27 Input Type Checkbox Javascript
While it looks much more complicated, this is a better solution because it allows for the HTML and JavaScript to be maintained separately. The only hooks between them are the id values for the form itself and the checkbox input element. Also gone are any globally defined functions or variables. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
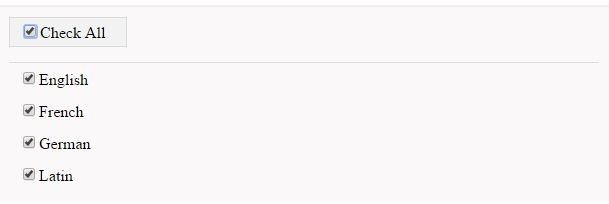
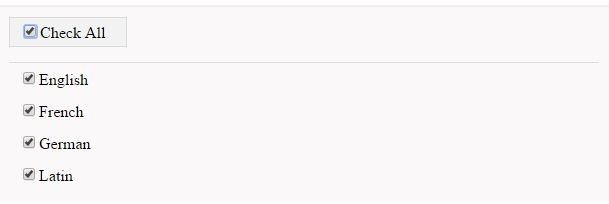
 Check Uncheck All Checkbox Using Jquery Phppot
Check Uncheck All Checkbox Using Jquery Phppot
When you check or uncheck an ingredient's checkbox, a JavaScript function checks the total number of checked ingredients: If none are checked, the recipe name's checkbox is set to unchecked. If one or two are checked, the recipe name's checkbox is set to indeterminate. If all three are checked, the recipe name's checkbox is set to checked.

Input type checkbox javascript. 3/10/2020 · Checking a Checkbox with JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Let’s say the following are ourrinput type checkbox −. <lable>John</lable> <input id="checkedValue1" type="checkbox"> <lable>David</lable> <input id="checkedValue2" type="checkbox">. We want to check any of the checkbox. Welcome back to DataFlair HTML Tutorial Series.In this article, we are going to learn about HTML Checkbox and various types and attributes of the same. So let's start!!! HTML Checkbox. HTML checkboxes are of the utmost importance when a user wants to select more than one option for a limited number of choices. How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading.
use this script to toggle the check box when the input is clicked: var toggle = false; $("#INPUTNAMEHERE").click(function() { $("input[type=checkbox]").attr("checked",!toggle); toggle = !toggle; }); That should do what you want if I understood what you were trying to do. May 31, 2021 - If you wanted to submit a default value for the checkbox when it is unchecked, you could include an <input type="hidden"> inside the form with the same name and value, generated by JavaScript perhaps. ... In addition to the common attributes shared by all <input> elements, "checkbox" inputs ... Tutorial membuat sebuah fungsi select all checkbox menggunakan Javascript. Fungsi ini akan menandai semua chexkbox yang ada secara otomatis.
You can use the prop () method to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+. Oct 30, 2015 - If, for some reason, you don't ... of <input type="checkbox">). Note that doing so does not fire the normally related event (change) so you'll need to manually fire it to have a complete solution that works with any related event handlers. Here's a functional example in raw javascript ... You should always put the <label> after the <input type="checkbox">, and on the same line. There should usually be a space between the <input> and the <label>. You can accomplish this with a little bit of margin, or with simply a typographical space.
5/3/2019 · Let’s start binding click event to checkbox using JavaScript. To attach an onclick event to the checkbox, we need to get the reference of the HTML checkbox element using the ID, and then we bind it to JavaScript function. HTML < input type = " checkbox " id = " agree " value = " I am Agree! " > Do you agree? JavaScript Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard Animated Search Search Button Fullscreen Search Input Field in Navbar Login Form in Navbar Custom Checkbox/Radio Custom ... The HTML checkbox input element allows you to select a single value for submission in a form for example if you are creating a form and want to know if the applicant is fluent in English or not you can have a checkbox and if the user thinks he/she is fluent in English he/she checks it if not leaves it unchecked .
To bind to a checkbox and set a boolean value within your scope, set up a two-way binding to the input’s checked property like so: ... can-stache-converters provides a couple of convenient converters that handle common use cases for binding to a checkbox. To create a checkbox use HTML <input> tab and type="checkbox" inside the tab as shown below - <input type="checkbox" id="c1" value="on" name="cb1">Yes Although you can also create a checkbox by creating the checkbox object through JavaScript, but this method is a bit complicated. We will discuss both approaches later- In its most simple form, a checkbox is simply an input element with the type property set to checkbox, like this: ... However, as with all input elements, you need to define a name for it to be usable - without a name, the element won't be identifiable when posting the form back to a server ...
Checkboxes (<input type="checkbox">) within your form can be accessed and manipulated using JavaScript via the corresponding Checkbox object. There are two ways to access a checkbox, depending on whether it it unique in the form (distinct name), or part of a group of checkboxes, all sharing the same name. Distinct Name: Given an HTML document and the task is to add the Checkbox inside select option using JavaScript. Approach: Create a select element that shows "Select options" and also create a div that contains CheckBoxes and style that using CSS. Add javaScript functionality which is called when the user clicks on div that contains the select element ... To access the checkbox object use indexing the elements array of corresponding form or by using getElementById (); Creating checkbox object: We can create checkbox object through javascript. To create <input type = "checkbox"> element use document.createElement () method.
To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not. Find centralized, trusted content and collaborate around the technologies you use most. Learn more JavaScript Learn JavaScript ... target targetTouches timeStamp touches type which which view ... Input Checkbox checked Property Input Checkbox Object. Example. Set the checked state of a checkbox: function check() { document.getElementById("myCheck").checked = true;} function uncheck()
<input> 要素の checkbox 型は、既定でボックスとして描画され、政府の書類で見られるように、有効な時にはチェックが入ります。正確な外見はブラウザーが実行されているオペレーティングシステムの構成によります。一般にこれは四角形ですが、角が丸くなることもあります。チェックボックス ... Tip: You can also access <input type="checkbox"> by searching through the elements collection of a form. Create an Input Checkbox Object. You can create an <input> element with type="checkbox" by using the document.createElement() method: Check It: <input type = "checkbox" id = "checkbox1" name = "checkbox1" value = "Ok"> To get this text box value we can use JavaScript. To get element by Id we can use document.getElementById (). Inside getElementById () we pass the elements id.
To obtain references to the checkboxes in the form, we enclose the checkboxes in a container with an ID. We get a reference to that container using its ID, then use getElementsByTagName to get references to the input elements inside it. Next we use a for loop to inspect the type property of ... When specified in the HTML, this ... using JavaScript to access the respective HTMLInputElement object's value property. The value attribute is always optional, though should be considered mandatory for checkbox, radio, and hidden. ... Valid for the image input button only, ... The <input type="checkbox"> defines a checkbox. The checkbox is shown as a square box that is ticked (checked) when activated. Checkboxes are used to let a user select one or more options of a limited number of choices. Tip: Always add the <label> tag for best accessibility practices!
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Check box. A check box in a form has only two states (checked or un-checked) and is independent of the state of other check boxes in the form, unlike radio buttons which can be grouped together under a common name. Let us look at the HTML code showing two check boxes: In this JavaScript tutorial, we will discuss how to call a javascript function when a checkbox is checked unchecked. We will show or hide a textbox control on checked/unchecked of a checkbox in our SharePoint Online form which we have created using HTML , CSS, and put the code inside a script editor web part.
To create a checkbox dynamically, you would need to create the checkbox, its label, and optionally a <br> tag. 1. Using JavaScript. In pure JavaScript, you can use the document.createElement() method to programmatically create a checkbox element. The following example creates a new checkbox with necessary attributes and appends it to a ... Input Type Hidden. The <input type="hidden"> defines a hidden input field (not visible to a user).. A hidden field let web developers include data that cannot be seen or modified by users when a form is submitted. A hidden field often stores what database record that needs to be updated when the form is submitted. The checkbox is an HTML element which is used to take input from the user. Method 1: The checkbox size can be set by using height and width property. The height property sets the height of checkbox and width property sets the width of the checkbox.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. With jQuery, you can use the.val () method to get the value of the desired input checkbox.
 Get Checkbox State In Array With Javascript Or Jquery Stack
Get Checkbox State In Array With Javascript Or Jquery Stack
 Reset Radio Button And Checkbox Using Jquery Site
Reset Radio Button And Checkbox Using Jquery Site
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
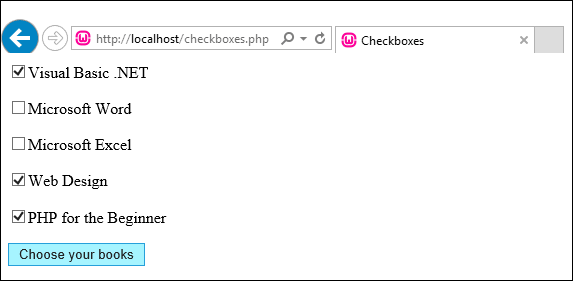
 Php Get Values Of Multiple Checked Checkboxes Formget
Php Get Values Of Multiple Checked Checkboxes Formget
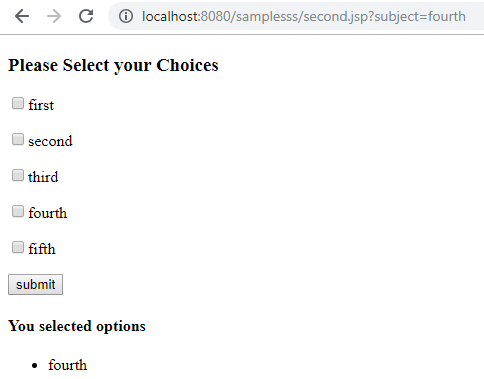
 Jsp Checkbox Examples On How Does Jsp Checkbox Work
Jsp Checkbox Examples On How Does Jsp Checkbox Work
Checkboxes In React 16 React Tips
 Convert Checkbox To Toggle Button Using Css Codeconvey
Convert Checkbox To Toggle Button Using Css Codeconvey
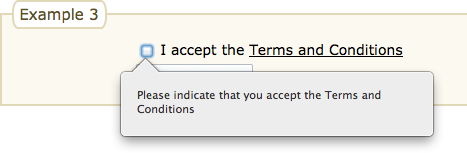
 Validating A Checkbox With Html5 Lt Html The Art Of Web
Validating A Checkbox With Html5 Lt Html The Art Of Web
 Bootstrap Checkbox Examples Amp Tutorial
Bootstrap Checkbox Examples Amp Tutorial
 Styling Checkbox Css Tips Appit Ventures
Styling Checkbox Css Tips Appit Ventures
 How To Use Checkbox Inside Select Option Using Javascript
How To Use Checkbox Inside Select Option Using Javascript
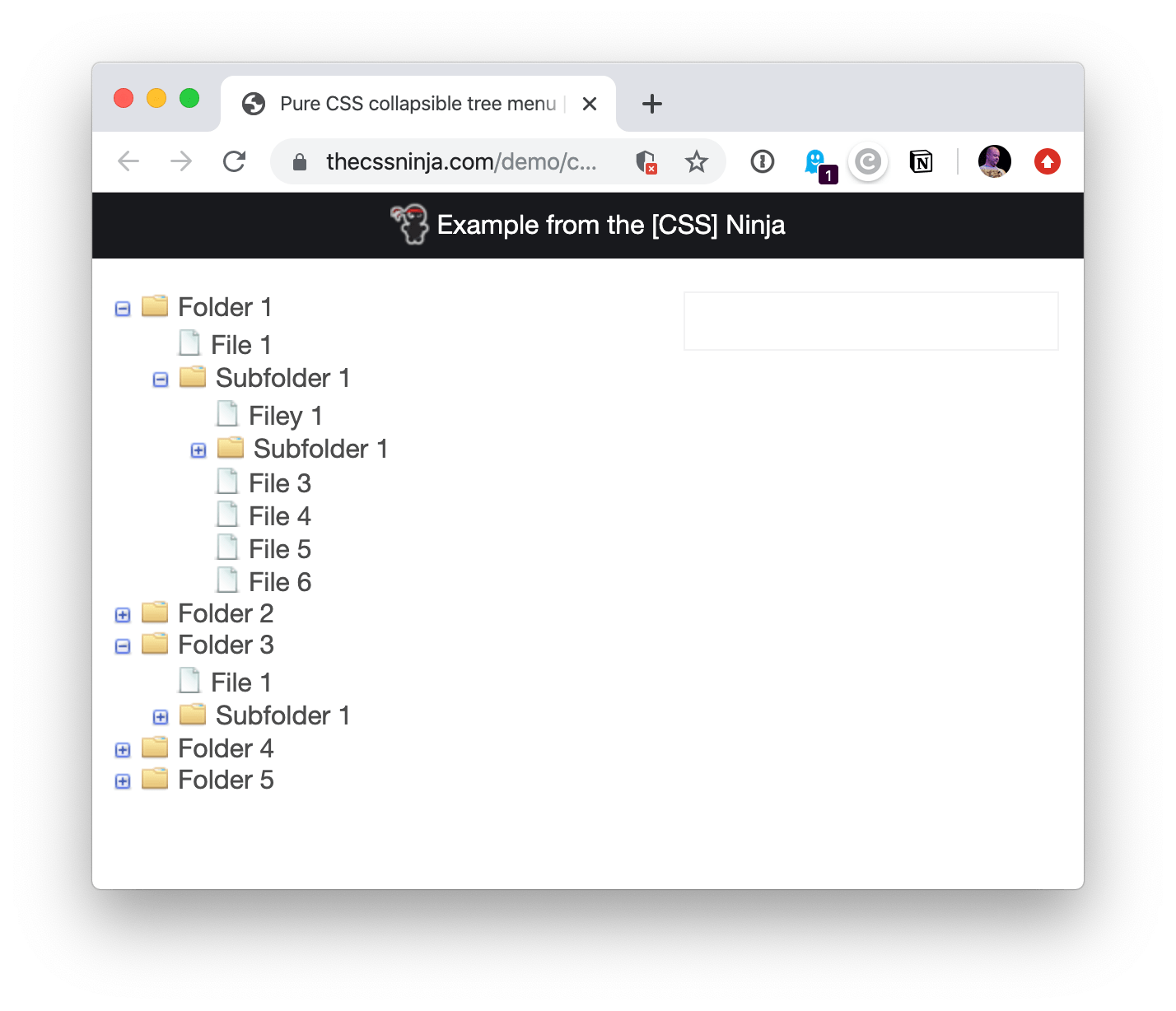
 The Checkbox Hack And Things You Can Do With It Css Tricks
The Checkbox Hack And Things You Can Do With It Css Tricks
 Html Dom Input Checkbox Property Geeksforgeeks
Html Dom Input Checkbox Property Geeksforgeeks
 Javascript Scheduler Using Checkboxes To Select Rows
Javascript Scheduler Using Checkboxes To Select Rows
 Add Checkbox Dynamically In Javascript Code Example
Add Checkbox Dynamically In Javascript Code Example
 The Css Checkbox Button Hack Red Stapler
The Css Checkbox Button Hack Red Stapler
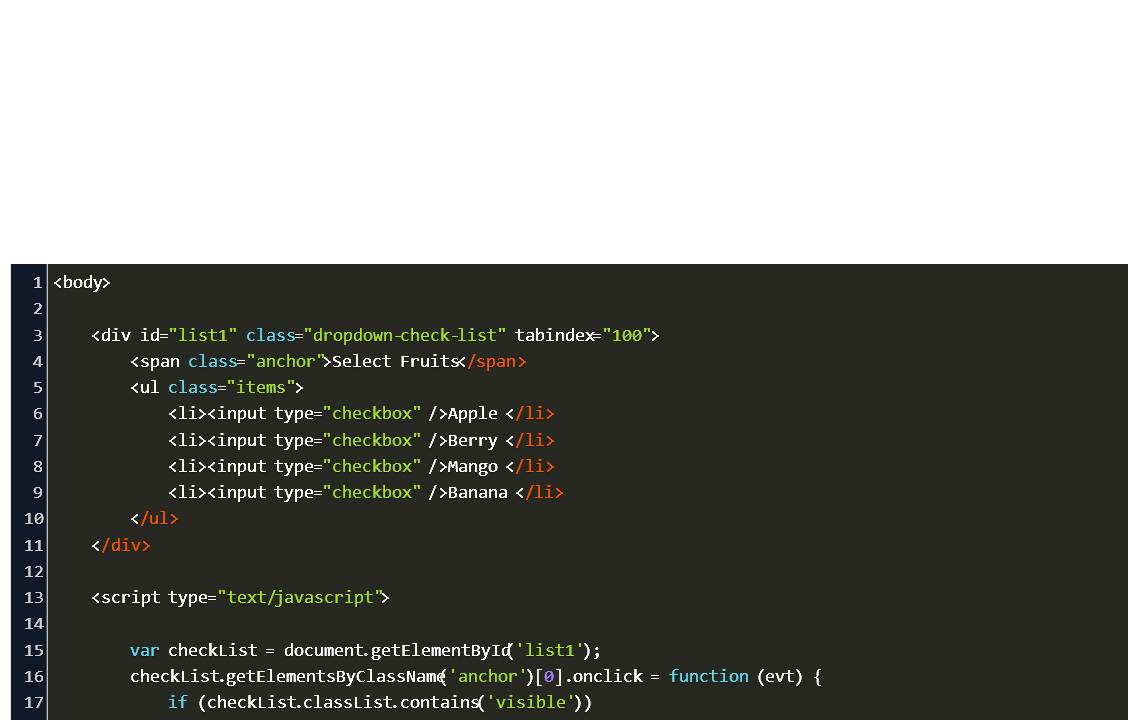
 Html Js Make Dropdown List Checkbox Code Example
Html Js Make Dropdown List Checkbox Code Example
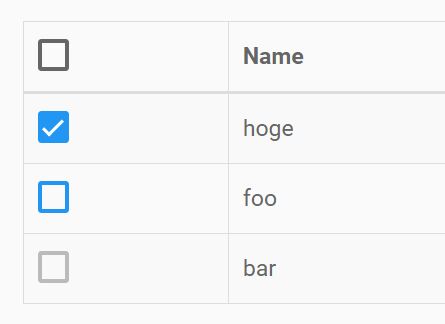
 Create Checkable Table Rows With Jquery Simple Checkbox
Create Checkable Table Rows With Jquery Simple Checkbox
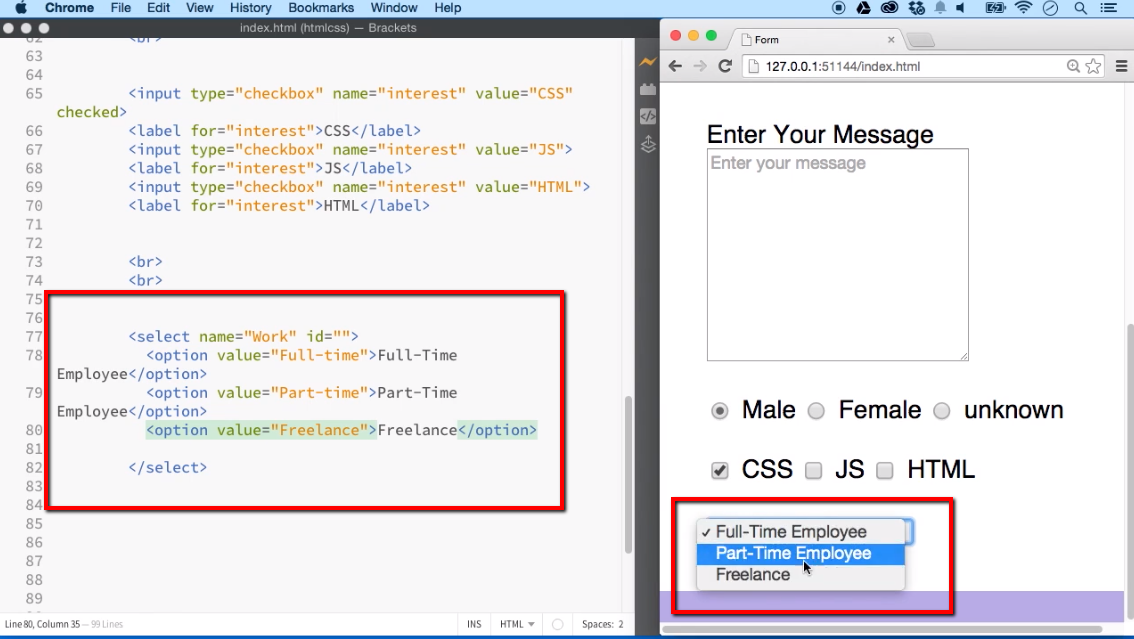
 Form Elements Part 2 Of 2 Ilovecoding
Form Elements Part 2 Of 2 Ilovecoding

 How To Get The Value From Input Checkbox With Id Attribute
How To Get The Value From Input Checkbox With Id Attribute
 How Do You Check If An Html Form Checkbox Field Is Checked In
How Do You Check If An Html Form Checkbox Field Is Checked In
 Create The Perfect Toggle Switch With Pure Html Css No
Create The Perfect Toggle Switch With Pure Html Css No
Determine If Checkbox Is Checked In Jquery Learn Web Tutorials

0 Response to "27 Input Type Checkbox Javascript"
Post a Comment