23 Onfocus Onblur And Onchange Javascript Examples
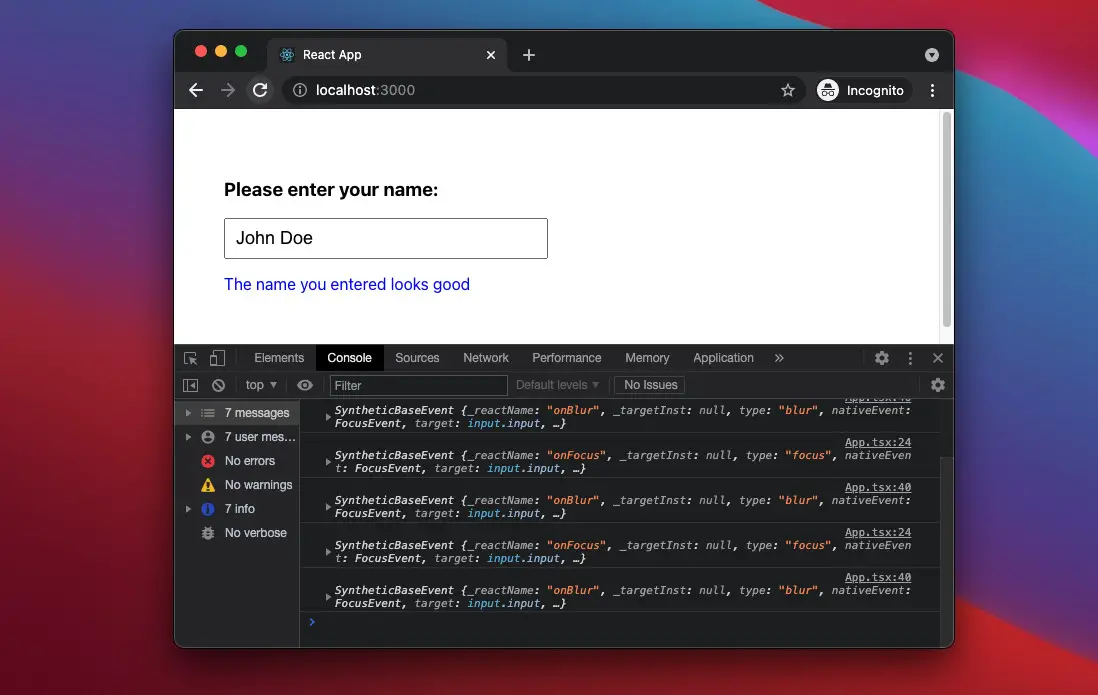
My Website : http://aapka-bazar.inJavaScript Hindi - Form Events onBlur onChange onFocus - Beginner Tutorials Difference onBlur vs onChange This article walks you through a complete example of handling the onFocus and the onBlur events in a React project that is written in TypeScript. We are going to use modern React features like hooks and functional components. Therefore, before getting started, make sure your React version is 16.8 or newer.
 Javascript Events Onblur Onchange Onclick Onfocus
Javascript Events Onblur Onchange Onclick Onfocus
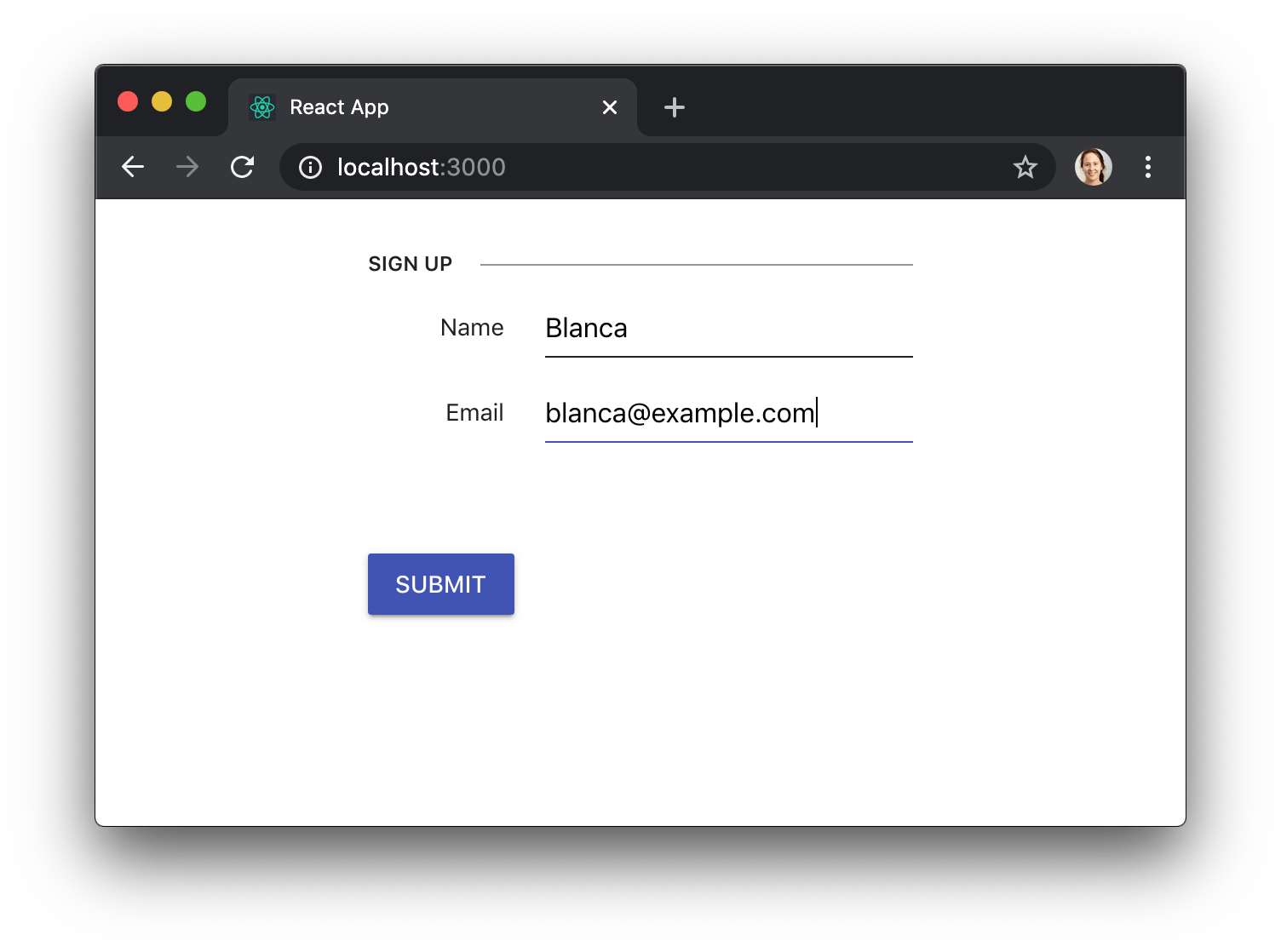
In the example above, I added a API call to check if the email address has been taken or if it's available. The API call is done on the onBlur event, that way I'm not hitting my servers on every keystroke. Conclusion. Use React onChange if you want to give your users a real-time experience or to update React state.

Onfocus onblur and onchange javascript examples. onBlur. Executes JavaScript whenever a user moves with the mouse the focus away from an element within a form. In other words, whenever a person first clicks an element, and then clicks anywhere outside of it. Use the focus events to determine when to prepare an object to receive or validate input from the user. onfocus and onblur. One might use onfocus (or focus or focusin events) and onblur (or blur or focusout events) when the keyboard is used to navigate to and from an element. These event handlers are typically used with form inputs, such as text fields, radio buttons, and submit buttons, but can also be used with links or perhaps ARIA widgets. onfocus is triggered when the cursor is placed on or ... GlobalEventHandlers.onfocus. The onfocus property of the GlobalEventHandlers mixin is an event handler that processes focus events on the given element. The focus event is raised when the user sets focus on an element. For onfocus to fire on non-input elements, they must be given the tabindex attribute (see Building keyboard accessibility back ...
onchange attribute example 2. onchange property example 3.... image/svg+xml d dirask. EN ... JavaScript - onblur event example. JavaScript - onchange event for input checkbox element example. JavaScript - oncopy event example. JavaScript - oncut event example. Some common form event handlers are onfocus, onblur, and onchange. onfocus Onfocus is the method used to trigger a function or other reaction when an element becomes focused. onBlur is fired when you have moved away from an object without necessarily having changed its value. onChange is only called when you have changed the value of the field and it loses focus.
Javascript Events onBlur, onChange, onClick, onFocus, onSelect, onSubmit. Beginners Javascript Programming tutorial / training / guide free and online. This multipart Javascript tutorial has been written to help the learner learn Javascript quickly and without any difficulty. The onfocus event occurs when an element gets focus. The onfocus event is most often used with <input>, <select>, and <a>. Tip: The onfocus event is the opposite of the onblur event. Tip: The onfocus event is similar to the onfocusin event. The main difference is that the onfocus event does not bubble. Therefore, if you want to find out whether ... 4.2/5 (1,141 Views . 38 Votes) OnFocus is when you give an item focus, by clicking on it, tabbing into it, using the tab key, or doing anything that makes it the active element. OnBlur is when something loses focus, by clicking on something else, tabbing out of it, using the tab key, or doing something that makes another element the active ...
Sep 05, 2012 - See posts, photos and more on Facebook An onChange event handler returns a Synthetic Event object which contains useful meta data such as the target input's id, name, and current value.. We can access the target input's value inside of the handleChange by accessing e.target.value.Therefore, to log the name of the input field, we can log e.target.name.. Log the whole event object to the console and click through it to see what ... onfocus JavaScript (JS) Example: HTML DOM Objects - Event - onfocus JavaScript (JS) Example Posted by asp videos on Friday, April 2, 2010 · 4 Comments Automate Creating a Slide Deck When Watching Video Tutorials with IdealAutomateExplorer
JavaScript Form events are those events that get trigerred when a user interacts with a form in a website. The purpose of using form events is to make form filling process interactive and informative for the user. These form events includes onclick, onfocus, onblur, onreset, etc. Optimal website interactivity creates a positive effect on user. Here's an example: Input1: Free text input Disabled Input2: Generates information from a Screen Action (OnInputBlur) when Input1 loses focus. The question is: As only OnChange is provided for input field, how will I be able to call the Screen Action (OnInputBlur) on the "onblur" of Extended Properties? Thanks in advance! There are multiple occasions when an event is implemented in the javascript. They are Onclick event, Onkeyup event, Onkeydown event, Onmouseover event, Onmouseout event, Onchange event, Onblur event, Onload event, Onfocus event, Onsubmit event, Ondblclick event, Onkeypress event, Onselect event, Onscroll event, Onresize event and Oninput event.
The onfocus event handler in Javascript is an event handler that executes when an item becomes into focus on a user's screen, such as when a user clicks inside of a text box. This text box, then, is said to be in focus by the user, since s/he has clicked on it. Another example is when a user is strolling down a list of items in a select box. onblur() onchange() onfocus() submit : onblur() onclick() onfocus() input type="text" onblur() onfocus() onchange() onselect() textarea ... Live examples. This section is for viewing in a browser, as it contains "live" examples of JavaScript. If you are reading a printed copy, this section may not make much sense. Not all browsers respond to ... Siebel Object Interfaces Reference > Browser Scripting > · Table 83 lists the supported Document Object Model (DOM) events and template modes for standard interactivity mode
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Top eBooks: C/C++ | C# | Android | Mathematics | Database | Cloud | Graphics | Networking | Oracle | Hardware | AI · Top Tutorials: C/C++ | C#.NET | PHP MySQL | Java | Java Script | jQuery | HTML | xHTML | HTML5 | VB Script| CSS · Home - Advertise - Contact - Disclaimer - About Us © ... Jun 27, 2020 - Several event handlers are device independent, including onfocus, onblur, onselect, onchange, and onclick (when onclick is used with a keyboard-focusable element). When possible, use device independent event handlers. Other event handlers are device dependent, meaning that they rely wholly ...
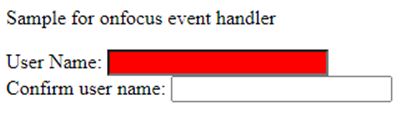
The onblur event occurs when an object loses focus. The onblur event is most often used with form validation code (e.g. when the user leaves a form field). Tip: The onblur event is the opposite of the onfocus event. Tip: The onblur event is similar to the onfocusout event. The main difference is that the onblur event does not bubble. Example #1. JavaScript program that changes the color of text field when it is in focus. On executing the code, two text fields will be displayed. On clicking the first text box, the color of it changes to red as the function with onfocus is called. On clicking the second text box also, the color of it changes to red. Aug 23, 2019 - I have an input field that brings up a custom drop-down menu. I would like the following functionality: When the user clicks anywhere outside the input field, the menu should be removed. If, more
Example: Dropdowns for Day, Month, Year. I use an onBlur or onChange to call a javascript function that formats the date as 0000-00-00 and stores it to it's own variable to be stored in a database. This method is fine in all browsers except Firefox. Apparently, Firefox has issues with how the onblur or onchange is handled and never updates the ... http://www.bharaththippireddy /2020/05/new-course-devops-tools-and-aws-for.html Practical examples. There are three common ways how to use onfocus event: with element property. 1. Event listener based example. In this section, we want to show how to use onfocus event on input element via event listener mechanism. console.log('onfocus event occurred.'); 2. Attribute based example.
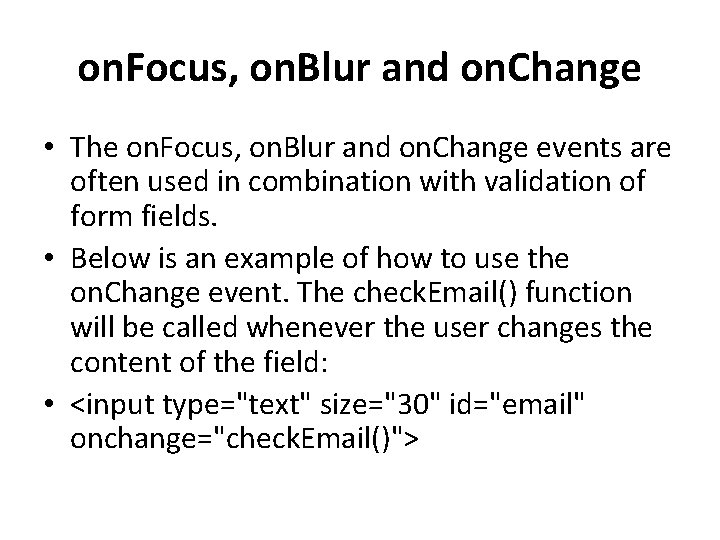
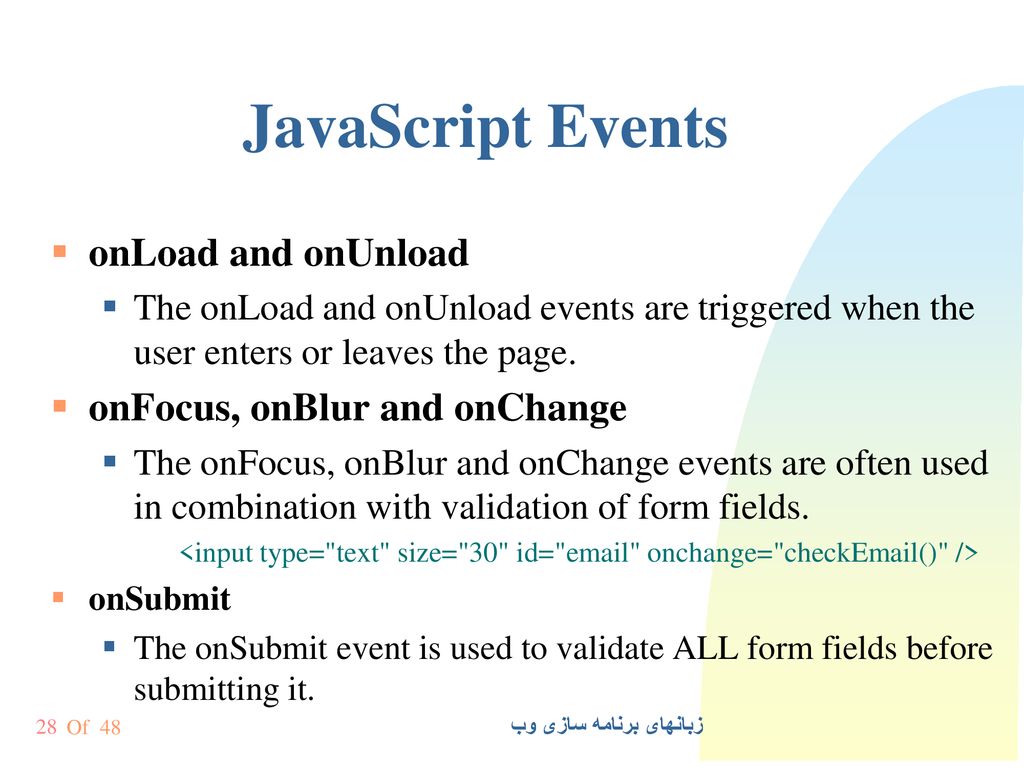
Onfocus onblur and onchange the onfocus onblur and. onFocus, onBlur and onChange The onFocus, onBlur and onChange events are often used in combination with validation of form fields. Below is an example of how to use the onChange event. The checkEmail () function will be called whenever the user changes the content of the field: <input type ... As I understand it, onFocus should be called when the input box is clicked into, and onBlur should be called when something else becomes the focus. My intentions: I would like to call a function that, when activated by a click, it will .concat the message string of the input box in focuse, but I can't get the onFocus or onBlur to work. From what I've found searching around, this should do the ... Extended intrinsic events (onload, onunload, onfocus, onblur, onsubmit, onreset, onselect, onchange) Intrinsic events are meant to increase interactivity with the users of a site. They may not be directly analyzed by HTML but they rather have to be parsed by a client based or server based script (JavaScript, PHP, ASP).
Mar 01, 2016 - When is one called versus the other? Is there a situation were onChange would be called but onBlur would not be called? Learn how to use JavaScript events that can be fired on form events and their uses onblur. The purpose of the HTML onblur attribute is to indicate the user agent that the element has lost focus. The value of this attribute points to a script, which is executed when the element loses focus.
The purpose of the HTML onfocus attrwibute is to indicate the user agent that the element has got focus. When the element gets focus, if onfocus is used, a script is executed. Supported elements . HTML onfocus attribute supports a, area, button, input, label, select, textarea elements. onfocus attribute can be effectively applied to form ... Spring Framework example source code file (AbstractHtmlInputElementTag.java) This example Spring Framework source code file (AbstractHtmlInputElementTag.java) is included in the DevDaily "Java Source Code Warehouse" project.The intent of this project is to help you "Learn Java by Example" TM. How to use onblur and onchange in jsp file I have a form with tables that contains several radio and selecbox input fields. Essentially, I need to handle the onchange event for all fields and the o...
Complete list of Event Handlers in JavaScript. onAbort - The user aborts the loading of an image. onBlur - HTML form element loses focus or when a window or frame loses focus. onChange - select, text, or textarea field loses focus and its value has been modified. onClick - object on a form is clicked can be capture by this event handler.
 Html Onfocus Event Attribute Geeksforgeeks
Html Onfocus Event Attribute Geeksforgeeks
 36 Onfocus Onblur And Onchange Javascript Examples Modern
36 Onfocus Onblur And Onchange Javascript Examples Modern
 Javascript Onfocus How Onfocus Event Work In Javascript
Javascript Onfocus How Onfocus Event Work In Javascript
 Onfocus Onblur And Onchange The Onfocus Onblur And Onchange
Onfocus Onblur And Onchange The Onfocus Onblur And Onchange
 Javascript Form Events Create Interactive Forms
Javascript Form Events Create Interactive Forms
 Building A Form Component In React Kendoreact Form Example
Building A Form Component In React Kendoreact Form Example
 In This Session You Will Learn To Ppt Download
In This Session You Will Learn To Ppt Download
 محمد احمدی نیا Javascript محمد احمدی نیا Ppt Download
محمد احمدی نیا Javascript محمد احمدی نیا Ppt Download
 Event Handling In Javascript Image Form Link Buttons
Event Handling In Javascript Image Form Link Buttons
 Ppt Dom And Javascript Powerpoint Presentation Free
Ppt Dom And Javascript Powerpoint Presentation Free
 Jsf How Put Onfocus Onblur Effect In Input Field Stack
Jsf How Put Onfocus Onblur Effect In Input Field Stack
 The Difference Between Onblur Vs Onchange For React Text Inputs
The Difference Between Onblur Vs Onchange For React Text Inputs
 Html Tutorial Onblur Attribute In Html Html5 Html Code
Html Tutorial Onblur Attribute In Html Html5 Html Code
 Event Handling In Javascript Image Form Link Buttons
Event Handling In Javascript Image Form Link Buttons
 Onfocus Onblur Onchange Youtube
Onfocus Onblur Onchange Youtube
React Native Textinput Field Being Cleared When Onblur Is
 Javascript Introduction Javascript Is The Most Popular
Javascript Introduction Javascript Is The Most Popular
 Ppt Javascript Powerpoint Presentation Free Download Id
Ppt Javascript Powerpoint Presentation Free Download Id
 React Typescript Handling Onfocus And Onblur Events
React Typescript Handling Onfocus And Onblur Events



0 Response to "23 Onfocus Onblur And Onchange Javascript Examples"
Post a Comment