35 Conditional Spread Operator Javascript
My understanding is that I am not allowed to use a boolean as a spread element, in this ... javascript ecmascript-6 ternary-operator. Share. Improve this question. Follow edited Dec 19 '17 at 17:16. Felix Kling. 719k 164 164 gold badges ... Does Python have a ternary conditional operator? 1864. Retrieve the position (X,Y) of an HTML element ... Nov 12, 2016 - It ignore value without property ... is false, falsewill be passed to the ... operator. resulting in nothing added. it's clever. I love it. ... Great answer, but putting the condition and the resulting object being spread into parentheses will greatly improve readability ...
 Understanding The Javascript Spread Operator From
Understanding The Javascript Spread Operator From
One of the most popular features used in javascript after Ecmascript 2015 is without question the spread operator. In this short "Did you know" article, we will explore a couple of exceptional use cases that we consider to be very useful but that are not so well known. Optional/Conditional Spreading

Conditional spread operator javascript. Jan 18, 2020 - Spread operator and rest parameter are great additions. The article explains how they improve array literals, array destructuring and function arguments handling. Jun 06, 2019 - While recently browsing Stack Overflow, I picked up this nifty trick where one can conditionally apply an object property in JavaScript using ES6’s spread syntax. The spread operator ( ... ) allows… Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Understand how the spread operator works in combination with the conditional (ternary) operator. Understand how the spread operator works in combination with the conditional (ternary) operator ... react-navigation. Recently I faced this issue while manipulating a JavaScript object: Problem: Depending on whether a given condition is met, I want ... Feb 01, 2017 - Thanks to ES6 and the likes of Babel, writing JavaScript has become incredibly dynamic, from new language syntax to custom parsing like JSX. I've become The spread syntax is used to pass an array to functions that normally require a list of many arguments. Together they help to travel between a list and an array of parameters with ease. All arguments of a function call are also available in "old-style" arguments : array-like iterable object.
This trick works, because the spread operator (...) for Array literals does nothing if its operand is an empty Array: > [... [], 'a'] [ 'a' ] Conditionally adding properties inside object literals # You can use the proposed spread operator for properties in the same manner. The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. In the code above, JavaScript first checks year < 2015. If that is falsy, it goes to the next condition year > 2015. If that is also falsy, it shows the last alert. There can be more else if blocks. The final else is optional. Conditional operator '?' Sometimes, we need to assign a variable depending on a condition. For instance:
Example: JavaScript Ternary Operator. Enter your marks: 78 You pass the exam. Suppose the user enters 78. Then the condition marks >= 40 is checked which evaluates to true. So the first expression pass is assigned to the result variable. Enter your marks: 35 You fail the exam. Suppose the use enters 35. Then the condition marks >= 40 evaluates ... What is spread Operator (...) in JavaScript? Javascript Web Development Front End Technology. With Spread Operator, allow the expression to expand to multiple arguments, elements, variables, etc. ES6 has added spread property to object literals in javascript. The spread operator (…) with objects is used to create copies of existing objects with new or updated values or to make a copy of an object with more properties. Let's take at an example of how to use the spread operator on an object, const user1 = {
Feb 11, 2020 - This tutorial shows you how to use the JavaScript ternary operator as the shortcut of the if-else statement to make your code cleaner. The "conditional" or "question mark" operator lets us in a shorter and simpler way assign a variable. The operator is also called "ternary", because it has three operands. It is actually the only JavaScript operator which has that many. This is because the first conditionally has true as the conditional and the 2nd one has false as the condition. Therefore items is ["foo", "bar"] again. Conclusion. We can conditionally spread items into an array with the spread operator. And we can also call push conditionally to append items to a JavaScript array conditionally.
Sep 03, 2018 - by Knut Melvær How to conditionally build an object in JavaScript with ES6Moving user-generated data between sources often requires you to check if a field has values or not. You then build the output based on that. This is how you can use some of the ES6 features in JavaScript Spread syntax (...) allows an iterable such as an array expression or string to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected, or an object expression to be expanded in places where zero or more key-value pairs (for object literals) are expected. Thanks to @JLRishe 's answer, and understanding that Object.assign is the same as using spread syntax except that since it's non-mutative there is no need for the {} after the ||, here is the version with spread syntax.
39 Conditional Spread Operator Javascript Written By Joan A Anderson. Thursday, August 26, 2021 Add Comment Edit. Conditional spread operator javascript. Explain Three Dots Or Spread Operator Remove Object Key By Spread Operated Returns Undefined 11/6/2020 · console.log('abc') // {0: "a", 1: "b", 2: "c"}, well an array is also an object. Guide to Type Coercion in JavaScript. So the expression (isHacker && hacker) returns undefined which our spread operator converts to {} and spreading an empty array into an object results in nothing. That’s conditional spread. Mar 29, 2017 - I learned about a nifty trick that can help me to realize conditional properties in JS objects.
31/3/2020 · Conditional Spread Syntax In JavaScript · onCrash = 'reboot ();' Conditional Spread Syntax In JavaScript Spread syntax, in JavaScript, lets you expand arrays, objects and even strings succinctly. It is one of the features in JavaScript that I miss the most when working in other programming languages. Conditional spread operator in object and array literals in JavaScript. Articles it javascript programming react software-development. August 20, 2021. Augment object with extra properties based on the condition. Continue reading on Medium ». 1 week ago - This chapter describes JavaScript's expressions and operators, including assignment, comparison, arithmetic, bitwise, logical, string, ternary and more.
Sep 20, 2016 - In simple words, what is the ?: (conditional, "ternary") operator and how can I use it? The void Operator. The void operator evaluates an expression and returns undefined. This operator is often used to obtain the undefined primitive value, using "void(0)" (useful when evaluating an expression without using the return value). The conditional (ternary) operator The ternary operator can be thought of as a shortcut for the if statement. It's made of of three parts: A condition followed by a question mark (?)
The spread operator '…' was first introduced in ES6. It quickly became one of the most popular features. This tutorial will show you how and when to use it.. Tagged with javascript, beginners, webdev, codenewbie. Spread Operator. This method is one of my favorites when it comes to conditional props. The Spread Operator is used when passing all the properties of an object or all the elements of an array to a React Component. This is the second and final part of the Understanding the JavaScript Spread Operator - From Beginner to Expert tutorial. Here's a link to the first part. In this second part of the tutorial we have learnt some more advanced uses of the spread operator, which include destructuring nested elements, adding conditional properties and adding ...
Resting and spreading can be used for more than just resting arguments and spreading arrays. Here are six lesser known tricks when using rest and spread with JavaScript objects. 1. Adding Properties. Clone an object while simultaneously adding additional properties to the (shallow) cloned object. In this example user is cloned and password is ... Conditional (ternary) operator The conditional ternary operator is used like an if-else statement. It takes three operands: A condition followed by a ?. Javascript Web Development Front End Technology The conditional operator or ternary operator first evaluates an expression for a true or false value and then executes one of the two given statements depending upon the result of the evaluation.
Aug 12, 2019 - An alternative approach is to use the object spread syntax recently added to the JavaScript specification. It lets you use the spread (...) operator to copy enumerable properties from one object to another in a more succinct way. The object spread operator is conceptually similar to the ES6 ... Aug 13, 2018 - The first is parameter object destructuring, which is a good pattern if you want to deal with lots of arguments in a function. The second is the three dots spread syntax (...), which here is used to “spread” the object if the condition is true-ish, which we check if the AND operator (&&). ... May 18, 2017 - In JavaScript, expressions using the && and || operators get checked for possible short-circuit evaluation: && will only evaluate to true if both conditions are truthy. If the first one if falsey, then the second condition won’t even get evaluated.
Jan 01, 2021 - The approach is mainly for when you have more that one element that is added conditionally. ... Array spread is es2015, no need for a transpiler for that unless you are forced to work in an archaic environmemt ... I really don't think you need to use the spread operator for conditionals in ... The spread operator can be used to spread an array of objects and values into arguments. For example, we can write: const min = Math.min (... [1, 2, 2, 3, 5]); to find the minimum number from an array. Apr 20, 2019 - I guess someone that is more experienced with the spread operator and augmenting objects in this way might have seen it more than me. As you said, it is most probably a matter of opinion as a lot of things in javascript are those days, for example, I find something like this pretty hard to read:
The AND operator will ignore the object on the right, as the condition is falsy, so we'll be left with …(false) which is then ignored by the spread operator (keep in mind that it will only work like that in object spread — not in the array spread). In the end we will be left with an empty object. TL;DR. Instead of: May 28, 2021 - This tutorial introduces you to the JavaScript spread operator and shows you some of its practical usages that make your code more readable.

 Js Conditional Rendering Html Code Example
Js Conditional Rendering Html Code Example
 If You Wannabe Assigned In My Js Object Conditionally
If You Wannabe Assigned In My Js Object Conditionally
 Javascript Arrays And Conditional Tricks To Save Us Time And
Javascript Arrays And Conditional Tricks To Save Us Time And
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
What Is Java Conditional Operator And How To Write It Edureka
 The Shortest Way To Conditionally Insert Properties Into An
The Shortest Way To Conditionally Insert Properties Into An
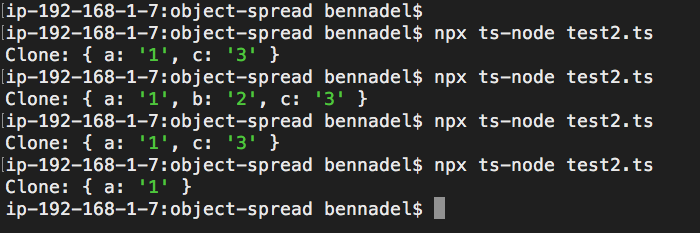
 Using Guard Conditions To Short Circuit Object Spread
Using Guard Conditions To Short Circuit Object Spread
 Javascript Spread Operator Example Tutorial
Javascript Spread Operator Example Tutorial
 Optional Chaining Javascript Mdn
Optional Chaining Javascript Mdn
 Overview Features Spreadjs Javascript Demos
Overview Features Spreadjs Javascript Demos
 Tools Qa How To Use Javascript Rest Parameters Arguments
Tools Qa How To Use Javascript Rest Parameters Arguments
 Conditional Spread Operator Gobinda S Blogs
Conditional Spread Operator Gobinda S Blogs
Full Article Representations For Conditional Expectations
 Conditional Object Properties Using Spread In Javascript By
Conditional Object Properties Using Spread In Javascript By
 Conditional Spread Operator Gobinda S Blogs
Conditional Spread Operator Gobinda S Blogs
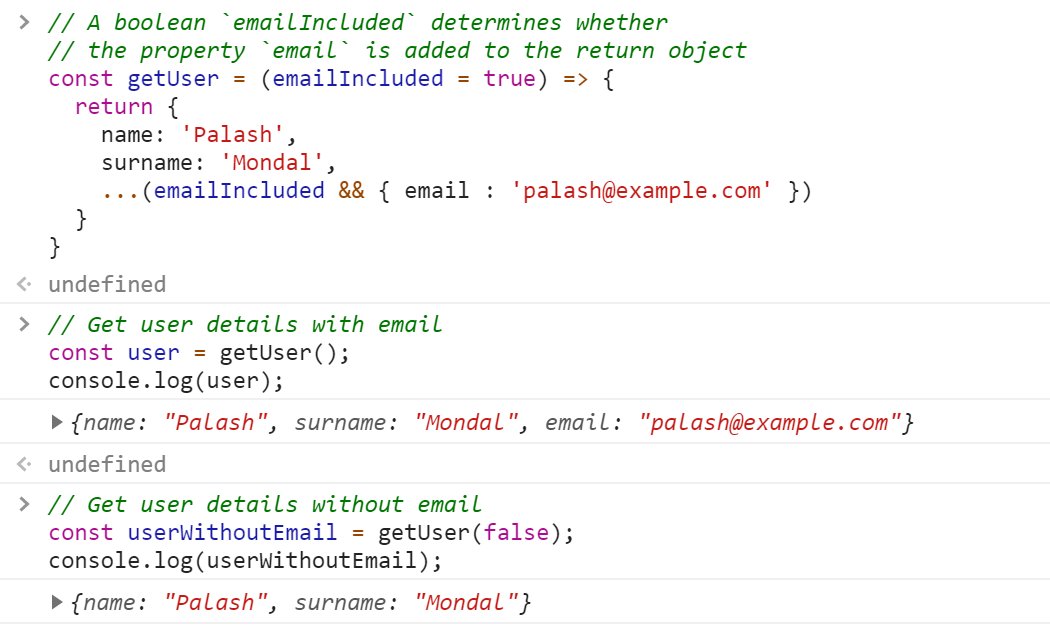
 Palash Mondal On Twitter Conditionally Adding Properties
Palash Mondal On Twitter Conditionally Adding Properties
 3 Weird Things You Can Do With The Js Spread Operator Days
3 Weird Things You Can Do With The Js Spread Operator Days
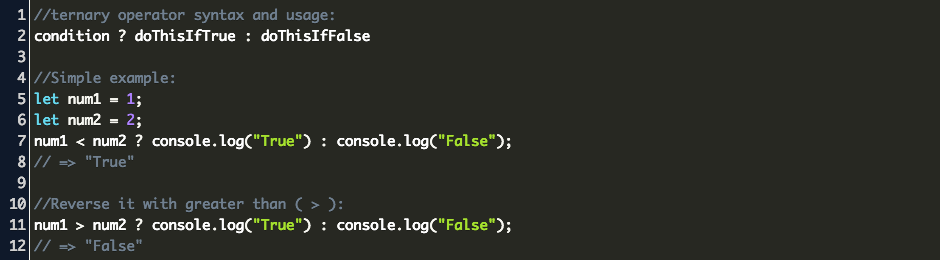
 What Is The Ternary Operator And How Do I Use It 30
What Is The Ternary Operator And How Do I Use It 30
 Conditional Rendering In React Code Example
Conditional Rendering In React Code Example
 Js Conditionally Setting An Object Property Dev Community
Js Conditionally Setting An Object Property Dev Community
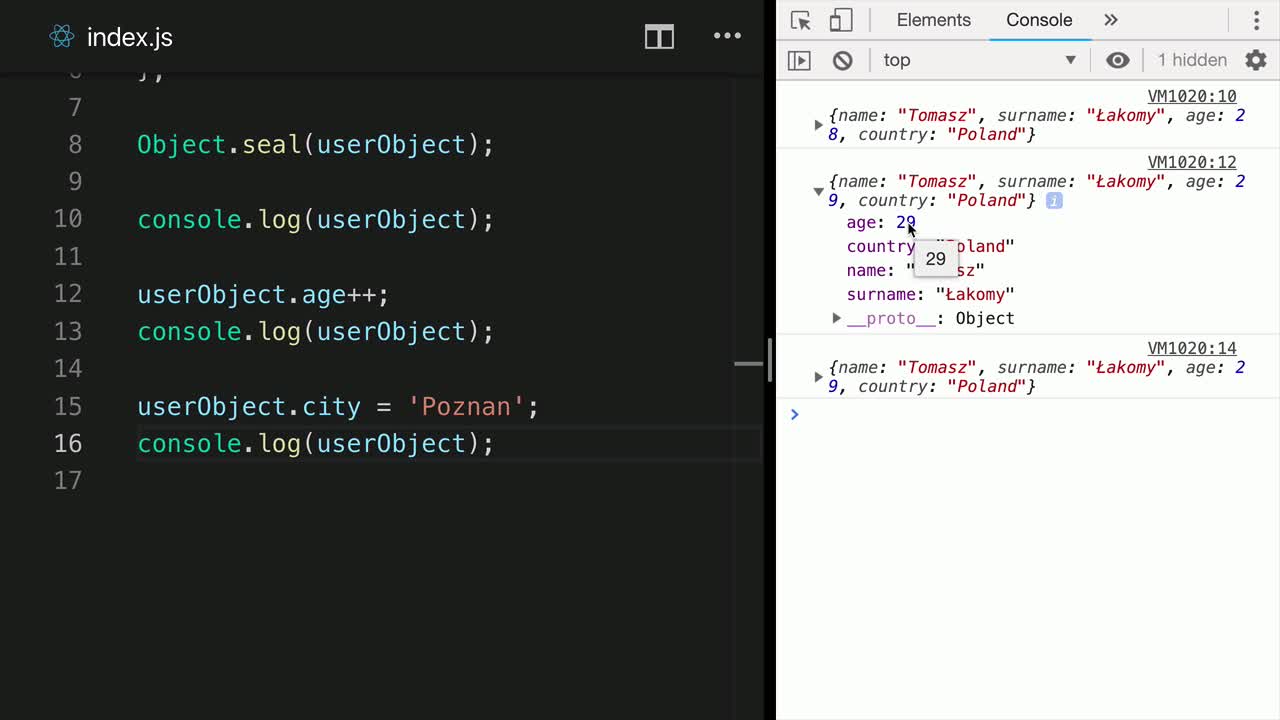
 Prevent Adding Deleting Properties In A Javascript Object With Object Seal Method
Prevent Adding Deleting Properties In A Javascript Object With Object Seal Method
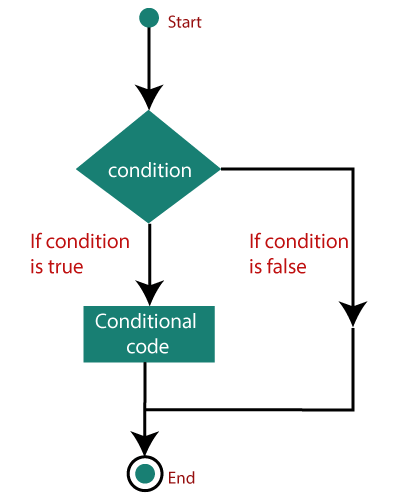
 Es6 Decision Making If Else Switch Javatpoint
Es6 Decision Making If Else Switch Javatpoint
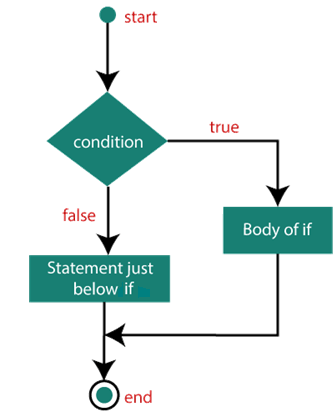
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 Es6 Decision Making If Else Switch Javatpoint
Es6 Decision Making If Else Switch Javatpoint
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
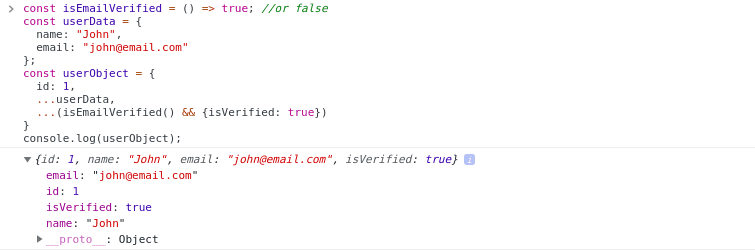
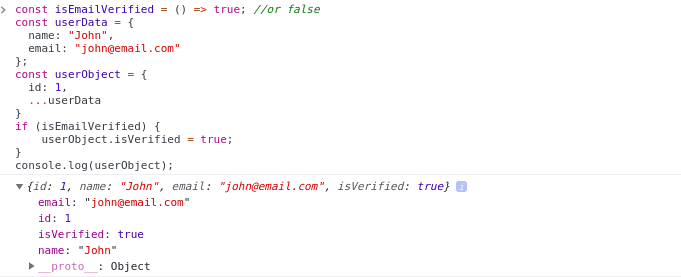
 Javascript Object Add Member Conditionally Using Spread
Javascript Object Add Member Conditionally Using Spread
 What S The Spread Operator In Javascript And How To Use It
What S The Spread Operator In Javascript And How To Use It
 Javascript Ternary Operator Code Example
Javascript Ternary Operator Code Example
Javascript Object Add Member Conditionally Using Spread
Spread Operator In Javascript Es6 Learn Web Tutorials
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
 How To Conditionally Add To An Object Or Array In Javascript
How To Conditionally Add To An Object Or Array In Javascript

0 Response to "35 Conditional Spread Operator Javascript"
Post a Comment