25 Unit Testing Client Side Javascript
Unit testing JavaScript: Jasmine & karma intro Slideshare uses cookies to improve functionality and performance, and to provide you with relevant advertising. If you continue browsing the site, you agree to the use of cookies on this website. Select the Empty template. Along with XrmPage-Mock we will be using QUnit, JavaScript Unit testing framework. It can be used to test JQuery based projects along with generic JavaScript code. Download the latest version. Create a new Script and CSS folder in the solution to add the Qunit and XrmPage-Mock libraries.
 A Journey Through Client Side Testing With Javascript
A Journey Through Client Side Testing With Javascript
Building Unit Tests. With that in mind, we can obviously say that starting with unit testing is much easier when starting something from scratch. But that's not what this article is about. This article is to help you with the harder problem: extracting existing code and testing the important parts, potentially uncovering and fixing bugs in ...

Unit testing client side javascript. Feb 27, 2015 - I'm trying to write unit tests with jasmine for client side javascript. Normally I wrap the client side javascript in an anonymous function like this (function(){ // my code ... Client side unit testing using QUnit. Client side unit testing is always a challenge especially when we deal with JavaScript and DOM. It is always as important as the server side code unit testing. We can even automate the unit testing process so that it helps in making sure we don't break anything while we make changes to the code. Client-side tooling overview. In this article we provide an overview of modern web tooling, what kinds of tools are available and where you'll meet them in the lifecycle of web app development, and how to find help with individual tools. Familiarity with the core HTML, CSS, and JavaScript languages. To understand what types of client-side ...
Download JsUnit for free. JsUnit is a unit testing framework for client-side JavaScript in the tradition of the XUnit frameworks. Development began in 2001. In my project I have happily been using Jasmine to unit test client side Javascript code. Now I want to start using Vue, which naturally breaks unit tests with errors like this: ^ SyntaxError: Unexpected token < sin… May 05, 2021 - Client-side testing refers to any type of testing that occurs in the user's browser instead of on a web server.
Unit testing framework for javascript and Node.js. Unit.js works with any unit testing framework and assertion libraries. Multiple assertions styles: TDD, BDD, spec (provides a spec documentation generator), expect, ... 5 days ago - Jest is a delightful JavaScript Testing Framework with a focus on simplicity. It works with projects using: Babel, TypeScript, Node, React, Angular, Vue and more! ... Jest aims to work out of the box, config free, on most JavaScript projects. Writing Web-Based Client-Side Unit-Tests With Jasmine and Blanket In this article, we'll go over two JavaScript-based packages for writing unit tests, the code behind them, and when best to use ...
Mar 16, 2020 - This guide is intended to catch you up with the most important reasoning, terms, tools, and approaches to JavaScript testing in 2018. Jul 15, 2014 - If you don't yet unit test your JavaScript, you might wonder why you'd want to test client-side code. If you've seen the tools coming out of client-side development lately, you know that client-side development is getting ever more interesting and complex, which means code quality standards ... Furthermore, unit testing helps you improve code structure quality by building loosely coupled modules. In this recipe, we will write a Visual Studio unit test for our Dynamics 365 JavaScript extension. More specifically, we will unit test the first JavaScript library we built in this chapter.
Dec 08, 2016 - While integration tests test flows of the entire application, and thus simulate user interaction, Web-Based Client-Side Unit-Tests run specific functions. Create a fake Xrm object to use in client-side unit tests by using xrm-mock. Stub a call to Xrm.WebApi to control your test's behaviour and not directly call the Dynamics database. Write ... hello_jest A hello world example of unit testing and end-to-end testing of Javascript using Jest. This repository provides a relatively simple and minimal example of Javascript testing and code coverage for a client side Javascript module, specifically for jQuery plugins. It features. Unit tests which make use of mocked web environments.
Parsing/compiling of client side code/CSS, Client-side code execution (e.g.: JavaScript) and rendering is the performance we are talking about here Now that we are clear about how the user perceived performance is impacted, lets looks at how we can measure and optimize this performance. May 27, 2021 - A Journey Through Client-Side Testing with JavaScript is out. Stay connected to Telerik Blogs for .NET, JavaScript, cross-platform app development (and beyond) news and tutorials. It is extremely compatible with other JavaScript Unit Testing framework like Mocha, Karma, Jasmine, QUnit, Protractor, etc. Provides the full documented API of assertion list . 2. QUnit: It is used for both client-side as well as server-side JavaScript Unit Testing. This Free JavaScript testing framework is used for jQuery projects.
These would cover our client-side javascripts, but are slow to run, fragile and hard to maintain. We’re also believers in TDD for driving good application design, and the slow feedback loops of these tools make them unsuitable for this purpose. So instead, we decided to unit test our client ... The course reader for INFO 340: Client-Side Web Development. Recently, I was developing a web page that needed a lot of client side calculations and data manipulation. I decided it was time to man up and find a way to unit test client side JavaScript. I Wanted. Integration with MSTest; Writing unit tests with server-side code as I do for C# code; Running JavaScript and C# unit tests together in harmony
Sep 01, 2019 - With over 3,700 ⭐️on github, QUnit is a JavaScript unit testing framework which was originally developed for testing jQuery, jQuery UI and jQuery Mobile, it is a generic framework for testing any JavaScript code. It supports client-side environments in web browsers, and server-side. Let's spend some time looking at unit testing in these different tiers. Front-End Unit Testing: JavaScript. Let's start with JavaScript, the language of the web. Client-side JavaScript testing poses some unique challenges, especially at the unit level. Firstly, there's no strict definition of a unit. Jun 05, 2015 - Karma is a powerful and extensible tool for testing client-side JS, and very much deserves its spot on the npm home page. If there’s one npm module I can’t write JS without, it’s karma. Karma enables you to test standalone JavaScript or DOM integrations, locally or in the Sauce Labs cloud.
Using a wide variety of client-side performance testing tools to check the site/application performance, as well as to reduce the size and time of JavaScript and CSS downloads, will go a long way ... Unit test your client-side JavaScript / I don't think that we have to discuss the importance of having tests. That's not something that we add to the project in addition. That's something that the project is based on. And because testing is so important we have bunch of tools in our disposal. We all know (I hope) how to test our back-end code. However, once we move to the front-end is a ... Client-side JavaScript testing is still pretty young in 2015, partly due to the overhead required before you can actually get tests running. From learning all the individual tools that work together to restructuring your code so it can actually be tested, it could be a while before you get up and running. Hopefully this guide will make things a little bit easier.
The benefits of unit testing begin to accrue when your solution becomes larger and more complex. For client-side development, an automated UI framework for testing can help you detect issues initiated by user actions. When a solution is developed with unit testing, developers report greater productivity and a better quality product. When the majority of your codebase is moved to client side JavaScript, it's more critical then ever to automate your client side testing environment in order to have a stable application. JavaScript Unit Testing teaches you to take your Test Driven and Behavior Driven development practices and apply them to the client side. Unit Testing Client-Side Javascript. Contribute to sathomas/jsunittest development by creating an account on GitHub.
JavaScript unit testing is no different than unit testing in any other language: writing tests to assert that your code does what you intend it to do, in a variety of cases. The rule of thumb for software testing is: If it has logic (that we wrote ourselves), it needs tests. Dec 20, 2019 - Unit tests are essential for software quality. Learn about the most popular JavaScript unit testing frameworks and start unit testing today. Aug 29, 2016 - On one hand, it’s important to have some concepts present when approaching a project to test, mainly if we come from a different context. Besides that — personally — when switching from AngularJS…
The JavaScript used for client-side testing is susceptible to the characteristic drawbacks of both synchronous and asynchronous code. While asynchronous code can cause flicker effect, synchronous code often leads to increased page load time. With server-side testing, you are creating a self-sufficient new variation as opposed to relying on a ... Unit Testing with the HttpClient Unit Testing. READ TIME 3 minutes PUBLISHED 8 Feb 2018. UPDATED 12 Feb 2019. ... Give it a try. My book, Blazor in Action - an example-driven guide to building client-side web apps using C# and .NET - is now available to buy via the Manning Early Access Program ... A Journey Through Client-Side Testing with JavaScript. Having tests is important. They allow us to extend and refactor our code with ease. Many developers follow test driven development as a workflow. I believe that writing tests makes software development much more interesting and generally leads to better code.
Unfortunately, far less JavaScript code is tested than just about any other kind of code. This course will teach you the tools and techniques necessary to enable you to write unit tests for your browser-based JavaScript code. First you will learn the three most popular JavaScript unit testing frameworks: QUnit, Jasmine, and Mocha. Automatically unit testing client-side JavaScript with Jasmine and Node.js · At Sociable Labs, we have hundreds JavaScript unit tests that run on every checkin. They output a JUnit-compatible report that Bamboo can use to track stats and email us if anything failed. Here’s how we do it. Microsoft has really been pushing ASP.NET MVC, and one of its major strengths over ASP.NET Web Forms is unit testing. Then, they announced that they would support jQuery as their official client-side library for the platform, automatically including the source in new projects.
 Front End Development Amp Unit Test Automation Trends
Front End Development Amp Unit Test Automation Trends
 Introduction To Javascript Unit Testing Smashing Magazine
Introduction To Javascript Unit Testing Smashing Magazine
 Javascript Unit Test Tools For Tdd Stack Overflow
Javascript Unit Test Tools For Tdd Stack Overflow
 Don T Forget To Cover Your Client Side
Don T Forget To Cover Your Client Side
 How To Test Your Microservices To Make Sure They Are
How To Test Your Microservices To Make Sure They Are
Automating Unit Tests Sencha Com
 Getting Started With Testing In Python Real Python
Getting Started With Testing In Python Real Python
 Simplify Your Unit Tests With Dependency Injection For
Simplify Your Unit Tests With Dependency Injection For
 How To Start Unit Testing Your Javascript Code
How To Start Unit Testing Your Javascript Code
 Unit Testing Node Applications With Typescript Using Mocha
Unit Testing Node Applications With Typescript Using Mocha
 Client Side Unit Tests Using Jasmine Amp Karma
Client Side Unit Tests Using Jasmine Amp Karma
Webpagesubmit Http 500 Internal Server Error Url
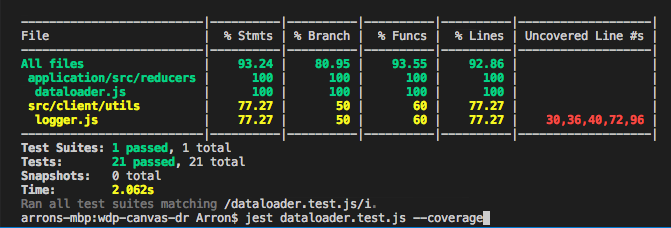
 Unit Testing Reactjs Redux Actions Reducers And Epics With
Unit Testing Reactjs Redux Actions Reducers And Epics With
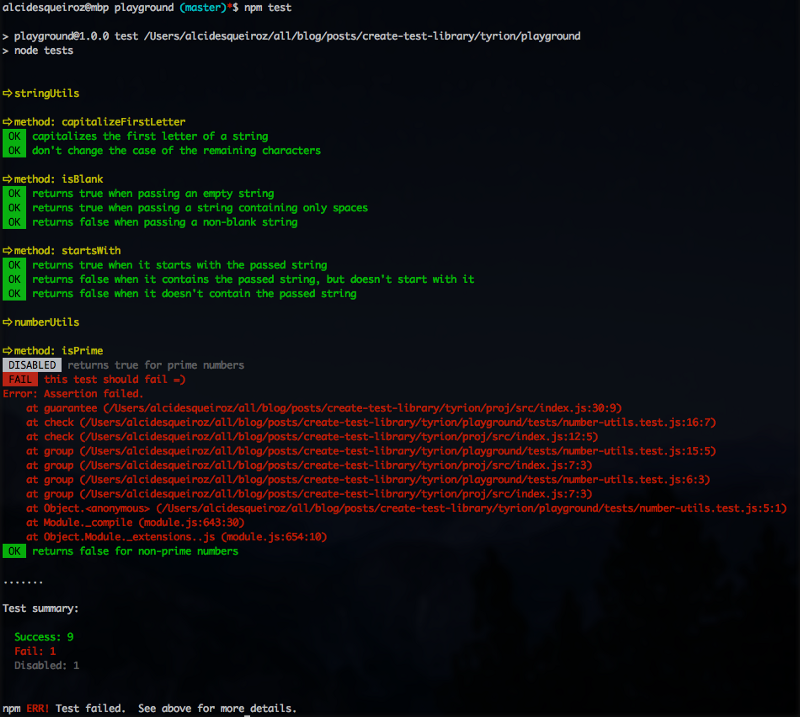
 Learnbydiy How To Create A Javascript Unit Testing
Learnbydiy How To Create A Javascript Unit Testing
 Unit Testing And Coding Best Practices For Unit Tests A Test
Unit Testing And Coding Best Practices For Unit Tests A Test
Senior Developer Frontend Javascript
Qunit Javascript Testing In The Enterprise
 Unit Testing Of Node Js Application Geeksforgeeks
Unit Testing Of Node Js Application Geeksforgeeks
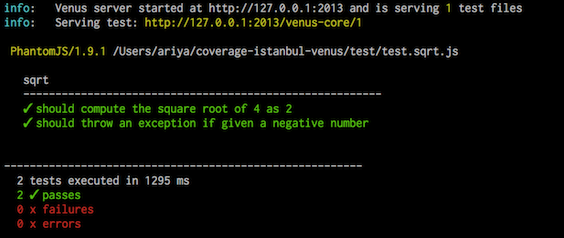
 Javascript Unit Tests And Code Coverage Tracking Using Venus
Javascript Unit Tests And Code Coverage Tracking Using Venus
 Client Side Testing Speaker Deck
Client Side Testing Speaker Deck
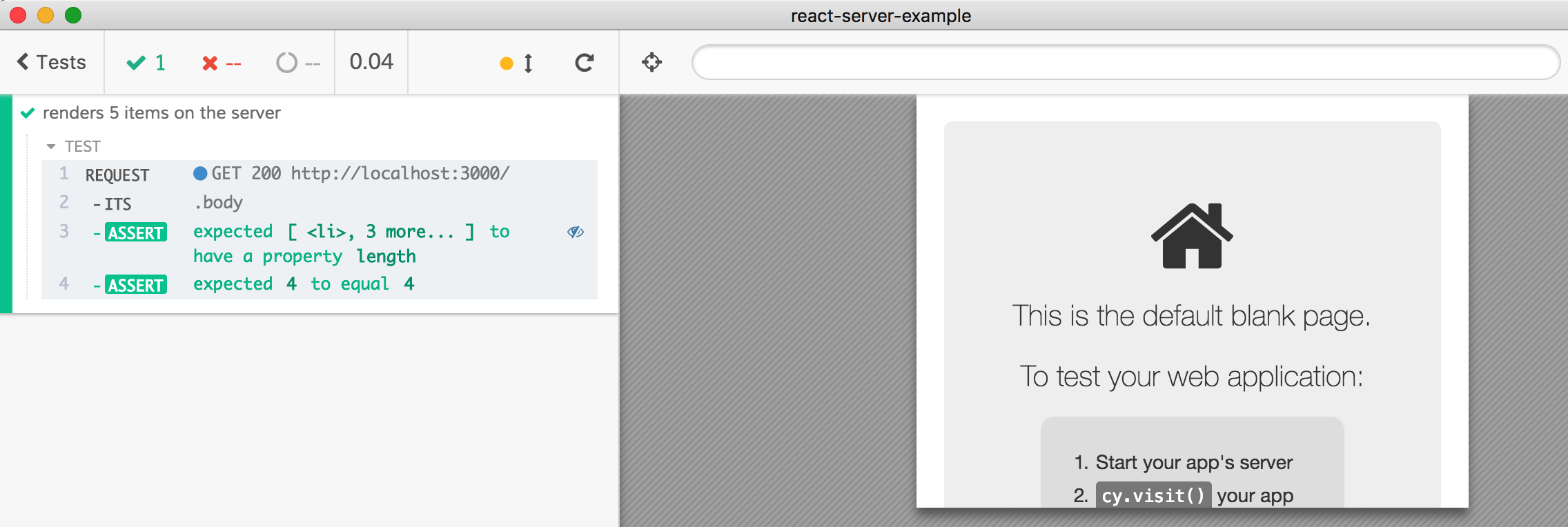
 End To End Testing For Server Side Rendered Pages Better
End To End Testing For Server Side Rendered Pages Better
 Front End Development Amp Unit Test Automation Trends
Front End Development Amp Unit Test Automation Trends


0 Response to "25 Unit Testing Client Side Javascript"
Post a Comment