a page. It takes two arguments: the x and y coordinate of the point to which we want to scroll. How to Scroll to the Top of the Page Using JavaScript or Jquery With Demo? Hello friends, today I will tell you through this post how you to scroll the top of the page Using Javascript or Jquery. So let's go. Sep 03, 2019 - You might need to trigger scrolling within JavaScript, in which case: ... …is a sure bet to scroll the window (or any other element) back to the top. The scrolling behavior of that is determined by CSS as well, but if you aren’t doing that, you can force the smoothness in JavaScript:
The scroll-to-top button is displayed and hidden according to the following conditions: When the page is loaded, the scroll-to-top button is hidden. The scroll-to-top button is kept hidden until the page is scrolled 200 pixels. You can change the pixels as per your requirement. CSS Code. Related: How to Use CSS box-shadow: Tricks and Examples. html I've bean searching for this for a few hours now and I have no solution. I want a smooth scroll to the top of the page. I already have smooth scrolling to separate anchors in the page with a .js file 25/5/2019 · Solution: JavaScript Scroll To Top Feature, HTML CSS JavaScript Go To Top button. Nowadays every blog and websites have a sperate button for going back to the top of the webpage. When we read or watch content on website then we start scrolling down to see more, but many times we want to go back on the upper side.
A button to return to the top of the page allows the user to quickly return to the top of the page without making too much effort. This can be very useful when the page has a lot of content or which happens, for example, on one page websites, when infinite scrolling is used, or on mobile devices where different screen sizes can cause the content to scroll extend. x-coord is the pixel along the horizontal axis of the document that you want displayed in the upper left.; y-coord is the pixel along the vertical axis of the document that you want displayed in the upper left. - or - options is a ScrollToOptions dictionary. scrollTop () only returns the value; scrollTop (0) sets the value to 0 (all the way to the top)
29/10/2020 · Before the page unloads, we can change the scroll position to the top of the page. This would change the browser's last scroll position, and when the page refreshes it would start at the top of the page. For example: window.onbeforeunload = function () { … // When the user clicks on the button, scroll to the top of the document function topFunction() { document.body.scrollTop = 0; // For Safari document.documentElement.scrollTop = 0; // For Chrome, Firefox, IE and Opera}
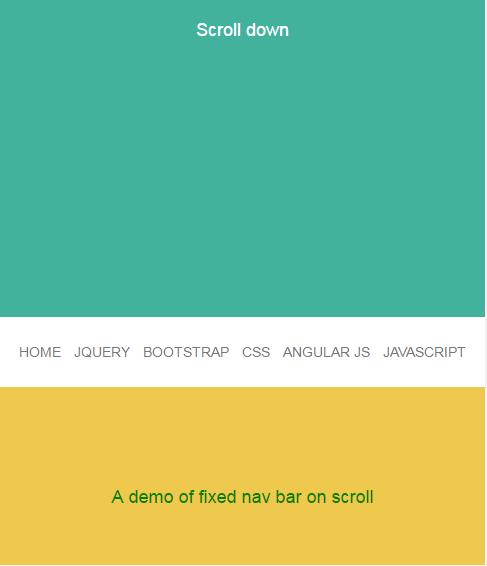
 Easily Create A Jquery And Css Fixed Top Menu On Scroll Live
Easily Create A Jquery And Css Fixed Top Menu On Scroll Live
 How To Create A Scroll To Top Button Using Javascript And
How To Create A Scroll To Top Button Using Javascript And
 Rox It Service Largest Tutorial Blog Scroll To Top Button
Rox It Service Largest Tutorial Blog Scroll To Top Button
 Jquery Back To Top Plugins Jquery Script
Jquery Back To Top Plugins Jquery Script
Animated Scroll To Top Leejersey 博客园
 Javascript Archives Page 2 Of 2 Dudelisdev Blog
Javascript Archives Page 2 Of 2 Dudelisdev Blog
 How To Create A Scroll To Top Button Free Scroll To Top
How To Create A Scroll To Top Button Free Scroll To Top
 Bootstrap Smooth Scroll Free Bootstrap Templates
Bootstrap Smooth Scroll Free Bootstrap Templates
 Smooth Back To Top Page Scroll Plugin With Jquery
Smooth Back To Top Page Scroll Plugin With Jquery
 Fixed Header Footer Keep Vertical Scroll Bar On Top Stack
Fixed Header Footer Keep Vertical Scroll Bar On Top Stack
![]() Best Free Scroll To Top Javascript Plugins Amp Snippets
Best Free Scroll To Top Javascript Plugins Amp Snippets
 11 Top Jquery Scroll To Top Of Page Plugin Tutorials With
11 Top Jquery Scroll To Top Of Page Plugin Tutorials With
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 How To Create A Shrinking Header On Scroll Without Javascript
How To Create A Shrinking Header On Scroll Without Javascript
 Scroll To Top Button In Vanilla Js Beginners Dev Community
Scroll To Top Button In Vanilla Js Beginners Dev Community
 Scroll To Top With Vanilla Javascript Vps And Vpn
Scroll To Top With Vanilla Javascript Vps And Vpn
 Scroll To The Top Of Page Css And Javascript Solutions To
Scroll To The Top Of Page Css And Javascript Solutions To
![]() Best Free Scroll To Top Javascript Plugins Amp Snippets
Best Free Scroll To Top Javascript Plugins Amp Snippets
0 Response to "20 Scroll To Top Javascript"
Post a Comment