34 Get Property From Object Javascript
The Object.keys () method returns the array of a specified object's own enumerable property names. The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty () Method ¶ Aug 26, 2017 - Browse other questions tagged javascript object properties or ask your own question. ... Why does my JavaScript code receive a “No 'Access-Control-Allow-Origin' header is present on the requested resource” error, while Postman does not? ... I recently became an EU national from a country different of the one I live. How do I get ...
 How To Bind Nested Vuex Object To Vuejs Property In Component
How To Bind Nested Vuex Object To Vuejs Property In Component
Jul 27, 2021 - Use Object.entries(obj) to get an array of key/value pairs from obj.

Get property from object javascript. This is a short post intended to show the many different ways on how to safely access deeply nested values in JavaScript. The following examples all do the same thing and while they may vary in… Object.keys returns enumerable properties. Using Object.keys is usually effective for iterating over simple objects. If you have something with non-enumerable properties to work with, you can use: Object.getOwnPropertyNames instead of Object.keys. [object] is most commonly seen when alerting DOM objects in Internet Explorer 7 and lower, since they are host objects that have no internal class name. ii) what type of Object is this. You can get the "type" (internal class) of object using Object.prototype.toString.
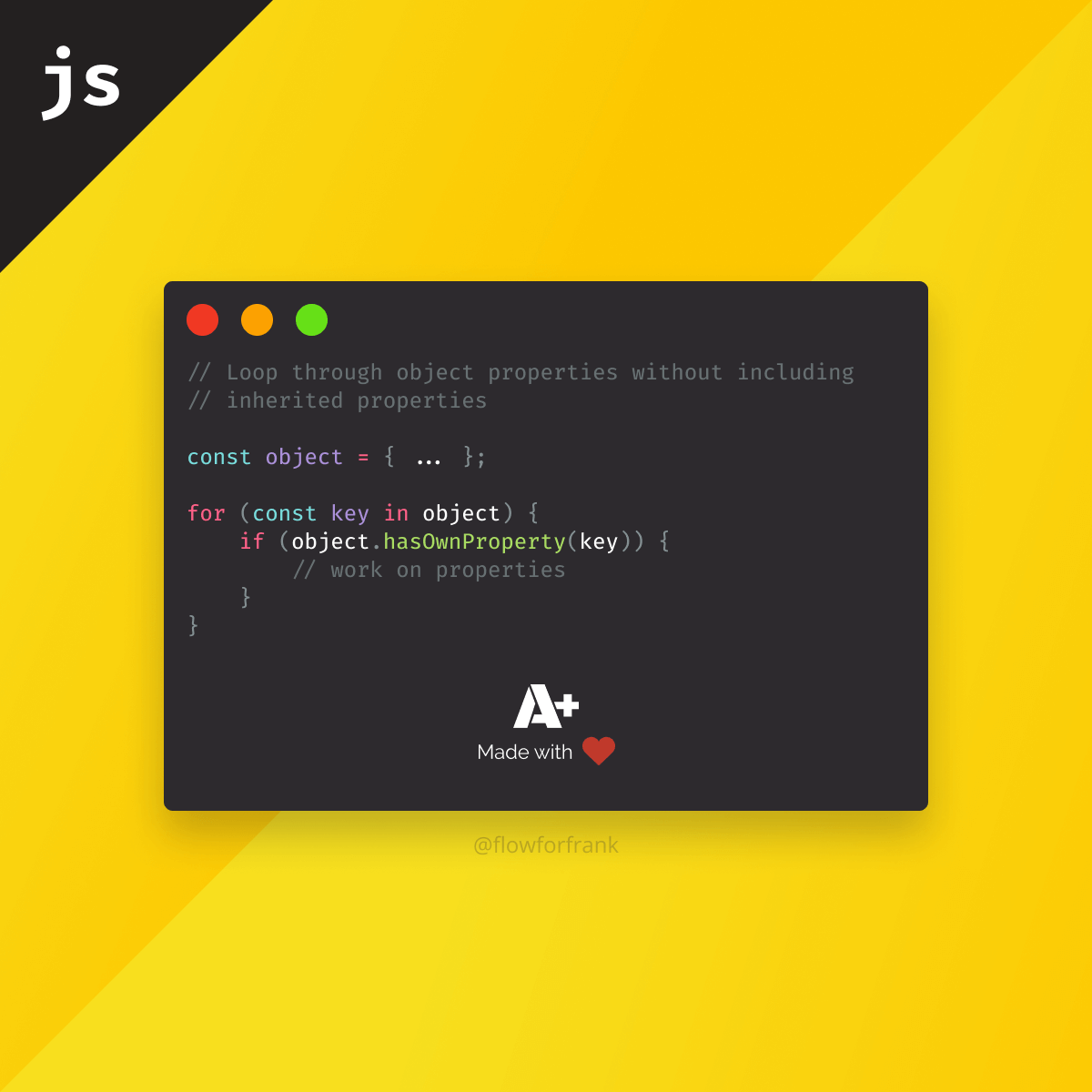
Since the objects in JavaScript can inherit properties from their prototypes, the fo...in statement will loop through those properties as well. To avoid iterating over prototype properties while looping an object, you need to explicitly check if the property belongs to the object by using the hasOwnProperty() method: How to get javascript object property names? 0. How to differentiate between property and value passed in a function together-3. How to loop this object in JavaScript?-9. How to read nested json object? 699. How do I enumerate the properties of a JavaScript object? 76. JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName].
The Object.getOwnPropertyNames () method returns an array of all properties (including non-enumerable properties except for those which use Symbol) found directly in a given object. In JavaScript, an object is just a collection of key-value pairs called properties. Each property has a key and a value. The property key can be a string or a symbol, and the value can be anything. Unlike other programming languages like Java, C#, or Python, there is no concept of true classes in JavaScript. Mar 22, 2018 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
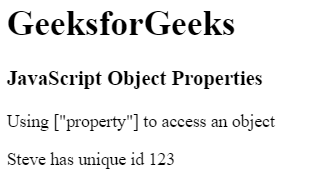
4 weeks ago - The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. The p1 object is created using the object literal syntax (a short form of creating objects) with a property named name. The p2 object is created by calling the Object () constructor function with the new keyword. The p2.name = "Steve"; attach a property name to p2 object with a string value "Steve". Create Object using Object Literal Syntax While using the get keyword and Object.defineProperty () have similar results, there is a subtle difference between the two when used on classes. When using get the property will be defined on the instance's prototype, while using Object.defineProperty () the property will be defined on the instance it is applied to.
Nov 22, 2020 - The first property has the name "name" and the value "John". The second one has the name "age" and the value 30. The resulting user object can be imagined as a cabinet with two signed files labeled “name” and “age”. We can add, remove and read files from it any time. Jan 21, 2021 - In this tutorial, you will learn about the JavaScript object's properties and their attributes such as configurable, enumerable, writable, get, set, and value. Accessor properties are represented by "getter" and "setter" methods. In an object literal they are denoted by get and set: let obj = { get propName() { }, set propName(value) { } }; The getter works when obj.propName is read, the setter - when it is assigned.
Jun 21, 2020 - Use the in operator to check if ... of an object. Compare the property with undefined to check if a property exists only when you are sure that the initial value of the property is not undefined. ... Primitive vs. Reference Values ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly ... Now we're getting all 5 properties, because unlike Object.keys() when we use a for loop we count every property of an object, including linked object properties. As you can see, it matters which approach you use. In summary: There are two ways to count the number of properties in an object. You can use a for loop or the Object.keys() method. Dec 14, 2019 - In the above code, we define a property salary and set enumerable property as false.This will make the salary hidden from the Object.keys. Now we have set the symbol as a property of the object, but…
Javascript allows you to access the properties of an object using dot notation or bracket notation. The latter can be quite useful if you want to search for a property's values dynamically. For example, let's say we are building a video page for a video website and our users want buttons to resize the given video for their convenience. 1 week ago - All objects in JavaScript inherit from at least one other object. The object being inherited from is known as the prototype, and the inherited properties can be found in the prototype object of the constructor. See Inheritance and the prototype chain for more information. The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way: If a match is not found then the Array.prototype.filter () method will return ...
Accessor Property In JavaScript, accessor properties are methods that get or set the value of an object. For that, we use these two keywords: get - to define a getter method to get the property value Approach 1: First take the JavaScript Object in a variable. Use object.keys (objectName) method to get access to all the keys of object. Now, we can use indexing like Object.keys (objectName) to get the key of first element of object. Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index.
Mar 15, 2018 - The question is "get JavaScript object", not "array of objects". Apr 11, 2018 - While working with JavaScript, a dev came across a requirement to count a number of properties in a JavaScript object. Read on to learn how! ... Apr. 11, 18 · Web Dev Zone · Tutorial ... Join the DZone community and get the full member experience. Oct 03, 2019 - All JavaScript dictionaries are objects, so getting the properties of a JavaScript object is the same as getting the keys of a JavaScript dictionary. Object.getPropertyNames also gets a list of all…
Apr 03, 2017 - Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index. With this notation, you'll never run into Cannot read property 'name' of undefined.You basically check if user exists, if not, you create an empty object on the fly. This way, the next level key will always be accessed from an object that exists or an empty object, but never from undefined.. Unfortunately, you cannot access nested arrays with this trick JavaScript | Object Properties. Object properties are defined as a simple association between name and value. All properties have a name and value is one of the attributes linked with the property, which defines the access granted to the property. Properties refer to the collection of values which are associated with the JavaScript object.
Write a JavaScript program to list the properties of a JavaScript object. ... Given an input Object, return an Array containing the Object keys. Given an input Object, return an Array containing the Object keys. create an object key from the result of a function Say you have this object: const dog = { name: 'Roger' } To get the value of the name property, you can use the dot syntax, like this: dog.name Or you can use the square brackets property accessor syntax: dog['name'] This is especially useful when a property has not a valid variable name, like the name: const dog = { 'the name': 'Roger' } dog['the name'] and it's also very useful when you don ... JavaScript objects inherit the properties of their prototype. The delete keyword does not delete inherited properties, but if you delete a prototype property, it will affect all objects inherited from the prototype. ... Get certified by completing a course today!
JavaScript Getter (The get Keyword) - The get syntax binds an object property to a function that will be called when that property is looked up. — Mozilla. It gives us a way to define an Object's property , however it will not calculate the property's value until it is accessed. Syntax - {get prop() { … } } {get [expression]() { … } } To access the JSON object in JavaScript, parse it with JSON.parse (), and access it via "." or " []". Here's a very common task: iterating over an object properties, in JavaScript Published Nov 02, 2019 , Last Updated Apr 05, 2020 If you have an object, you can't just iterate it using map() , forEach() or a for..of loop.
JavaScript Program to Extract Given Property Values from Objects as Array In this example, you will learn to write a JavaScript program that will extract the value of a property as an array from an array of objects. To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Array push () There are two ways to access or get the value of a property from an object — the dot (.) notation, like obj.foo, and the square bracket ([]) notation, like obj[foo]. JavaScript: find an object in array based on object's property (and learn about the "find" function) Report this post 💻Rafael Mariano de Oliveira
Checks if two elements are equal. isSameNode () Checks if two elements are the same node. isSupported () Returns true if a specified feature is supported on the element. lang. Sets or returns the value of the lang attribute of an element. lastChild. Returns the last child node of an element. Object.entries(hero) returns the entries of hero: [['name', 'Batman'], ['city', 'Gotham']]. 3.1 Entries in practice: find the property having 0 value. Again, let's use the books object that holds the prices of some books. This time, due to a mistake, one of the books has been assigned with the price 0.. Let's find the book with the price 0 and log its name to console.
 How To Get A Key In A Javascript Object By Its Value
How To Get A Key In A Javascript Object By Its Value
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Find Out All You Need To Know About Javascript Object Properties
Find Out All You Need To Know About Javascript Object Properties
 Javascript Object Properties Geeksforgeeks
Javascript Object Properties Geeksforgeeks
 3 Ways To Access Object Properties In Javascript Object
3 Ways To Access Object Properties In Javascript Object
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
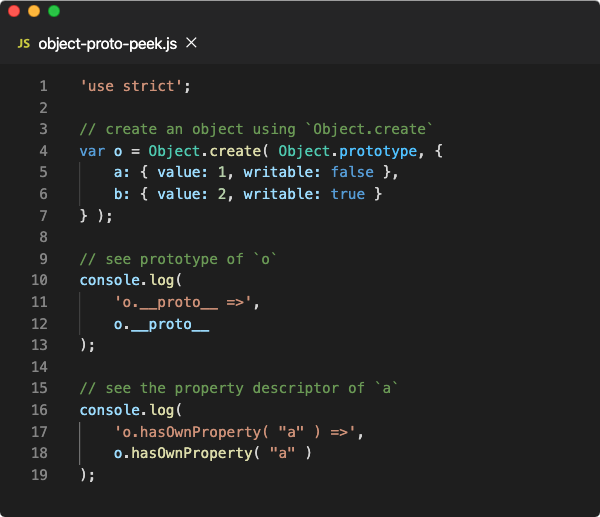
 A Quick Introduction To The Property Descriptor Of The
A Quick Introduction To The Property Descriptor Of The
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
 Chapter 7 Object Arguments Functions Working With Objects
Chapter 7 Object Arguments Functions Working With Objects
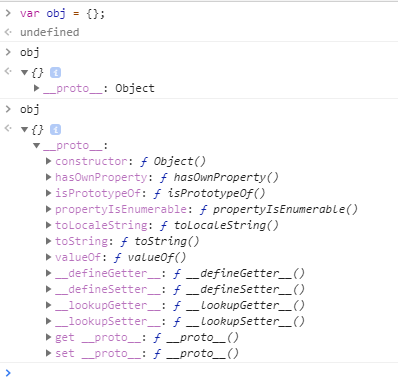
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 Bom Location Object In Javascript
Bom Location Object In Javascript
 Find Out All You Need To Know About Javascript Object Properties
Find Out All You Need To Know About Javascript Object Properties
 Javascript Can T Get Object Property Value Stack Overflow
Javascript Can T Get Object Property Value Stack Overflow
 Unquoted Property Names Object Keys In Javascript Mathias
Unquoted Property Names Object Keys In Javascript Mathias
 Document Object Model Dom Javascript Document Object
Document Object Model Dom Javascript Document Object
 Accessing Nested Objects In Javascript Dev Community
Accessing Nested Objects In Javascript Dev Community
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 How To Loop Through Properties Of An Object In Javascript
How To Loop Through Properties Of An Object In Javascript
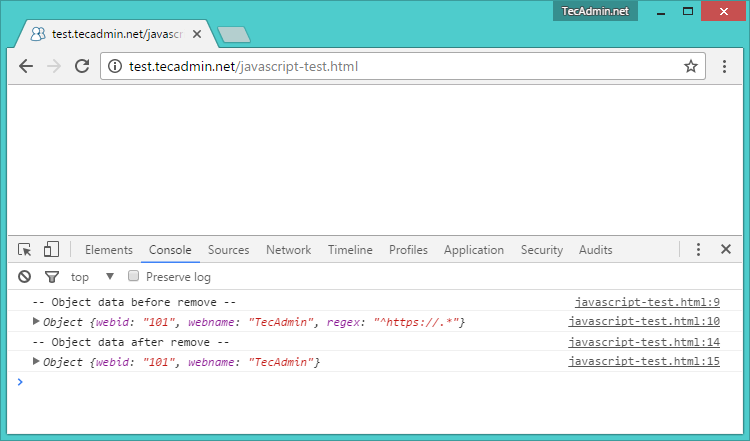
 2 Ways To Remove A Property From An Object In Javascript
2 Ways To Remove A Property From An Object In Javascript
 Javascript Objects In Depth Part 1 The Fundamentals Dzone
Javascript Objects In Depth Part 1 The Fundamentals Dzone
 In Which Ways Can We Access The Value Of A Property Of An Object
In Which Ways Can We Access The Value Of A Property Of An Object
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Error Object Doesn T Support Property Or Method Includes
Error Object Doesn T Support Property Or Method Includes
 Accessing Objects Properties With Variables Freecodecamp Basic Javascript
Accessing Objects Properties With Variables Freecodecamp Basic Javascript
Javascript Object Dictionary Examples Dot Net Perls
 Javascript Object Property Descriptor Part 3 Codehashpro
Javascript Object Property Descriptor Part 3 Codehashpro
 How To Remove Property From Javascript Object Tecadmin
How To Remove Property From Javascript Object Tecadmin
 3 Ways To Check If An Object Has A Property In Javascript
3 Ways To Check If An Object Has A Property In Javascript
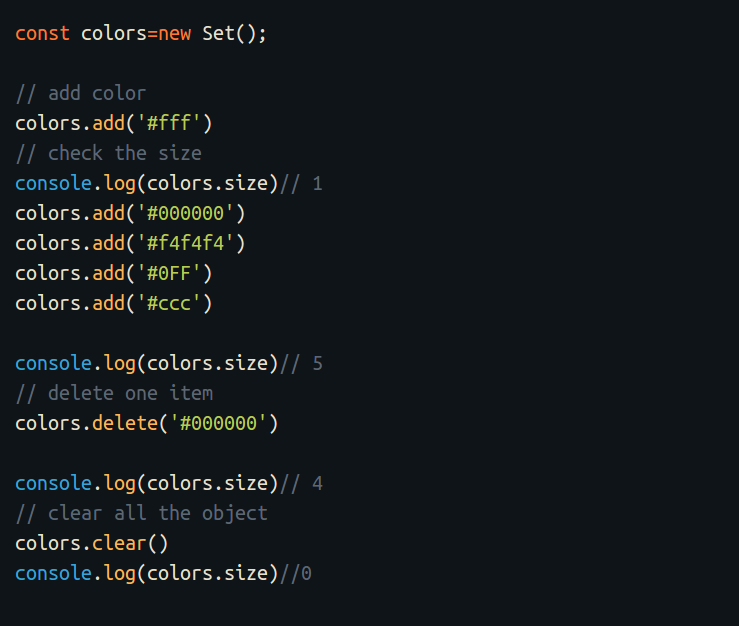
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
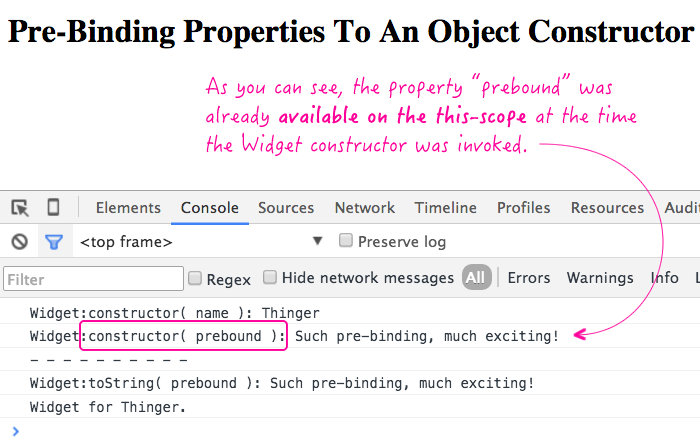
 Pre Binding Properties To An Object Constructor In Javascript
Pre Binding Properties To An Object Constructor In Javascript

0 Response to "34 Get Property From Object Javascript"
Post a Comment