30 Removeclass And Addclass In Javascript
For using switchClass () method you need to include jQuery UI library within your page but you can simply use toggleClass (), addClass () and removeClass () without any dependency other than jQuery. In this tutorial, I discuss about addClass () and removeClass () method. Most of this removeClass function works the same way as our addClass function; by gathering the desired HTML elements and looping through them. The only difference is the part where the class gets ...
 Add Remove Class Jquery Code Example
Add Remove Class Jquery Code Example
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Removeclass and addclass in javascript. Definition and Usage. The addClass () method adds one or more class names to the selected elements. This method does not remove existing class attributes, it only adds one or more class names to the class attribute. Tip: To add more than one class, separate the class names with spaces. $ ("p").removeClass ("myClass noClass").addClass ("yourClass"); Here, the myClass and noClass classes are removed from all paragraphs, while yourClass is added. As of jQuery 1.4, the.addClass () method's argument can receive a function. 1 30/10/2016 · To add, remove or update the class(es) attached to HTML elements, you may use the jQuery and JavaScript. The jQuery has addClass, removeClass and hasClass methods that can be used for adding, removing or updating the classes. Similarly, you may use the className and classList attributes of JavaScript, if you do not want to use the jQuery.
.addClass(className, [duration], [easing], [callback]) removeClass() method: It is used to remove the classes from the element while animating all style changes. Syntax:.removeClass(className, [duration], [easing], [callback]) Example: The following example demonstrates animation using the above classes. We are using setTimeout to remove the class after the animation. Nov 22, 2020 - As part of my ongoing series in how to convert jQuery methods and plugins to vanilla JS, today, we’re going to be looking at a handful of methods for working with classes. Let’s dig in. The jQuery methods The jQuery addClass(), removeClass(), toggleClass(), and hasClass() methods let you ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Solution 1. This is just the pure logic looks entangled. You add a class but never remove any. Do a simple thing: have two different classes. On enter and leave, always remove one class and add another one. Also, you can simplify your code if you use the .hover method instead, it accepts two handler, one for moving in, another one for moving out: Mar 12, 2019 - I'm looking for a fast and secure way to add and remove classes from an html element without jQuery. It also should be working in early IE (IE8 and up). Pesquise outras perguntas com a tag javascript jquery ou faça sua própria pergunta. Em destaque no Meta Planned maintenance scheduled for Thursday, September 2 at 12:00am UTC…
Jun 06, 2020 - Get code examples like "addclass and remove class javascript" instantly right from your google search results with the Grepper Chrome Extension. JavaScript hasClass(), addClass(), removeClass(). #javascript - gist:1165817 $(this).addClass('active'); when i click test2.aspx, page loads and i goto test2.aspx (it should make test.aspx li active) , but test1.aspx is active i use master page and content page
One way to play around with classes without frameworks/libraries would be using the property Element.className, which "gets and sets the value of the class attribute of the specified element." (from the MDN documentation).As @matías-fidemraizer already mentioned in his answer, once you get the string of classes for your element you can use any methods associated with strings to modify it. Aug 25, 2020 - Get code examples like "addclass and remove class javascript" instantly right from your google search results with the Grepper Chrome Extension. JQuery add or remove class using addClass, removeClass and toggleClass methods with example. Sometimes you need to change diplay property or behaviour when event occurs like click or hover on specific element. For that purpose, you may direct change property or behaviour using Javascript or JQuery which is not option and makes code length.
Feb 02, 2013 - jQuery is a pretty cool framework, it has it’s uses, it’s pretty reliable, but remember: it’s written with JavaScript. It’s not a language by itself,... In the following snippet of code, I'm trying to use addClass and removeClass to do some stuff with a tiny slider menu. As per IE9's "Developer Tools", I can't seem to notice the class change take ... Example 1: Accordion Using Jquery. In this article, you will learn how to give HTML accordance effect using Jquery function such as addclass(), removeClass(), slideUp() and slideDown() functions.. As we can create an accordance effect without Jquery and Javascript's use as those accordance is simple without having a good animation effect.. In this, tutorial we will create accordance with ...
A demo of addClass with a div having a class already. Generally, the addClass method is used with the removeClass method. For that, first remove the used class by using removeClass method which is followed by addClass jQuery method. See this demo online: See online demo and code. This time, the following code is used in the <script> section: jQuery Add and Remove CSS Classes. In this tutorial you will learn how to add or remove CSS classes using jQuery. jQuery CSS Classes Manipulation. jQuery provides several methods, such as addClass(), removeClass(), toggleClass(), etc. to manipulate the CSS classes assigned to HTML elements.. jQuery addClass() Method. The jQuery addClass() method adds one or more classes to the selected elements. Aug 26, 2009 - So, .addClass() can be used on XML or SVG documents. More than one class may be added at a time, separated by a space, to the set of matched elements, like so: This method is often used with .removeClass() to switch elements' classes from one to another, like so: Here, the myClass and noClass ...
$ ("p").removeClass ("myClass noClass").addClass ("yourClass"); Here, the myClass and noClass classes are removed from all paragraphs, while yourClass is added. To replace all existing classes with another class, we can use.attr ("class", "newClass") instead. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. Again I click on it it should be add colored class and remoce empty class. But it is't working. var color_click = false; var select_color = ""; $ ( ".colored").on ('click',function (e) { if (color_click != true) { color_click = true; select_color = $ (this).css ('background-color'); $ (this).removeClass ("colored"); $ (this).addClass ( ...
Mar 09, 2016 - So what I want to achieve is just change the classes of a HTML link on every click like this: Remove .first class if it is present, then add .second class Remove .second class if it is present, th... They have some very convenient functions to add and remove classes. These are uber-useful and highly recommended for saving you precious time and gigawatts, but if you don't have one of these tools available to you, sometimes you may want to do this in raw JavaScript. $("#peace").addClass('be-still') $("#peace").removeClass('be-still') And ... jQuery Manipulating CSS. jQuery has several methods for CSS manipulation. We will look at the following methods: addClass() - Adds one or more classes to the selected elements removeClass() - Removes one or more classes from the selected elements toggleClass() - Toggles between adding/removing classes from the selected elements css() - Sets or returns the style attribute
Before jQuery version 1.12/2.2, the .removeClass() method manipulated the className property of the selected elements, not the class attribute. Once the property was changed, it was the browser that updated the attribute accordingly. This means that when the class attribute was updated and the last ... Specifies one or more class names to remove. To remove several classes, separate the class names with space. Note: If this parameter is empty, all class names will be removed. function (index,currentclass) Optional. A function that returns one or more class names to remove. CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the…
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. Feb 08, 2016 - Onclick the click me btn, i want to show & hide this "nav". using addclass remove class. Please help me in this pure javascript. I'm new to javascript-could you post or point me to a demo of this in action? I tried replacing the #elm with the ID of my div, and the 'hover' with my new class, like this: $('#test').hover( function(){ $(this).addClass('test-grey') }, function(){ $(this).removeClass('test-grey') } ) Then I styled the new class.
javascript; Versions . Last Edited at 08/23/07 11:58am. Statistics. Viewed 976 times. Favorited by 9 user(s) Related snippets. 404. addClass Function. 279. jQuery addClass every other (n) 318. addClass function. 258. jQuery addClass. addClass, removeClass, hasClass / Published in: JavaScript. Save to your folder(s) Expand | Embed | Plain Text ... 2/2/2013 · Now we can create a removeClass function, which is a little more complicated, using RegEx again and our earlier hasClass: function removeClass ( elem , className ) { var newClass = ' ' + elem . className . replace ( / [\t\r\n] /g , ' ' ) + ' ' ; if ( hasClass ( elem , className )) { while ( newClass . indexOf ( ' ' + className + ' ' ) >= 0 ) { newClass = newClass . replace ( ' ' + className + ' ' , ' ' ); } … 17/4/2019 · jQuery Add Class and Remove Class. There are three types of jQuery method available to add remove classes of the selected html elements, we can use these methods to add remove class of the elements. addClass () method. removeClass () method. toggleClass () method.
When animating addClass()and removeClass()jQuery adds a temporary style to the element, and then increments the appropriate values until they reach the values of the provided class, and only then does it actually add/remove the class. Javascript Equivalent method for jQuery addClass, removeClass ,hasClass , toggleClass method. ... now we can add class to the "divElement" in JavaScript by. function addClass(element ... In this example, we use Font Awesome Iconic font for the navigation arrows. 2. The necessary styles for the accordion carousel. 3. Apply your own styles to the slides. 4. Place the following JavaScript snippet after jQuery library and done. This awesome jQuery plugin is developed by sudhit2001.
以前寫 javascript 要去改變 新增/刪除 元素的 Class 總是覺得 jquery 方便許多,今天想說來整理個純 javscript 實作 addClass() 和 removeClass() 目前處理元素的 Class,我們可以使用 className 及 classList(支援IE10以上及各瀏覽器,部分瀏覽器有些小限制)。 以下例子會使用到 querySelectorAl… // JavaScript hasClass, addClass, removeClass //source: http://www.avoid /?p=78: function hasClass (el, name) {return new RegExp ('(\\s|^)' + name + '(\\s|$)'). test (el. className);} function addClass (el, name) {if (! hasClass (el, name)) {el. className += (el. className? ' ': '') + name;}} function removeClass … 27/9/2013 · I understand addClass and removeClass and what it does but sometimes removeClass doesn't remove tp-relative from tp-relativeblock so it doesn't move back up to space. Click Button2: toppanel slide down Success. relativeblock slidedown Success. Second Button 2 Click: toppanel slides up to 0px Success. remove tp-relative from #tp-relativeblock failed
 Dram S Simple Add Remove Class Tutorial Webflow Tips
Dram S Simple Add Remove Class Tutorial Webflow Tips
Nganimate The Addclass Removeclass Class Is Added During The
 Jquery Ui Addclass Method Geeksforgeeks
Jquery Ui Addclass Method Geeksforgeeks
 Jquery Add Remove And Toggle Class Dot Net Tutorials
Jquery Add Remove And Toggle Class Dot Net Tutorials
 Jquery Callback Function Pass Event Stack Overflow
Jquery Callback Function Pass Event Stack Overflow
 Javascript Siblings Add Remove Class Set Active Div With Source Code
Javascript Siblings Add Remove Class Set Active Div With Source Code

 Add And Remove Classes With Javascript And Jquery Beamtic
Add And Remove Classes With Javascript And Jquery Beamtic
 Change An Element S Class With Javascript Add An Element S
Change An Element S Class With Javascript Add An Element S
 Programmers Sample Guide Jquery Add Or Remove Class
Programmers Sample Guide Jquery Add Or Remove Class
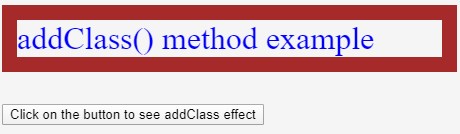
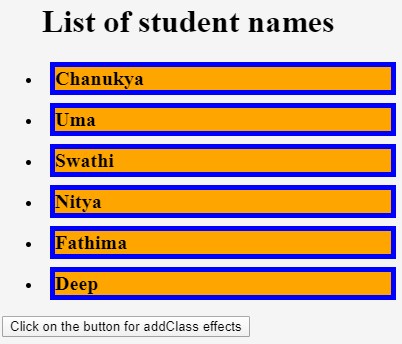
 Jquery Addclass Parameters And Examples Of Jquery Addclass
Jquery Addclass Parameters And Examples Of Jquery Addclass
 34 Jquery Addclass Removeclass
34 Jquery Addclass Removeclass
 What Is Addclass And Removeclass In Jquery
What Is Addclass And Removeclass In Jquery
 Extending Multiple Classes In Javascript By Michael P Smith
Extending Multiple Classes In Javascript By Michael P Smith
 Addclass Y Removeclass Con Javascript Sin Jquery
Addclass Y Removeclass Con Javascript Sin Jquery
 Js In Php Heredoc Fails To Parse Vscode Intelephense
Js In Php Heredoc Fails To Parse Vscode Intelephense
 How To Animate Jquery Addclass Removeclass Functions
How To Animate Jquery Addclass Removeclass Functions
 Jquery Addclass Parameters And Examples Of Jquery Addclass
Jquery Addclass Parameters And Examples Of Jquery Addclass

 How To Addclass Removeclass Toggleclass In Javascript
How To Addclass Removeclass Toggleclass In Javascript
 Removeclass Amp Addclass Jquery Stack Overflow
Removeclass Amp Addclass Jquery Stack Overflow
 Coding Challenge Implement Jquery S Addclass And
Coding Challenge Implement Jquery S Addclass And
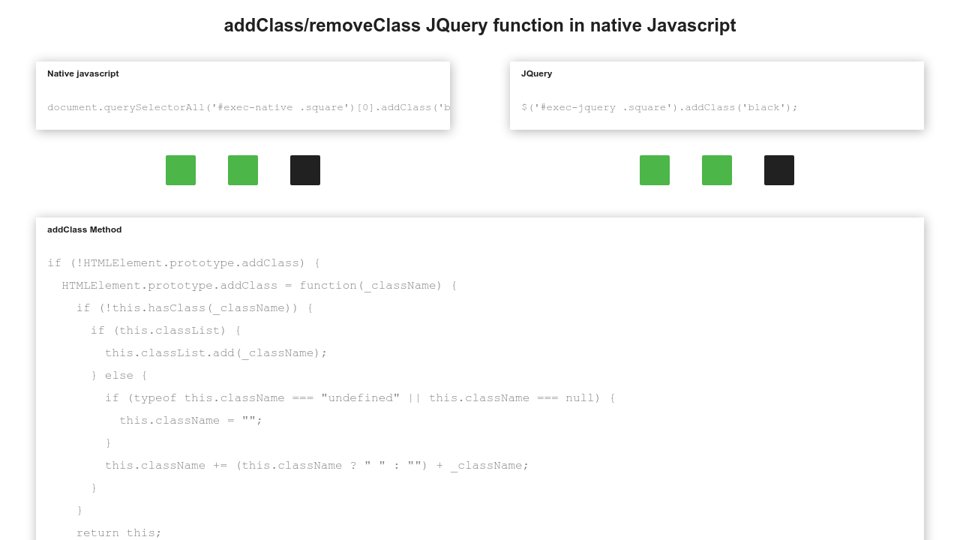
 Addclass Removeclass In Native Javascript
Addclass Removeclass In Native Javascript

 Animate And Zoom Six Elements On A Timer Addclass
Animate And Zoom Six Elements On A Timer Addclass
 Addclass And Removeclass Programmer Sought
Addclass And Removeclass Programmer Sought
 Simplest Jquery Hello World Example Crunchify
Simplest Jquery Hello World Example Crunchify
 How To Add And Remove Class Using Jquery Youtube
How To Add And Remove Class Using Jquery Youtube
 Javascript Tutorial 43 Toggle Method In Jquery Geeksread
Javascript Tutorial 43 Toggle Method In Jquery Geeksread
0 Response to "30 Removeclass And Addclass In Javascript"
Post a Comment