31 Javascript Append Text Node
Definition and Usage. The createTextNode() method creates a Text Node with the specified text. Tip: Use the createElement() method to create an Element Node with the specified name. Tip: After the Text Node is created, use the element.appendChild() or element.insertBefore() method to append it to an element. Finally, we append the newly created element to the parent - parent.appendChild(newbie). If you just want to append text to an element, then just create a text node instead - newbie = document.createTextNode("TEXT"). Then the same applies - Append it to the parent. Yep.
Vba Excel Appending Text To An Existing Word Document At
Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document:

Javascript append text node. 30/3/2020 · fs. appendFile ('file.txt', 'Hey there!', 'utf8', (err) => {} The fs module provides another method called fs.appendFileSync() to synchronously append text to a file. It blocks the Node.js event loop until the file append operation is finished. Here is an example: const fs = require ('fs'); // append data to a file try {fs. appendFileSync ('file.txt', "Hey there!" 28/11/2013 · The createTextNode approach is probably the best way to go. If you want to have a jQuery-ish syntax, you could make a plugin. $.fn.appendText = function (text) { return this.each (function () { var textNode = document.createTextNode (text); $ (this).append (textNode); }); }; Share. Element.after () The Element.after () method inserts a set of Node or DOMString objects in the children list of the Element 's parent, just after the Element. DOMString objects are inserted as equivalent Text nodes.
Add a Node - appendChild () The appendChild () method adds a child node to an existing node. The new node is added (appended) after any existing child nodes. Note: Use insertBefore () if the position of the node is important. Code language: JavaScript (javascript) Summary. Use the textContent property to return the concatenation of the textContent of every child node. You can use it to set a text for a node. The innerText returns the human-readable text that takes CSS into account. You can also use the appendChild () method in JavaScript to add text or contents to a <div>. However, it works differently from innerHTML property that I have explained in the first example. With innerHTML, you can directly provide texts, markups, style etc. to the element.
The beforebegin and afterend positions only work when the node is in the DOM tree and has a parent element. text: The string to be inserted into the DOM tree. Example: To append the HTML string into an existing element, we could do the following: document.getElementById('parent').insertAdjacentHTML('beforeend', htmlStr); Using ... And that's how you append new elements to a Node object. Let's see how you can append elements to a regular JavaScript object next. Append to JavaScript object. When you need to append new elements to your JavaScript object variable, you can use either the Object.assign() method or the spread operator. Let me show you an example of using both. Node.js | fs.appendFile () Function. The fs.appendFile () method is used to asynchronously append the given data to a file. A new file is created if it does not exist. The options parameter can be used to modify the behavior of the operation.
JavaScript DOM provides the insertBefore() method that allows you to insert a new after an existing node as a child node. However, it hasn't supported the insertAfter() method yet. To insert a new node after an existing node as a child node, you can use the following approach: First, select the next sibling node of the existing node. In plain javascript programming (jQuery tends to shield developers from nodes that aren't of type ELEMENT_NODE), you will encounter text nodes any time you walk the child nodes of an element that has text in it. You will need to check the.nodeType of each child to know whether it is another element or a text node or some other type of node. The Element.append () method inserts a set of Node objects or DOMString objects after the last child of the Element. DOMString objects are inserted as equivalent Text nodes. Element.append () allows you to also append DOMString objects, whereas Node.appendChild () only accepts Node objects. Element.append () has no return value, whereas Node.
If the node is a CDATA section, comment, processing instruction, or text node, textContent returns the text inside the node, i.e., the Node.nodeValue. For other node types, textContent returns the concatenation of the textContent of every child node, excluding comments and processing instructions. The appendChild() method appends a node as the last child of a node. Tip: If you want to create a new paragraph, with text, remember to create the text as a Text node which you append to the paragraph, then append the paragraph to the document. You can also use this method to move an element from one element to another (See "More Examples"). Node.appendChild () The Node.appendChild () method adds a node to the end of the list of children of a specified parent node.
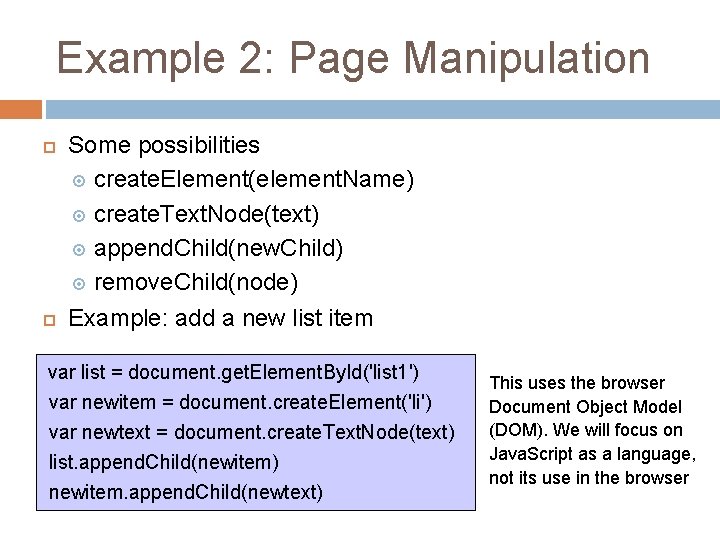
Adding elements to the DOM. Adding a new element to a document is very logical. The first step is to create the node (element) you wish to append, the next is to find where you wish to append it within the document, and the final step is to actually do the appending. A node is the representation of either a piece of text or a tag and its attributes in the DOM, and will be referred to often on ... JavaScript DOM — Append to an element September 30, 2020 Atta To append an HTML element to another element, you can use the appendChild () method of the target element object. The appendChild () method appends a node as the last child of an existing node. We iterate through each text node and create a span element appending it after the next node. Once the span is added, we use the existing text node and append it as a child of the span element. This allows us to preserve the text node without breaking any references. To test this, we can use a setInterval to change the text node value ever second.
There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute. Using the insertAdjacentHTML () method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on ... The method .appendChild() is used to add a new element NOT add text to an existing element. Example: var p = document.createElement("p"); document.body.appendChild(p); Reference: Mozilla Developer Network. The standard approach for this is using .innerHTML(). But if you want a alternate solution you could try using element.textContent. Example: Code language: JavaScript (javascript) The append () method will insert DOMString objects as Text nodes. Note that a DOMString is a UTF-16 string that maps directly to a string. The append () method has no return value.
const para = document. createElement ("p"); To add text to the <p> element, you must create a text node first. This code creates a text node: const node = document. createTextNode ("This is a new paragraph." Now let's create the same div with JavaScript (assuming that the styles are in the HTML/CSS already). Creating an element. ... node.append(...nodes or strings) - append nodes or strings at the end of node, node ... - creates a text node (rarely used), elem.cloneNode(deep) - clones the element, if deep==true then with all descendants ... Definition and Usage The textContent property sets or returns the text content of the specified node, and all its descendants. If you set the textContent property, any child nodes are removed and replaced by a single Text node containing the specified string.
JavaScript Append is one of useful method used to insert required content at position end of the specific selected elements. Append () method is useful to create content with the help of HTML, jQuery as well as DOM. One can insert content by specifying parameter at the end of given element in terms of matched elements. var text = document.createTextNode(data); text is a Text node. data is a string containing the data to be put in the text node. There are a variety of ways to append the CSS content to our style node, however we'll go through a simple one that works in all browsers. First we need to define all of our styles as a string, and then append them to our style node: <script type="text/javascript"> var css = document.createElement ('style'); css.type = 'text/css'; var styles ...
 Inf 212 Analysis Of Prog Langs Javascript Instructors
Inf 212 Analysis Of Prog Langs Javascript Instructors
 Javascript Dom Append To An Element
Javascript Dom Append To An Element
 Create Insert Replace And Delete Dom Nodes With Javascript
Create Insert Replace And Delete Dom Nodes With Javascript
 Can T Append Text To D3 Js Force Layout Nodes Stack Overflow
Can T Append Text To D3 Js Force Layout Nodes Stack Overflow
 Two Method Using Appendchild But The Result Is Different
Two Method Using Appendchild But The Result Is Different
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 Use D3 Js To Bind Data To Dom Elements Dashingd3js
Use D3 Js To Bind Data To Dom Elements Dashingd3js
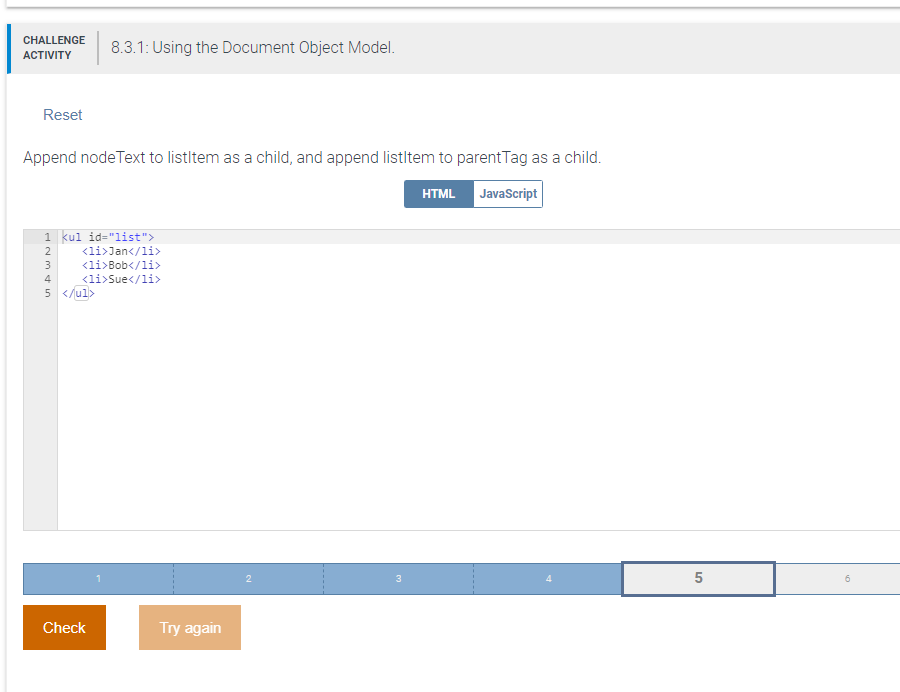
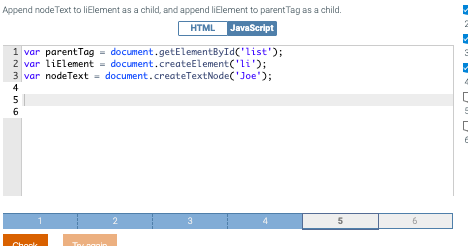
 Append Nodetext To Listitem As A Child And Chegg Com
Append Nodetext To Listitem As A Child And Chegg Com
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html

 How To Append Element Node In Javascript Hindi
How To Append Element Node In Javascript Hindi
 Create Insert Replace And Delete Dom Nodes With Javascript
Create Insert Replace And Delete Dom Nodes With Javascript
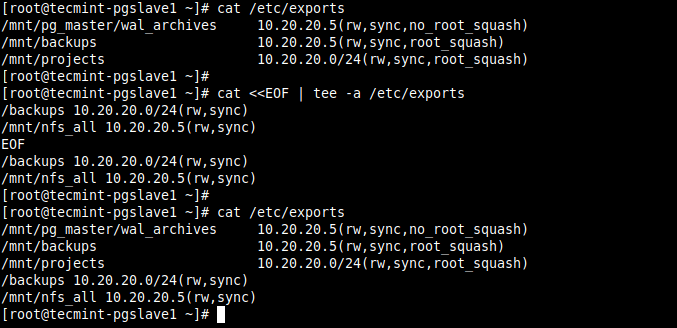
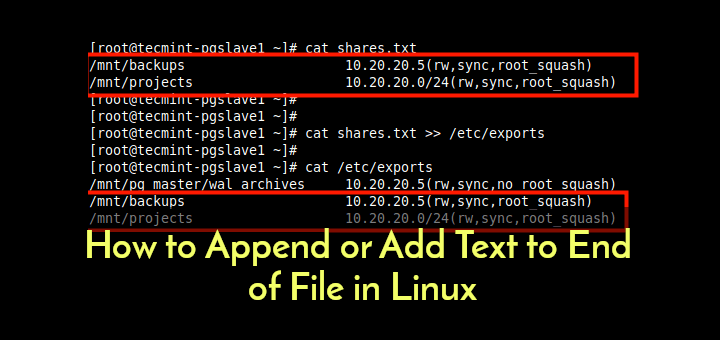
 How To Append Text To End Of File In Linux
How To Append Text To End Of File In Linux
 Websockets And Node Js Testing Ws And Sockjs By Building A
Websockets And Node Js Testing Ws And Sockjs By Building A
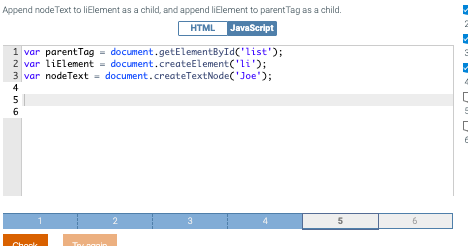
 Solved Append Node Text To Lielement As A Child And Appe
Solved Append Node Text To Lielement As A Child And Appe
Write Or Append To A File In Node Js With Fs Writefile And Fs
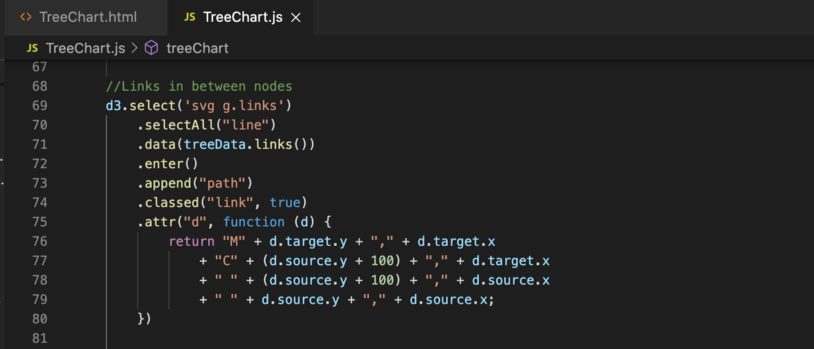
 D3 Js How To Build A Tree Chart W Line By Line Code
D3 Js How To Build A Tree Chart W Line By Line Code
 Javascript Adding And Removing Nodes By Erik Young Medium
Javascript Adding And Removing Nodes By Erik Young Medium
 Node Js How To Create Write And Read File Parallelcodes
Node Js How To Create Write And Read File Parallelcodes
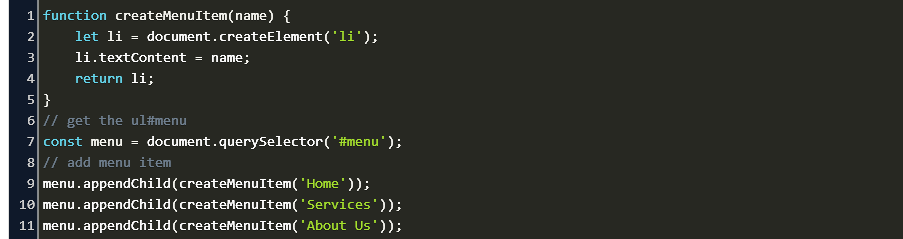
 How To Append Li To Ul In Javascript Code Example
How To Append Li To Ul In Javascript Code Example
 2 Ways To Add Html Code In Javascript A Quick Guide
2 Ways To Add Html Code In Javascript A Quick Guide
 Node Js Fs Promises Appendfile Method Geeksforgeeks
Node Js Fs Promises Appendfile Method Geeksforgeeks
 Here Is Why Appendchild Moves A Dom Node Between Parents
Here Is Why Appendchild Moves A Dom Node Between Parents
 How To Generate Pdfs From Html With Node Js Pspdfkit
How To Generate Pdfs From Html With Node Js Pspdfkit
 How To Append Text To End Of File In Linux
How To Append Text To End Of File In Linux
 How To Append Data To A File In Node Js
How To Append Data To A File In Node Js
 Building An Interactive Dom Benchmark Preliminary Results
Building An Interactive Dom Benchmark Preliminary Results
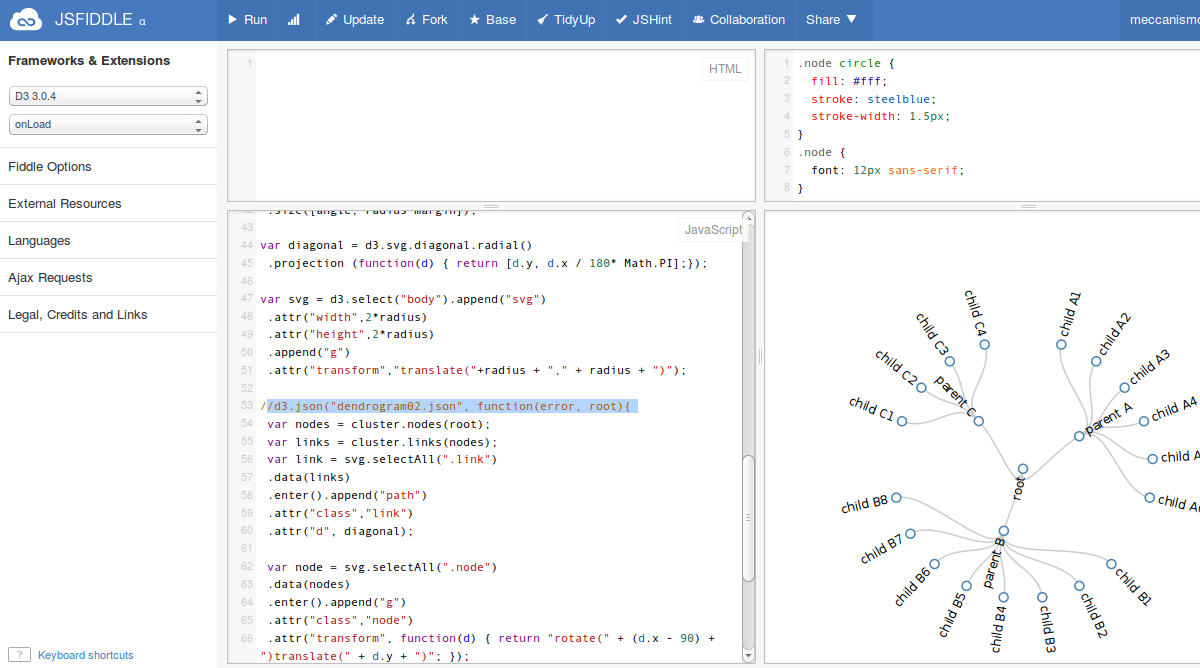
 Test Your Code D3 With Jsfiddle With Json File Csv Tsv
Test Your Code D3 With Jsfiddle With Json File Csv Tsv
0 Response to "31 Javascript Append Text Node"
Post a Comment