28 What Is Prototype In Javascript With Example
One such pattern is the prototype pattern. As we know, JavaScript itself uses prototyping as a means of augmenting the built in objects. With the prototype pattern, you can directly extend JavaScript objects and arrange your code in such a way as you might with a more traditional object oriented approach that you might find in Java or PHP. It will automatically choose which to use between ES6, ES5 and ES3 implementations according to current runtime. Adding an example of Prototype based inheritance in Javascript. // Animal Class function Animal (name, energy) { this.name = name; this.energy = energy; } Animal.prototype.eat = function (amount) { console.log (this.name, "eating.
 Understanding Javascript Prototype Zell Liew
Understanding Javascript Prototype Zell Liew
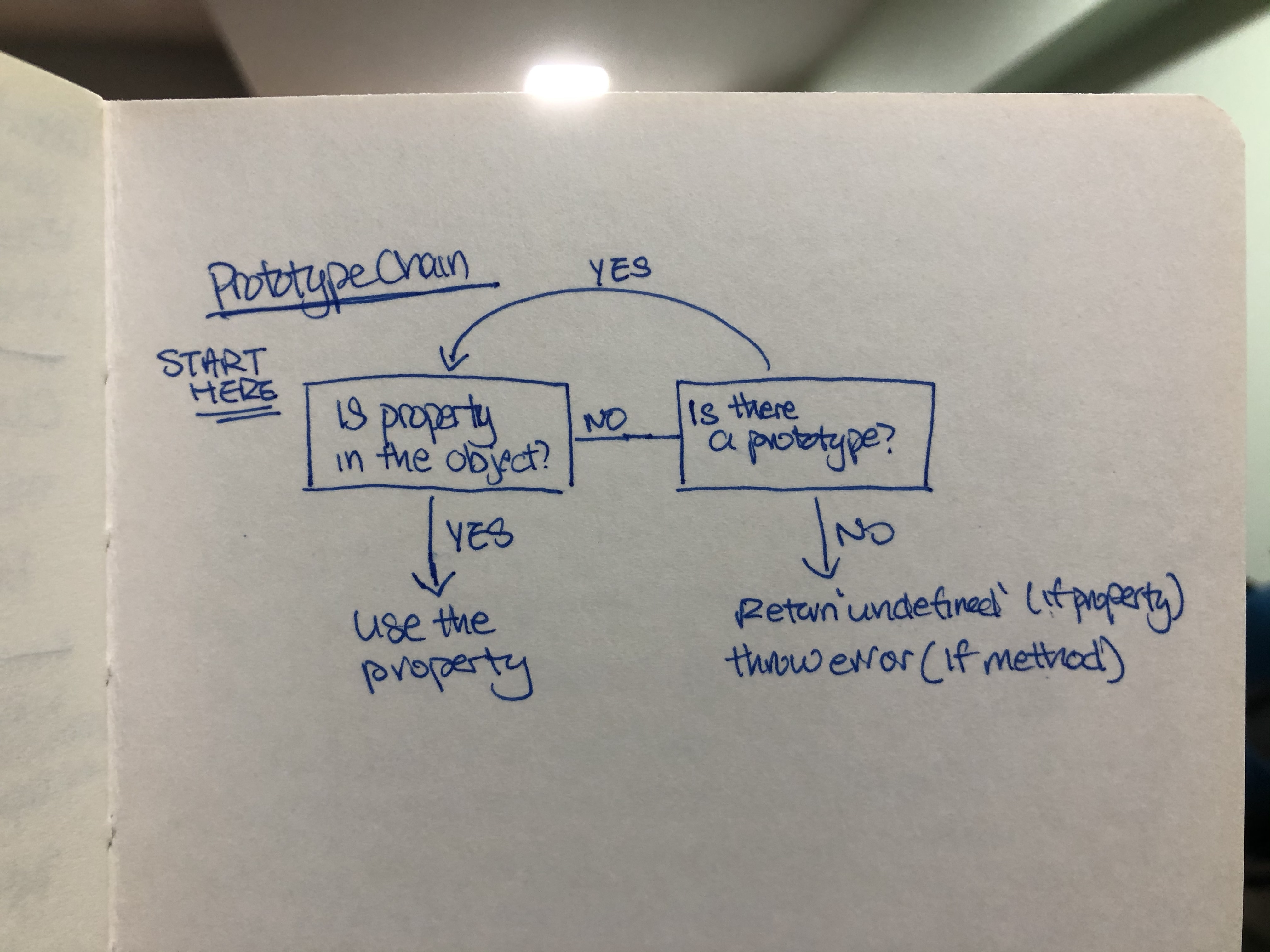
In fact, JavaScript objects also have one additional attribute: a pointer to another object. We call this pointer the object's prototype. If you try to look up a key on an object and it is not found, JavaScript will look for it in the prototype. It will follow the "prototype chain" until it sees a null value. In that case, it returns undefined.

What is prototype in javascript with example. Prototype Examples. Prototypes come in many types and shapes. It all depends on the reason for what a prototype is created. While some prototypes are developed just to represent or mimic the functioning or the look of the product (paper prototypes, HTML prototypes, etc.) to investors, some include showing a miniature version (3D print, single version of the lot, etc.) of the product with full ... JavaScript is often described as a prototype-based language — to provide inheritance, objects can have a prototype object, which acts as a template object that it inherits methods and properties from. An object's prototype object may also have a prototype object, which it inherits methods and properties from, and so on. Example C. function Cat(name, color) { this.name = name; this.color = color; } Cat.prototype.age = 0; var catC = new Cat("Fluffy", "White"); In these examples, A and B produce identical results while example C produces a something different. Example B is not very commonly used since Example A is much less verbose and equally useful.
JavaScript is a prototype-based language, and functions differently than the traditional class-based paradigm that many other object-oriented languages use. In this tutorial, we learned how prototypes work in JavaScript, and how to link object properties and methods via the hidden [[Prototype]] property that all objects share. We also learned ... Whenever we create a JavaScript function, JavaScript adds a prototype property to that function. A prototype is an object, where it can add new variables and methods to the existing object. i.e., Prototype is a base class for all the objects, and it helps us to achieve the inheritance. For example, you may use this in your application; but a year or two down the road, a browser may implement an updated version of JavaScript that includes a native trim method within the String's prototype.
As Point2D function is declared, a default property named prototype will be created for it (note that, in JavaScript, a function is also an object). The prototype property is an object which contains a constructor property and its value is Point2D function: Point2D.prototype.constructor = Point2D. The idea is to return the string with the first letter capitalized. The built-in function toUpperCase () does the whole work: String.prototype.capitalize = function () { return this.charAt (0).toUpperCase () + this.slice (1); } 1 Prototype Inheritance In JavaScript, a prototype can be used to add properties and methods to a constructor function. And objects inherit properties and methods from a prototype.
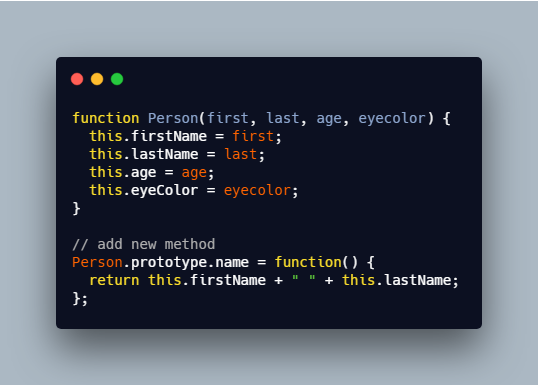
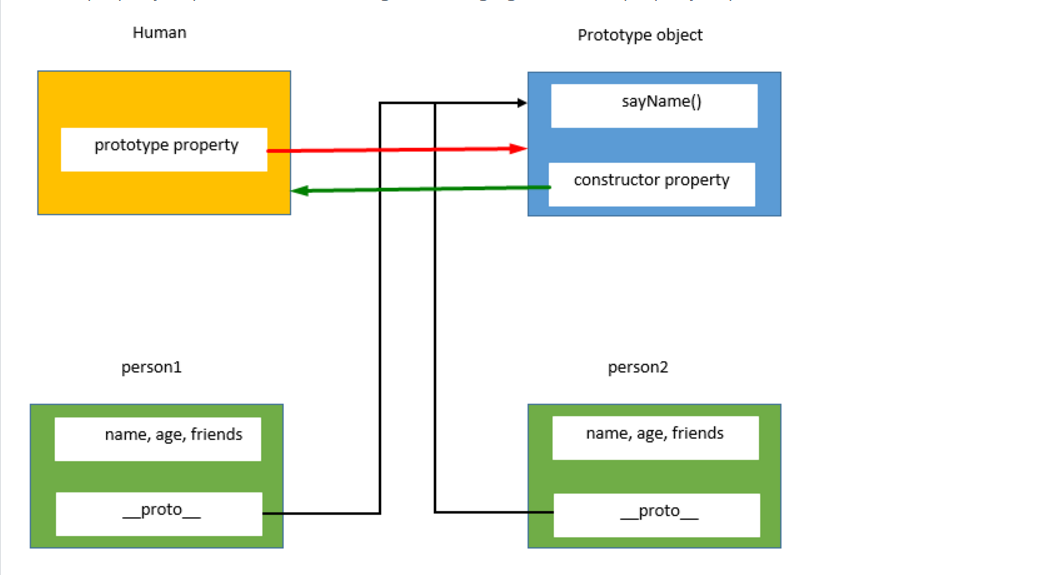
But JavaScript is a Prototype-based language, not Class-based. In JavaScript, this general object is what is commonly known as a Constructor or a Prototype. In JavaScript, there is no real difference between a regular function and a constructor function. Every JavaScript function has a prototype. ... This, is a simplified example of how prototypes work, where a tree of data is searched for the thing you're looking for. Share. Follow edited Jan 9 '18 at 4:49. answered May 26 '17 at 10:24. Louis Moore Louis Moore. Add all methods of the class, such as sayHi(), to Person.prototype property. Afterward, when we call any method of the object, it is taken from the prototype property. Take a look at this article to learn more about JavaScript classes. Summary. Objects are an important part of JavaScript language. Almost everything in JavaScript is an object.
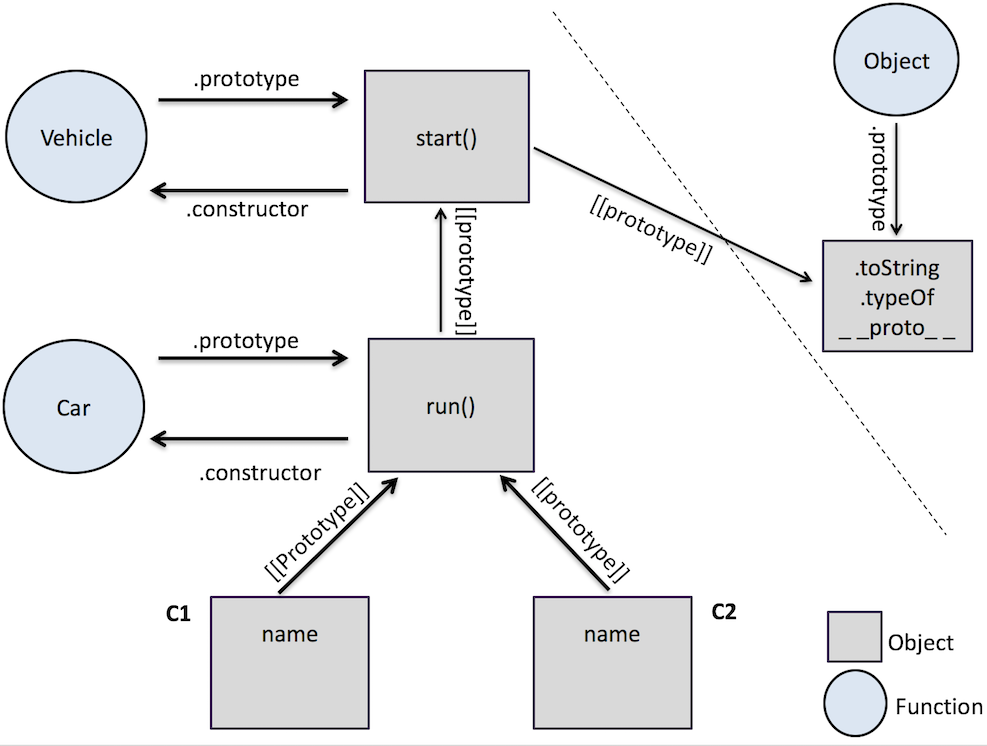
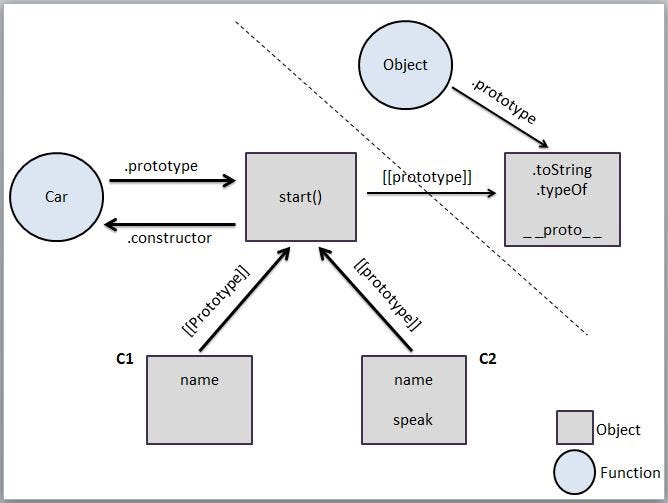
On the picture, "prototype" is a horizontal arrow, meaning a regular property, and [ [Prototype]] is vertical, meaning the inheritance of rabbit from animal. F.prototype only used at new F time F.prototype property is only used when new F is called, it assigns [ [Prototype]] of the new object. JavaScript is a prototype based language, so, whenever we create a function using JavaScript, JavaScript engine adds a prototype property inside a function, Prototype property is basically an object (also known as Prototype object), where we can attach methods and properties in a prototype object, which enables all the other objects to inherit these methods and properties. The prototype property allows you to add new properties and methods to existing objects. Note: prototype is a global property which is available with almost all JavaScript objects. Browser Support
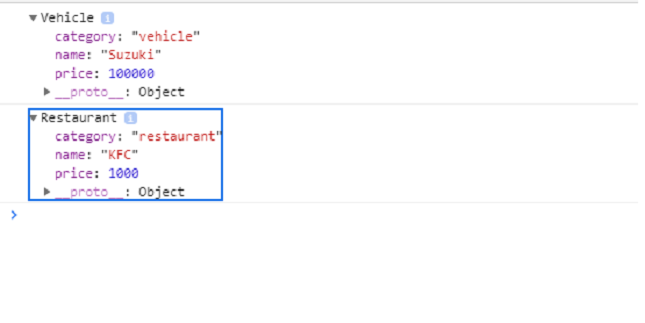
Nearly all objects in JavaScript are instances of Object which sits on the top of a prototype chain. While this confusion is often considered to be one of JavaScript's weaknesses, the prototypal inheritance model itself is, in fact, more powerful than the classic model. It is, for example, fairly trivial to build a classic model on top of a ... By assigning method to the prototype of the instances, it will only take up one space in the RAM (as honk: f will only show up in Car.prototype, but not all instances of Car), and all instances of Car can use the honk method due to inheritance. It will become clearer as I demonstrate the example below: Prototype in JavaScript The prototype object is special type of enumerable object to which additional properties can be attached to it which will be shared across all the instances of it's constructor function. So, use prototype property of a function in the above example in order to have age properties across all the objects as shown below.
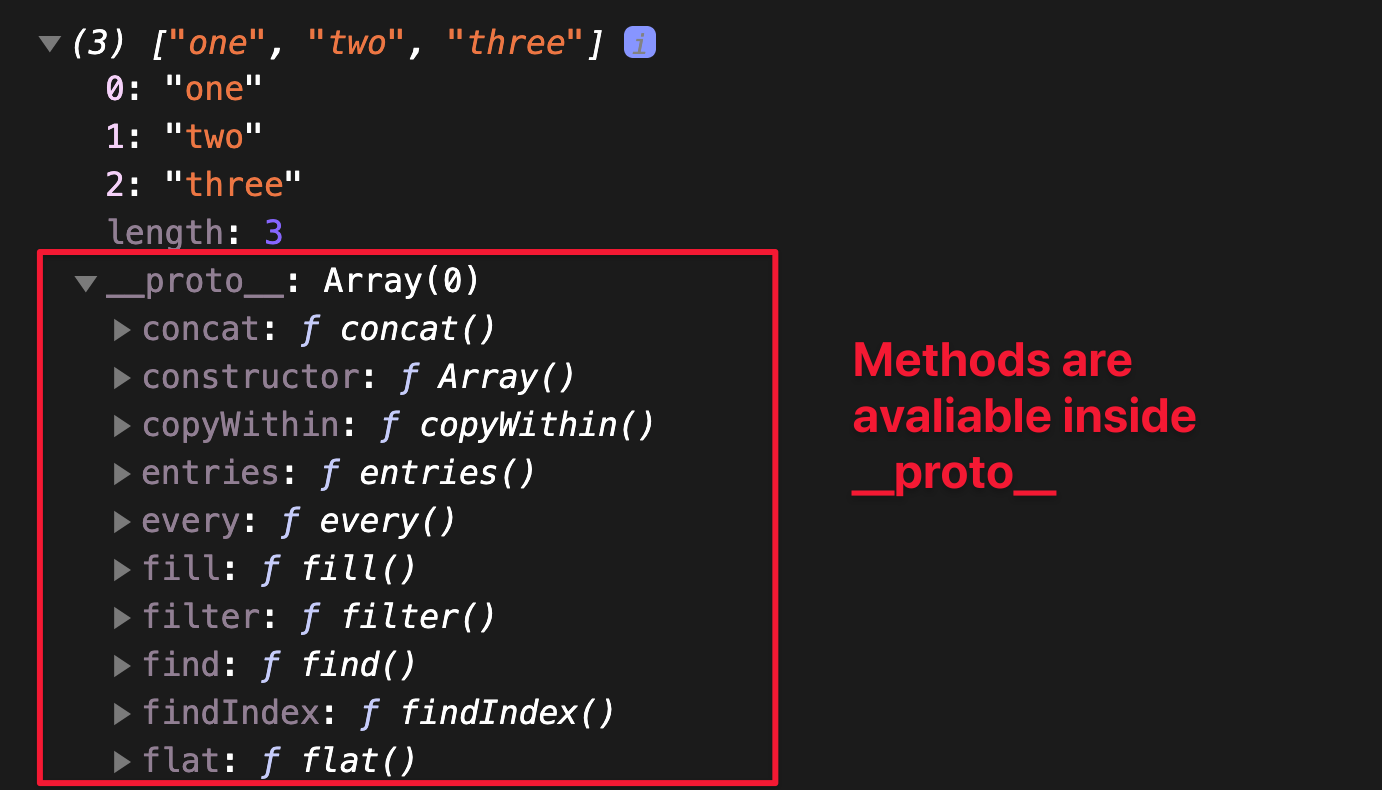
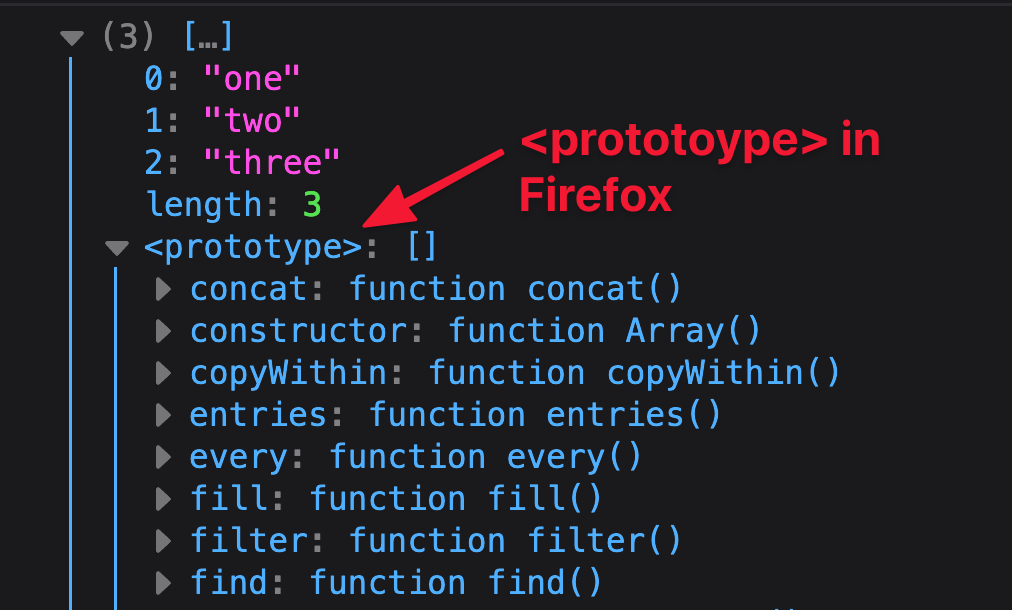
Array.prototype.name = value. Note: It does not refer to a single array, but to the Array() object itself, It means Array.prototype itself is an Array. More example codes for the above method are as follows: Program 1: This example use JavaScript array prototype constructor and convert string character into upper case character. All JavaScript objects inherit properties and methods from a prototype: Date objects inherit from Date.prototype; Array objects inherit from Array.prototype; Person objects inherit from Person.prototype; The Object.prototype is on the top of the prototype inheritance chain: Date objects, Array objects, and Person objects inherit from Object ... That object is called "a prototype": When we read a property from object, and it's missing, JavaScript automatically takes it from the prototype. In programming, this is called "prototypal inheritance". And soon we'll study many examples of such inheritance, as well as cooler language features built upon it.
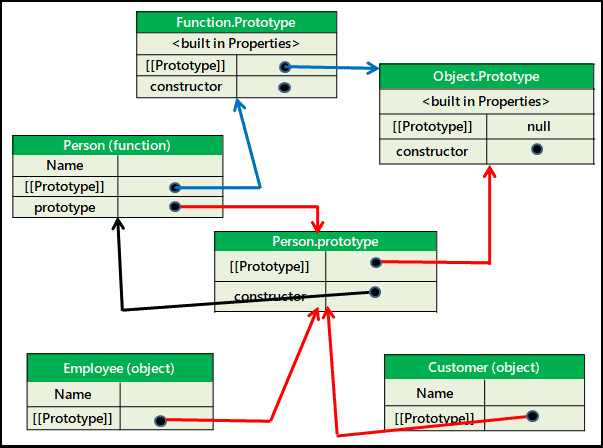
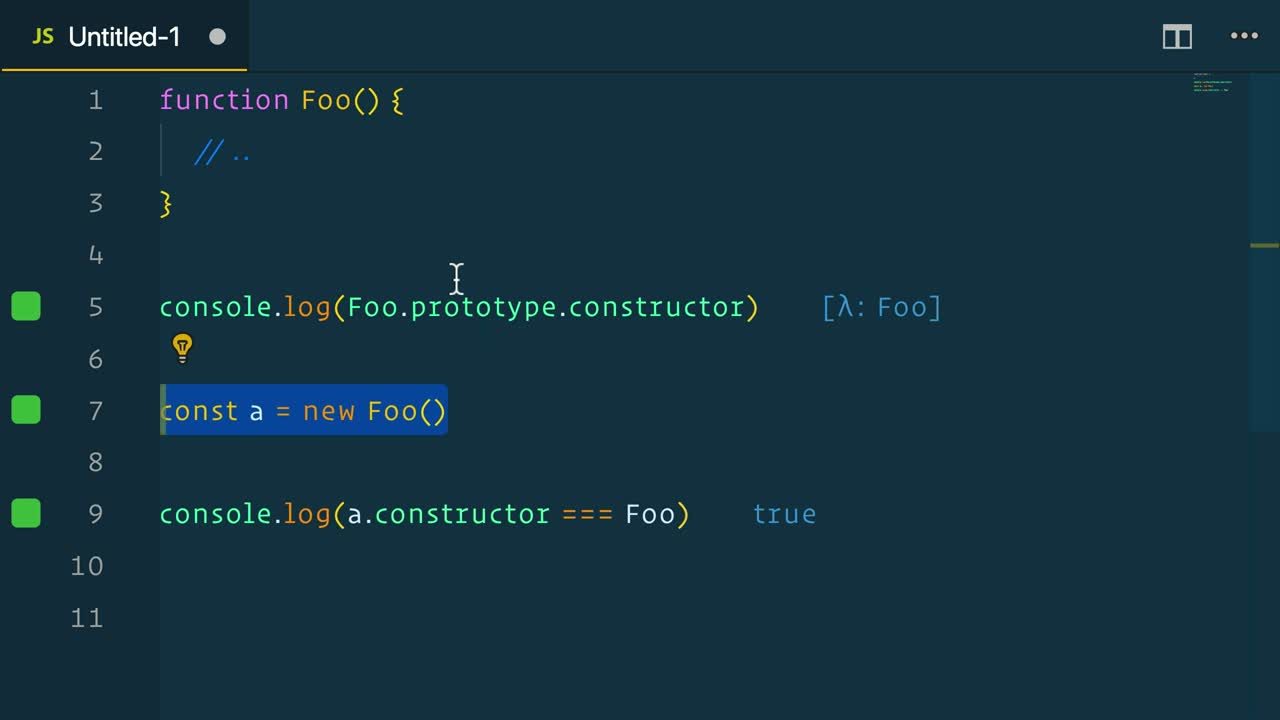
Prototypes When a function is created in JavaScript, the JavaScript engine adds a prototype property to the function. This prototype property is an object (called a prototype object) that has a constructor property by default. The constructor property points back to the function on which prototype object is a property. We all know Javascript uses a Prototype Chain in order to bring inheritance to the language. In this article we are going to analyze the different keywords constructor and prototype that help us to use the Prototype Chain properly.. When, how and what is a ... constructor . A constructor is a pointer.It points to the Function() that created the point from which you are retrieving the ... Behind the scenes, JavaScript creates a new function Person () and an anonymous object: Like the Object () function, the Person () function has a property called prototype that references an anonymous object. And the anonymous object has the constructor property that references the Person () function.
Download Prototype-In-JavaScript-Examples.zip - 39.9 KB; What is Prototype? The prototype property allows you to add properties and methods to an object. Prototype is a property of function object. Only function objects can have prototype property. Function. Are objects. Returns value. Can return objects, including other functions. They have ... According to The GOF, the prototype pattern creates objects based on a template of an existing object through cloning. We can think of the prototype pattern as being based on prototypal inheritance where we create objects which act as prototypes for other objects. The prototype object itself is effectively used as a blueprint for each object the constructor creates.
Javascript Functions Objects Prototypes
 Javascript Performance Lookups Through Prototype Amp Scope
Javascript Performance Lookups Through Prototype Amp Scope
 Understanding Javascript Prototypes For Beginners By Tran
Understanding Javascript Prototypes For Beginners By Tran
 Understanding Javascript Prototype Zell Liew
Understanding Javascript Prototype Zell Liew
 Prototype In Javascript Tektutorialshub
Prototype In Javascript Tektutorialshub

 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 Introduction To Prototypal Inheritance In Javascript
Introduction To Prototypal Inheritance In Javascript
Add Function To Number Prototype In Javascript
Javascript Engine Fundamentals Optimizing Prototypes
 Guide To Prototyping In Figma Figma Help Center
Guide To Prototyping In Figma Figma Help Center
 Understanding Javascript Prototype Zell Liew
Understanding Javascript Prototype Zell Liew
 Javascript Prototype The Beginner S Guide
Javascript Prototype The Beginner S Guide
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
Javascript Design Patterns Digitalocean
 Javascript Inheritance Delegation Patterns And Object
Javascript Inheritance Delegation Patterns And Object
 First Class Function In Javascript
First Class Function In Javascript
 Javascript Prototype Explained With Examples
Javascript Prototype Explained With Examples
Core Javascript Guide 1 5 8 Details Of The Object Model
 Prototype Based Inheritance And Prototype Chain In Javascript
Prototype Based Inheritance And Prototype Chain In Javascript
 Javascript Prototype Learn About Prototype Prototype
Javascript Prototype Learn About Prototype Prototype
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
 Prototype Pollution The Dangerous And Underrated
Prototype Pollution The Dangerous And Underrated
 Javascript Function Prototype Call Method Geeksforgeeks
Javascript Function Prototype Call Method Geeksforgeeks

0 Response to "28 What Is Prototype In Javascript With Example"
Post a Comment