33 Javascript Detect Mobile 2018
The mediaDevices API gives us a way to enumerate all the available devices for both audio and video input. We'll use the enumerateDevices function to build up a set of options for a <select> box so we can use it to choose the camera we want to see. Open up app.js again and start by selecting the <select> from the DOM: mobile-detect.js. A loose port of Mobile-Detect to JavaScript.. This script will detect the device by comparing patterns against a given User-Agent string. You can find out information about the device rendering your web page:
 How To Detect Mobile Device In Php
How To Detect Mobile Device In Php
How to detect mobile device and redirect with JavaScript Updated: February 3, 2020 by Nitin Kumar Increasing the use of mobile devices like smartphones and tablets, it is essential for every website owner to give the mobile experience of their website to the users.
Javascript detect mobile 2018. For simply detecting the "enter" key it seems that it is a bit simpler. The Input Widget Event property, when set to onkeyup or onkeydown will return a keyCode of 13 under Android and iOS for my devices... Nexus 7 (2013) and iPhone 7. Most other keys under Android return 229... but, in this case, it doesn't matter. Pull down to refresh on the mobile web browser in HTML. Detecting HTML <a> click-to-call support in JavaScript; Error-Detecting Codes - Parity; Error-Detecting Codes - Checksums; How to detect a mobile device with JavaScript? Detecting the first non-repeating string in Array in JavaScript; Detecting the first non-unique element in array in ... Questions: I have been asked to create an actual HTML page / JavaScript to simulate detection of the mobile devices (iPhone / iPad / Android) using JavaScript code. This will then take the user to a different screen which asks them for their email address. Answers: I know this answer is coming 3 years late ...
Jun 30, 2020 - Detecting browser in use with javascript. ... that is due to the fact that Chrome mobile recently added support for ... Virgule-Solidus, 2018. Chris Coyier, “Browser Detection is Bad”, CSS ... How to detect a particular feature through JavaScript with HTML; How to detect the screen resolution with JavaScript? How to detect which iOS version is running on the device? How to detect iOS device UDID, Name, Version, Model by programmatically? How to check android mobile supports LOW LATENCY OFFBODY DETECT sensor? Use JavaScript with regular expression tests to detect if a browser is a mobile device or not. Example of JavaScript detect mobile device browser Here's a code that uses an insanely long and comprehensive regex that returns a true or false value depending on whether or not the user is browsing with a mobile.
As in the introduction above, the easiest way to detect mobile devices is to look for the word "mobile" in the user-agent. For you guys who do not know what the user-agent is, it is a small piece of header data that the browser sends to the server - It contains various information on the browser name, operating systems, versions, and ... Spread the love Related Posts How to Detect a Mobile Device with JavaScript?With web apps being used on mobile devices more than ever, checking for a mobile… How to Detect Arrow Key Presses in JavaScript?Sometimes we need to detect the arrow key presses in our JavaScript web apps. In… How to Detect an "Invalid Date" […] With web apps being used on mobile devices more than ever, checking for a mobile device in a web app is something that we need to do often. In this article, we'll look at how to detect if a mobile device is being used to run a web app with JavaScript. Use Agent Detection. One way to check for a mobile device is to check the user agent.
31/7/2021 · One line function to detect mobile devices with JavaScript. #mobile. #javascript. #detection. I found this function at StackOverFlow and I think that is brilliant. This function checks if window.orientation exists, because usually desktop computers and laptops didn't have it usually returns true on mobile devices. Device detection (phone, tablet, desktop, mobile grade, os, versions) Nov 12, 2018 2 min read. by. Diogo Carleto. Face-api.js is a JavaScript API for face detection and face recognition in the browser implemented on top of the tensorflow.js core API. It implements a ...
1/8/2018 · The Cost Of JavaScript In 2018. Addy Osmani. Aug 1, ... Transmission size is critical for low-end mobile networks and JavaScript parse time for CPU-bound devices. 29/9/2018 · Using the JavaScript method .indexOf() we can detect whether the correct platform is listed by asking for a few commonly used characters in the OS name. .indexOf() returns the index of … 28/12/2020 · Implementing mobile-detect.js is very easy. Just import the library to your page, then pass the userAgent string to the constructor. var detector = new MobileDetect(window.navigator.userAgent) From the mobile-detect object, you can use various methods to retrieve the information like this.
Detecting Swipes and Pinches On Touch Devices with touchSwipe Plugin 09/17/2018 - Mobile - 19687 Views. touchSwipe is a jQuery plugin designed for mobile touch devices that will detect when a visitor swipes or pinches a touch input device and then trigger an event/handler based on the swipe ... Is detecting mobile devices with JavaScript all bad? 27 January 2018. A tweet about using JavaScript to detect a mobile device from Niels Leenheer (a.k.a. Mr. html5test) got me thinking. Because he says you should never use JavaScript to distinguish between mobile and desktop/laptop. A good reason to ignore this distinction is: What does ... A media query could do it for most of the users out there, but I'm sure it would still fail 2-5% of the time for some mobile users. So it was just safer to target ALL mobile browsers (so binary, black-and-whitey of me, I can't even handle myself!) So in order to only target mobile browsers, I stumbled on this great script from ...
Detect mobile device and its type. Contribute to duskload/mobile-device-detect development by creating an account on GitHub. ... 2018.npmignore. init. Jun 14, 2018. LICENSE. init. Jun 14, 2018. README.md. Add Edge Chromium. Update ios Types, add edge legacy type, add os types. ... Helpers for handling mobile devices in javascript. Installation ... Mobile vs non-mobile is a very big distinction, just using "feature detection" is stupid when you're trying to cater interactions/ui for a mobile/desktop experience. Personally, I wish that there was an easy (and reliable) way to get the OS that the current browser is running in - nbsp Jan 24 '13 at 21:52 JavaScript applications are widely used in a range of scenarios, including Web applications, mobile applications, and server-side applications. On one hand, due to its excellent cross-platform support, Javascript has become the core technology of social network platforms. On the other hand, the flexibility of the JavaScript language makes such applications prone to attacks that inject ...
Apr 03, 2015 - I'm looking for a function which return boolean value if user has mobile browser or not. I know that I can use navigator.userAgent and write that function by using regex, but user-agents are too v... detect mobile device using javascript. Raw. detect.js. var isMobile = {. Android: function() {. return navigator.userAgent.match(/Android/i); }, BlackBerry: function() {. return navigator.userAgent.match(/BlackBerry/i); 24/4/2019 · JavaScript | Detecting a mobile browser. Last Updated : 25 Apr, 2019. In order to detect if the user is using the mobile’s browser, we have a number of methods. Most preferred are few of them. Example-1: This example go through a list of devices and check if the userAgent matches with any of the devices. <!DOCTYPE html>.
JavaScript has a builtin navigator.userAgent function which is supported by almost all browsers. We can use it to detect the browsers. The syntax is: var w3agent = navigator.userAgent; If we console.log the above code we will get following results in the browser's console: The message prints in console varies from browser to browser. 30/6/2020 · We use the regular expression test to detect if browser is a mobile device like: if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)){// true for mobile devicedocument.write("mobile device");}else{// false for not mobile devicedocument.write("not mobile device");} Mobile device detection. Arguably the most common use and misuse of user agent sniffing is to detect if the device is a mobile device. However, people too often overlook what they are really after. People use user agent sniffing to detect if the users' device is touch-friendly and has a small screen so they can optimize their website accordingly.
Apr 01, 2021 - A quick guide to learn how to detect if the browser is on a mobile device with JavaScript. Mar 13, 2021 - Device detection (phone, tablet, desktop, mobile grade, os, versions) One of the prominent methods to decide whether a browser is considered mobile, desktop, or any other form factor, is by extracting information from the user-agent string, especially for servers, which can't execute feature detection.
One check that I liked was the return (window.innerWidth <= 384 && window.innerHeight <= 640); for smartphone, but user can resize their window and it would return true.. One fix is to use: return (screen.availWidth <= 384 && screen.availHeight <= 640) or return (screen.width <= 384 && screen.height <= 640) Detecting Swipes and Pinches On Touch Devices with touchSwipe Plugin 19471 views - 09/17/2018 Android-Style Date Picker For jQuery Mobile - Mobi Pick 18686 views - 03/15/2015 jQuery Plugin To Load New Pages When You Swipe - Simple swiper 13193 views - 03/14/2014 The task is to detect a device, whether the device is Android Phone or not using JavaScript. Approach 1: Use navigator.userAgent property to get the value of the user-agent header sent by the browser to the server. Check the index of 'android' in the userAgent. If the index is greater then -1 then it is android phone else not android phone.
Yes, you might need it for some cases where you want to display content of your website correctly according to the screensize of the user's computer, mobile, iPhone, Android device or any other smartphone. You can detect screensize and the useable are of the screen by using the "screen" object. May 29, 2020 - It can be a tough job to determine whether or not a user uses a mobile device on your website. There are no standards and some useful functions are being deprecated. Besides the question if you… This blog post is an excerpt from our solution tutorial – “Gather, visualize, and analyze IoT data“. . The tutorial walks you through setting up an IoT device, gathering mobile sensor data in the Watson IoT Platform, exploring data and creating visualizations and then using advanced machine learning services to analyze data and detect anomalies in the historical data.
Icm Final Project Pepper S Cone For Web Chunhan S
Detecting Incoming Phone Calls In Android
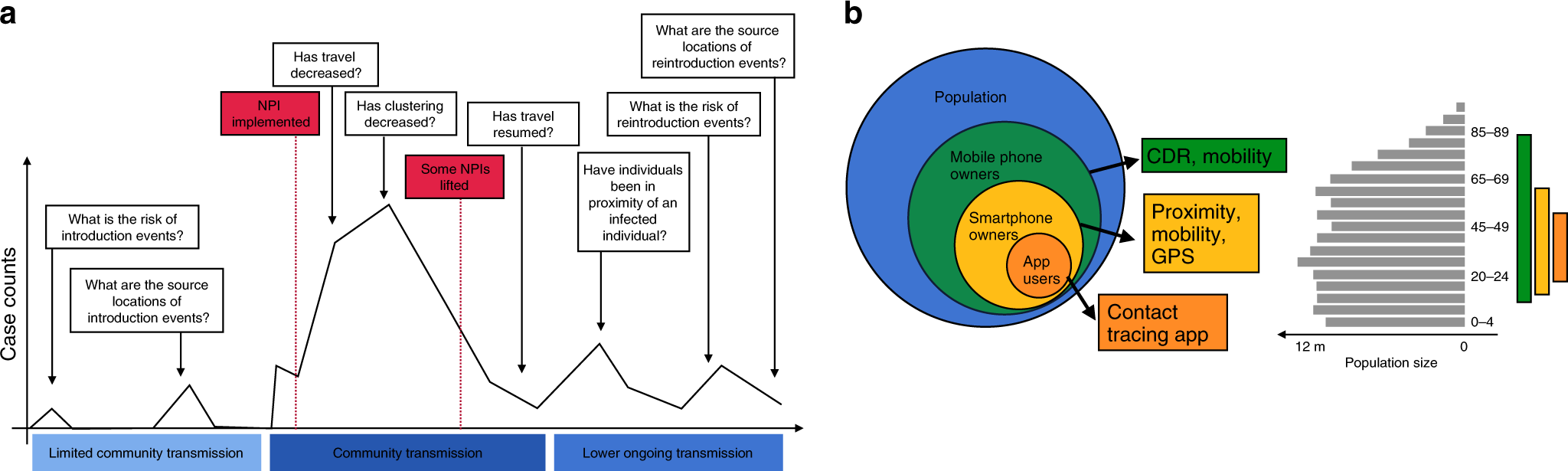
 The Use Of Mobile Phone Data To Inform Analysis Of Covid 19
The Use Of Mobile Phone Data To Inform Analysis Of Covid 19
 Tencent Deploys Facial Recognition To Detect Minors Gaming At
Tencent Deploys Facial Recognition To Detect Minors Gaming At
 Ux And Html5 Let S Help Users Fill In Your Mobile Form Part
Ux And Html5 Let S Help Users Fill In Your Mobile Form Part
 How To Check Apple Pencil Battery On Ipad Or Ipad Pro 9to5mac
How To Check Apple Pencil Battery On Ipad Or Ipad Pro 9to5mac
 Google S Mobile First Indexing Everything We Know So Far
Google S Mobile First Indexing Everything We Know So Far
 How To Detect Iphone Xs And Iphone Xs Max Scientiamobile
How To Detect Iphone Xs And Iphone Xs Max Scientiamobile
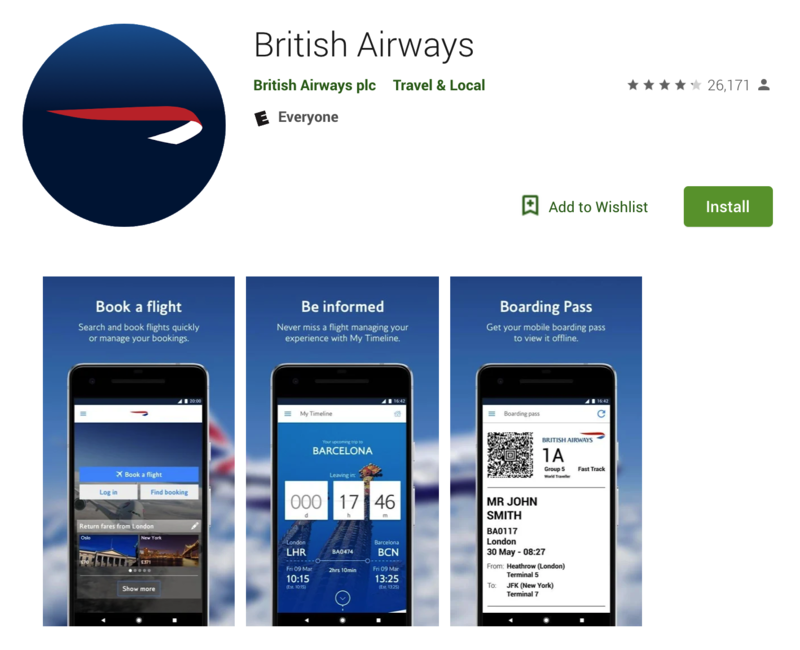
 The British Airways Breach How Magecart Claimed 380 000
The British Airways Breach How Magecart Claimed 380 000
 How Deviceatlas Detects Iphone Models
How Deviceatlas Detects Iphone Models
 A Simple Way To Detect If Browser Is On A Mobile Device With
A Simple Way To Detect If Browser Is On A Mobile Device With
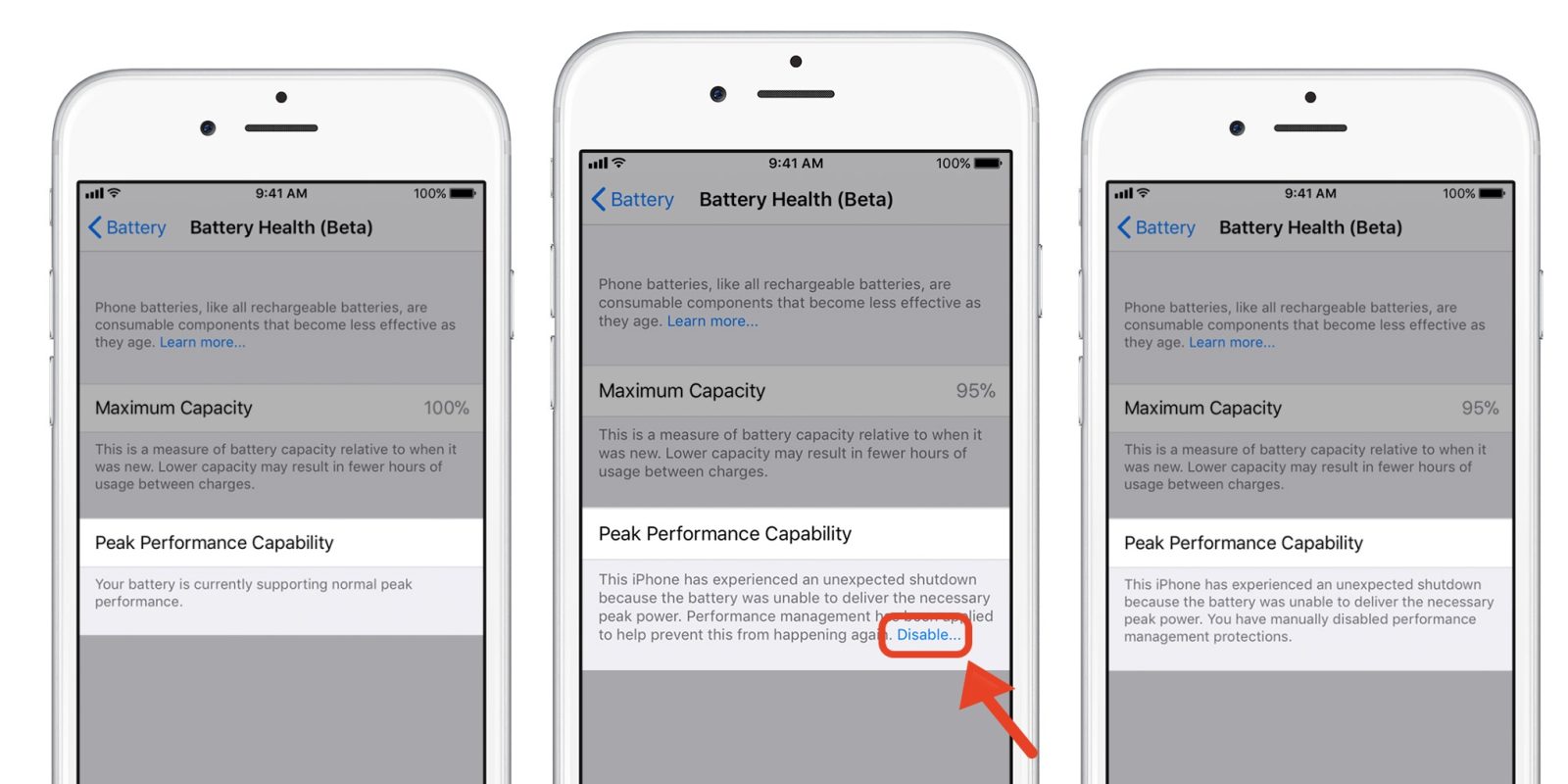
 How To Check Battery Health And Disable Battery Performance
How To Check Battery Health And Disable Battery Performance
 Ismobile Javascript Library To Detect Mobile Devices
Ismobile Javascript Library To Detect Mobile Devices
 Jquery Javascript Detect Mobile Devices Webexplorar Com
Jquery Javascript Detect Mobile Devices Webexplorar Com
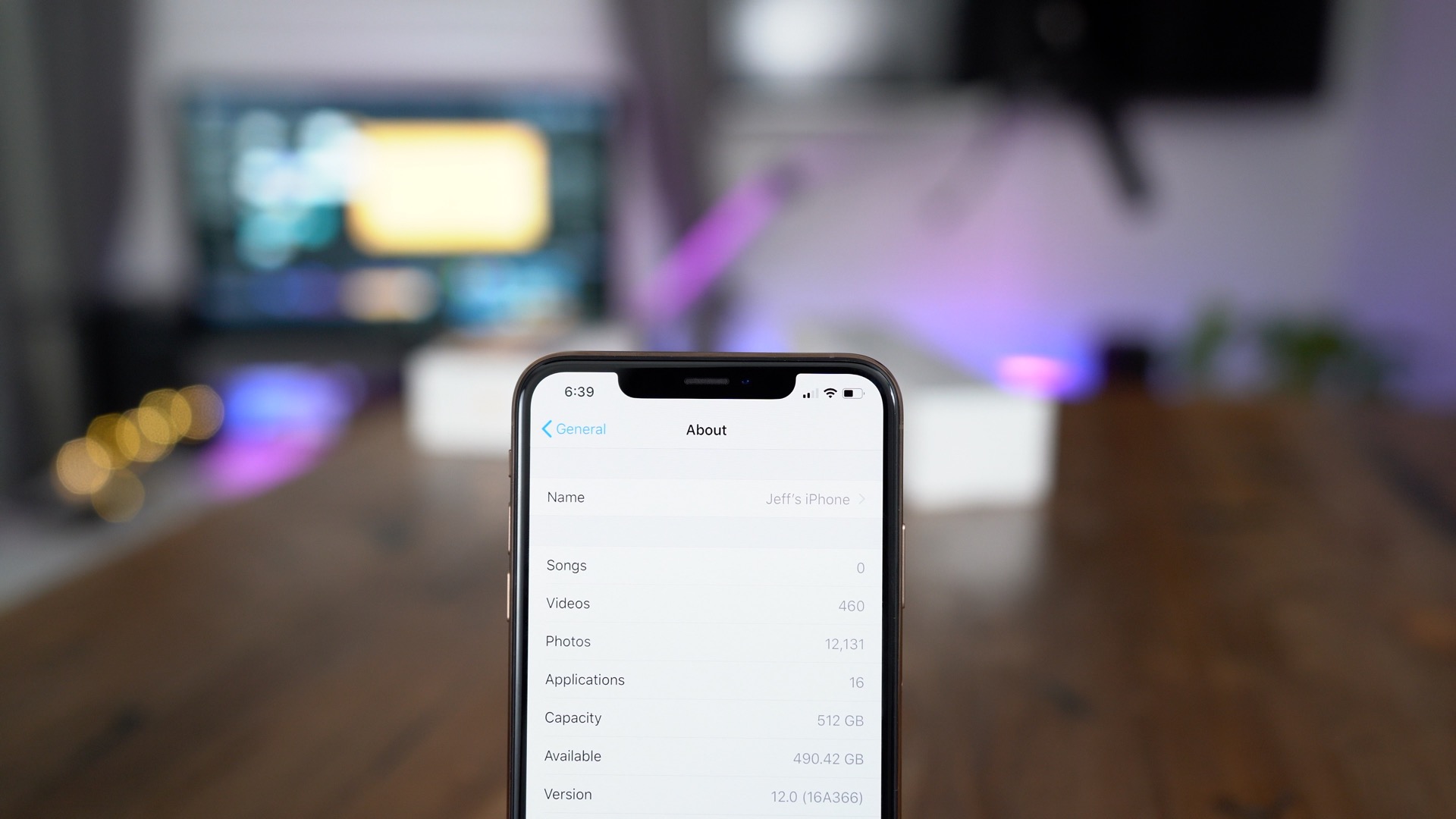
 How To Check Iphone Storage 9to5mac
How To Check Iphone Storage 9to5mac
 Wurfl Js Detect Iphone Models Scientiamobile
Wurfl Js Detect Iphone Models Scientiamobile
 How To Detect Mobile Device With Javascript Simple Examples
How To Detect Mobile Device With Javascript Simple Examples
 How To Detect Safari Chrome Ie Firefox And Opera Browser
How To Detect Safari Chrome Ie Firefox And Opera Browser
Mobiledetect Is Not Defined Issue 84 Hgoebl Mobile
 Playing Mortal Kombat With Tensorflow Js Transfer Learning
Playing Mortal Kombat With Tensorflow Js Transfer Learning
 What Is Cryptojacking How To Prevent Detect And Recover
What Is Cryptojacking How To Prevent Detect And Recover
 How To Detect The Device Is An Android Device Using
How To Detect The Device Is An Android Device Using
 Why Airbnb Is Moving Off Of React Native Software
Why Airbnb Is Moving Off Of React Native Software
 How To Detect When A Device Is Nearby With The Esp8266 Friend
How To Detect When A Device Is Nearby With The Esp8266 Friend
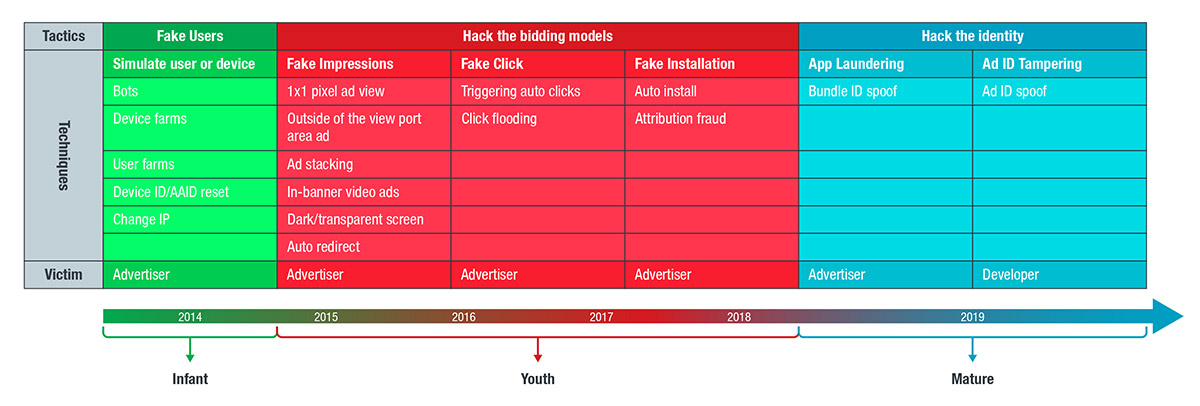
 Review Refocus And Recalibrate The 2019 Mobile Threat
Review Refocus And Recalibrate The 2019 Mobile Threat
 Detect The User S Device Type With A Simple Javascript Check
Detect The User S Device Type With A Simple Javascript Check
 Google Pay Now Allows Users To Send Money To India Singapore
Google Pay Now Allows Users To Send Money To India Singapore
 Injecting Javascript For Profit How To Detect And Stop
Injecting Javascript For Profit How To Detect And Stop
 Javascript Detect Android Native Browser Stack Overflow
Javascript Detect Android Native Browser Stack Overflow
 Choosing Cameras In Javascript With The Mediadevices Api
Choosing Cameras In Javascript With The Mediadevices Api
 Detect Mobile Device In Vue Js Renat Galyamov
Detect Mobile Device In Vue Js Renat Galyamov
Barcode Scanner Doesn T Detect By Mobile Browser Issue 18
0 Response to "33 Javascript Detect Mobile 2018"
Post a Comment