33 Javascript Wait For Page To Load
The standard way of creating a delay in JavaScript is to use its setTimeout method. This code says wait for the entire document to load, then load the external file deferredfunctions.js. Here's an example of the above code - Defer Rendering of JS I wrote this based on defered loading of javascript pagespeed google concept and also sourced from this article Defer loading javascript
 9 Quick Ways To Improve Page Loading Speed
9 Quick Ways To Improve Page Loading Speed
The Sys.Browser ().WaitPage method lets you pause the test execution until the Page object that contains the specified URL becomes accessible or until the specified period elapses. Note: The method does not wait until a web page is loaded completely, it only waits for the Page object to become available.

Javascript wait for page to load. You just need to wait for Javascript and jQuery to finish loading. Execute Javascript to check if jQuery.active is 0 and document.readyState is complete, which means the JS and jQuery load is complete. public boolean waitForJStoLoad () { WebDriverWait wait = new WebDriverWait (driver, 30); Get code examples like"wait for page load js". Write more code and save time using our ready-made code examples. Search snippets; Browse Code Answers; FAQ; Usage docs; Log In Sign Up. Home; Javascript; wait for page load js; user96116. Programming language:Javascript. 2021-07-03 01:21:52. 0. Q: wait for page load js. Grammarnut. Code ... To handle such scenarios in test automation scripts, you will need to implement Selenium wait for page to load. Selenium wait for ensuring the page to load is applicable in other scenarios like skipping the ad in YouTube, lazy loading of images in webpages, and more. Different Types of Python Selenium Wait
Cypress automatically detects and waits for the page to finish loading. You don't need to be concerned with it. It will pause command execution, prevent them from timing out, and then begin re-running them once the page transition is complete. tivnet commented on Jun 7, 2018 • A few people mentioning using an event listener. The problem is that I don't know if the page is done loading; i.e. I can't count on an event listener. Polling is the best way if I don't know when my script is being injected. Dec 03, 2020 - In effect, it’s the resources ... images, JavaScript and CSS). Problem then becomes, if the page sends requests to the server for more resources (ajax calls for example) the page isn’t actually “ready” even though it is technically “loaded.” The cure: Wait for a set ...
Nov 14, 2017 - Synchronously with respect to the workflow steps, i.e. the next step in the workflow will wait for the javascript to finish. I’ve found some inconsistencies between “Page is Loaded” event, “Entire page loaded” value, and the console log “page is loaded”. I tried to use WebBrowser object and its event DocumentCompleted, but it seems the event is triggered before the actual search results are loaded into the page. So, is there any way to load the page, wait for the javascript asyncronous scripts completely fill the page and then get the html to parse? Jul 24, 2021 - Wondering how to wait for a web page to load in Selenium testing? Read tutorial to understand 3 methods to execute the same.
25/8/2020 · The load event in the window object waits until the DOM is fully loaded like all the resources including the images, iframes, etc is loaded. The load event is triggered after everything on a page is loaded. To do that, Let's add an event listener to listen for the load event in the global window object. You will also get some additional properties to provide a timeout period (default is 30 seconds) and another set of properties to wait till the element is visible and active…. In general, if the web page take more than 30 seconds to load a page, change the timeout period and set a higher time period so that it will not timeout. Thanks @Lahiru ... 24/2/2021 · elem = driver.find_element_by_name("Element_to_be_found") # This is a dummy element. I’ve used a dummy website URL and a dummy element name in the code above. You can obviously replace that with an actual website URL and element name. The above code will load a website and then wait for ten seconds.
In this tutorial, we are going to explain how to wait for page to load/ready in selenium webdriver. Generally selenium WebDriver handles web page loading or wait for page to load by It self. But sometime web pages are taking more time to load page, due to that driver script unable to find specified element in web page and that results in issue. There are five ways to check if a page has loaded in vanilla JavaScript. The load event is fired when the page has loaded, including resources such as stylesheets and images. This is how to check for the load event in vanilla JavaScript. window.addEventListener ('load', function (event) { How To Run External JavaScript After the HTML Has Loaded. admin. JavaScript, Web Design. When using JavaScript, sometimes you will run into errors because the external code being used is placed above the HTML it is calling/manipulating.
Feb 24, 2020 - document.addEventListener('DOMContentLoaded', (event) => { //the event occurred }) Jul 23, 2021 - Naturally, it has to wait for styles to load. As DOMContentLoaded waits for scripts, it now waits for styles before them as well. ... Firefox, Chrome and Opera autofill forms on DOMContentLoaded. For instance, if the page has a form with login and password, and the browser remembered the values, ... Jan 16, 2017 - Experienced developers sometimes ... best to use the long form. You can also pass a named function to $( document ).ready() instead of passing an anonymous function. The example below shows $( document ).ready() and $( window ).on( "load" ) in action....
17/10/2018 · How to run JavaScript as soon as we can, but not sooner Published Oct 17, 2018 You can do so by adding an event listener to the document object for the DOMContentLoaded event: 1) Nah, the kids still call it JavaScript, but ECMAScript works too. More power to you for knowing both names :) 2) Yes, I'd say you should wait for a less ambiguous state to occur before considering the request done. But there's not really anything better than onreadystatechange (as far as I recall) to check for the request's success. Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles.
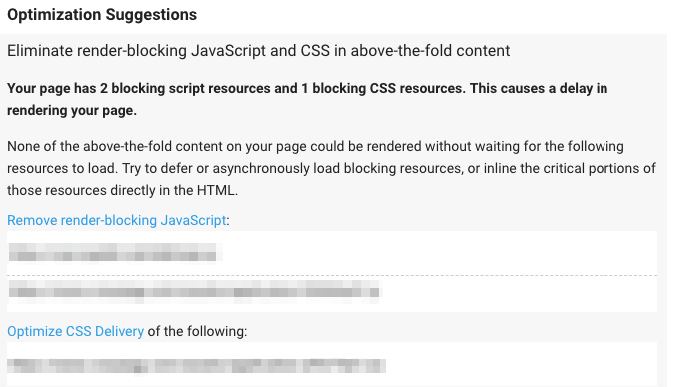
The window's load event For the window object, the load event is fired when the whole webpage (HTML) has loaded fully, including all dependent resources such as JavaScript files, CSS files, and images. To handle the load event, you register an event listener using the addEventListener () method: JavaScript is a synchronous language, i.e. JavaScript executes one line of code at a time. It queues the events in action and perform them in order. But in some case, Javascript behaves as asynchronous, such as in AJAX or Axios calls. It makes a call to the API but does not wait for the API to return result, and progresses with the next queued ... Along with the link, we have added "onload" functionality which says that once the page is loaded, change the "media" type to "all", making it available to all media types. This happens when the page is loaded, and thus, the page does not wait for this CSS to be loaded and for CSSOM creation. This makes the page load faster.
22/6/2009 · Javascript using the onLoad() event, will wait for the page to be loaded before executing. <body onload="somecode();" > If you're using the jQuery framework's document ready function the code will load as soon as the DOM is loaded and before the page contents are loaded: 4/4/2007 · <script type="text/javascript"> window.onload = function() { alert('new school'); } </script> </head> <body onload="alert('old school');"> </body> </html> In the above example, the 'new school' alert will never happen. If you remove the onload attribute from <body>, though, you'll see it … There is a fundamental difference there. That is is when the DOM is ready, which is usually ideal. This is when the whole page has finished loading, which is different. For example, this will wait for images to be finished loading, so that you can measure their widths and heights accurately while your snippet will not wait.
Nov 07, 2020 - Given a list of daily temperatures ... have to wait until a warmer temperature. If there is no future day for which this is possible, put 0 instead javascript ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. Access to XMLHttpRequest ... The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information. The onload event can also be used to deal with cookies (see "More Examples" below). 27/9/2019 · Step 1: Copy and paste the example code from above in a text editor and save it with .html extension. Step 2: Open the .html file you saved then open your browser’s developer tool, go to the networks tab and set throttling to Slow 3G. Here’s a GIF to show you how to do it:
30/11/2020 · We can wait for a complex page with JavaScript to load with Selenium. After the page is loaded, we can invoke the Javascript method document.readyState and wait till complete is returned. Syntax JavascriptExecutor js = (JavascriptExecutor)driver; js.executeScript("return document.readyState").toString().equals("complete"); Instead, what I want to do is load all of the content at once on the page load. Then whenever the user wants to access part of the data, it's instantly available. However, doing this, depending on how large the data is, can mean that the user will have a few seconds to wait as the data is loaded on the main page. Apr 28, 2021 - Although not recommended, you can also call a JavaScript method on page load using HTML <body> tag. The idea is to use the onload attribute in the body tag. ... Note that the DOMContentLoaded event would be more appropriate if you just need your code to run when the DOM is fully loaded, without waiting for ...
Method 1: Using onload method: The body of a webpage contains the actual content that is to be displayed. The onload event occurs whenever the element has finished loading. This can be used with the body element to execute a script after the webpage has completely loaded. The function that is required to be executed is given here. The event loop checks whether or not JavaScript is ready to receive the results from the queued work. When the console.log is done, JavaScript is ready. The event loop picks queued functions from the microtask queue, which has a higher priority, and gives them back to JavaScript to execute. Feb 15, 2015 - How to wait for page to load In selenium webdriver using javascript with example.
We can wait until the document is ready (page loaded completely) in Selenium by applying the method pageLoadTimeout. The wait time is passed as a parameter to this method. The webdriver waits for this duration for the page to load completely. If this time gets elapsed without page loading, a TimeoutException is thrown. Oct 23, 2018 - Wait for page to load with WebDriver and JavaScript - JSTest.java Given a list of daily temperatures T, return a list such that, for each day in the input, tells you how many days you would have to wait until a warmer temperature. If there is no future day for which this is possible, put 0 instead javascript
While JavaScript does provide the load event for executing code when a page is rendered, this event does not get triggered until all assets such as images have been completely received. In most cases, the script can be run as soon as the DOM hierarchy has been fully constructed. How to Get Selenium to Wait for Page Load After a Click, Ever wondered how to set up Selenium so it should just wait until the page works for “non-JavaScript” clicks, i.e., clicks that will cause the browser to load a I want to create a generic function in Java to wait for a page to load, ...
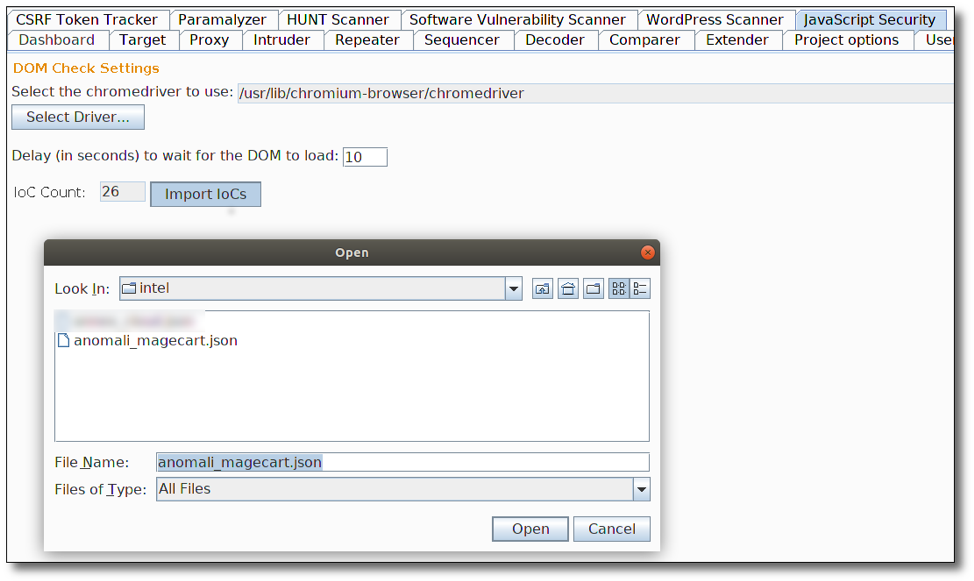
 A New Tool For Finding Malicious Javascript And Securely
A New Tool For Finding Malicious Javascript And Securely
 Page Domcontentloaded Load Beforeunload Unload
Page Domcontentloaded Load Beforeunload Unload
 Js Wait For Document To Load Code Example
Js Wait For Document To Load Code Example
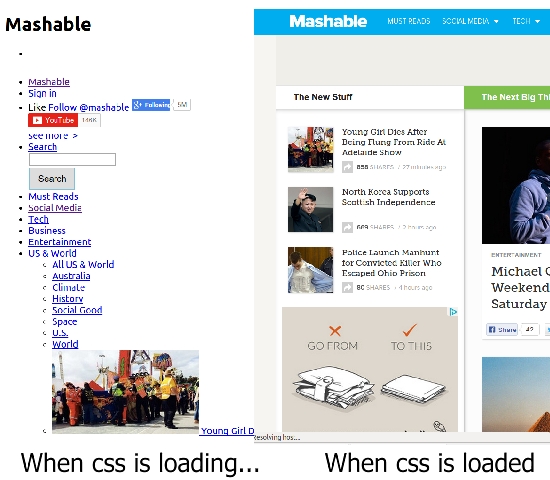
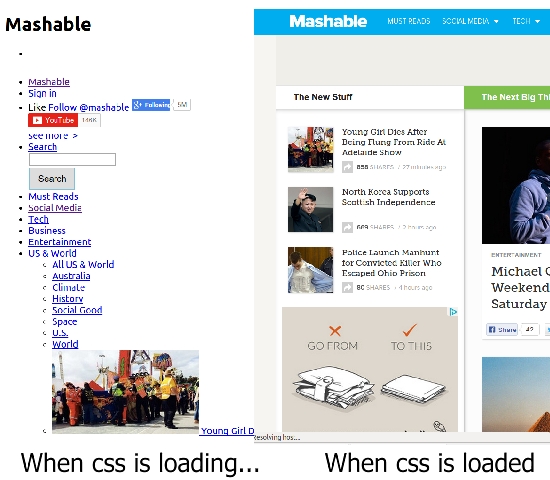
 The Best Way To Load Css Without Page Render Blocking
The Best Way To Load Css Without Page Render Blocking
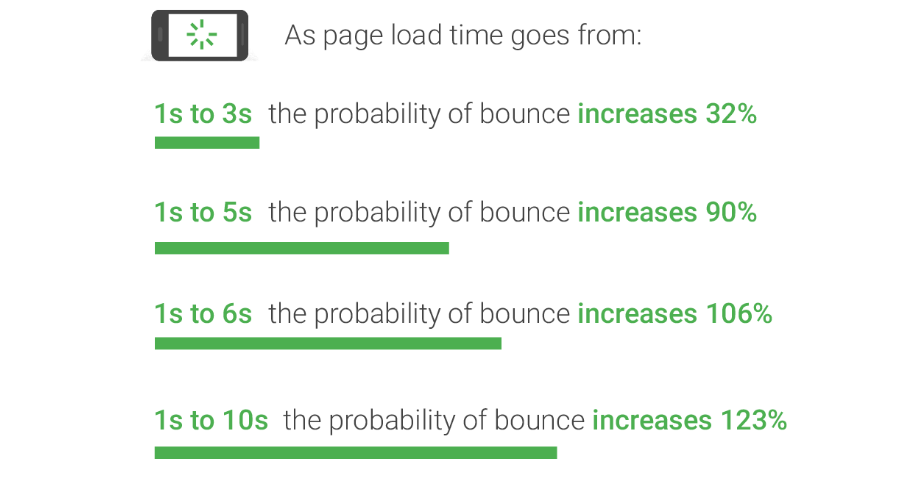
 5 Reasons Visitors Leave Your Website
5 Reasons Visitors Leave Your Website
 Wait For Script To Load Stack Overflow
Wait For Script To Load Stack Overflow
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 How To Inject Javascript Code To Manipulate Websites
How To Inject Javascript Code To Manipulate Websites
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Javascript Wait For Page To Load How To Wait For Page To
Javascript Wait For Page To Load How To Wait For Page To
 Use Selenium Wait For Page To Load With Python Tutorial
Use Selenium Wait For Page To Load With Python Tutorial
 Headless Chrome Driver Not Working For Selenium Stack Overflow
Headless Chrome Driver Not Working For Selenium Stack Overflow
 20 Ways To Speed Up Your Website And Improve Conversion By 7
20 Ways To Speed Up Your Website And Improve Conversion By 7
 Use Selenium Wait For Page To Load With Python Tutorial
Use Selenium Wait For Page To Load With Python Tutorial
 Waiting For A Page To Load Cypress Stack Overflow
Waiting For A Page To Load Cypress Stack Overflow
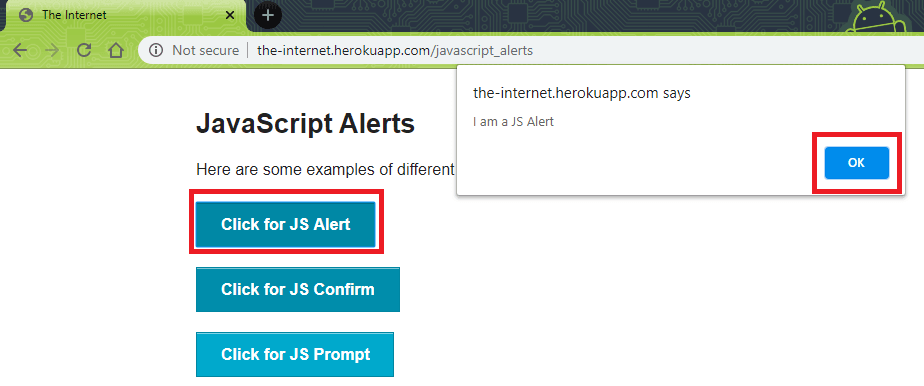
 Selenium C Tutorial Handling Alert Windows
Selenium C Tutorial Handling Alert Windows
 Experiment Improving Page Load Times With Script Streaming
Experiment Improving Page Load Times With Script Streaming
Ajax Asynchronous Javascript And Xml Not A Programming
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
 Content Jumping And How To Avoid It Css Tricks
Content Jumping And How To Avoid It Css Tricks
 Webdriver Wait For Page To Load Examples
Webdriver Wait For Page To Load Examples
 A Beginner S Guide To Website Speed Optimization Wordpress
A Beginner S Guide To Website Speed Optimization Wordpress
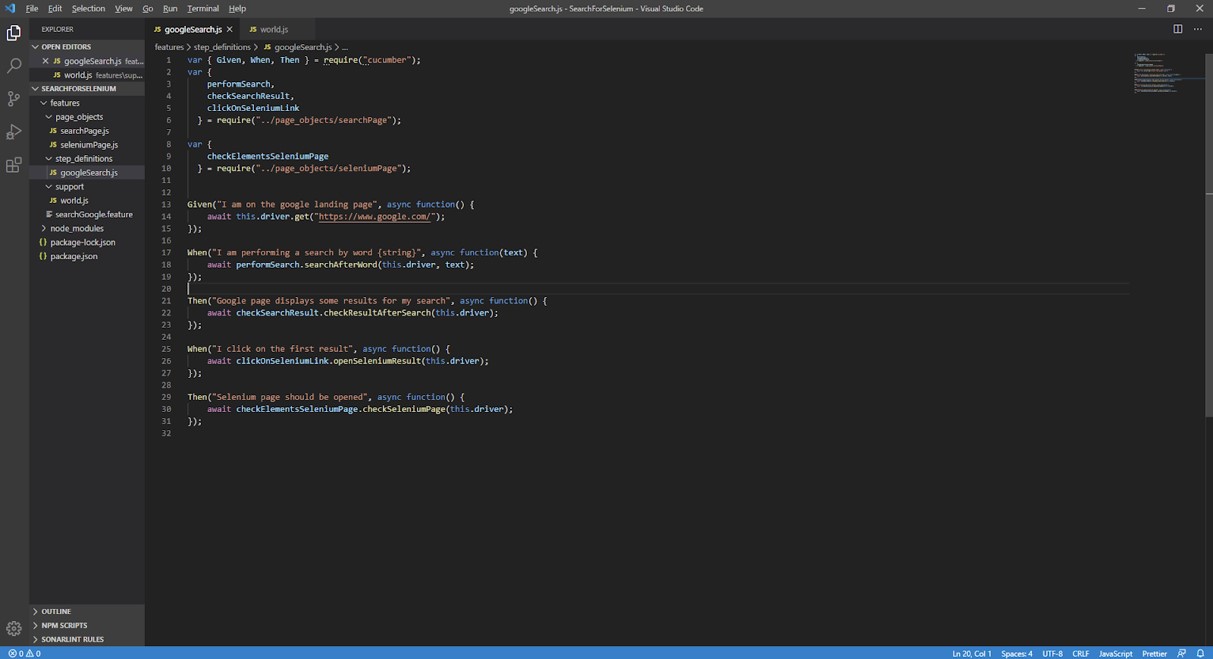
 Starting An Automation Framework Part 3
Starting An Automation Framework Part 3
 How To Implement Loading Spinner In Javascript Code Example
How To Implement Loading Spinner In Javascript Code Example
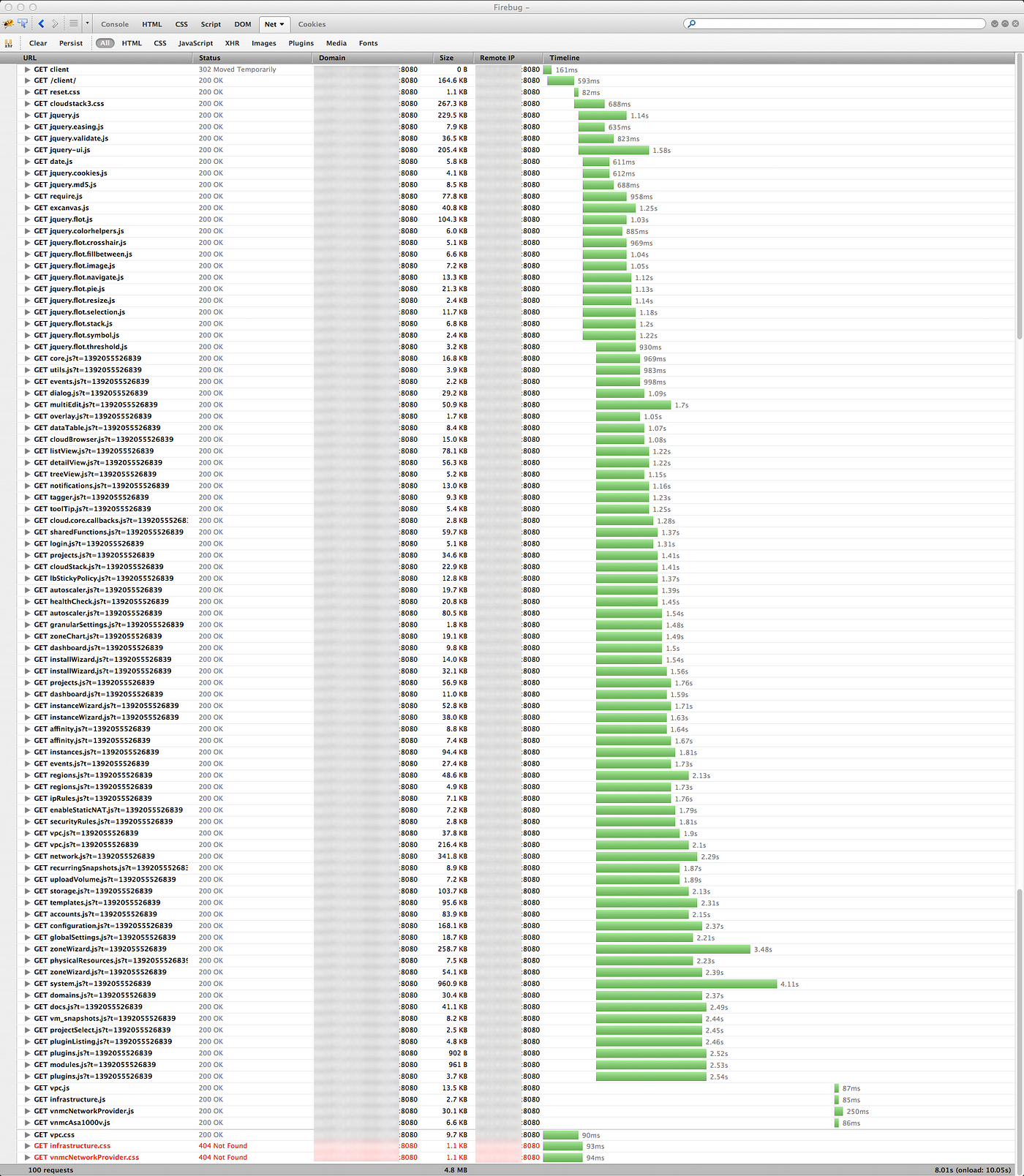
 Improving Cloudstack Ui Performance By John Kinsella
Improving Cloudstack Ui Performance By John Kinsella
 Wait For Page Load In Selenium And Use Runtime Assertions In
Wait For Page Load In Selenium And Use Runtime Assertions In
 How To Get Selenium To Wait For A Page To Load Browserstack
How To Get Selenium To Wait For A Page To Load Browserstack
 Priorities For Diagnosing Javascript Powered Websites
Priorities For Diagnosing Javascript Powered Websites
Dynamic Websites Javascript Amp Ajax
 How To Show Page Loading Div Until The Page Has Finished
How To Show Page Loading Div Until The Page Has Finished

0 Response to "33 Javascript Wait For Page To Load"
Post a Comment