21 Encrypt Url Parameters Javascript
4/6/2021 · Encoding and decoding URLs. There are some characters that you can’t pass through the URL. For example try to write a space in a link and press enter. The spaces will be replaced with the %20 code. This is why you have to make sure that you encode and decode the URL parameters every time you use them. To encode: encodeURI(str) To decode: decodeURI(str) Here's the IE history displaying the URL parameter: Query string parameters will also be stored if the user creates a bookmark. URLs are passed in Referrer headers - if a secure page uses resources, such as javascript, images or analytics services, the URL is passed in the Referrer request header of each embedded request. Sometimes the ...
 React Encryption And Decryption Data Text Using Cryptojs
React Encryption And Decryption Data Text Using Cryptojs
The encodeURI () function is used to encode a URI. This function encodes special characters, except: , / ? : @ & = + $ # (Use encodeURIComponent () to encode these characters). Tip: Use the decodeURI () function to decode an encoded URI.

Encrypt url parameters javascript. 6/9/2007 · To define the URL to encrypt, use ?<URL>URL as well. For this example and for most other cases, set a default rule using "Rewrite Stylesheet URLs". The function "Rewrite Response Body (any content)" can also be used if URLs are placed at non HTML conform locations in HTML documents ( content-type: "text/html" ). 14/9/2017 · According to your requirement, I suggest you could create a custom Razor control to pass what parameter values of url you want to encrypt. And you could define a custom EncryptedActionParameter attribute to decrypt these parameter values. You could add this attribute to what action method you want to decrypt. Javascript Encode Url Parameter. Stop theft of your JavaScripts! Scramble, obfuscate, and pack JavaScript code! Try Javascript code obfuscator!. encrypt jscript
How to write encryption code using javascript to pass username and password as a query string . ... I have added a custom ribbon button in one of the entity.Here on Button click I am passing an Url with username and password to a web application.So here the problem is every one can see the username and password in the web age Url. 8/11/2018 · Here is my Javascript: function Encrypt(value){ console.log("value: " + value); var key = CryptoJS.enc.Utf8.parse("7061737323313233"); var iv = CryptoJS.enc.Utf8.parse("7061737323313233"); var encrypted = CryptoJS.AES.encrypt(CryptoJS.enc.Utf8.parse(value), key, { keySize: 128 / 8, iv: iv, mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 } ); var decrypted = CryptoJS.AES.decrypt(encrypted… The aim of this article was to demonstrate how to create a simple and easy-to-use encryption library that can be imported and used in any of our projects to encode and encrypt simple strings and numbers into short, secure and SEO-friendly URL parameters.
Step1: when login, create a session variable "secuKeyInSession" with random anything and md5 it. Ex: secuKeyInSession = "bbbbbbbb". Step2: when create link, make token parameter like: token = md5 (secuKeyInSession . "23" . "user/delete") Step3: when user submit or call link, double check and compare. Share. Encoding a JavaScript URL can be done with two JavaScript functions depending on what you are going to do. These functions are: encodeURI () and encodeURIComponent () . Both are used to encode a URI by replacing each instance of certain characters by up to four escape sequences representing the UTF-8 encoding of the character. There are various ways to register the rule or encrypt the URL to prevent this alert from being logged. Use JavaScript when you cannot use the rule form and your control calls custom JavaScript. Call pzEncryptURLActionString to encrypt the URL, as shown in the following example: Example: Encrypting the URL in JavaScript.
encodeURI () The encodeURI () method is meant to encode a complete URL. It assumes that the input is a full URL with some special characters that need encoding in it. Therefore, it doesn't encode the reserved characters (~!$&@#* ()=:/,;?+). examples which escapes characters in the URL address into the 'escaped' representation, but they may be suitable for long URLs, its too noticeable and simplified for short URLs.. Hi, You could have a look at mod_rewrite for Apache, but I don't expect encrypting/decrypting an URL will be 'handy'. Of course, the domain should stay intact. eg: The URL () constructor is handy to parse (and validate) URLs in JavaScript. new URL (relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument.
Here Mudassar Ahmed Khan has explained how to encrypt QueryString Parameter values and pass it to another page and then decrypt the encrypted QueryString Parameter values in ASP.Net using C# and VB.Net. The QueryString Parameter values will be first encrypted using AES Symmetric key (Same key) algorithm, encoded (as the encrypted output might contain some special characters) and then will be ... The encrypt() method of the SubtleCrypto interface encrypts data.. It takes as its arguments a key to encrypt with, some algorithm-specific parameters, and the data to encrypt (also known as "plaintext"). It returns a Promise which will be fulfilled with the encrypted data (also known as "ciphertext"). Generating Encrypted URL Parameters with Javascript. This is for web developers so they can generate secure links from lead-in forms to Payments2Us forms. Encrypted URL Parameters is currently in beta. This means it is fully working, but we may make adjustments based on customer feedback.
javascript / java encryption URL parameter string I need to encrypt/decrypt my url parameter string values in Javascript(client) and JSP (java server side) Check Stanford Javascript Crypto Library to encrypt values before passing ex. [login to view URL] In Javascript - SJCL code [login to view URL]("password", "data") Note in the above code snippet how the data is retrieved and encrypted using the key "r0b1nr0y". You can use any key that is 8 characters in length for encryption, and use the same for decryption. Page2.aspx: This page retrieves data from the URL, and decrypts the query string to get the original data. Here goes the code snipped to do so: C#. urlstring jscript Javascript Url Parameters Encryption. Video Tutorial. Purchase JavaScript Code Obfuscator. Ordering online is easy and secure. You can select the most suitable payment method: credit card, bank transfer, check, PayPal etc.. Paying a license fee, you get the right to use the program for life and to get free updates within one year.
encrypting parameters of a querystring via javascript. ... There really is no point in trying to encrypt anything in the JavaScript. Remember this code would be run in the client browser and the user would have full access to it making it very, very easy to spoof. ... How to Encryption URL querystring parametes in sqlserver2008R2? Unable to ... Why Encrypting URL Parameters is a Bad Idea Typically, the desired result of encrypting a URL looks like this: One problem arises that, given the desired outcome of a very short URL (which is a common constraint to any system that sends URLs over SMS), there isn't enough room to both encrypt the desired information and then authenticate the ... How to hide/encrypt url parameter by html Hi, Is there any possible solution for hiding or encrypting url parameter only by html. withou. I'll cover the following topics in the code samples below: POST, Url Parameter, Query String, and Encrypt.
What we ended up doing is creating a SecureRandom AES key on login, and we encrypted the parameters throughout the session. This prevented URL parameter manipulation, but then introduced the problem that all sales IDs became ephemeral, so you couldn't permalink or bookmark. It was a learning experience, both the question and the project. This is something I struggled with last night to understand that how important it is to encode the URL query parameter. URLs can only have certain characters from the standard 128 character ASCII… With HTTPS, the entire HTTP request passes thru the encrypted SSL pipe, so both GET and POST parameters, and the URL path, and cookies, and all other parts of the request are protected against MitM tampering in transit.
If one wishes to follow the more recent RFC3986 for URLs, which makes square brackets reserved (for IPv6) and thus not encoded when forming something which could be part of a URL (such as a host), the following code snippet may help: function fixedEncodeURI (str) { return encodeURI (str).replace (/%5B/g, ' [').replace (/%5D/g, ']'); } 20/4/2012 · The thing is that you need to do a client side XOR encyption, and decrypt again serverside. There are debates over the "visible" client side encryption, however, something is better than nothing. js code: password = document.getElementById('txtPassword').value;
 How To Get Query String Value In Javascript Code Example
How To Get Query String Value In Javascript Code Example
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
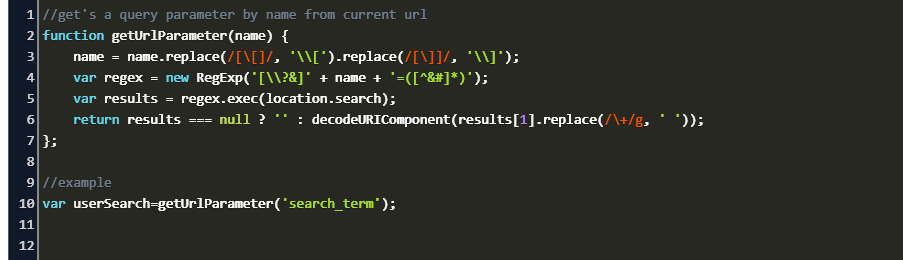
 Javascript Encode Url Query Parameter By Iamsonika Www
Javascript Encode Url Query Parameter By Iamsonika Www
What Is The Best Way To Validate For A Url In Javascript Quora
 Online Tool For Aes Encryption And Decryption
Online Tool For Aes Encryption And Decryption
 How To Encode Urls In Python Urlencoder
How To Encode Urls In Python Urlencoder
 Policy Based Client Side Encryption In Angular By Robert
Policy Based Client Side Encryption In Angular By Robert
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Advanced Prefill For Salesforce Formstack Salesforce App
Advanced Prefill For Salesforce Formstack Salesforce App
Github Ignatandrei Mvc5encrypt Encrypt Decrypt Query
 Encryption And Decryption In Php Example Code Example
Encryption And Decryption In Php Example Code Example
![]() Issue With Encrypting Url Parameter In Javascript And
Issue With Encrypting Url Parameter In Javascript And
 Should I Encrypt Mobile Number And Otp When Sending To
Should I Encrypt Mobile Number And Otp When Sending To
 Javascript Encodeuri Vs Encodeuricomponent And
Javascript Encodeuri Vs Encodeuricomponent And
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
 Javascript Url Encode Example How To Use Encodeuricomponent
Javascript Url Encode Example How To Use Encodeuricomponent
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
 How To Pass Url Parameters To Iframe In Javascript Step By Step
How To Pass Url Parameters To Iframe In Javascript Step By Step
0 Response to "21 Encrypt Url Parameters Javascript"
Post a Comment