35 Javascript In Href Attribute
11/3/2020 · JavaScript HTML. Learn how to change an HTML element attribute value with JavaScript. Let’s say you have an anchor element on a website, with a faulty URL link path in the href attribute value. A commonplace to see that would be in your menu/navigation bar: <nav> <ul> <li> <a href="/path-to-your-page" id="some-id"> Link </a> </li> </ul> </nav>. To set of modify the value of the href attribute of a link or the <a> tag, you can use the jQuery.attr () method. This method can also be used to get the value of any attribute. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced)
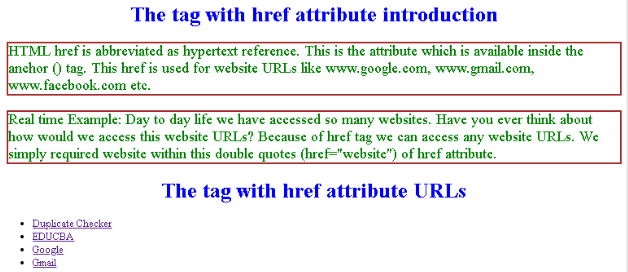
 Href Tag In Html How Does Href Attribute Work In Html
Href Tag In Html How Does Href Attribute Work In Html
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Javascript in href attribute. The most important attribute of the <a> element is the href attribute, which indicates the link's destination. The link text is the part that will be visible to the reader. Clicking on the link text, will send the reader to the specified URL address. Jul 16, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript setAttribute () The setAttribute () method is used to set or add an attribute to a particular element and provides a value to it. If the attribute already exists, it only set or changes the value of the attribute. So, we can also use the setAttribute () method to update the existing attribute's value.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Element.setAttribute () Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. To get the current value of an attribute, use getAttribute (); to remove an attribute, call removeAttribute (). Steps: First, we need to know the following terms, "location.href" -> It is the entire URL of the current page. "this" -> Refers to the 'a' tag that has been clicked. "this.href" -> fetches the href value from the 'a' tag. Once we have "this.href", append the variable to it (Here we have used a variable named "XYZ").
The reason you'd want to do this with the href of a link is that normally, a javascript: URL will redirect the browser to a plain text version of the result of evaluating that JavaScript. But if the result is undefined, then the browser stays on the same page. void (0) is just the smallest possible script that evaluates as undefined. For <a> and <area> elements, the href attribute specifies the URL of the page the link goes to. For <base> elements, the href attribute specifies the base URL for all relative URLs on a page. For <link> elements, the href attribute specifies the location (URL) of the external resource (most often a style sheet file). JavaScript removeAttribute () example. The following example uses the removeAttribute () method to remove the target attribute from the link element with the id js: Select the link element with id js using the querySelector () method. Remove the target attribute by calling the removeAttribute () on the selected link element.
If you want to change the href value of all <a> elements that actually have an href attribute, select them by adding the [href] attribute selector (a ... Using pure JavaScript without any library you can do: document.getElementById("ali").setAttribute("href", "https://stackoverflow "); 26/7/2019 · Javascript Object Oriented Programming Front End Technology. Javascript has provided document.links.href to get the href attribute of the required link. This method works the same as a method that displays a particular element in an array. Let's discuss it briefly. We can use the inbuilt setAttribute () function of JavaScript.
Anchor elements are often abused as fake buttons by setting their href to # or javascript:void (0) to prevent the page from refreshing, then listening for their click events. You can collect the value of an element’s attributes using the getAttribute( ) method. Assuming the same (X)HTML as the example above, you could use getAttribute( ) to collect the value of the anchor’s href attribute and place it in a variable called href: The below code demonstrates the attribute manipulation where the href attribute of <a> tag changes on button click. A function is called on button click which updates the attribute value. The function myFunction() is a JavaScript function and it makes the HTML code more interactive by making runtime modifications.
Mouse over the link (or click on it) to see that the value of the href attribute has changed. Apr 02, 2021 - The target origin provided ('https://www.youtube ') does not match the recipient window's origin ('http://localhost') · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string · Which of the following is the correct way to redirect ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How to change href attribute of a hyperlink using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery .attr() Method. You can use the jQuery .attr() method to dynamically set or change the value of href attribute of a link or anchor tag. This method can also be used to get the value of any attribute. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Change the href for a hyperlink using jQuery - jQuery .attr() method is used to set or change the value of href attribute of a link or anchor tag dynamically. For input field text use the val attribute.
The href attribute specifies the URL of the page the link goes to. If the href attribute is not present, the <a> tag will not be a hyperlink. Tip: You can use href="#top" or href="#" to link to the top of the current page! Definition and Usage. The removeAttribute() method removes the specified attribute from an element. The difference between this method and the removeAttributeNode() method is that the removeAttributeNode() method removes the specified Attr object, while this method removes the attribute with the specified name.The result will be the same. Jul 20, 2021 - Set the title and href property of the <a> element. Append <a> element in the body. Example 1: In this example, the node is created and the attributes are set by the JavaScript methods.
How to change href attribute using JavaScript after opening the link in a new window? Ask Question Asked 8 years, 5 months ago. Active 2 years, ... Is there any downside of leveraging mousedown listener to modify the href attribute with a new URL location and then let the browser figures out where it should redirect to? Test it Now. Output. After the execution, the output is - After clicking the button, the output will be - Example2. We can also get the value of onclick attribute of the button element. In this example, we are extracting the value of onclick attribute and the value of href attribute. There is an anchor element with the href attribute; we are getting this attribute's value using the ... 29/5/2014 · Using JavaScript inside the A Link Tag. The “href” attribute is a critical part of the A link tag. It can be even more useful if it’s used with JavaScript. You can call a JavaScript function from within the A tag by defining it in the “href” attribute. If you had a JavaScript function called “openwindow”, it …
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript function in href vs. onClick; How to search the value of the href attribute of a link in JavaScript? Get key from value in JavaScript; How to get the hash part of the href attribute of an area in JavaScript? How to get the port number part of the href attribute of an area in JavaScript? Get value from div with JavaScript resulting ... If the attribute exists on the element, the getAttribute () returns a string that represents the value of the attribute. In case the attribute does not exist, the getAttribute () returns null. Note that you can use the hasAttribute () method to check if the attribute exists on the element before getting its value.
Jul 29, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The attributes collection is iterable and has all the attributes of the element (standard and non-standard) as objects with name and value properties. Property-attribute synchronization. When a standard attribute changes, the corresponding property is auto-updated, and (with some exceptions) vice versa. JavaScript in an HREF or SRC Attribute. The anchor (<a>) HTML tag is commonly used to provide a clickable link for a user to navigate to another page. Did you know it is also possible to set the HREF attribute to execute JavaScript. A common technique is to use the onclick event of the anchor tab to execute a JavaScript method when the user ...
Feb 25, 2021 - The HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address.the href attribute 28/12/2002 · I need to be able to get the HREF attribute of a link tag from javascript. Heres the link: <a href= "mockup2.htm" id= "corporateSubMenuOneActuator" class = "corporatesubmenuoneactuator" >Overview</a>. And the javascript that isnt working for me: if (actuatorType == "linkActuator") {. window .location = menu.url; Apr 28, 2021 - This can also be done using the getAttribute() method, which gets the value of the href attribute on the specified anchor tag. ... That’s all about getting the href value of an anchor tag in JavaScript and jQuery.
27/12/2016 · 5. First, try changing <a>Link</a>to <span id=test><a>Link</a></span>. Then, add something like this in the javascript function that you're calling: var abc = 'somelink';document.getElementById('test').innerHTML = '<a href="' + abc + '">Link</a>'; Jun 13, 2021 - The HTMLAnchorElement.href property is a stringifier that returns a USVString containing the whole URL, and allows the href to be updated. If the attribute is already assigned to an element, the value is overwritten. If not, elements are assigned a new attribute with indicated values and name. Once you make JavaScript add attribute, the indicated name is set to lowercase letters only. HTML elements define JavaScript properties that correspond to all standard HTML attributes.
You are able to put javascript code into href attribute, but it is sometimes necessary to put javascript code into the onClick attribute of an <a> tag. In these cases, you can use the Publish Replacements facility to put javascript code into onClick attribute. 1 week ago - The getAttribute() method of the Element interface returns the value of a specified attribute on the element. In terms of javascript, one difference is that the this keyword in the onclick handler will refer to the DOM element whose onclick attribute it is (in this case the <a> element), whereas this in the href attribute will refer to the window object.
 How To Set Href Attribute At Runtime Geeksforgeeks
How To Set Href Attribute At Runtime Geeksforgeeks
 Open Source For Geeks 09 02 14
Open Source For Geeks 09 02 14
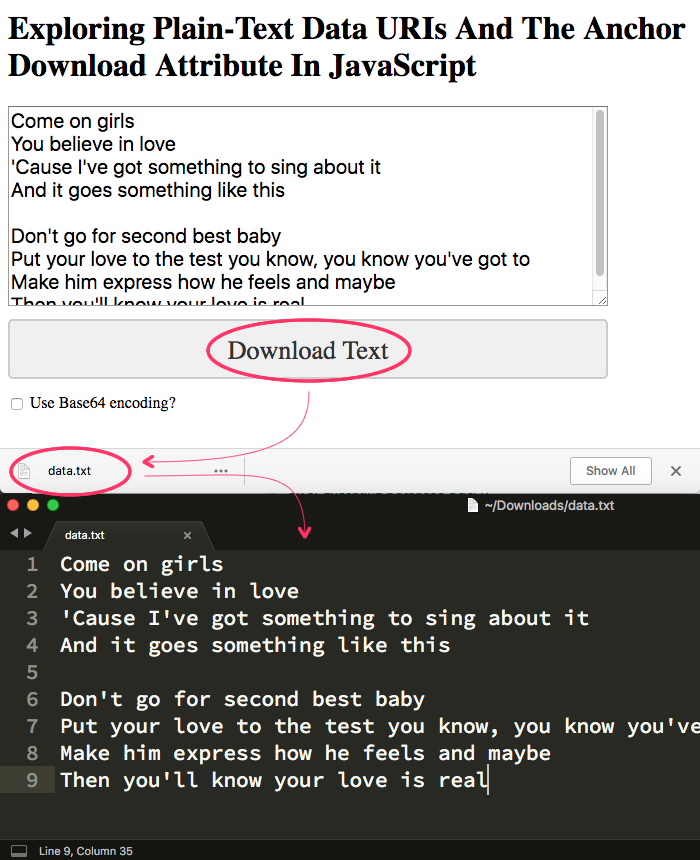
Use Html5 Download Attribute To Download A Url
 Href Attribute For Links Javascript Void 0 Or
Href Attribute For Links Javascript Void 0 Or
 Get The Link Inside It Help Uipath Community Forum
Get The Link Inside It Help Uipath Community Forum
 Change Href Attribute Of A Hyperlink Using Jquery Change
Change Href Attribute Of A Hyperlink Using Jquery Change
 Lab Stored Xss Into Anchor Href Attribute With Double Quotes
Lab Stored Xss Into Anchor Href Attribute With Double Quotes
 Exploring Plain Text Data Uris And The Anchor Download
Exploring Plain Text Data Uris And The Anchor Download
 Should I Use Or Javascript Void 0 On The Href
Should I Use Or Javascript Void 0 On The Href
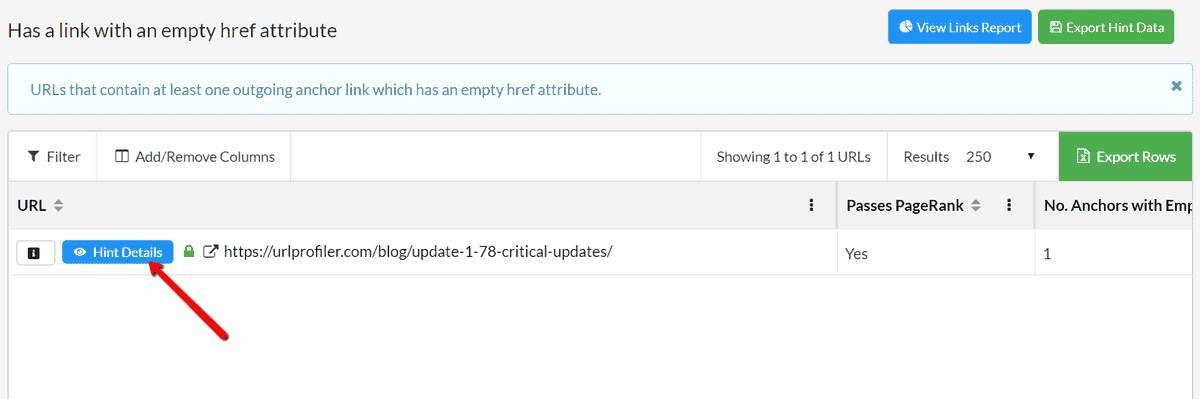
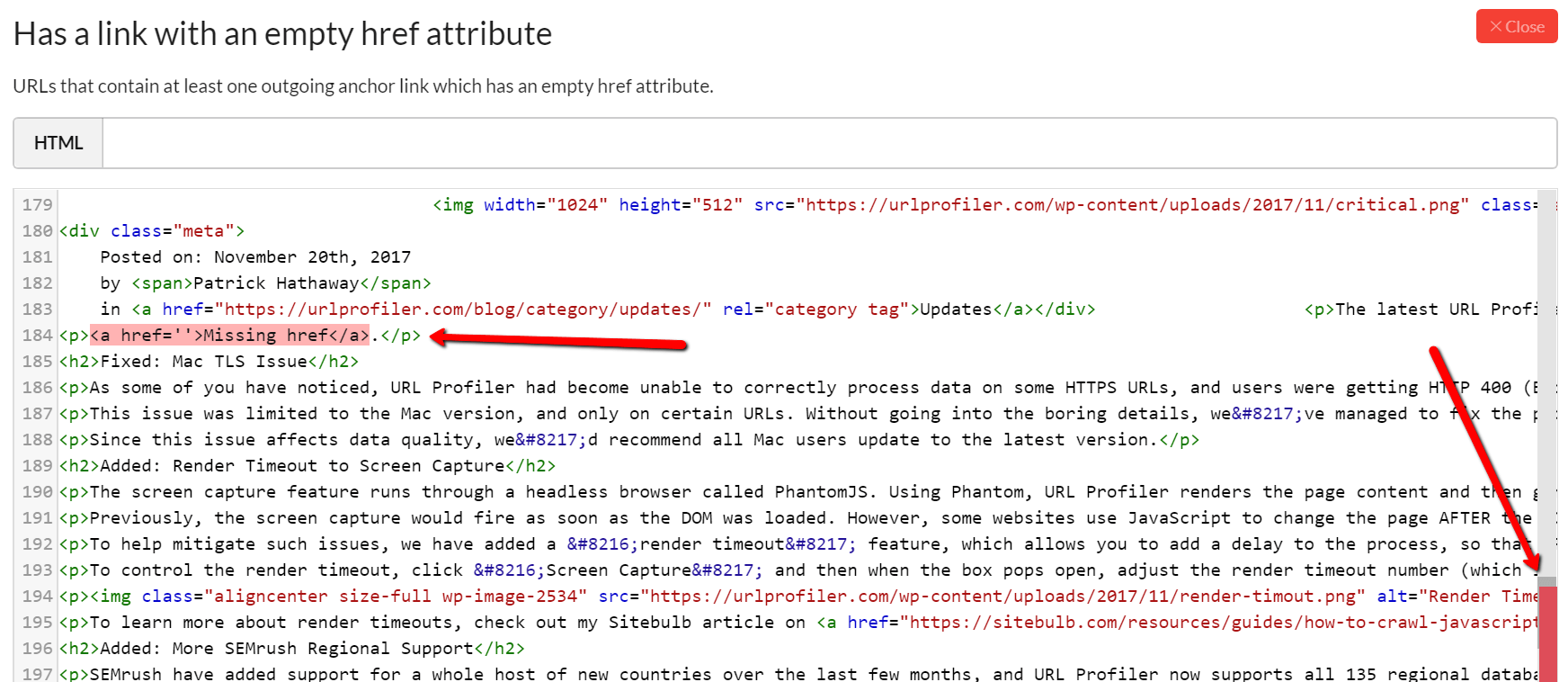
 Has A Link With An Empty Href Attribute Sitebulb
Has A Link With An Empty Href Attribute Sitebulb

 How Do I Loop A Bunch Of Anchor Links Inside A Dive Base On
How Do I Loop A Bunch Of Anchor Links Inside A Dive Base On
 Change Href Attribute Of A Hyperlink Using Jquery Change
Change Href Attribute Of A Hyperlink Using Jquery Change
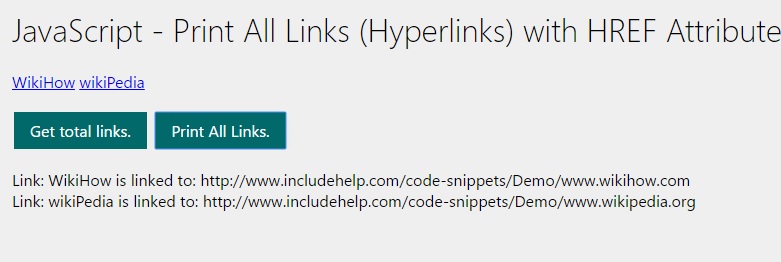
 Javascript Print All Links Hyperlinks With Href Attribute
Javascript Print All Links Hyperlinks With Href Attribute
 How Can I Safely Place Javascript Code Into The Onclick
How Can I Safely Place Javascript Code Into The Onclick
 The Html A Href Attribute Explained With Examples
The Html A Href Attribute Explained With Examples
 Javascript Onclick Redirect To Url Code Example
Javascript Onclick Redirect To Url Code Example
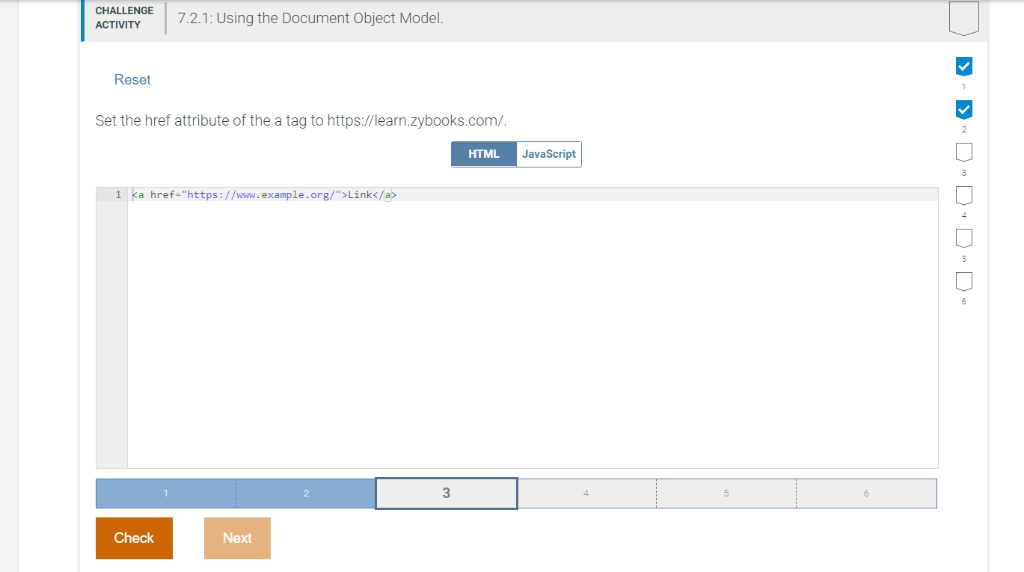
 Set The Href Attribute Of The A Tag To Chegg Com
Set The Href Attribute Of The A Tag To Chegg Com
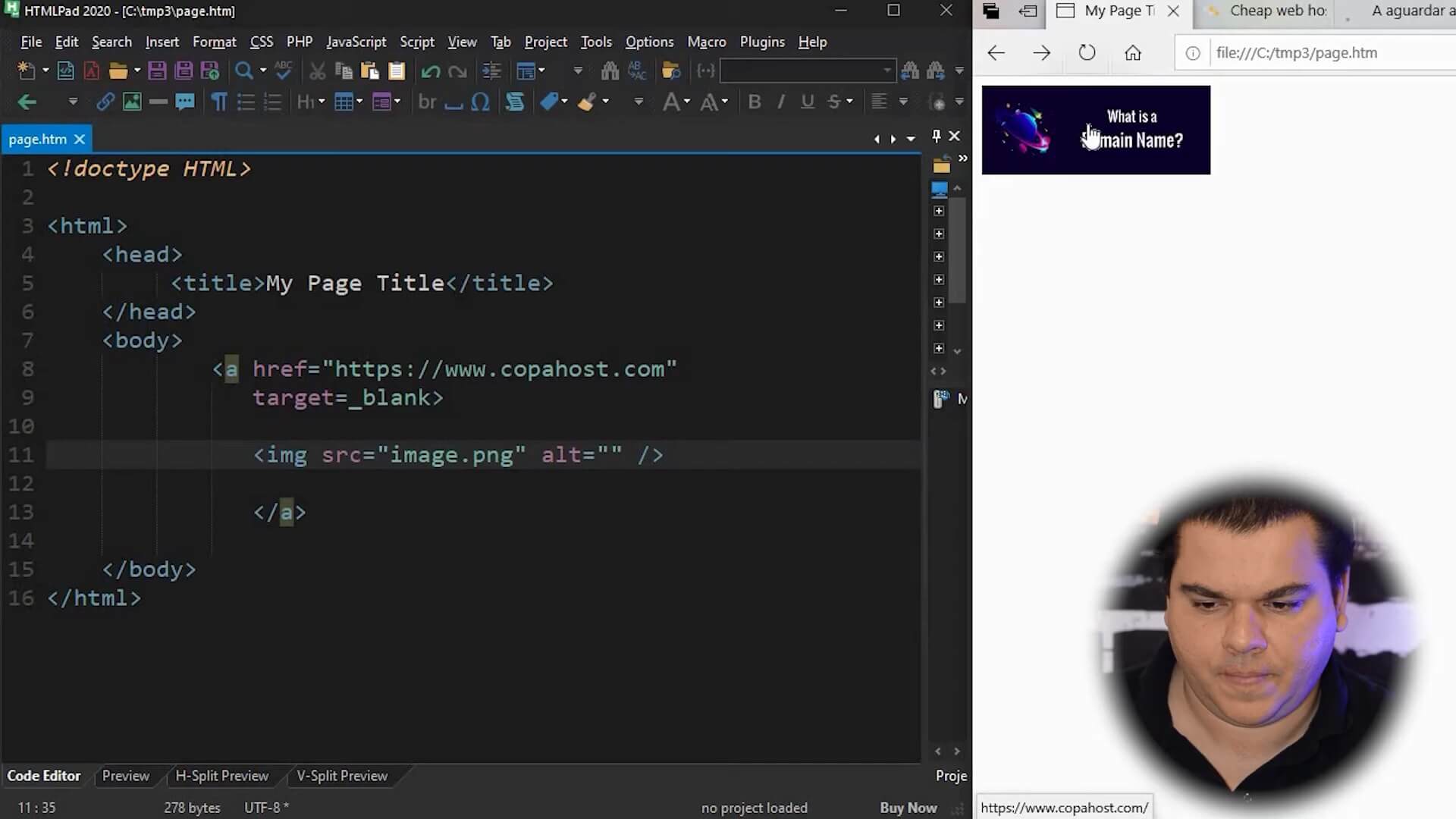
 Html Link Tag The A Tag And Button Tag Copahost
Html Link Tag The A Tag And Button Tag Copahost
 Toggle Attribute From Dom Element For Jquery Toggleattr Js
Toggle Attribute From Dom Element For Jquery Toggleattr Js
 Has A Link With An Empty Href Attribute Sitebulb
Has A Link With An Empty Href Attribute Sitebulb
Hurray Hyperlinking In Href Attribute Oracle Geertjan S Blog
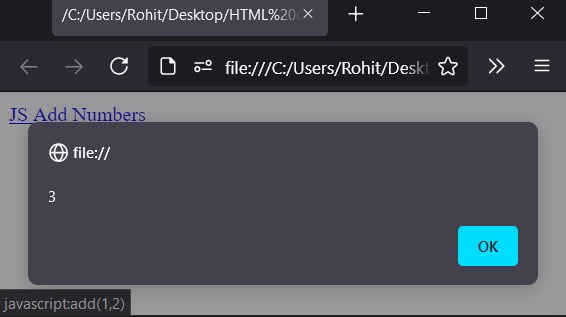
 Html A Href Call Javascript Function Example Code
Html A Href Call Javascript Function Example Code
 Setting Href Attribute At Runtime Stack Overflow
Setting Href Attribute At Runtime Stack Overflow
 Href Tag In Html How Does Href Attribute Work In Html
Href Tag In Html How Does Href Attribute Work In Html
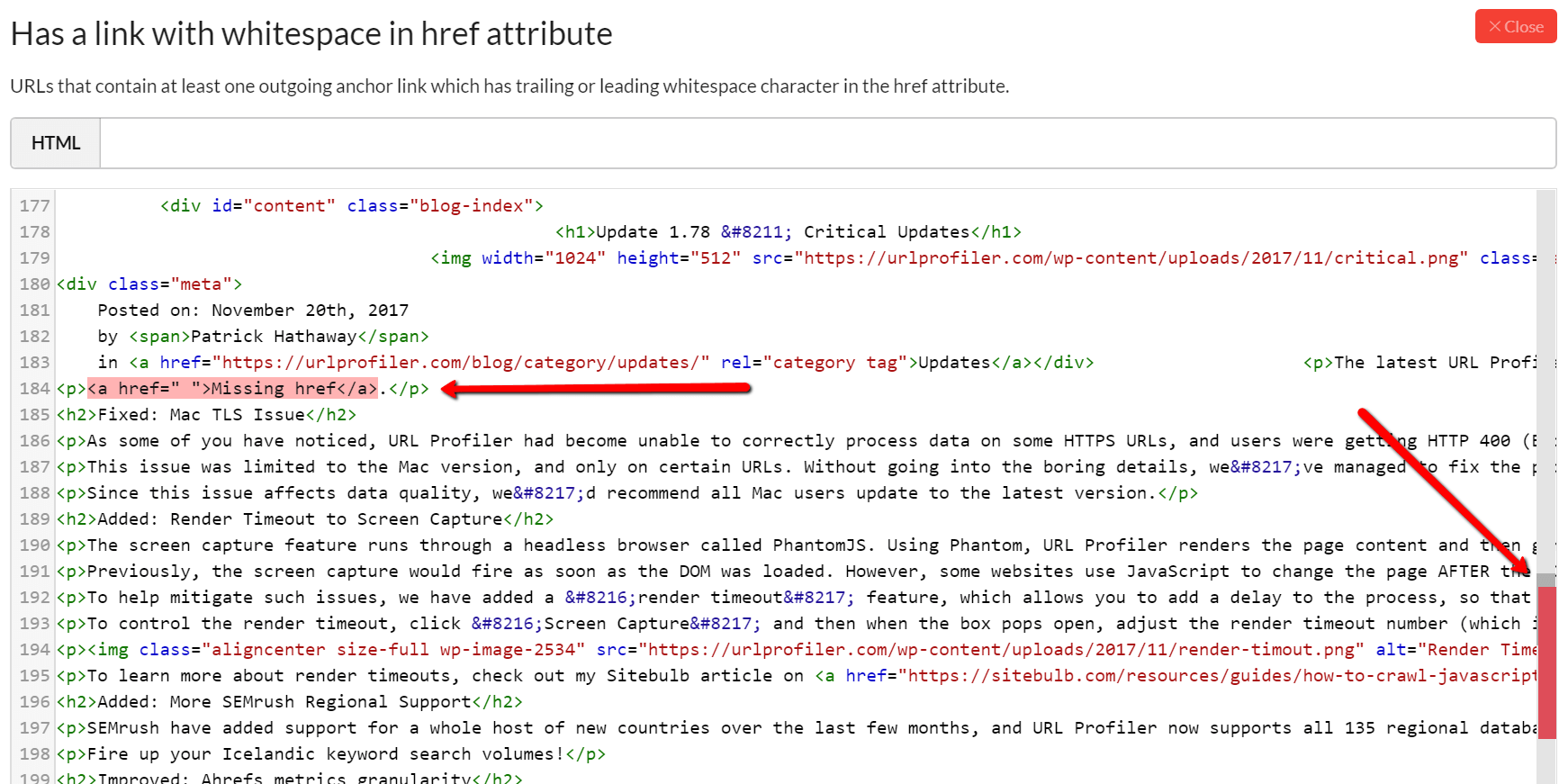
 Has A Link With Whitespace In Href Attribute Sitebulb
Has A Link With Whitespace In Href Attribute Sitebulb
 Html Href Attribute Html Tutorials W3resource
Html Href Attribute Html Tutorials W3resource
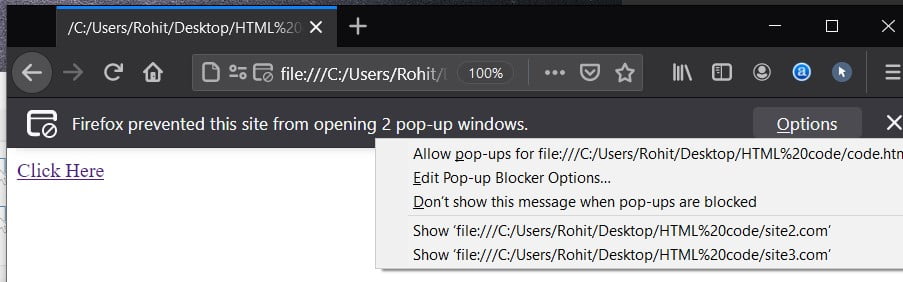
 Multiple Href In One Link Example Js Code Eyehunts
Multiple Href In One Link Example Js Code Eyehunts
 Html Links W3school Web W3school Web Html Html Links
Html Links W3school Web W3school Web Html Html Links
/website-design-browser-636026242-5a4bf574ec2f640037759132-fb784c656e964a0ab3b6fe36ecaa630a.jpg) How To Add An Attribute To An Html Tag
How To Add An Attribute To An Html Tag

 How To Set Href Attribute At Runtime Geeksforgeeks
How To Set Href Attribute At Runtime Geeksforgeeks
 How To Locate And Click On A Link Having Javascript Within
How To Locate And Click On A Link Having Javascript Within

0 Response to "35 Javascript In Href Attribute"
Post a Comment