30 Dynamically Add And Remove Rows In Html Table Using Javascript
Jun 13, 2021 - HTMLTableElement is a reference to an HTML <table> element. ... The row index of the new row. If index is -1 or equal to the number of rows, the row is appended as the last row. If index is greater than the number of rows, an IndexSizeError exception will result. 8/8/2017 · Here Mudassar Ahmed Khan has explained with an example, how to add (insert) / remove (delete) HTML Table Rows dynamically using JavaScript. A new row will be added (inserted) using TextBoxes in Footer row in the HTML Table while a row will be removed (deleted) using a Remove button within the HTML Table row using JavaScript.
 Delete A Table Row On Button Click In Javascript Stack Overflow
Delete A Table Row On Button Click In Javascript Stack Overflow
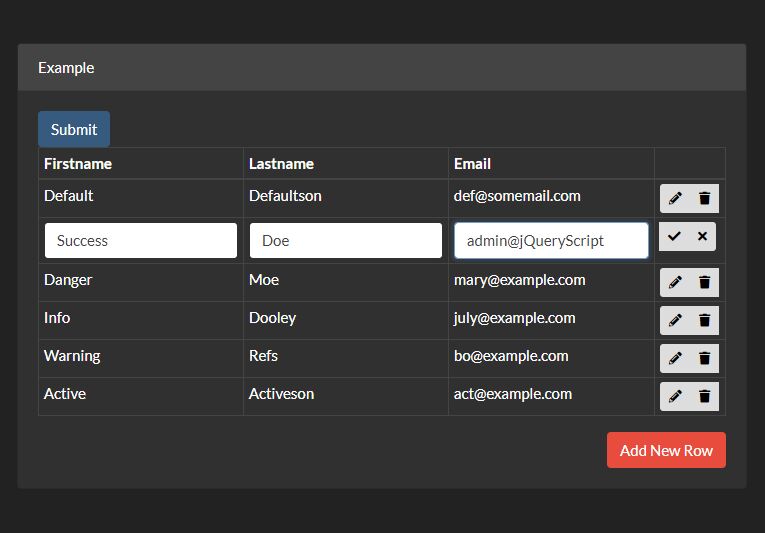
With the help of "Folium" jQuery plugin, you are allowed to dynamically add remove rows in HTML table. It's simple and easy to use and light-weight. It has a built-in function to add a new row, edit row and update the data of the existing row. Furthermore, you can also delete the selected row.

Dynamically add and remove rows in html table using javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To Add,Edit And Delete Rows From Table Dynamically It Takes Only Two Steps:-. Make a HTML file and define markup. Make a js file and define scripting. Step 1. Make a HTML file and define markup. We make a HTML file and save it with a name table.html. add, edit and delete rows of an HTML table with jQuery or Javascript. Add, Edit, And Delete Rows From Table Dynamically Using Power of JavaScript. Editable Dynamic HTML Table which can be edited offline; Let's start: We will be using bootstrap frontend framework to make things look prettier on the frontend. Steps: create a static HTML table ...
May 19, 2020 - Get code examples like "jquery add table row dynamically" instantly right from your google search results with the Grepper Chrome Extension. To add a row, define a variable that keeps the count of the total number of that now exists in the table. Then we will use the jQuery "click" event to detect a click on the add row button and then use the.append () method of jQuery to add a row in the table. Each row element has been assigned an id Ri that we will later use to delete a row. How to Add Or Remove Row Dynamically in HTML Order List Using JavaScript JQuery With Row Count (index) Value | Create dynamically add/remove rows in html List using JavaScript August 11, 2021 October 22, 2020 by Author of w3web
Dec 22, 2014 - In my previous article, I had discussed ... can add dynamic form components into the web page. In this article we will create a user interface where user can add/delete multiple rows in a form using JavaScript. First check the user interface. In this example, we have created a table which will display our html ... Now we'll insert rows, cells and checkboxes dynamically using JavaScript. First we'll select the table: Create sample data object: Create a new function addRows: We've created the tbody tag and assigned it an id, now its time to insert rows inside the tbody tag. We can use three methods to insert a table row: I'll create the <table> dynamically when the page first loads and add the table it the <div> element. To remove rows in the table, I'll add dynamically created buttons (using JavaScript) in each row of the table. For data entry, I'll create and add textboxes in each cell, dynamically. The second button will submit the data in the table.
1 week ago - This article is an overview of some powerful, fundamental DOM level 1 methods and how to use them from JavaScript. You will learn how to create, access and control, and remove HTML elements dynamically. The DOM methods presented here are not specific to HTML; they also apply to XML. Problem: I want to be able to add multiple rows to a div and also with the removal but need some help: Add and remove html elements dynamically with javascript. asked Apr 26 PkGuy 25.9k points html Hi, Can someone help me through this? I have a form with dropdown list and the user has an option to add another dropdown list dynamically in the form. (See this image). I can successfully add rows...
A loop is executed over the array elements and one by one a Row is created in the HTML Table. Then inside each Row a Cell is added using the Table insertCell method. Table Row insertCell Method: This method adds a new cell to a Table Row at the specified index. If the index is supplied as -1 then the row will be added at the last position. May 03, 2019 - I have an HTML table with a header and a footer: My Header ... In this tutorial, we will learn how to create a dynamic table that dynamically adds a row on clicking on the Add Row button. Prerequisite. Basic knowledge of Html, CSS and JavaScript are required to fully understand the content of this post. Html. First, we have to create the initial table that you see when you first load the page using Html
Simple Example Of Add / Remove row in HTML table We will create bootstrap form and add some input fields to add employee data into existing json data.We will create add employee and remove employee button to add/remove record from table using angularjs. How to add HTML table listing Using ng-repeat This article shows you how to add rows to an HTML table dynamically, using DHTML and JavaScript - without requiring a round trip to the web server. I used this technique in a project to build a data entry grid, where the users wanted the flexibility to add or remove rows easily before doing a final submit/save. We will provide two buttons, the first button to add new rows to the table and the second to remove rows. As we know, Javascript is a dynamic language. It means it can control, access and manipulate the HTML elements dynamically on the client side. We can easily add and remove HTML elements in a web page using Javascript.
Jan 25, 2016 - I am working on a table that can be modified by pressing "Delete" buttons in each row and "Insert row" to add a new one at the end: So far by now my code is: Hello guys. I Found some code Dynamically Add/Remove Rows In HTML Table Using JavaScript and I found ... The easiest way to achieve the functionality is to use an Html table and write two javascript functions to add and delete rows. Sometimes people get confused at the time of requirements and try to use some external javascript framework. I have seen developers use JQuery to achieve this functionality.
Definition and Usage The deleteRow () method removes the row at the specified index from a table. Tip: Use the insertRow () to create and insert a new row. 21/4/2020 · Follwing this example sheet you need to make a table which will show out html components. If you practice this code sheet when you pressing add row then a dynamic row will be created and included in the table. At the time you choosing the checkbox and pressing delete row, then the row … How to add or remove rows inside a table dynamically using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery .append() or .remove() Method. You can use the jQuery .append() method to append or add rows inside a HTML table. Similarly, you can use the .remove() method to remove or delete table rows as well as all everything ...
Aug 30, 2014 - Javascript seems unable to reference the nodes of dynamically created table rows. Is there something else I am missing? 24/6/2011 · <HTML> <HEAD> <TITLE> Add/Remove dynamic rows in HTML table </TITLE> <style type="text/css"> .democlass{ color:red; } </style> <SCRIPT language="javascript"> function addRow(tableID) { var table = document.getElementById(tableID); var rowCount = table.rows.length; var colCount = table.rows[0].cells.length; var row = table.insertRow(rowCount); for(var i = 0; i < colCount; i++) { var newcell = row.insertCell(i); newcell.innerHTML = table.rows[0].cells[i].innerHTML; } row = table… This article demonstrates how to add and delete HTML table rows dynamically at run time and save all the rows into the database using ASP.NET C#, jQuery and Ajax. Benefits of Using HTML Table. HTML tables are light weight as compared to GridView of ASP.NET Server Control. We will be adding and deleting rows using jQuery from the client side.
Using .append() and .remove() method we can dynamic add and delete row using jquery. append() method is used for append or add rows inside a HTML table and .remove() method to remove or delete table rows as well as all data inside it from the DOM dynamically with jquery. Add /Delete rows in HTML table with JavaScript. The script presented in this page it is a JavaScript object that can be used to Add and Delete dinamically rows with input fields in HTML table. - The new row in table is added directly after the clicked row. - The columns with rows index (ID) must have the class "tbl_id". - The input text fields ... Jul 06, 2020 - I have the following script by which I want to achieve to dynamically add rows in an HTML table on my website: var globalIterationVariable = 0; document.onload = $globalIterationVari...
In this tutorial, let us see how to add/ remove rows dynamically in a HTML table using jQuery. Yo can go through my earlier tutorial to do the same task using Javascript. jQuery simplifies the task of adding/ removing html table rows dynamically.Now let us see an example for Ticket Booking. Add or Remove Table Rows Dynamically using JavaScript. Tools you can use. Online JavaScript Editor; Bulk Image Resizer; HTML Table Generator; Easy Image Resizer; Percentage (%) Calculator; Hex to RGB Converter; Click the button below to create a table, dynamically. Go back to the Tutorial add or remove rows in a HTML table dynamically using javascript code VK March 28, 2013 java, javascript HTML documents can be easily accessed and manipulated using HTML DOM, which represents an HTML document as a tree-structure. When a HTML document is loaded in a browser window, it becomes a Document object.
Jul 09, 2019 - Get code examples like "javascript add row to table" instantly right from your google search results with the Grepper Chrome Extension. Add a Delete Button to Each Row Modify the productAddToTable () function (Listing 4) to include a button control as you add each row of data. In the JavaScript you write to build the <tr> and the <td> elements, add one more <td> that includes the definition for a <button> control. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to add rows to a table.
 Editable Html Table Using Javascript Jquery With Add Edit
Editable Html Table Using Javascript Jquery With Add Edit
 Add Or Remove Row In Input Table Stack Overflow
Add Or Remove Row In Input Table Stack Overflow
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 Dynamic Html Table Rows And Columns Creation Using Jquery 3 3 1
Dynamic Html Table Rows And Columns Creation Using Jquery 3 3 1
Dynamically Add And Remove Rows In A Table Using Jquery
 Add Remove Multiple Input Fields Dynamically With Jquery
Add Remove Multiple Input Fields Dynamically With Jquery
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Jquery Editable Table Plugins Jquery Script
Jquery Editable Table Plugins Jquery Script
 Php Add Dynamic Rows In Table Tag Adnantech
Php Add Dynamic Rows In Table Tag Adnantech
 Dynamically Add Remove Table Rows Using Jquery Rowfy Free
Dynamically Add Remove Table Rows Using Jquery Rowfy Free
 How To Dynamically Add Remove Table Rows Using Jquery
How To Dynamically Add Remove Table Rows Using Jquery
 Add Edit Delete Table Row Example Using Jquery
Add Edit Delete Table Row Example Using Jquery
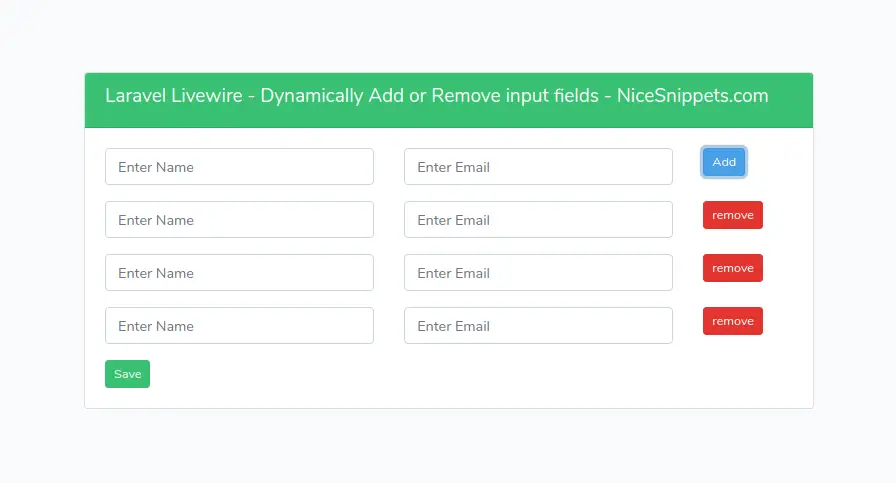
 Laravel Livewire Dynamically Add Or Remove Input Fields
Laravel Livewire Dynamically Add Or Remove Input Fields
 Dynamically Add Remove Row In Html Table Using Angularjs
Dynamically Add Remove Row In Html Table Using Angularjs
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
 Ramsis Code Dynamically Add Remove Rows In Html Table Using
Ramsis Code Dynamically Add Remove Rows In Html Table Using
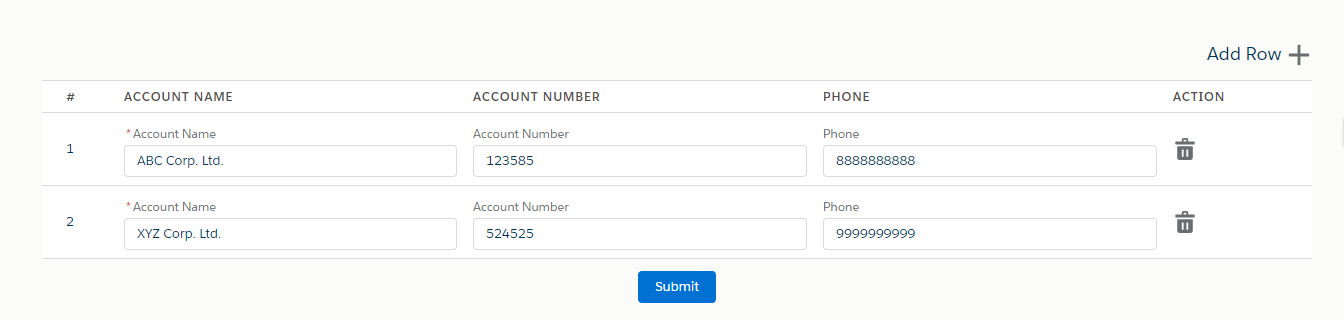
 Dynamic Add Delete Row In Lightning Component Biswajeet
Dynamic Add Delete Row In Lightning Component Biswajeet
Dynamically Add Remove Rows In Html Table Using Php Kodlogs
 Easily Add Edit And Delete Html Table Rows Or Cells With Jquery
Easily Add Edit And Delete Html Table Rows Or Cells With Jquery
 Add Or Remove Table Rows Dynamically In Angularjs Pakainfo
Add Or Remove Table Rows Dynamically In Angularjs Pakainfo

Add Edit And Delete Rows From Table Dynamically Using
 How To Append Database Rows To Html Table Using Ajax With Php
How To Append Database Rows To Html Table Using Ajax With Php
 How To Delete Multiple Selected Rows Using Jquery Phpflow Com
How To Delete Multiple Selected Rows Using Jquery Phpflow Com
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Add And Delete Html Table Rows Dynamically Using Asp Net
Add And Delete Html Table Rows Dynamically Using Asp Net
 Javascript Add Rows To Table Dynamically Modern Javascript Blog
Javascript Add Rows To Table Dynamically Modern Javascript Blog

0 Response to "30 Dynamically Add And Remove Rows In Html Table Using Javascript"
Post a Comment