32 How To Save Image In Javascript
15/10/2017 · The code in this project accepts an image URL and creates an <img> tag dynamically, using the image URL as the src attribute value. The image *name *and URL are then saved to localStorage. Th... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
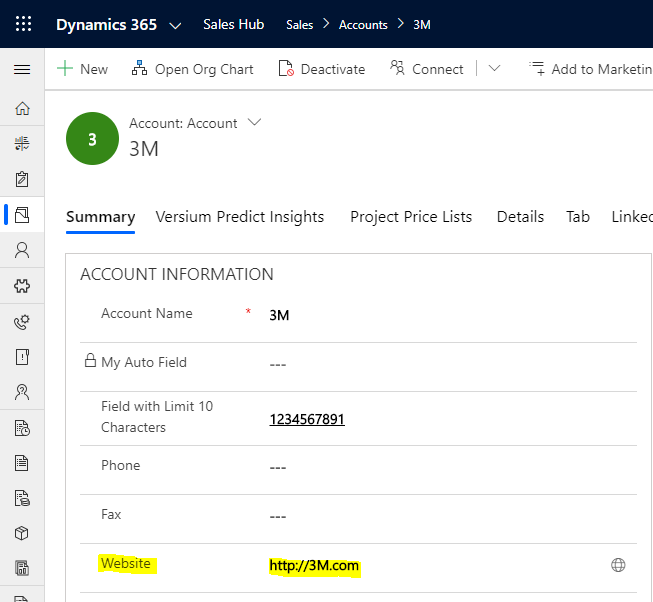
 Get And Set Field Values Using Formcontext And Javascript
Get And Set Field Values Using Formcontext And Javascript
Oct 30, 2019 - In HTML5, there is a new tag <canvas>, which is used to draw graphics via JavaScript. In this tutorial, I would like to share how to draw images on canvas, and how to save the canvas data to local disk by clicking button.

How to save image in javascript. Feb 02, 2019 - Failed to load latest commit information. ... we will use html,css and javascript to create a page that captures image through webcam and saves the images you can add this code to ur code and start working hopefully it will help Blog Design Development Mobile Inspiration CSS Javascript News Opinions Politics ... To save the canvas drawing as an image, we can set the source of an image object to the image data URL. From there, a user can right click on the image to save it to their local computer. Posted April 20th, 2006, 12:53 pm · Posted April 20th, 2006, 1:41 pm
23/7/2005 · PLEASE help. How do I get MSIE to save the actual image instead? PS With netscape, instead of the saveas dialogue, a window opens with the image displayed. By clicking <CTRL-S> I can save the actual image. CODE ----dld = function(picname, dirpath) {// This method downloads the slide at the specified resolution. var newwindow; obj = dirpath+picname Oct 31, 2011 - In JavaScript you cannot have the direct access to the filesystem. However, you can make browser to pop up a dialog window allowing the user to pick the save location. In order to do this, use the replace method with your Base64String and replace "image/png" with "image/octet-stream": Apr 02, 2020 - Understanding Progressive Web Apps: Delivering a Mobile Experience - HTML5 and JavaScript Service Workers in 2021
Sep 03, 2015 - Earn 10 reputation (not counting the association bonus) in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. Not the answer you're looking for? Browse other questions tagged javascript html canvas png save-image or ask your ... Apr 11, 2016 - For example, if you want them to ... downloading it. You can also do that with JavaScript, but it's a security and user-experience problem to just pop SaveAs for the users. Also check this out: Browser/HTML Force download of image from src="data:image/jpeg;base64.....
Nov 10, 2011 - In JavaScript you cannot have the direct access to the filesystem. However, you can make browser to pop up a dialog window allowing the user to pick the save location. In order to do this, use the replace method with your Base64String and replace "image/png" with "image/octet-stream": 29/3/2012 · < HTML > < HEAD > < SCRIPT language =" JavaScript" > function WriteFile() { var fso = new ActiveXObject("Scripting.FileSystemObject"); var fh = fso.CreateTextFile("c:\\Test.bmp", true); fh.WriteLine("Some text goes here..."); fh.Close(); } < /SCRIPT > < /HEAD > < BODY > < P > < SCRIPT language =" JavaScript" > WriteFile(); < /SCRIPT > < /P > < /BODY > < /HTML > Stack Overflow | The World’s Largest Online Community for Developers
Feb 23, 2017 - So, I made it simpler and called ... the image.This is much easier to do and even easier then this if you are on the same domain but that didn't meet my requirements and this code worked for me :) ... Not the answer you're looking for? Browse other questions tagged javascript or ask your own question. ... Can I change planes in the USA, when ... JavaScript - Auto Save Image.. - Free JavaScript Tutorials, Help, Tips, Tricks, and More. Canvas is a powerful drawing technology for the web. One of its biggest caveats is that it's not easy to save the canvas image data to your computer. In this post, I'll show two ways that will allow your users to save what they see in their browser to their desktop.
Feb 21, 2012 - Then, if we want to take it further, we can utilize a JavaScript object and do a date check with localStorage. In this example, we load the image from the server through JavaScript the first time, but for every page load after that, we read the saved image from localStorage instead: 15/9/2010 · To achieve this we put it in an iframe with the image filename as SRC: <iframe id="img" src="myimage.jpg" width="(image width + 20)px" height="(image height + 25)px" scrolling="no" frameborder="0px"></iframe> On the original page we now call the save-as script: <button onclick="SaveFile('myimage.jpg');">save as</button> 5/5/2018 · Retrieving and downloading image data from a canvas using Javascript. There are 2 steps involved in allowing users to download an HTML canvas as an image. First, you must retrieve the image data from the canvas element itself, this can be accomplished using the . canvas.toDataURL() function which can be used like so:
Sep 15, 2020 - Yesterday we got started on our basic canvas course. Thinking about the project I want to do, I need... I am sharing an example here that shows how using HTML5 canvas properties and JavaScript, you can easily rotate and save (download) an image in your computer. Note: I am using a little bit ES6 features in my example here. <html> <head> <title>Rotate and Save image in JavaScript</title> </head> <body> <p>Click the image to rotate 180 degrees and ...
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
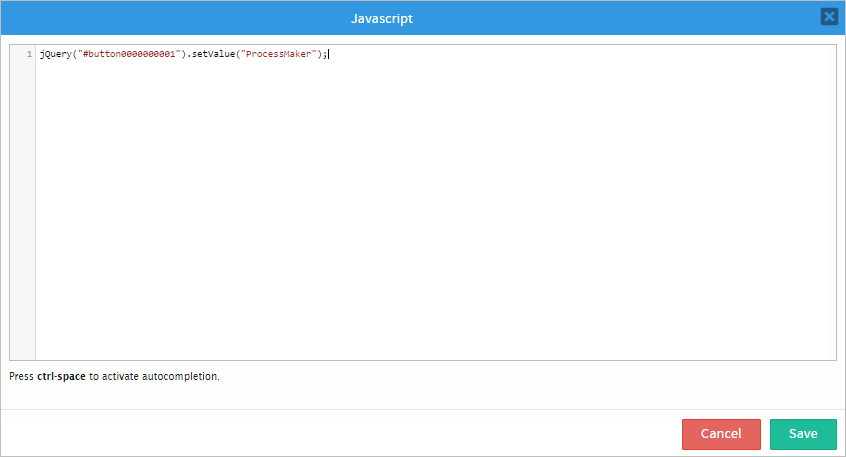
 3 2 3 6 Submit And Button Controls Documentation
3 2 3 6 Submit And Button Controls Documentation
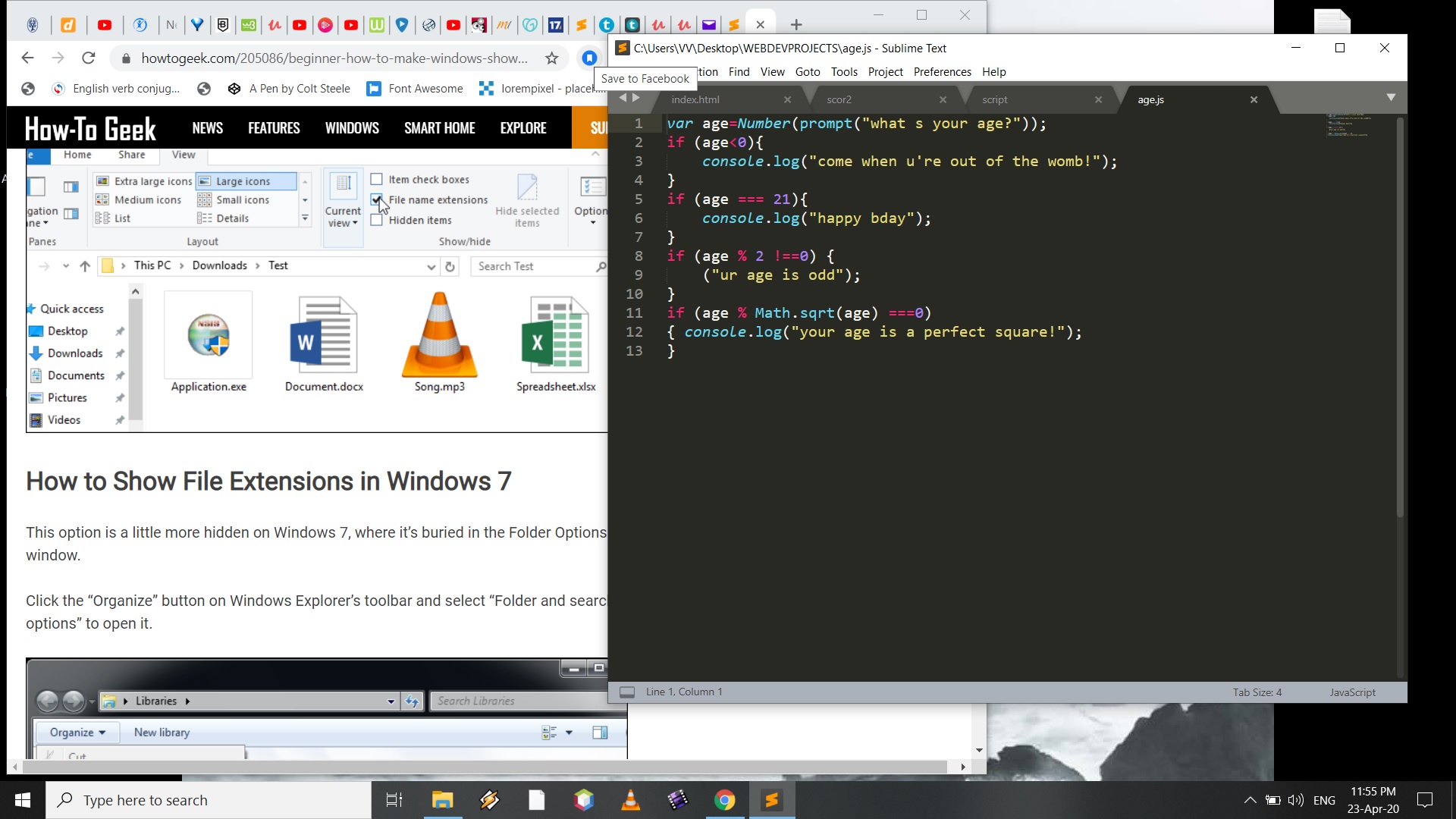
 Can T Save Files As Js Extension Technical Support
Can T Save Files As Js Extension Technical Support
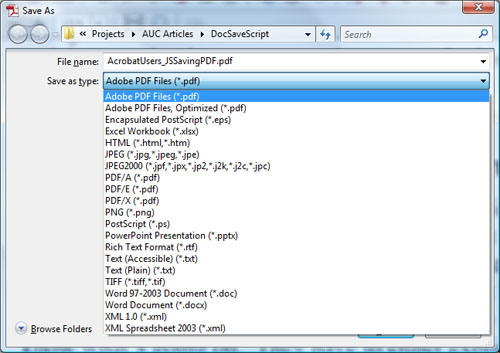
 How To Save A Pdf With Acrobat Javascript
How To Save A Pdf With Acrobat Javascript
 Javascript Save Function Code Example
Javascript Save Function Code Example
Github Praveenjha802 Capture And Save Image Through Html
 Pin By Valide Melikova On Save Instagram Photos Javascript
Pin By Valide Melikova On Save Instagram Photos Javascript
Adding The First Javascript Code Snippet Google Surveys Help
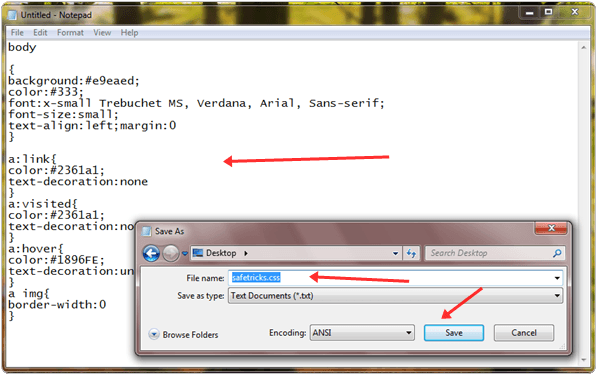
 How To Save Javascript File In Notepad
How To Save Javascript File In Notepad
 Best Way To Use Force Save Javascript Client Api In Microsoft
Best Way To Use Force Save Javascript Client Api In Microsoft
 How To Save Data Using Javascript Design Corral
How To Save Data Using Javascript Design Corral
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
Solved Saving Javascript File Issue Technical Support
 How To Generate Text File With Javascript Red Stapler
How To Generate Text File With Javascript Red Stapler
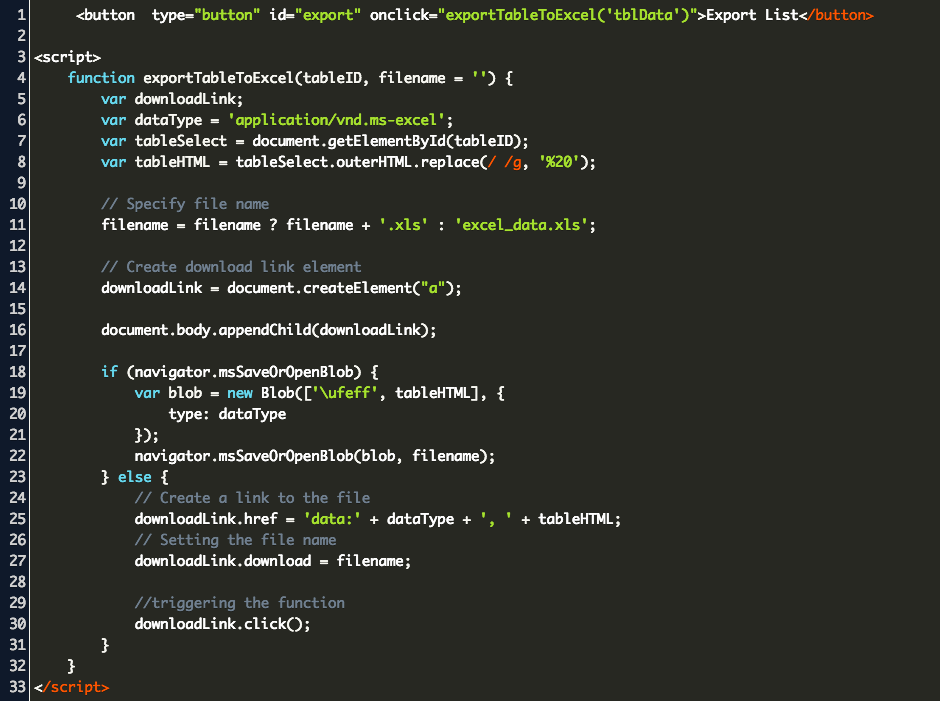
 Javascript Save Table As Excel Code Example
Javascript Save Table As Excel Code Example
 Handling Pre Save Action For Publishing Pages In Javascript
Handling Pre Save Action For Publishing Pages In Javascript
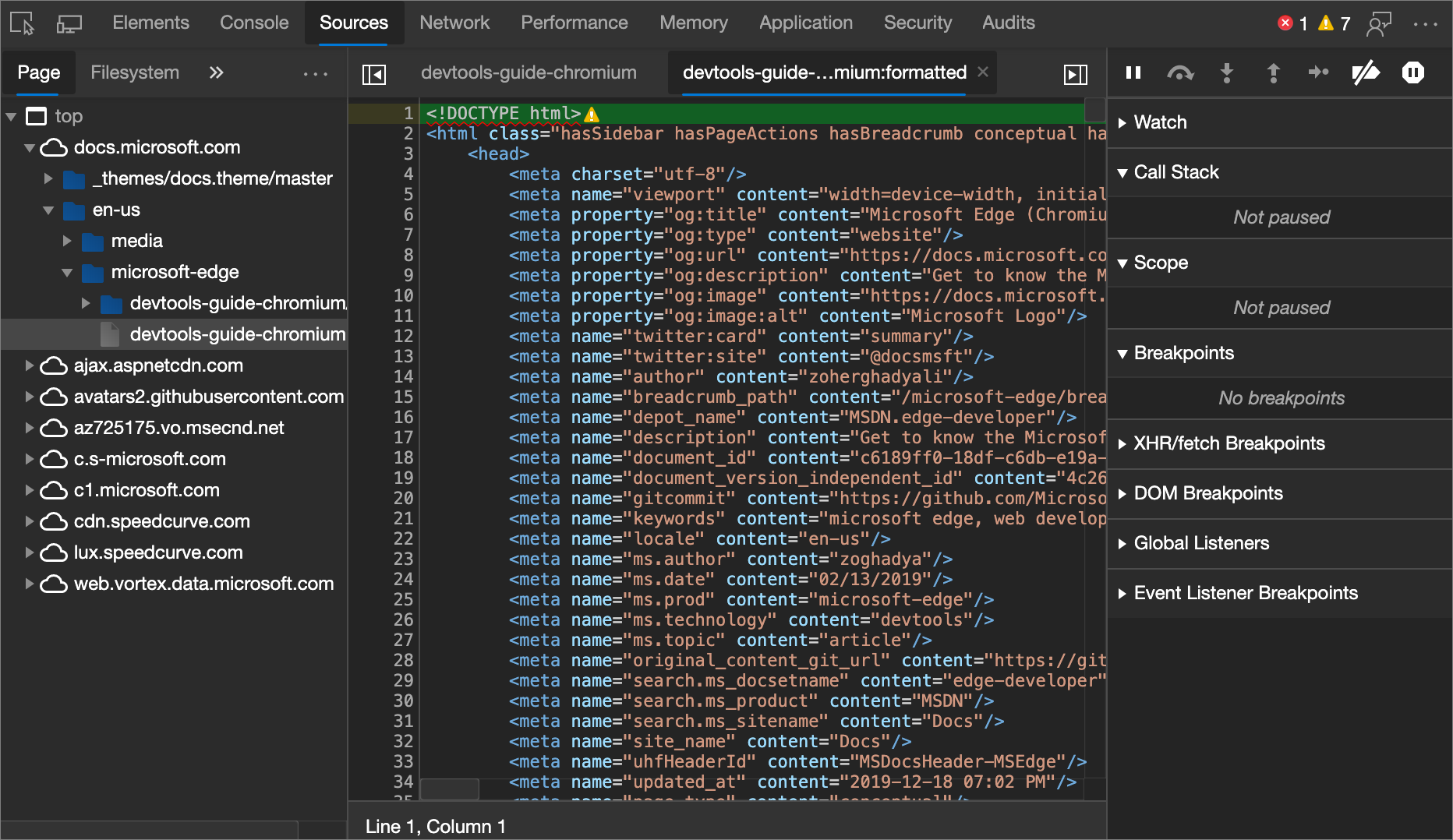
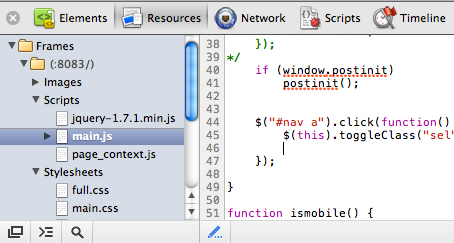
 Use The Debugger Features Microsoft Edge Development
Use The Debugger Features Microsoft Edge Development
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Save Canvas As An Image Vanilla Js Tutorial 2020
Save Canvas As An Image Vanilla Js Tutorial 2020
 Save Css Chrome Extension Makes You Fly
Save Css Chrome Extension Makes You Fly
 Projektor Tool Javascript 5 Load And Save Files
Projektor Tool Javascript 5 Load And Save Files
 How To Implement Auto Save In Your Web App
How To Implement Auto Save In Your Web App
 Vanilla Javascript Save Canvas As An Image Dev Community
Vanilla Javascript Save Canvas As An Image Dev Community
 How To Host Css And Javascript Files On Google Drive Safe
How To Host Css And Javascript Files On Google Drive Safe
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
 Using Js Preprocessors Codepen Blog
Using Js Preprocessors Codepen Blog
 How To Use Javascript To Save Time By Automating Photoshop
How To Use Javascript To Save Time By Automating Photoshop
 Download Javascript Data As Files On The Client Side
Download Javascript Data As Files On The Client Side
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 How To Save Photos And Content From Websites That Are Not
How To Save Photos And Content From Websites That Are Not

0 Response to "32 How To Save Image In Javascript"
Post a Comment