21 How To Store Dynamic Value In Array Using Javascript
I just wanted to get all the values from the loop in a single array variable details which is declared outside the loop. But, I didn't get it wot work. ... How to store values from for loop in array using JavaScript? Ask Question Asked 5 years, 5 months ago. ... Get all unique values in a JavaScript array (remove duplicates) 3528. Loop through ... As the language has matured so have our options to loop over arrays and objects. JavaScript objects are also arrays, which makes for a clean solution to index values by a key or name. The Basic For Loop. JavaScript for loops iterate over each item in an array. JavaScript arrays are zero based, which means the first item is referenced with an ...
The array.values () function is an inbuilt function in JavaScript which is used to returns a new array Iterator object that contains the values for each index in the array i.e, it prints all the elements of the array.

How to store dynamic value in array using javascript. When the sort () function compares two values, it sends the values to the compare function, and sorts the values according to the returned (negative, zero, positive) value. If the result is negative a is sorted before b. If the result is positive b is sorted before a. If the result is 0 no changes are done with the sort order of the two values. Storing Your Array as a String. In order to use local storage with our array, we'll need to convert our array into a string using a method that makes it easy for us to unconvert later. The way convert an array into a string is by using the JSON stringify function. Let's say you have the following array called movies: This array will dynamically set its value as and when a new variable or entry is added. Syntax: var araay = new Array (); Now we can assign value at any position in this array as it has no length limit. We can test this by using the attribute "length". e.g: varname [6] = "testing array"; As we have assigned a value at 6th position the length of ...
So multidimensional arrays in JavaScript is known as arrays inside another array. We need to put some arrays inside an array, then the total thing is working like a multidimensional array. The array, in which the other arrays are going to insert, that array is use as the multidimensional array in our code. To define a multidimensional array its ... Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: Simply, the username and password from the form submitted will be the current user details and we will store them in SessionStorage, using the setItem method, that takes in a (key, value) pair. Similarly, if you want to take out the values, use getItem('key'). Remember, here the key will be like — array['array_name'][userID]
still problem to insert dynamic value in array in js. I am using extension js library do build a ajax base site. First time when my page execute it show all records from my table for example user ... An array in JavaScript is a type of global object used to store data. Arrays can store multiple values in a single variable, which can condense and organize our code. JavaScript provides many built-in methods to work with arrays, including mutator, accessor, and iteration methods. Unlike most languages where array is a reference to the multiple variable, in JavaScript array is a single variable that stores multiple elements. JavaScript Arrays are Dynamic in nature it means, the length of array can be modified at run time (when necessary). Array length can be specified after declaring array as shown in the following example.
var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The method document.getElementById ().innerHTML is used to change the inner HTML of selected Id. Javascript prints the values in the order of key values. If you have inserted values in the array in monotonically increasing key values, then they will be printed in the same way unless you want to change the order. Page Submission. If you are using JavaScript you don't even need to submit the values to the different page. Syntax -. array-name.splice (removing index, number of values [, value1,value2,... ]); The first parameter is the index of the removing item. The number of items is being removed. For example - you have specified 2 in this case this removes the index value and the next one also. It is an optional parameter from here you can set new values.
In this tutorial, you'll learn how to create JSON Array dynamically using JavaScript. This is one of most common scenarios and you'll see two ways of creating JSON array dynamically. Related: Now learn how to bind JSON data to an HTML table in AngularJS using ng-repeat. First, I'll extract values for my tables Header. Therefore, I have declared another array called var col = []. It will loop through each JSON data and will check the first key index and store it in the array. See this in console. Why is a JavaScript Array's Length Property Always One Higher Than the Value of the Last Element's Index? Summary. There are two ways to dynamically append an element to the end of a JavaScript array. You can use the Array.prototype.push() method, or assign the new variable to the index that is equal to the array's "length" method.
Declare an array to hold a total of n integers and assigning it to pointer variable *arr. Print a message prompting the user to enter n number of items. Use a for loop to create a loop variable x to iterate over the items entered by the user. Read the elements entered by the user and storing them in the array arr. For genuine 'for each'-type loops in javascript, you can use one of the several popular javascript libraries; for instance, jQuery defines an 'each' iterator that gets you the elements of an array one by one. Javascript Array Sort: Sorting Arrays in Javascript. To sort an array in javascript, use the sort() function. You can only use sort() by ... We have given two arrays containing keys and values and the task is to store it as a single entity in the form key => value in JavaScript. In JavaScript, the array is a single variable that is used to store different elements. It is usually used once we need to store a list of parts and access them by one variable.
However be aware of using such mixed arrays as it can result errors. Step 5 - Multidimensional arrays. As each element value of the array can be any type it means that it can be other array as well. If an array element value is another array then this is a multidimensional array. Of course the internal array values can be arrays as well and so on. Add a line below the // number 1 comment that adds the current value entered into the search input to the start of the array. This can be retrieved using searchInput.value. Add a line below the // number 2 comment that removes the value currently at the end of the array. JavaScript function to create dynamic Table in HTML at runtime. Inside the GenerateTable JavaScript function, first a JSON Array is created. The JSON Array contains the Table Header and Cell values. HTML Table. First a dynamic HTML Table is created using JavaScript createElement method. Adding the Header Row.
The dynamic array keeps track of the endpoint. Features of Dynamic Array. In Java, the dynamic array has three key features: Add element, delete an element, and resize an array. Add Element in a Dynamic Array. In the dynamic array, we can create a fixed-size array if we required to add some more elements in the array. Defining a dynamic property like an Array on the Javascript Object. Let us take the same example as above: var obj = { property1: '', property2: '' }; To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as. This answer is about "how to dynamically create an array without loop". Literal operator [] doesn't allow us to create dynamically, so let's look into Array, it's constructor and it's methods. In ES2015 Array has method .from(), which easily allows us to create dynamic Array: Array.from({length: 10}) // -> [undefined, undefined, undefined, ...
You are reassigning your array in every loop iteration (which deletes everything in it) instead of only before the whole loop. This should work as expected: var a = 1; var all = new Array(); for(i=0;i<4;i++) { all[i]=a; a++; } alert(all[1]); alert(all[2]); alert(all[3]); Dynamic Array in JavaScript means either increasing or decreasing the size of the array automatically. JavaScript is not typed dependent so there is no static array. JavaScript directly allows array as dynamic only. We can perform adding, removing elements based on index values. 8/7/2013 · Sometimes you need to work from the client side back to the server. This tutorial demonstrates how to use jQuery to read the values in an HTML table and store the values in a Javascrip array that can be sent to a PHP script on a server. The code examples on this page are functional code snippets and can be viewed in the source for this page.
17/3/2018 · Copy Fields-These are the fields which we get through jquery and then add after the above input,--> <div class="copy-fields hide"> <div class="control-group input-group" style="margin-top:10px ...


 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
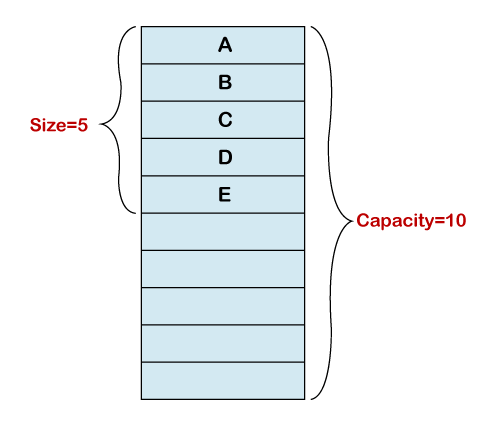
 Dynamic Array In Java Javatpoint
Dynamic Array In Java Javatpoint
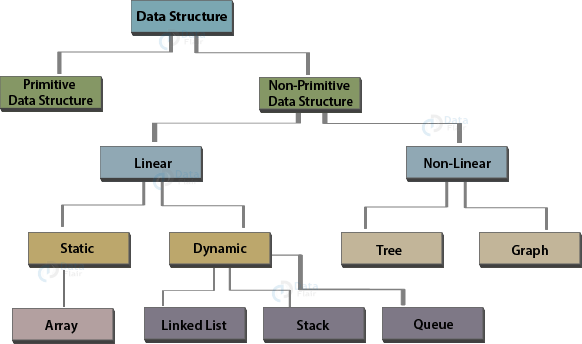
 Javascript Data Structures Tutorial Learn Its Types And
Javascript Data Structures Tutorial Learn Its Types And
 C Dynamic Allocation Of Arrays With Example
C Dynamic Allocation Of Arrays With Example
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 How Do Dynamic Arrays Work Geeksforgeeks
How Do Dynamic Arrays Work Geeksforgeeks
 Declaring One Dimensional Arrays Definition Amp Example Video
Declaring One Dimensional Arrays Definition Amp Example Video
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
 How To Dynamically Add Properties In A Javascript Object Array
How To Dynamically Add Properties In A Javascript Object Array

 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 Vb Net Arrays String Dynamic With Examples
Vb Net Arrays String Dynamic With Examples




0 Response to "21 How To Store Dynamic Value In Array Using Javascript"
Post a Comment