27 Bar Chart Javascript Code
✊🏿 Black Lives Matter. Please consider donating to Black Girls Code today. ... How to make a D3.js-based bar chart in javascript. Seven examples of grouped, stacked, overlaid, and colored bar charts. An end-to-end example for creating a web page with visualization charts embedded in it. It also demonstrates a chart connected to Google Spreadsheets and two charts interacting using visualization Events. The example displays a simple statistics page for popular movies and cinema locations of a make-belief cinema chain company.
 Vertical Stacked Bar Chart With Chart Js Stack Overflow
Vertical Stacked Bar Chart With Chart Js Stack Overflow
# Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars.

Bar chart javascript code. Create a Bar Graph with HTML5 Canvas and JavaScript. by William Malone. This tutorial will show how to create a simple bar graph on an HTML5 Canvas using JavaScript. The code is available at the end of the article for download. The example below represents the number of sightings of watermelon duck by region updated each second. In order to make it easier to differentiate, we call vertical ones as Column Charts and Horizontal ones as Bar Charts. Charts are interactive, support animation, zooming, panning & exporting as image. Given example shows simple Column Chart along with HTML / JavaScript source code that you can edit in-browser or save to run it locally. Read More >> This article can help you choose the best JavaScript code editor for web development. ... You made a bar chart by setting the chart type option to 'horizontal column'. If you prefer a vertical column, set the value to 'column'. You also added a series with two points to the chart for Apples and Oranges.
JavaScript Bar Charts & Graphs. Bar graph is represented by rectangular bars where length of bar is proportional to the values that they represent. It is used to compare values between different categories. Charts are highly customizable, interactive, support animation, zooming, panning & exporting as image. Given example shows simple Bar Chart ... Welcome to a tutorial on how to create a simple responsive bar chart. So you may be looking for ways to create bar charts, but do not want to load any of those bloated complicated libraries. So here it is, a simple lightweight bar chart using only pure CSS and Javascript - Read on! At this point, you should have a fully functioning bar chart rendered in JavaScript’s D3 library. Let’s look at all of our code files.
Latest free JavaScript and CSS libraries to generate bar charts & column charts on the app. syncro.js hierarchical bar chart is a small javascript library for creating a horizontal segmented chart or progress bar. stacked bar chart, horizontal stacked bar chart, horizontal bar graph examples, multiple bar graph, types of bar chart, cumulative stacked bar chart How to make use of it: 1. Trying to round the bars on bar chart as found in this post that works as displayed in the jsFiddle provided. This is for version 1. In the chart that I am using, it fails to load for the reference to extend in Chart.types.Bar.extend crashes the script.. If I use the default option, the chart loads no problems.
This will hold all the javascript files. Moving the JS files in the js folder. Copy the Chart.min.js and jquery.min.js files inside the js folder that we created inside the chartjs project folder. And create an app.js file inside the js folder. This will contain all the javascript code that we are going to write for this project. Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ... Jul 25, 2021 - Simple, clean and engaging HTML5 based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free.
Plotly is a free and open-source graphing library for JavaScript. We recommend you read our Getting Started guide for the latest installation or upgrade instructions, then move on to our Plotly Fundamentals tutorials or dive straight in to some Basic Charts tutorials . Mar 14, 2019 - I’m a little bit obsessed with JavaScript visualizations if you hadn’t already realized that yet. This article is dedicated to finding the very best JavaScript bar chart in terms of […] Apr 05, 2019 - If we run the code, we’ll get a multi-series bar chart that displays the composition of every value, allowing for easy comparison and understanding of the data. Here is the entire code for creating a JavaScript-based multi-series bar chart:
May 03, 2021 - Material Bar Charts have many small improvements over Classic Bar Charts, including an improved color palette, rounded corners, clearer label formatting, tighter default spacing between series, softer gridlines and titles (and the addition of subtitles). <html> <head> <script type="text/javascript" ... Jul 25, 2021 - The bar chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the color of the bars is generally set this way. Only the data option needs to be specified in the dataset namespace. Demo/Code. 8. Bootstrap Chart Graph JS Code Snippet Examples. Here the designer has focused to present a Bootstrap Bar chart examples to the viewers using Chart JS. Though each of the bars looks like a single one they work as a pair. The first two works together. The second two works as a pair. Likewise, there are a total of 7 pairs of bars.
Apr 07, 2020 - Note that in AnyChart, bar charts are implemented as vertical JavaScript column charts. As a result, the horizontal axis in bar charts is Y, and the vertical axis in bar charts is X. So don’t get confused with what you see in the code snippet above — everything is absolutely correct there. Sep 03, 2019 - Before you begin entering any sort of data, you are going to want to reference your chart within the <body> of your code so that the chart can actually render on the page. <!DOCTYPE html> <html> <head> <meta charset=”utf-8"> <title>ZingChart: My Bar Chart</title> <script src=”https://c... Inside the project folder, create a file and call it index.html. This will contain our HTML code. Also inside the project folder, create a file and call it script.js. This will contain the JavaScript code for drawing the bar chart.
Web developer Alfrick Opidi shows how to create beautiful interactive bar charts using JavaScript (HTML5), taking the AnyChart JS charting library as an example along the tutorial.. Data visualization is an important concept that is used to assist audiences in understanding complex ideas easily, identifying patterns and trends quickly, and making the most of the presented data. JavaScript libraries such as Chart.js let you generate different types of HTML5 charts such as line, bar, pie, doughnut, and area charts. Chart.js is a versatile library that let you create JavaScript charts in a couple of minutes. It has many options with which you can configure all aspects of your charts. Unlike the Column chart, a JavaScript Bar Chart is oriented in a horizontal manner using rectangular bars. Horizontal Bar chart is the best tool for displaying comparisons between categories of data. You can display long data labels as the horizontal rectangles have enough room to stuff textual information.
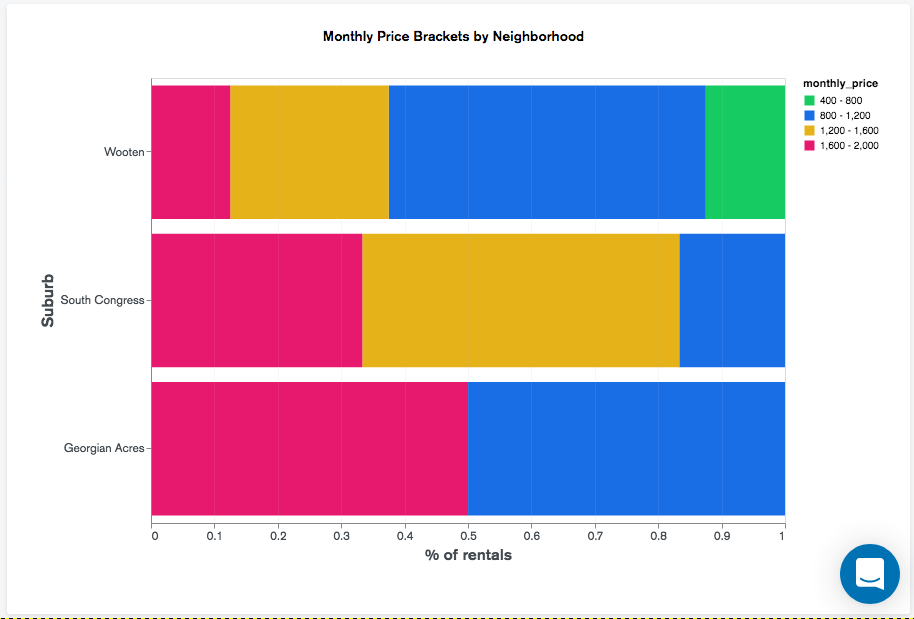
View the sample of a basic JavaScript Bar Chart created using ApexCharts.js Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This allows you to compare the contribution of different data series to the total at any given point. Stacked Bar Charts are interactive, support animation, zooming, panning & exporting as image. Given example shows simple Stacked Bar Chart along with HTML / JavaScript source code that you ...
In the above code we are setting the width, height and margin of the .chart-container class. JavaScript. To draw the bar graph we will write some javascript. Canvas. First we will get the canvas using its id bar-chartcanvas by writing the following code. //get the bar chart canvas var ctx = $("#bar-chartcanvas"); Options JS Charts is a free JavaScript chart generator that requires little or no coding for you to create highly customizable bar charts, pie charts and line graphs. Create a chart right now for free only with our JS Charts generator! Online JavaScript chart templates. Among many tasks, I developed a few d3 bar charts and line charts that helped to process the result of ML models like Naive Bayes. In this article, I would like to present my progress with D3.js so far and show the basic usage of this javascript chart library through the simple example of a bar chart.
Dec 28, 2016 - At this point, you should have a fully functioning bar chart rendered in JavaScript’s D3 library. Let’s look at all of our code files. Creating Bar Charts. Bar charts are useful when you want to compare a single metric for different entities—for example, the number of cars sold by different companies or the number of people in certain age groups in a town. You can create bar charts in Chart.js by setting the type key to bar. By default, this will create charts with vertical ... JavaScript bar charts are a simple and effective way to compare values in different categories. Learn how to make your own custom or stacked bar with ZingChart.
Nov 01, 2017 - There are 4 basic steps you should take to create a simple bar chart for your application or website: Create an HTML page. Reference all necessary files. Put together the data. Write the code for a chart. ... The very first thing you should do is to create an HTML page. It should look like the following: <!DOCTYPE html> <html> <head> <title>JavaScript ... Bar Chart in HTML using JavaScript / jQuery and CSS A powerful yet lightweight and simple JavaScript charts library to create CSS powered bar chart in HTML. The "bar-chart.js" also works as a jQuery plugin to quickly and easily create beautiful charts. Overview: This article explains about bar chart, here we are going to create simple bar chart by using chart.js library in jquery.A bar chart is a way of showing data as bars. It is sometimes used to show trend data, and the comparison of multiple data sets side by side.
Bar charts are a popular way to present data these days, and the development logic used can be easily translated to other types of graphs. The final chart will be this 100% stacked bar chart: See the Pen Final (title). Customized 100% stacked bar chart by Ruslan (@ruslankorsar) on CodePen. Description. This is an example of a simple bar chart. It demonstrates use of the custom defined title, x_axis_caption, y_axis_caption, show_crosshairs, and formatted x and y axis zero planes properties. These allow for the custom title, x and y axis captions, x and y axis crosshairs, and custom formatted x and y zero planes. The series title ... About dvxCharts. dvxCharts is privately owned company located in Sofia, Bulgaria. We were founded in 2010. Our main goals are to help you create professional, rich, great looking data visualization applications using minimal code, combined with incredible technical support, provided from the guys who wrote the products.
JS Charts is a JavaScript component, a chart generator that requires little or no coding for you to create highly customizable bar charts, pie charts and line graphs. Create a chart right now for free only with our JS charts tool! Online Java Script chart templates: bar graphs, pie graphs and more.
Horizontal Bar Chart Examples Apexcharts Js
 Stacked Bar Chart Chart Js Example Time Code Example
Stacked Bar Chart Chart Js Example Time Code Example
 Column And Bar Charts Mongodb Charts
Column And Bar Charts Mongodb Charts
How To Create Stunning Interactive Bar Charts Using
 Latest Free Bar Column Charts In Javascript And Css Css
Latest Free Bar Column Charts In Javascript And Css Css
How To Create Stunning Interactive Bar Charts Using
 How To Create Bar Chart In Php Codeigniter With Chart Js
How To Create Bar Chart In Php Codeigniter With Chart Js
 How To Draw Bar Charts Using Javascript And Html5 Canvas
How To Draw Bar Charts Using Javascript And Html5 Canvas
 How To Create Charts From External Data Sources With D3 Js
How To Create Charts From External Data Sources With D3 Js
 C3 Js Bar Graphs Setting X Axis Labels Stack Overflow
C3 Js Bar Graphs Setting X Axis Labels Stack Overflow
 Bootstrap 4 Chart Js Example Line Bar And Donut Charts
Bootstrap 4 Chart Js Example Line Bar And Donut Charts
 How To Make A Bar Chart Using Javascript Dev Community
How To Make A Bar Chart Using Javascript Dev Community
Html Bar Chart Css Amp Html Source Code For Creating Charts
Github Handsondataviz Chartjs Bar Bar Chart With Chart Js
 A D3 Js Bar Chart For Today S Web Applications
A D3 Js Bar Chart For Today S Web Applications
 Fire Ice David Pallmann S Technology Blog Adventures In
Fire Ice David Pallmann S Technology Blog Adventures In
 5 Top Picks For Javascript Chart Libraries Logrocket Blog
5 Top Picks For Javascript Chart Libraries Logrocket Blog
 Great Looking Chart Js Examples You Can Use On Your Website
Great Looking Chart Js Examples You Can Use On Your Website
 Creating A Bar Chart Using Html Css And Javascript Part 1
Creating A Bar Chart Using Html Css And Javascript Part 1
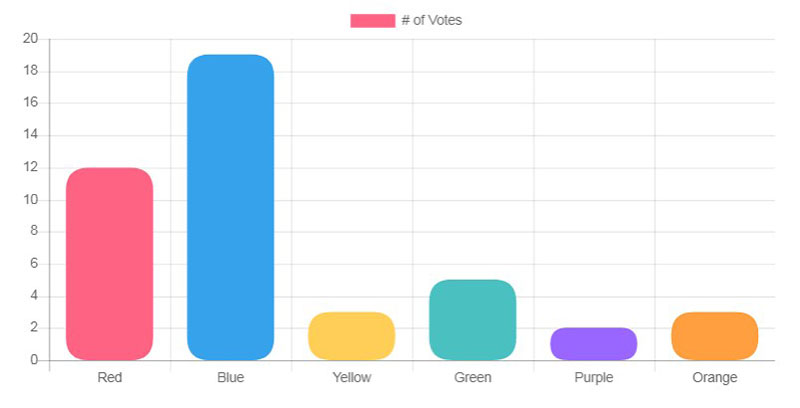
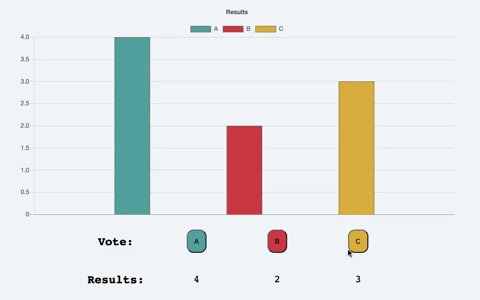
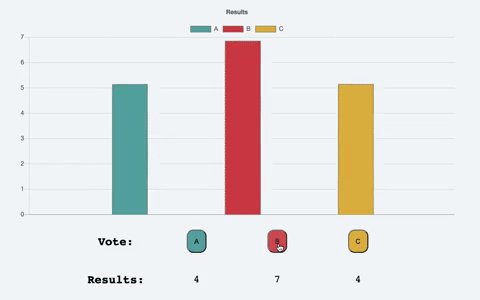
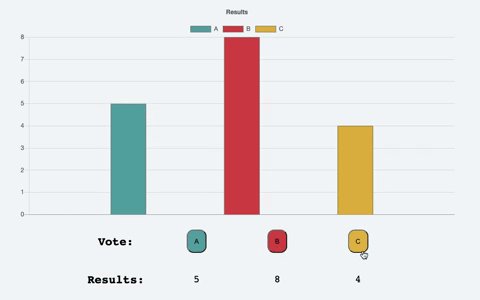
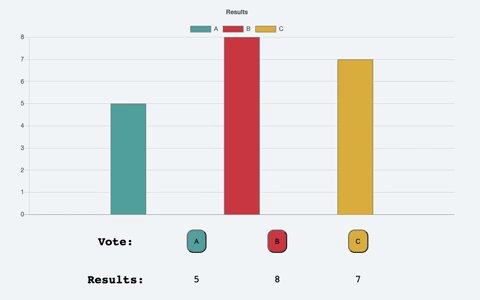
 Using Chart Js To Display Poll Data In A Cool Way Dev Community
Using Chart Js To Display Poll Data In A Cool Way Dev Community
 How To Create A Bar Graph Using Chartjs Chartjs
How To Create A Bar Graph Using Chartjs Chartjs
 7 Steps For Html Bar Chart Using Javascript Canvas Easy
7 Steps For Html Bar Chart Using Javascript Canvas Easy
 Code Caching Radial Bar Chart Using D3 Js Part 3
Code Caching Radial Bar Chart Using D3 Js Part 3


0 Response to "27 Bar Chart Javascript Code"
Post a Comment