20 S3 Upload Javascript Sdk
Also, create two additional files: aeeiee-s3.js and aeeiee-s3-views.php. The JavaScript file will hold all the JS code to handle uploading files to our S3 bucket while the aeeiee-s3-views.php file will handle displaying HTML content on the page. We will create a plugin file with the information below. Today's release of the AWS SDK for JavaScript (v2.1.0) contains support for a new uploading abstraction in the AWS.S3 service that allows large buffers, blobs, or streams to be uploaded more easily and efficiently, both in Node.js and in the browser. We're excited to share some details on this new feature in this post. The new AWS.S3.upload() function intelligently detects when a buffer or ...
 How To Upload Files To Aws S3 In React By Mohammad Faisal
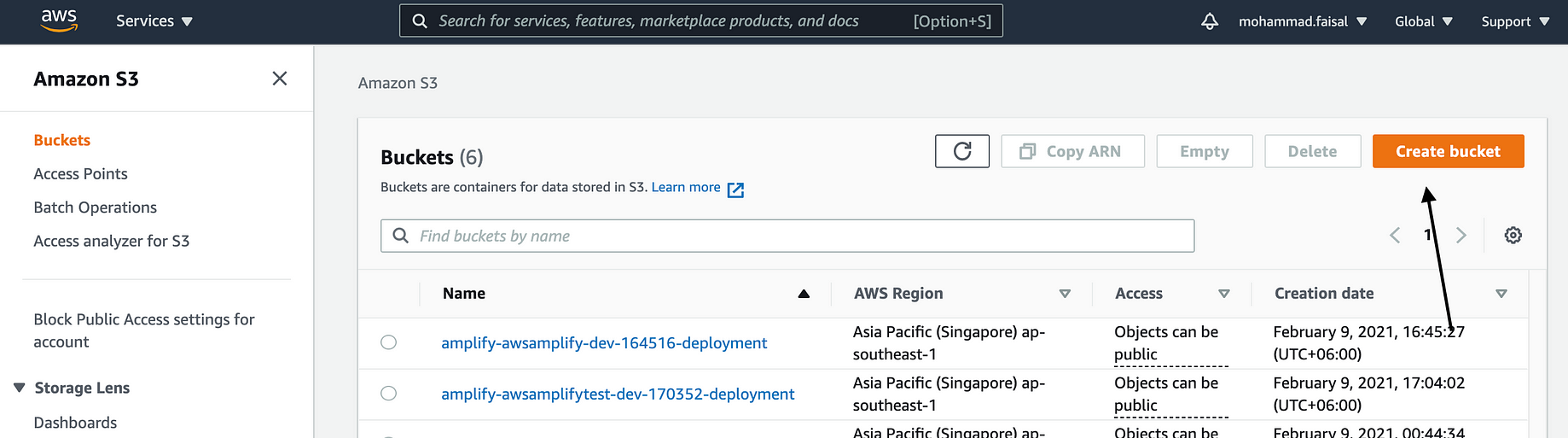
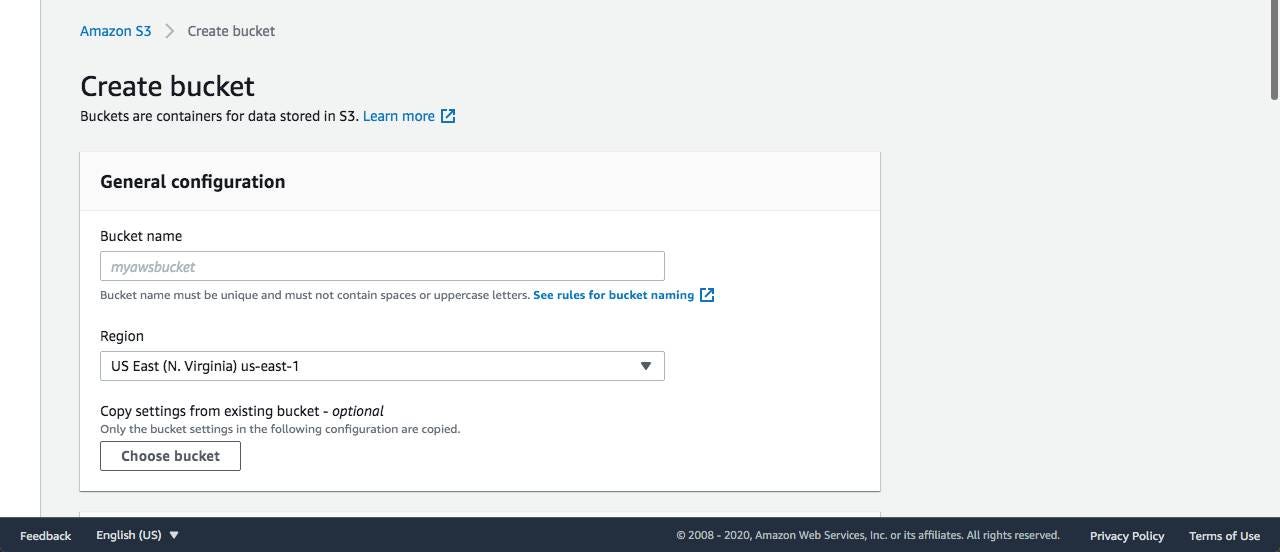
How To Upload Files To Aws S3 In React By Mohammad Faisal
Best JavaScript code snippets using aws-sdk.S3.putObject(Showing top 15 results out of 315) · FS.readFile(fileObj.path, (err, fileData) => { s3.putObject({ Bucket: CONFIG.awsConfig.bucket, Key: fileName, Body: fileData, ContentType: mime.lookup(fileName) }, (err, data) => { err ? reject(err): ...

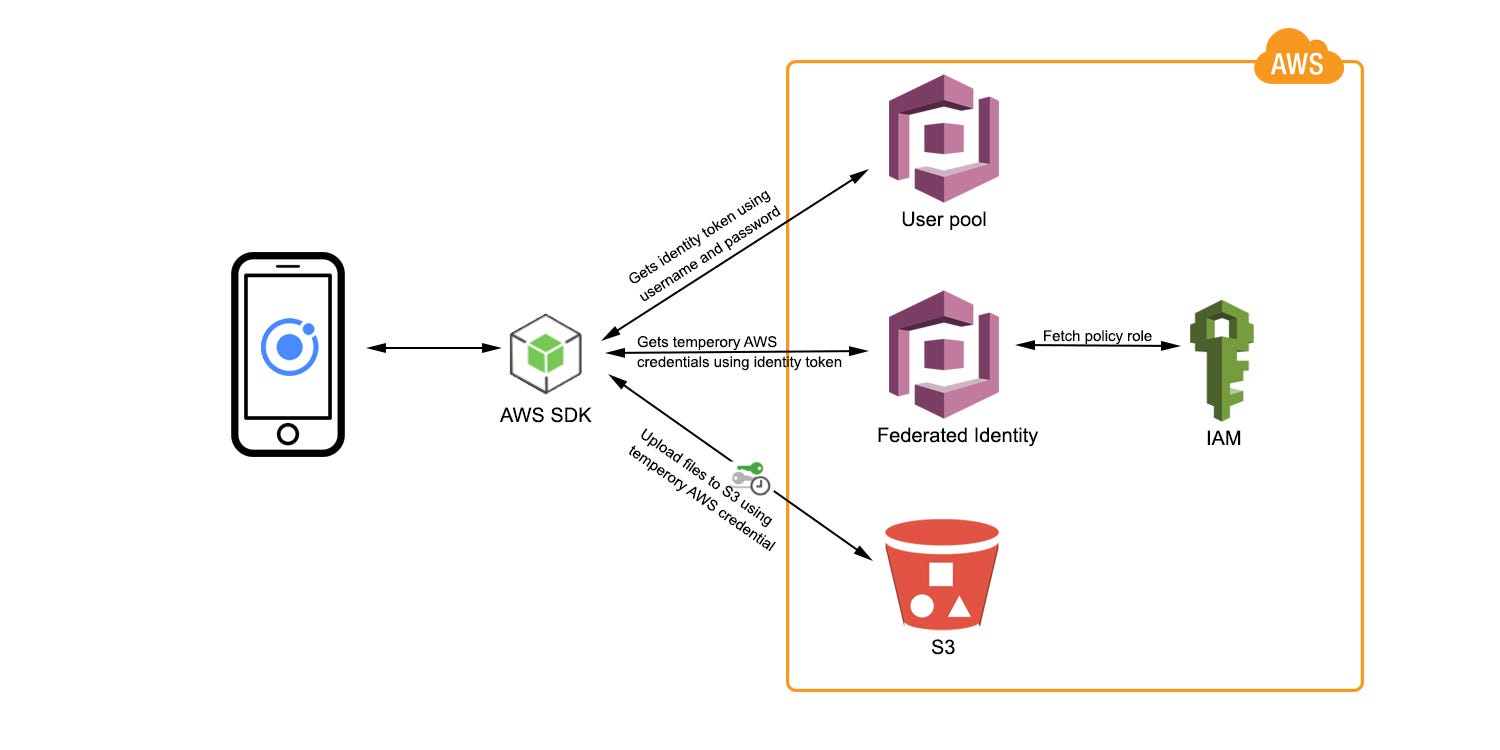
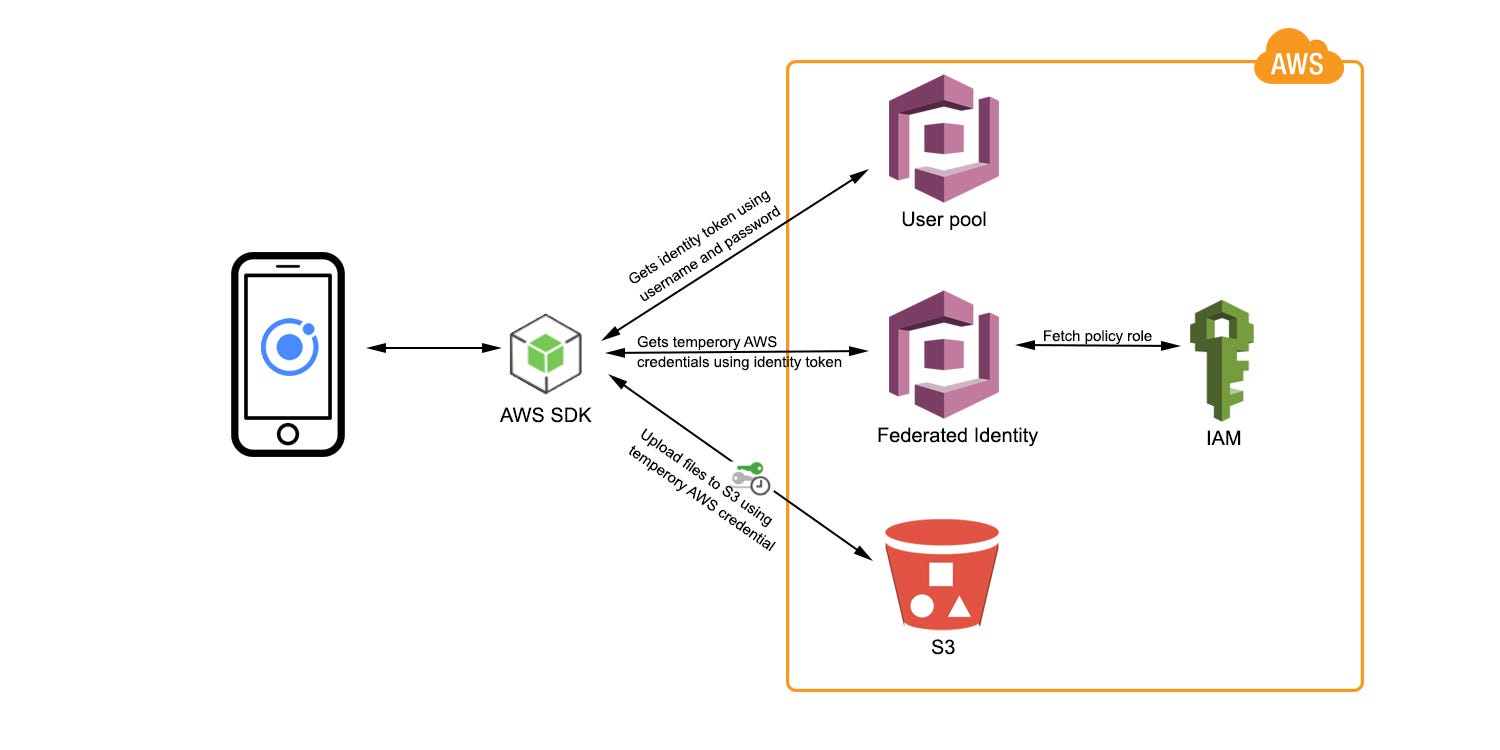
S3 upload javascript sdk. Aug 24, 2020 - Learn how to upload files to Amazon S3 using the AWS Node.js SDK And When you create a policy for file uploading, you should include the following. Policy "s3:PutObject", "s3:ListBucket", Also, in order to allow others to access your S3 files with the generated URL, you need to set up the CORS policy in the permission tab of your S3 Bucket. CORS policy Uploading a file from a browser to S3 for only authorised users is a pretty cool trick. It is even cooler if we can build it in a serverless way. Here is the entire solution for a simple serverless app to authenticate with AWS Cognito and upload a file to S3 through IAM role assigned to the authenticated user.
s3_upload.js demonstrates how to upload an arbitrarily-sized stream to an Amazon S3 bucket. AWS Documentation Catalog. Sample Details. s3_upload.js ... */ // ABOUT THIS NODE.JS SAMPLE: This sample is part of the SDK for JavaScript Developer Guide topic at // https: ... Feb 23, 2020 - Much of the software and web apps we build today requires some kind of hosting for files - images, invoices, audio files, etc. The traditional way to store fil... Step 1 : In the head section of your page include javascript sdk and specify your keys like this: Step 2 : Now create a simple html form with a file input. alert ("File uploaded successfully."); To upload the file successfully, you need to enable CORS configuration on S3. Generally, it is not advisable to display your keys directly on page, so ...
AWS JavaScript SDK — AWS provides a JavaScript SDK to work with multiple AWS offerings — including S3. The SDK also provides a lot of other functionality under the hood like federated-authentication and support for multi-part file-uploads. JQuery — JQuery is the most widely used library to implement functionality in the browser. node s3_createbucket.js BUCKET_NAME. This sample code can be found here on GitHub. Uploading a File to an Amazon S3 Bucket. Create a Node.js module with the file name s3_upload.js. Make sure to configure the SDK as previously shown. Create an AWS.S3 service object. The module will take two command-line arguments, the first one to specify the ... In this example, a simple HTML page provides a browser-based application for creating photo albums in an Amazon S3 bucket into which you can upload photos. The application lets you delete photos and albums that you add. The browser script uses the SDK for JavaScript to interact with an Amazon S3 bucket. Use the following methods of the Amazon ...
The AWS SDK for JavaScript version 3 (v3) is a rewrite of v2 with some great new features, including modular architecture. For more information, see the AWS SDK for JavaScript v3 Developer Guide. Uploading Photos to Amazon S3 from a Browser npm install aws-sdk --save npm install ... // Make a request to the S3 API to get a signed URL which we can use to upload our file s3.getSignedUrl('putObject ... JavaScript Essentials. sadman ... By default, the AWS SDK for JavaScript will check for a globally defined Promise function. If found, it adds the promise () method on AWS.Request objects. Some environments, such as Internet Explorer or earlier versions of Node.js, don't support promises natively. You can use the AWS.config.setPromisesDependency () method to supply a Promise ...
Overview. The managed uploader allows for easy and efficient uploading of buffers, blobs, or streams, using a configurable amount of concurrency to perform multipart uploads where possible. This abstraction also enables uploading streams of unknown size due to the use of multipart uploads. To construct a managed upload object, see the ... S3 Intelligent-Tiering delivers automatic cost savings by moving data between access tiers, when access patterns change. The S3 Intelligent-Tiering storage class is suitable for objects larger than 128 KB that you plan to store for at least 30 days. If the size of an object is less than 128 KB, it is not eligible for auto-tiering. Examples of how to access various services using the SDK for JavaScript.
This section contains the full HTML and JavaScript code for the example in which photos are uploaded to an Amazon S3 photo album. See the parent section for details and prerequisites. To upload files to S3, we will need the aws-sdk package from npm: npm install -S aws-sdk. Now we can start writing our actual code: The code is in TypeScript but if you know JavaScript and latest ... Now, it's ready to access S3 from the code base and upload files. Upload File In Javascript Code Base Once you received the AWS access key and secret key, you can store them with AWS region info and bucket name in the .env file.
Jun 10, 2020 - I'm developing a JavaScript client to upload files directly to Amazon S3. Upload to S3 Jan 27, 2014 - How to upload files to AWS S3 with NodeJS SDK. GitHub Gist: instantly share code, notes, and snippets. In this article we will learn how to create a simple html page with a form for uploading files into the object storage s3. For the solution of this particular task will be used javascript aws-sdk library and s3cmd tool. Let's start Source code. Let's create index.htm with the following content:
Example AWS S3 Multipart Upload with aws-sdk for Node.js - Retries to upload failing parts - aws-multipartUpload.js Step 6. Upload File Via React S3. If you are not using other AWS services then you don't need the full aws-sdk which will unnecessarily increase your bundle size. We will use another library named react-s3. First, install it. yarn add react-s3. Then create a new component named UploadImageToS3WithReactS3 and add the following code I'm attempting to upload files to my S3 bucket and then return out of my upload function. The problem is that I'm returning out of the function before the upload returns the stored data. I've attempted to use async/await with s3.upload, but I don't believe s3.upload is a promise so it doesn't do anything. ex:
S3 upload javascript sdk. Upload Files To Aws S3 In Node Js By Soni Pandey Medium. Pass A Stream To S3 Putobject Using Aws Sdk For Javascript V3. What Is The Aws Sdk For Javascript Aws Sdk For Javascript. Node Js Restapis Upload File To Amazon S3 Using Express Multer Aws Sdk. 1) Install the AWS SDK for Javascript using npm. 2) Configure additional AWS CLI profile for Wasabi account using the Wasabi keys (optional) In this example, we have set the profile name as "wasabi" in the "~/.aws/credentials" file. To help our customers use this SDK with Wasabi, we have provided examples for both IAM and S3. On December 15th, 2020, we announced the general availability of the AWS SDK for JavaScript, version 3 (v3). This blog shows you how to generate a presigned URL for an Amazon S3 bucket using the modular AWS SDK for JavaScript. Motivation A presigned URL gives you access to the object identified in the URL, provided […]
Also, create two additional files: aeeiee-s3.js and aeeiee-s3-views.php. The JavaScript file will hold all the JS code to handle uploading files to our S3 bucket while the aeeiee-s3-views.php file will handle displaying HTML content on the page. We will create a plugin file with the information below. Apr 25, 2017 - I'm uploading a file to Amazon S3 using the Node SDK. The file uploads are working fine, but I want to get the public url of the file to send back to the client. At the moment the response I get ... Browse other questions tagged javascript node.js amazon-s3 async-await aws-sdk or ask your own question. The Overflow Blog Podcast 369: Passwords are dead!
I am developing a website in HTML, javascript & jQuery. I want to upload images to amazon s3 server in an ajax request. There is no such SDK to integrate s3 in Javascript. A PHP SDK is available, but it is not useful to me. Can anybody provide solution to this in javascript? console.log(`Uploading ${fileName}: ${events.length} events...`); await s3.upload(params).promise(); Navigate to the S3 console, and open the S3 bucket created by the deployment. In the bucket, you see the second JPG file you uploaded from the browser. Understanding the S3 uploading process. When uploading objects to S3 from a web application, you must configure S3 for Cross-Origin Resource Sharing (CORS). CORS rules are defined as an XML ...
Jan 16, 2021 - Upload files direct to S3 using Node.js on Heroku and avoid tying up a dyno. Jun 22, 2021 - I had a simple use case. I was building a job board project, and it was time to build the form to submit a new job offer. The recruiter can enter the company details, the job details, and the company logo image. The data is stored in the database, and at first I tried to store the logo in the ... Dec 26, 2019 - Note: IAM permission "s3:PutObjectACL" must be included in the appropriate policy otherwise you will get Access Denied errors. ... Here is a working code snippet that uploads a local file (test-file.gif) to S3 bucket and prints out a URL for everyone to download.
AWS SDK for Javascript has a modular architecture with a separate package published for each service. These packages are published under @aws-sdk/ scope on NPM to make it easy to identify packages that are part of the official AWS SDK for JavaScript. To learn more, visit the AWS JavaScript Developer Blog. Jun 03, 2018 - AWS S3 is a place where you can store files of different formats that can be accessed easily when required. In this article, I will guide you to build a nodejs based app, which can write any file to AWS S3. /**Upload file to S3 * @param {String} attachmentId the attachment id * @param {Buffer} data the file data * @param {String} mimetype the MIME type * @param {String} fileName the original file name * @return {Promise} promise to upload file to S3 */ async function uploadToS3 (attachmentId, data, mimetype, fileName) { const params = { Bucket: config.AMAZON ...
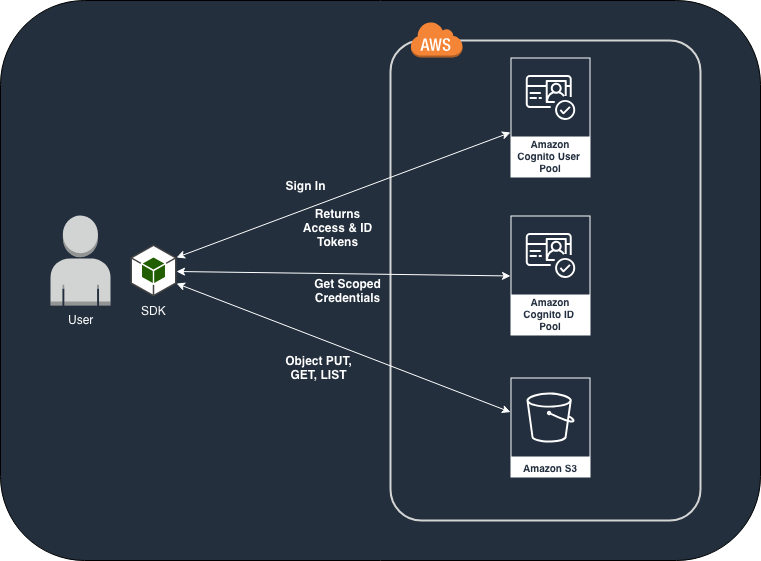
Uploading Files in AWS S3 Bucket through JavaScript SDK with Progress Bar ... users and gets its ID to put in our browser script so that users can get access to upload data on the s3 bucket.
 A Complete Guide To Upload Json Files In Amazon S3 Using Aws
A Complete Guide To Upload Json Files In Amazon S3 Using Aws
 Incident Report Taskrouter Js Sdk Security Incident July
Incident Report Taskrouter Js Sdk Security Incident July
 Upload Files To Aws S3 From React App Using Aws Amplify By
Upload Files To Aws S3 From React App Using Aws Amplify By
 Angular 6 Node Js Amazon S3 Upload Files Download
Angular 6 Node Js Amazon S3 Upload Files Download
 How To Upload Files To S3 From Node Js
How To Upload Files To S3 From Node Js
 Upload An Image To S3 Bucket In Ionic App By Shamique Medium
Upload An Image To S3 Bucket In Ionic App By Shamique Medium
 How To Upload Files To Amazon S3 Using The File Reader Api
How To Upload Files To Amazon S3 Using The File Reader Api
 Create An Amazon S3 Bucket Configured As A Static Website
Create An Amazon S3 Bucket Configured As A Static Website
Aws Upload File From Client To S3 Stack Overflow
 Uploading Photos To Amazon S3 From A Browser Aws Sdk For
Uploading Photos To Amazon S3 From A Browser Aws Sdk For
 Uploading Files To Aws S3 Using Nodejs
Uploading Files To Aws S3 Using Nodejs
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
 Amazon S3 Examples Aws Sdk For Javascript
Amazon S3 Examples Aws Sdk For Javascript
 Uploading Files To Aws S3 Using Nodejs
Uploading Files To Aws S3 Using Nodejs
 Upload Files To Aws S3 Using Pre Signed Post Data And A
Upload Files To Aws S3 Using Pre Signed Post Data And A
 Aws S3 Js Sdk Upload Timeout Stack Overflow
Aws S3 Js Sdk Upload Timeout Stack Overflow
 Uploading Images To Aws S3 With Serverless Dev Community
Uploading Images To Aws S3 With Serverless Dev Community
Upload Download Images To From Aws S3 In React Native A Step
 Modular Aws Sdk For Javascript Is Now Generally Available
Modular Aws Sdk For Javascript Is Now Generally Available
0 Response to "20 S3 Upload Javascript Sdk"
Post a Comment