25 Show Hide Section Dynamics 365 Javascript
The code below shows how to display sections dynamically as a user moves through a business process flow. This is a pattern or recipe I sometimes use to improve the usability of Dynamics CRM forms. The code will display; section 1 when Stage1 of the business process flow is active. section 1 and 2 when Stage2 of the business process flow is active. Hide and Show A field in D365 In Dynamics 365, you can hide and show fields using JavaScript. This is useful if you have business logic that determines if fields are displayed or not to the user. One of our client's requirements was to Hide Relationship Type field if Parent Account field contains data in Account entity
 Using Javascript To Set Quick View Form Visibility In
Using Javascript To Set Quick View Form Visibility In
Read the forum post on the Microsoft Dynamics Community.

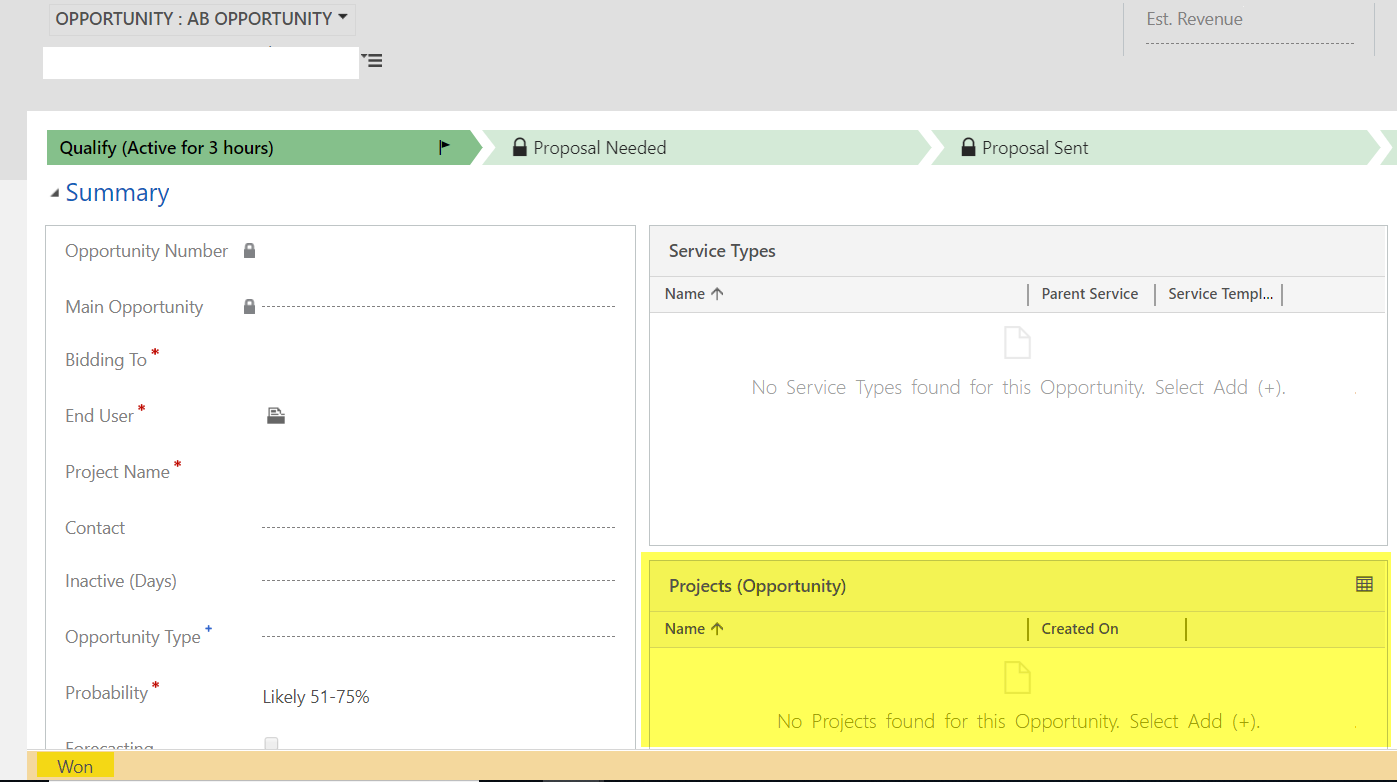
Show hide section dynamics 365 javascript. This site will be down for a bit while we make some improvements. We won't be long so check back soon This method is applicable to Microsoft Dynamics 365 v9.x. ... Rather than doing a custom web resource to show/hide a field or section, I would recommend you go with a Business Rule. With a Business Rule you can set up a simple check of the value of one field and hide other fields based on that. ... Using JavaScript to Show/Hide multiple fields ... Mar 10, 2021 - To trigger the JavaScript function, click on “Close As Won” button and then click on OK button, the function will be called. I am showing the highlighted section when opportunity status become won, otherwise I will hide it. Learn more about our Microsoft Dynamics 365 services
Oct 25, 2016 - In this post, I’ll show you how to use JavaScript to show fields for a set amount of time then hide them again. My scenario involves a client that needs... Get & Set value in fields using JavaScript; Hide / Show fields using JavaScript; In Microsoft Dynamics 365, you can hide and show sections and tabs using JavaScript. This is possible by using the "setVisible" property of formContext. JavaScript for hide/show tab on entity form. Firstly, in the form editor, select the tab which you want to ... We will learn to hide & show form header using JavaScript in Dynamics 365. Before we start, make sure to subscribe to CRM Crate so that you stay up-to-date in field of Dynamics 365. What is a form header in Dynamics 365? The header section in Microsoft Dynamics 365 is been displayed at the upper ….
Hello ! Am Soundharya expert in Microsoft Dynamics CRM and Power Apps Portals. •Experienced in implementation and Development of Microsoft Dynamics CRM 365, Power Apps , C#.Net, SQL Server 2008, SSRS, JavaScript, HTML, JSON, CSS, Liquid scripting. Select the section, click Change Properties from the ribbon and then give the section a meaningful name and label for that grouping of fields. Check the boxes next to "Show the label of this section on the Form" and "Show a line at the top of the section." Uncheck the box under Visibility for "Visible by default." Dynamics V9 Show/Hide Webresources in Dynamics 365 CRM using JavaScript. Shahryar Sultan July 14, 2021. Many people ask me that how to show or hide the web resource in Dynamics 365 CRM using JavaScript. This post will help you to show or hide the web resource on the form based on a field value. For example on change of the option set value or ...
Here I explain step by step How to Show and Hide Section Based on Option Set Field Using JavaScript In Microsoft Dynamic CRM. Step 1. Open your newly created Entity "ShowHideSection" and click on form.After that open Form Type "Main".Looks like Screenshot. Step 2. Hiding sections with business rules Since the 2011 versions of Microsoft Dynamics CRM it has been possible to hide fields, sections and tabs with JavaScript by using the following 3... I have a Policy form based on a Policy entity, I want to show or hide a Quick View within that policy in a section. I got the name for the Quick View as "secCommercialClient" and "secPersonalClient", however I cannot seem to hide/show these quick views. I can do it for the field related to the quick views simply using the following code :
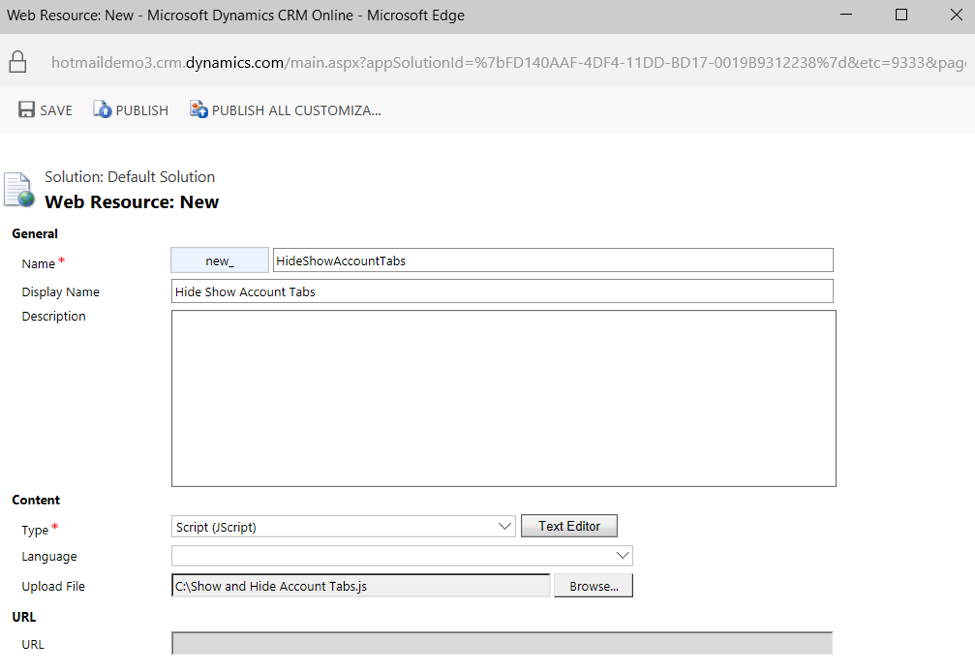
Hide/Show Tab Based on Attribute in Dynamics 365 Customer Engagement. To hide or show a tab based on a Boolean field, use a javascript web resource function. The following is a function to use. It is based on the execution context of the change event and a tab name passed during the change event. This is the function to add as a web resource. Open the file in a text editor and add the following code: Save your code file and add the file as a Web Resource to your Dynamics CRM. This can be done by going to Settings -> Customizations. Select Web Resource then click on New. Fill out the information as shown below and select your script file. Click on Save. To Hide/Show such fields we need to use below script: ... Azure Service Bus C# Custom API D365 app for outlook Data Migration Developer Toolkit Dynamics 365 Forms Pro Internet Explorer JavaScript Microsoft Teams Plugin Registration Tool Powerapps Power Automate ... developing and working with Power Platform, Dynamics 365 and sometimes ...
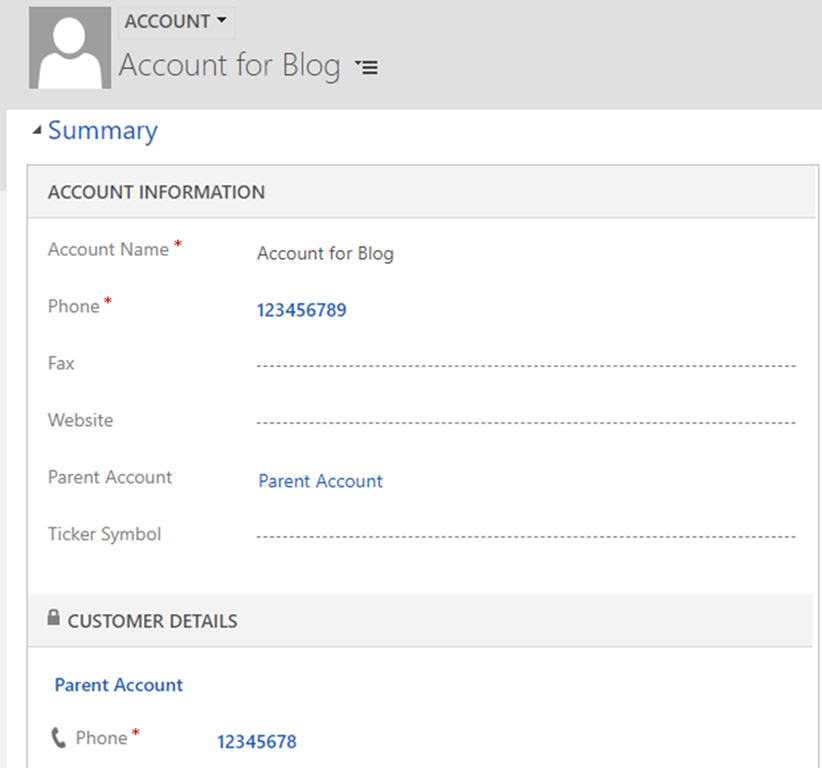
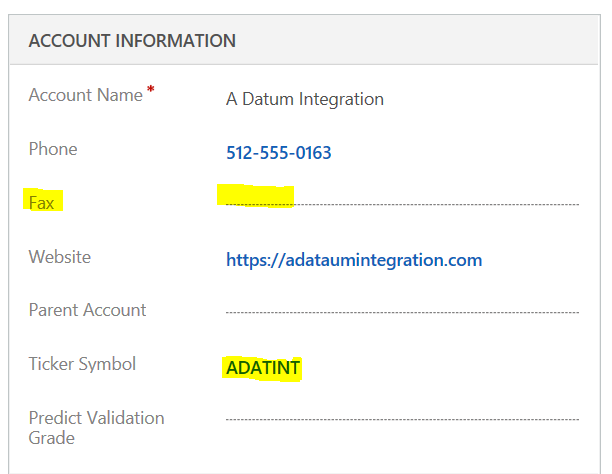
Anyone that has used Business Rules to customise a form within Dynamics 365 (CRM) knows that there is a missing capability to show and hide Tabs based on field values. The result means the only way to implement this functionality is to resort to javascript development. In Dynamics 365, you can hide and show fields using JavaScript. This is useful if you have business logic that determines if fields are displayed or not to the user. Let's say, on the Account form, you would like to hide the Fax field if the Ticker Symbol is populated. First, get the field names by going into design mode: firstSection: This is the name of first section. secondSection: This is the name of second section. Notes. In section.get pass section name if you want to show and hide section. For show section set Visibile true and for hide section set Visibile false.
Jan 21, 2019 - android app Attribute Manager automation azure Biztalk book Bot c# cds cognitive services CosmosDB d365 Data Science dynamics Dynamics 365 javascript kinect Machine Learning MATLAB Microsoft Flow mobile opencv plugin PowerApps PowerBI Power Platform python R review Robot twilio Virtual entities Show/Hide section using JavaScript in D365 CE. July 6, 2020 July 1, 2021; ... Tags: Client Scripting D365 CE D365 CRM Dataverse Dynamics 365 Dynamics 365 CE hide section hide section in d365 ce hide section in model driven app hide section in ms crm JavaScript Model driven app model-driven app MS CRM sections show hide section show section. To get the tab name click on the tab and check the properties section Result: Tags: Client Scripting D365 CE D365 CRM Dataverse Dynamics 365 Dynamics 365 CE formContext.ui.tabs.get hide tab hide tab in d365 ce hide tab in model driven app hide tab in ms crm JavaScript Model driven app model-driven app MS CRM show tab show tab in model driven app
Charles Osei Dynamics 365 Quick reusable javascript code for showing or hiding a section in dynamics. Replace tabName and sectionName strings in the function call as needed. Don't forget to pass the execution context to the script. Here is a high-level summary of the main Microsoft Dynamics 365 JavaScript syntax covered in this blog post. Getting the type of form: formContext.ui.getFormType (); Hide a tab on a form (where "TabName" represents the name of the tab you would like to hide): formContext.ui.tabs.get ("TabName").setVisible (false); In this course, we will learn to hide / show fields in dynamics 365 CRM using JavaScript. Before we start make sure to go through the below links.
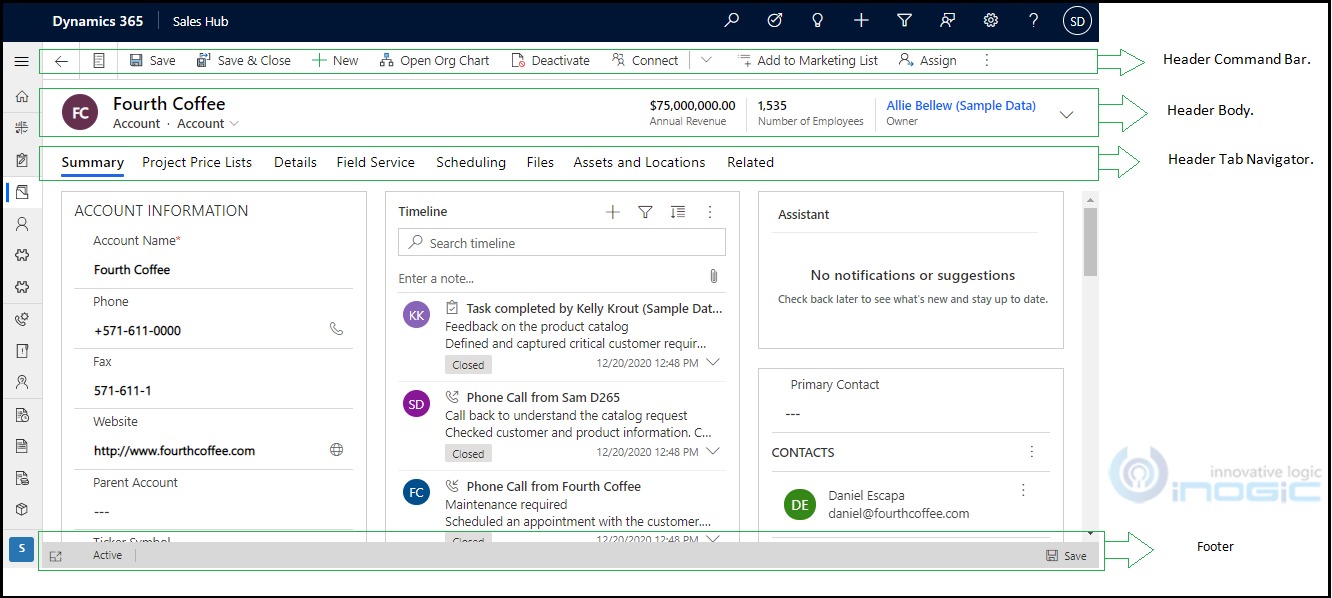
In this post, we will look at how to hide and show various elements of a Dynamics 365 model-driven Power App form, including the header and footer, using JavaScript. First, let's take a look at the elements of a form based on the formContext. The formContext provides us with a headerSection and a footerSection. The header is then divided into 3 parts, header command bar, header body, and ... In Dynamics 365, you can hide and show sections and tabs using JavaScript. In this post we will go through examples of how to do this. Let's say on the Account form you would like to hide the Details tab when the Ticker Symbol field is empty. First, find the name of the Details tab by selecting it and clicking Change Properties: JavaScript to show/hide section based on option set selection Martha Paradise Jan 14, 2019 02:16 PM I have the following JavaScript to show/hide sections in a tab based on the option set selection an...
One of the first things I wanted to get down, was the ability to show/hide sections and tabs on a form. We can already show/hide fields in CRM using a business rule - but it gets a bit tedious if I have to hide more than 4-5 fields. The standard business rule editor…doesnt really have a well designed UI - in my opinion. I have the following JavaScript to show/hide sections in a tab based on the option set selection and I'm getting three errors when loading the form and when trying to change the option set selection. Can anyone please help me determine where I'm going wrong? I have applied the event as an On ... Hide/Unhide section, where <nameOfTab> is the name of the tab containing the section, <nameOfSection> is the name of the section and <Boolean> can be true or false (i.e. true makes the section visible and false hides the section): ... Therefore, I am of the view that it is better to take the time to learn the new Dynamics 365 JavaScript client ...
Jul 03, 2019 - Personalized Community is here · Quickly customize your community to find the content you seek Show or hide form elements. This topic applies to Dynamics 365 Customer Engagement (on-premises). For the Power Apps version of this topic, see: Show or hide model-driven app form elements. Several types of form elements have the option to be shown or hidden by default. Tabs, sections, fields, iFrames, and web resources all provide this option. Hi, I would like to hide the section on the form. my tab name is Address and section name is tab2_section 2. could you please help me by providing the exact code on how it would look after using below code or anyother code as I am not familiar with js code.
Sometime we need to hide section in form at runtime on some event and again need to show it Its very easy to hide section in Form using JavaScript on some events like field change event, on load event etc. Below JavaScript code will help to hide or show section. //Hide or Show Sections function toggleSection(tabName, sectionName, flag) {
 Dynamics 365 Ce Hide Related Tab Based On Security Role
Dynamics 365 Ce Hide Related Tab Based On Security Role
 Jscript To Show Hide Sections On A Form Based On An Option
Jscript To Show Hide Sections On A Form Based On An Option
 Using Javascript Library To Show Or Hide A Tab Based On
Using Javascript Library To Show Or Hide A Tab Based On
 Hide A Section And Fields With Business Rules In Microsoft
Hide A Section And Fields With Business Rules In Microsoft
 Show Or Hide Multiple Fields At Once Using The Section
Show Or Hide Multiple Fields At Once Using The Section
 Dynamics 365 Javascript Functions Bansal Blogs
Dynamics 365 Javascript Functions Bansal Blogs
 Managing Header And Footer Of The Form In Dynamics 365 Using
Managing Header And Footer Of The Form In Dynamics 365 Using
 Microsoft Dynamics 365 Tips And Tricks Use Business Rules
Microsoft Dynamics 365 Tips And Tricks Use Business Rules
 The Most Used Javascript Methods For Dynamics Crm V9 X Rk S Crm
The Most Used Javascript Methods For Dynamics Crm V9 X Rk S Crm
 Mailbox Alerts Hide Show Behavior In Dynamics 365 Crm D365
Mailbox Alerts Hide Show Behavior In Dynamics 365 Crm D365
Hide Add Button On A Subgrid By Applying Custom Javascript
 Show Hide Control On Form In Javascript On Record Status
Show Hide Control On Form In Javascript On Record Status
Show And Hide Section Based On Option Set Field Using
 Hiding And Showing A Field In Dynamics 365 Using Javascript
Hiding And Showing A Field In Dynamics 365 Using Javascript
 Hide A Section And Fields With Business Rules In Microsoft
Hide A Section And Fields With Business Rules In Microsoft
 Microsoft Dynamics Crm And Marketing Hiding Sections With
Microsoft Dynamics Crm And Marketing Hiding Sections With
 Dynamically Hide And Show Tabs Using Scripting Code In
Dynamically Hide And Show Tabs Using Scripting Code In
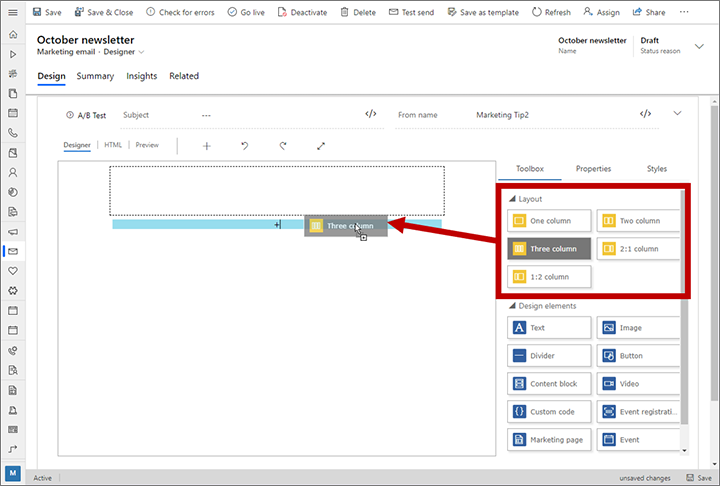
 Design Elements Reference Dynamics 365 Marketing
Design Elements Reference Dynamics 365 Marketing
 Hide And Show Tabs And Sections In Dynamics 365 Using
Hide And Show Tabs And Sections In Dynamics 365 Using
Show And Hide Section Based On Option Set Field Using
 Javascript Function For Reference Mscrm With Ramandeep
Javascript Function For Reference Mscrm With Ramandeep
 Using Fetch Xml Based Filter Criteria To Show Hide Action
Using Fetch Xml Based Filter Criteria To Show Hide Action
 Dynamics Crm Mandatory Field Which Appears Twice On The Form
Dynamics Crm Mandatory Field Which Appears Twice On The Form
 Show Hide Control On Form In Javascript On Record Status
Show Hide Control On Form In Javascript On Record Status
0 Response to "25 Show Hide Section Dynamics 365 Javascript"
Post a Comment