26 Change Background Color Using Javascript
onmouseover="document.getElementsByClassName ().style.background='color'" to change the color of all divs with a given classname to another color when hovering over another page element. To set the color of an element you can use the JavaScript below. document.getElementById ("txtstate").style.background = "red" But you need to make sure you have ClientIdMode="static" on the page.
 How To Style Background Color Javascript Code Example
How To Style Background Color Javascript Code Example
Jul 08, 2020 - Get code examples like "change the body background color with javascript" instantly right from your google search results with the Grepper Chrome Extension.

Change background color using javascript. Change the Background Color Using the backgroundColor Property in JavaScript We can change the background color using the backgroundColor property in JavaScript. To use this property, you need to get the element whose background color you want to change, and then you can use the backgroundColor property to set the background color. Sets or retrieves the background color of the document. Deprecated, it is no longer recommended to use. You can set the background color for the document with the backgroundColor style property of the body element. In the above JavaScript code, first, we use the mouseover event to change the background color from red to green. We also want to bring back the color to red after we move our mouse out of the element. So we have also used the mouseout event. This event will occur when we will remove our mouse cursor from the element.
Well, if your data is static and you are going to change it, why not change the color manually? sumit_kapadia 8-Aug-13 5:59am Try to write some code in js in .cs first... and ask if you not found any solution. Use the following code if you need to convert an 8 bit color depth to a JavaScript color. var jsColorChannel = eightBitColorChannel / 255; The color object. To help simplify specifying and using colors, Acrobat JavaScript provides a color object with some predefined colors and color operators. Unfortunately, only the simple colors are ... Create a random hex color with JavaScript; Use the random color as background color with JavaScript; Finally, Change this color with the setInterval method with a particular Interval period; Don't worry you will get to learn all of these, one by one. Generate a random hex color: var randomColor = Math.floor(Math.random()*16777215).toString(16);
In this tutorial, you'll learn how to change the background color of an element with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit... In this video, you will learn how to change background color on button click as well as with dropdown list using select element. Change Background Color On Button Click in JavaScript Similarly, we will also use the Javascript event on the button main event learn JQuery Radio Button Checked Event. we can use this event anywhere. We show you how to use a button event on page with the function and change background color change. This is button code for onclick event.
Approach: First select the random Background color (by selecting random RGB values) or a specific one. Use the YIQ formula to get the YIQ value. Depending on the YIQ value select the effective foreground color. Example 1: This example using the approach discussed above. <!DOCTYPE HTML>. JavaScript: change a webpage background color. A guide on changing webpage background color with JavaScript code. Posted on March 01, 2021. When you want to change a webpage background color using JavaScript, you need to manipulate the document object model (DOM) property by calling it inside your <script> tag. Changing the background color of the webpage To change the background color of a webpage, first we need to access the HTML <body> element in JavaScript using the document.body property. const body = document.body; Now, change the background color by setting its style.background property to new color:
Background Color Change animation using javascript | Change Background Color On ClickFollow this Channel on:-----... Javascript - Change Selected HTML Table Row Background Color ... How To Change HTML Table Selected Row Background Color Using JavaScript . In This Javascript Tutorial we will See How To Set Background Color To The Selected HTML Table Row On Row Click In JS And Netbeans Editor . The backgroundColor property sets or returns the background color of an element.
This HEX background color changing app was also short and sweet to complete. However, I did find the instructor's solution interesting. The idea was to make a random hex value created from an array of all the possible different hex values, loop through them, and concatenate 6 different values to a String that begun with the # character. Specifies or returns the color to use for the background of the object. With the backgroundColor property you can set the background color of an element and you can also set the element's background to transparent. Feb 01, 2019 - Participate in discussions with other Treehouse members and learn.
The background property sets or returns up to eight separate background properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): background-color. background-image. background-repeat. background-attachment. background-position. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 2 weeks ago - The background-color CSS property sets the background color of an element.
Given an HTML document and the task is to change the background color of the document using JavaScript and jQuery. Approach 1: This approach uses JavaScript to change the background color after clicking the button. Use HTML DOM Style backgroundColor Property to change the background color after clicking the button. Read Alter Table Row Background Colors Using JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python ... Mar 21, 2021 - This is an easy project for beginners. Step 1: Create a basic HTML and CSS with a button and give a...
Copyright © 1999-2012, JavaScripter . Javascript Code: Step 1: The first step is to create an array consisting of different colours. Step 2: The second step is to use the querySelector () method to select the div element and then use addEvenListener () method to attach an event handler (mouseover) to it. Step 3: In the last step, we will style the background of the div element ... An event to trigger the change. This can be a DOM event, a JavaScript event (e.g. events generated using setTimeout()), or using CSS pseudo-classes. A function that is responsible for making the change (with the exception of using CSS pseudo-classes). A basic example. Take the following sample JavaScript and HTML, which create a <p> element containing a background color when clicked. JavaScript. function changeBgc(el) { el.style.backgroundColor = 'yellow'; } HTML …
Design Background color changer using HTML CSS and JavaScript. Background color changer is a project which enables to change background color of web pages with an ease. There are color boxes on a web page when user click on any one of them, then the resultant color will appear in the background of the web page. It makes web pages look attractive. Change the background color of the web page (or another element) using a textbox (user has to type in a color name/value) or the input color picker. The form... May 05, 2020 - In this example, we will discuss that how we change the Background Color of a Button with JavaScript.
May 17, 2020 - Write a JavaScript code to change the background color of the webpage. ... Import in body of module; reorder to top. ... VirtualizedLists should never be nested inside plain ScrollViews with the same orientation - use another VirtualizedList-backed container instead To change the background color of a HTML Element using JavaScript, get reference to that HTML element, and assign required color value to the element.style.backgroundColor property. In the following example, we will change the background color of HTML Element with id "myElement" to the color "#00FF00", in JavaScript, using element.style.backgroundColor property. example.html Write a JavaScript code to change the background color of the webpage. ... Import in body of module; reorder to top. ... VirtualizedLists should never be nested inside plain ScrollViews with the same orientation - use another VirtualizedList-backed container instead
Dec 12, 2018 - The reset button should set the pixels(I mean boxes that are 40px wide and 40px high) white so it whould look like they’re resetted. Why i can’t set the background color of these “boxes” in javascript? Here’s the link of my project. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. 12/10/2008 · Modify the JavaScript property document.body.style.background. For example: function changeBackground (color) { document.body.style.background = color; } window.addEventListener ("load",function () { changeBackground ('red') }); Note: this does depend a bit on how your page is put together, for example if you're using a DIV container with a ...
Nov 20, 2020 - Implement the JavaScript code such that every time the button is clicked, the background changes color. Add a link to your finished project below! Need to see the video solution for this project? Get John Smilga's JavaScript Tutorial and Projects Course Now! JavaScript document.getElementById Edit Background Color. One of the best ways to learn is by tearing apart the code piece by piece to see what each character is doing. Take advantage of this code and remove parts to see what it does and then paste it back in. That is the best way to learn JavaScript document.getElementById Edit Background Color. May 25, 2018 - Hello, I’m having some difficulty understanding events and calling functions inside addEventListener I’m attempting to change the background color of the body of the page each time I click on the element. The background changes once and then remains red, never changing back to blue.
You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript. The style property is used to get as well as set the inline style of an element. Typically, any HTML element that supports the style attribute ... Source Code on our Website: HowToCodeSchool In this tutorial we will see how to Change Background Color onclick using JavaScript. The getComputedStyle() m...
 Html User Defined Background Color Using Text Box List Box
Html User Defined Background Color Using Text Box List Box
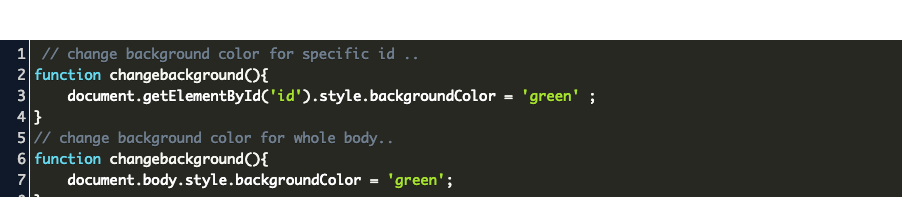
![]() Change Background Color Javascript Project Free Javascript
Change Background Color Javascript Project Free Javascript
 Jquery Plugin To Change Text Color Based On Background Image
Jquery Plugin To Change Text Color Based On Background Image
 Samsung Mobile How To Change Webpage Background Color Using
Samsung Mobile How To Change Webpage Background Color Using
 How To Change Background Color In Javascript
How To Change Background Color In Javascript
 Switch Background Color Javascript Vps And Vpn
Switch Background Color Javascript Vps And Vpn
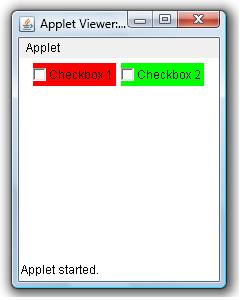
 Change Checkbox Background Color Example Java Examples
Change Checkbox Background Color Example Java Examples

 38 Understanding The Dom Tree And Nodes Wiki Html Css
38 Understanding The Dom Tree And Nodes Wiki Html Css
 A Complete Beginner S Guide To Changing Background Colour On
A Complete Beginner S Guide To Changing Background Colour On
 Jquery Background Color Plugins Jquery Script
Jquery Background Color Plugins Jquery Script
 How To Change H2 Color When Body Element S Background Color
How To Change H2 Color When Body Element S Background Color
 How To Change Background Color In Css Javatpoint
How To Change Background Color In Css Javatpoint
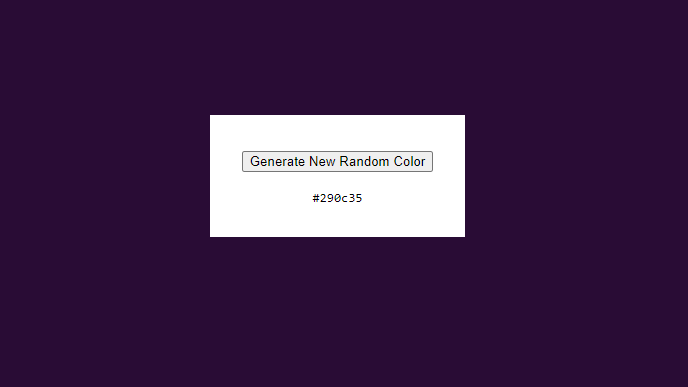
![]() Solved How Can I Change Background Color Of A Div Element
Solved How Can I Change Background Color Of A Div Element
 Dream Of Code Source Code To Change Background Color
Dream Of Code Source Code To Change Background Color
 How To Set The Background Color In Reading Mode Pdf Studio
How To Set The Background Color In Reading Mode Pdf Studio
 Javascript Tutorial Background Color Change Dynamically
Javascript Tutorial Background Color Change Dynamically
Change Background Color In Javascript
 Web Page Background Color Change Or Dark Mode Option In
Web Page Background Color Change Or Dark Mode Option In
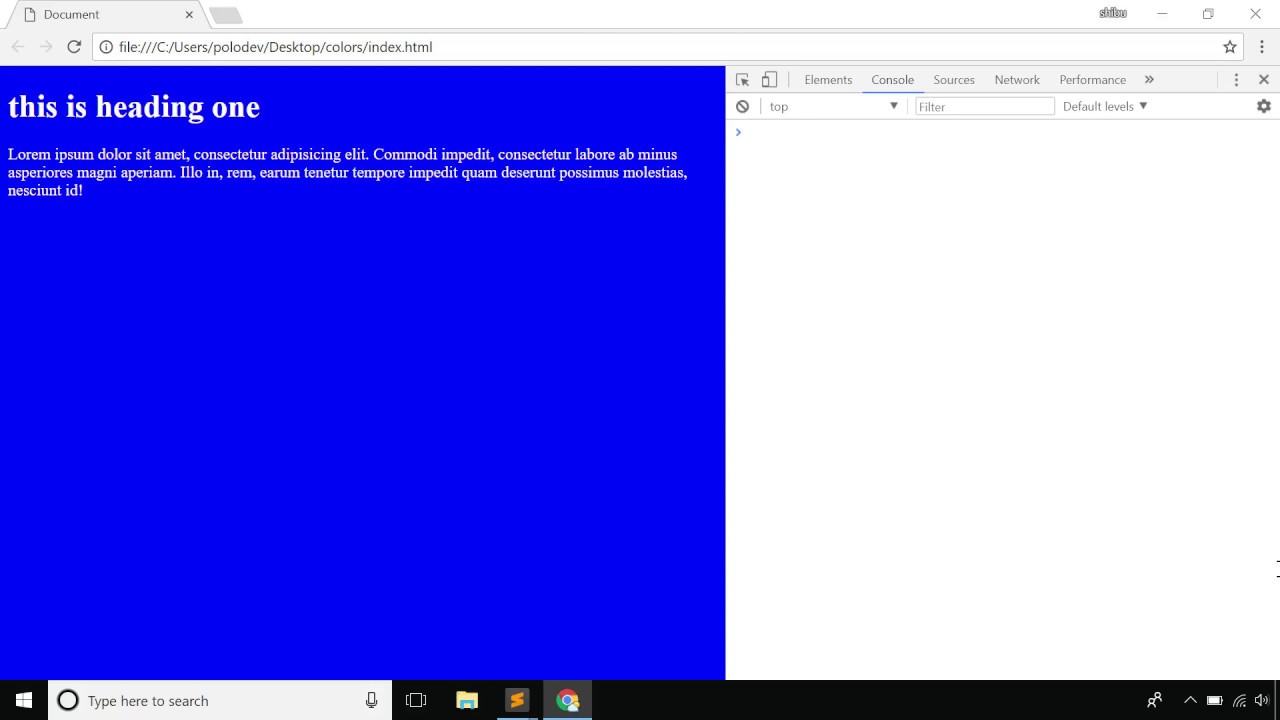
 How To Change Background Color Using Javascript Html
How To Change Background Color Using Javascript Html
 Javascript Color Change App Jsbeginners
Javascript Color Change App Jsbeginners
 Change The Background Color Using Javascript Html Amp Css
Change The Background Color Using Javascript Html Amp Css
 Background Color Error Genuitec
Background Color Error Genuitec
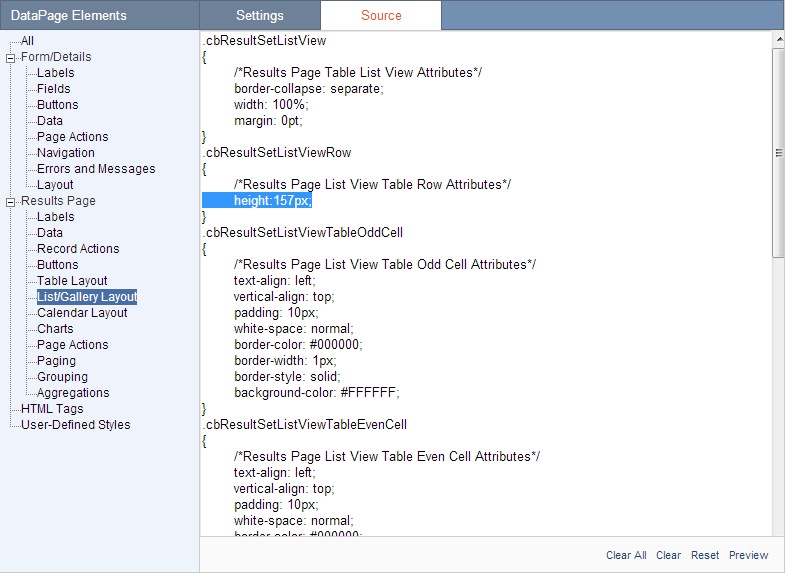
 Dynamically Change The Background Of A Results Page Record
Dynamically Change The Background Of A Results Page Record
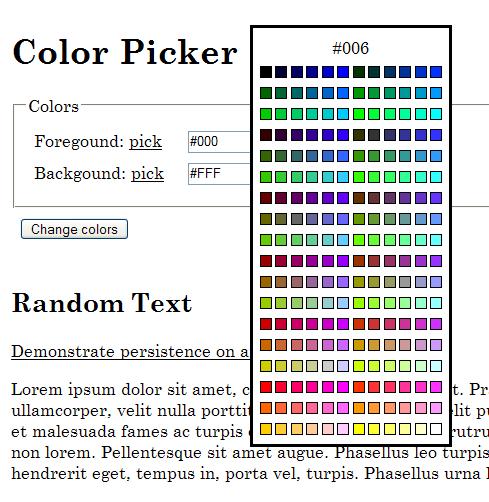
 G175 Providing A Multi Color Selection Tool On The Page For
G175 Providing A Multi Color Selection Tool On The Page For
0 Response to "26 Change Background Color Using Javascript"
Post a Comment