35 Javascript Print Object Key Value
11/11/2020 · Use the Object.keys() method to retrieve all of the key names from an object. This is the syntax: Object.keys(objectName) We can use this method on the above runner object. Object.keys(runner); If you print the result, you’ll get an array of the object’s keys. console.log(Object.keys(runner)); //Result: [ 'name', 'age', 'milesPerWeek', 'race' ] 11/8/2020 · The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: The keys are returned by Object.keys(object) The values are returned by Object.values(object) And the entries are returned by Object.entries(object)
 How To Properly Log Objects In Javascript
How To Properly Log Objects In Javascript
A fatal JavaScript error has occurred. Should we send an error report · $OuTree = Get-ADOrganizationalUnit -Filter * -SearchBase ... Build a component that holds a person object in state. Display the person’s data in the component.
Javascript print object key value. let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log. A JSON value can be an object, array, number, string, true, false, or null, and JSON structure can be nested up to any level. So for the sake of simplicity and to understand the rendering part easily, let's assume a JSON name can have two types of values, a leaf value or a nested structure. A leaf value can be string, number, true, false, or null. The first method we'll cover is Object.entries.This method returns an array of an object's string key-value pairs. There are a few interesting ways to use Object.entries.. Iterating with forEach. Using the forEach method, we can access each entry individually. Notice that we are destructuring entry, and entry[0] is the key while entry[1] is the corresponding value.
Dec 14, 2019 - In the above code, we define a property salary and set enumerable property as false.This will make the salary hidden from the Object.keys. Now we have set the symbol as a property of the object, but… But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries(). Using Object.keys() The Object.keys() function returns an array of the object's own enumerable properties. You can then iterate over each key in the object using forEach(). Mar 12, 2020 - Return an object where each key is the name of a park and each value is the state that park is in. javascript
This function is meant to take an object, loop through the key-values and generate/build a HTML table at a particular ID: function insertBasicTable(basic_data, insert_id) { /* Insert the key/value pairs into a table element on the DOM. 1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). 21/3/2018 · Object.keys() is used for returning enumerable properties of an array like object. Object.keys() is used for returning enumerable properties of an array like object with random key ordering. Syntax: Object.keys(obj) Parameters Used: obj : It is the object whose enumerable properties are to be returned. Return Value: Object.keys() returns an array of strings that represent all the enumerable properties of the given object.
Nov 22, 2020 - Seven of them are called “primitive”, because their values contain only a single thing (be it a string or a number or whatever). In contrast, objects are used to store keyed collections of various data and more complex entities. In JavaScript, objects penetrate almost every aspect of the ... Summary: in this tutorial, you will learn about the JavaScript Map object that maps a key to a value. Introduction to JavaScript Map object. Prior to ES6, when you need to map keys to values, you often use an object, because an object allows you to map a key to a value of any type. However, using an object as a map has some side effects: JavaScript Program to Add Key/Value Pair to an Object In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. To understand this example, you should have the knowledge of the following JavaScript programming topics:
Object.values() returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually. Extract properties from an object in JavaScript; Creating a JavaScript Object from Single Array and Defining the Key Value? Changing value of nested object keys in JavaScript; Get key from value in JavaScript; JavaScript - Sort key value pair object based on value? Increment a value in a MongoDB nested object? Extract a particular element from ... 20/8/2021 · 34 Javascript Print Object Key Value Written By Roger B Welker. Friday, August 20, 2021 Add Comment Edit. Javascript print object key value. Fast Properties In V8 V8. How To Get The Length Of An Object In Javascript. Objects. Javascript Object Fromentries Samanthaming Com.
Object.keys() returns an array whose elements are strings corresponding to the enumerable properties found directly upon object.The ordering of the properties is the same as that given by looping over the properties of the object manually. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... Aug 23, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications. Mar 29, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. A simple JavaScript "for" loop can be used to iterate through your new dictionary. for(var key in dict) { var value = dict[key]; } By using the "for (var key in dict)" method of iterating on the object you are able to easily access all the key/value pairs in contains.
Feb 24, 2019 - I don't know if this is possible in javascript. I have a object that is dynamic. like const list = {eb: 'blue', et: 'green'} anytime my list value will change like const list = {er: 'yellow', ex: ' Get code examples like "get key value from object javascript" instantly right from your google search results with the Grepper Chrome Extension. 4 weeks ago - A protip by steveniseki about jquery and javascript.
How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App... In JavaScript, getting the keys and values that comprise an object is very easy. You can retrieve each object’s keys, values, or both combined into an array. The examples below use the following object: const obj = { name: 'Daniel', age: 40, occupation: 'Engineer', level: 4 }; Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map.
From this array of objects, if you wish to extract the values of all object properties called "name" for example into a new array, you can do so in the following ways: Using Array.prototype.map() You can use the Array.prototype.map() method to create a new array consisting of only specific key's values. 9/5/2019 · This conversion of an object to a string can be easily done with the help of the JSON.stringify () function. Syntax: JSON.stringify (value, replacer, space) Example 1: This example converting the object to a string by simply traversing it and appending the object property and value to the string. <!DOCTYPE html>. JavaScript - Sort key value pair object based on value? Appending a key value pair to an array of dictionary based on a condition in JavaScript? Add key-value pair in C# Dictionary; ... How to convert an array into JavaScript string? Print pair with maximum AND value in an array in C Program.
JavaScript (JS) Objects consist of two main parts: keys and values. When working with an Object, you may want to retrieve a list of the keys associated with it. That's where the JavaScript Object.keys () method comes in. This method allows you to generate a list of all the property names in an Object. how to get key value from json object in javascript; json nested; call a property inside a json object in js; this with json object; get key value of json object javascript; how to access properties of a json object; javascript get json variable; get json key and value in javascript; set value in json object javascript; json access elements Printing a JSON value to the page. Let's say you wanted to print part of the JSON (the wind speed data) to the page, not just the console. (By "print," I mean make the value appear on the page, not send it to a printer.) Printing the value involves a little bit of JavaScript (or jQuery to make it easier).
JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object. Nov 12, 2019 - When Object.values() is called on the array-like object with numbers as its keys, the resulting array is printed out in the order of the keys. This can be proven by the following example. The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Here is an example:
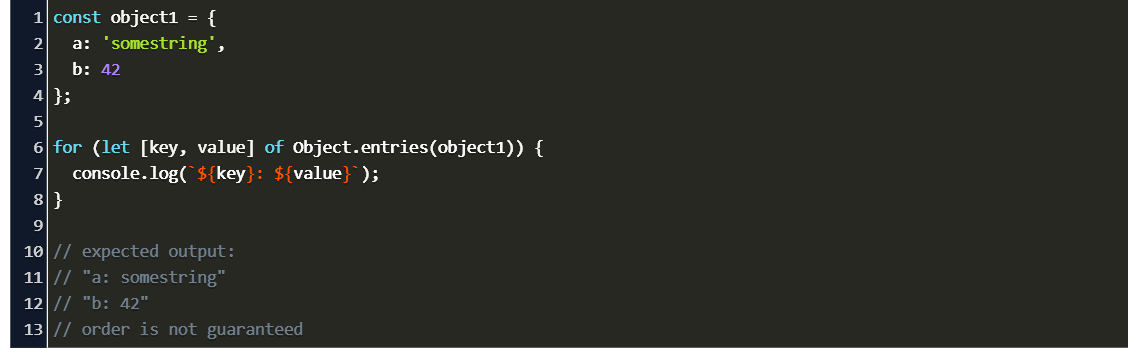
In the loop, we'll create a new key from the value of the key in the original object. We'll assign the value of that key the property we're currently looking at in our iteration. That's all there is to inverting the keys and values! Of course, we'll return the newly generated object. Use Cases. Okay, so we can invert k, v pairs. I want to print a key: value pair from javascript object. I can have different keys in my array so cannot hardcode it to object[0].key1 . var filters = [{"user":"abc"},{"application":"xyz"}]; console.log(Object.keys(filters[0])[0]); // prints user var term = (Object.keys(filters[0])[0]); console.log(filters[0].term); // prints undefined Plain objects also support similar methods, but the syntax is a bit different. Object.keys, values, entries. For plain objects, the following methods are available: Object.keys(obj) - returns an array of keys. Object.values(obj) - returns an array of values. Object.entries(obj) - returns an array of [key, value] pairs.
JSON.stringify function to print out Javascript objects. Another way to print out the contents of a Javascript object is to use the JSON.stringify function. This is a very nice way to print things out because you don't have to use the console, and you don't have to write out a for/in loop just to get properties to print out. Output. 3. In the above program, the Object.keys() method and the length property are used to count the number of keys in an object.. The Object.keys() method returns an array of a given object's own enumerable property names i.e. ["name", "age", "hobbies"].. The length property returns the length of the array.

 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 How To Get All Property Values Of A Javascript Object
How To Get All Property Values Of A Javascript Object
 How To Properly Log Objects In Javascript
How To Properly Log Objects In Javascript
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript
 Retrieving A Json Object Key With Jsonpath Designing
Retrieving A Json Object Key With Jsonpath Designing
 How To Print The Content Of An Object In Javascript
How To Print The Content Of An Object In Javascript
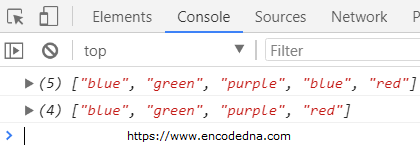
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
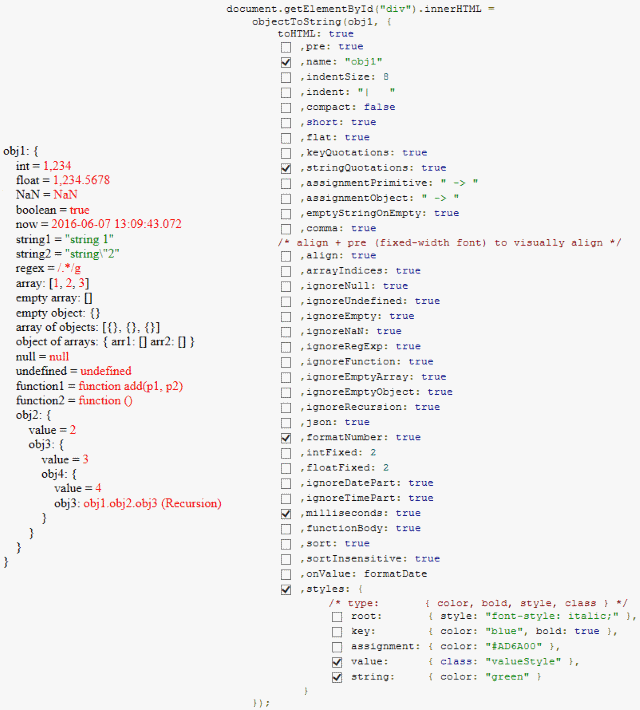
 Pretty Print Javascript Object Amp Array Codeproject
Pretty Print Javascript Object Amp Array Codeproject
 Object Values In Javascript The Complete Guide
Object Values In Javascript The Complete Guide
Javascript Fundamental Es6 Syntax Remove The Key Value
 Cannot Access Javascript Object Key Value Shown In Console
Cannot Access Javascript Object Key Value Shown In Console
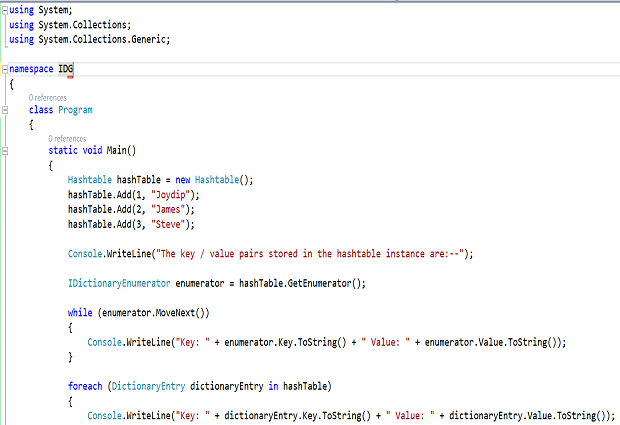
 Working With Hashtable And Dictionary In C Infoworld
Working With Hashtable And Dictionary In C Infoworld
 How To Access Object S Keys Values And Entries In Javascript
How To Access Object S Keys Values And Entries In Javascript
 How To Print The Content Of An Object In Javascript
How To Print The Content Of An Object In Javascript
 How To Print Key Value Pairs Using A For In Loop Programming
How To Print Key Value Pairs Using A For In Loop Programming
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin

 Object Values In Javascript The Complete Guide
Object Values In Javascript The Complete Guide
 Javascript Quiz Object Keys Values Method Output Can Be Equal
Javascript Quiz Object Keys Values Method Output Can Be Equal
Javascript Object Dictionary Examples Dot Net Perls
 How To Print Key Value Pairs In Javascript In Function Code
How To Print Key Value Pairs In Javascript In Function Code
 Javascript Object Keys Tutorial How To Use A Js Key Value Pair
Javascript Object Keys Tutorial How To Use A Js Key Value Pair
 How To Get An Object S Keys And Values In Javascript
How To Get An Object S Keys And Values In Javascript
 The Javascript Reduce Method Explained Digitalocean
The Javascript Reduce Method Explained Digitalocean
 Javascript How To Get Values For Object Object Code Example
Javascript How To Get Values For Object Object Code Example
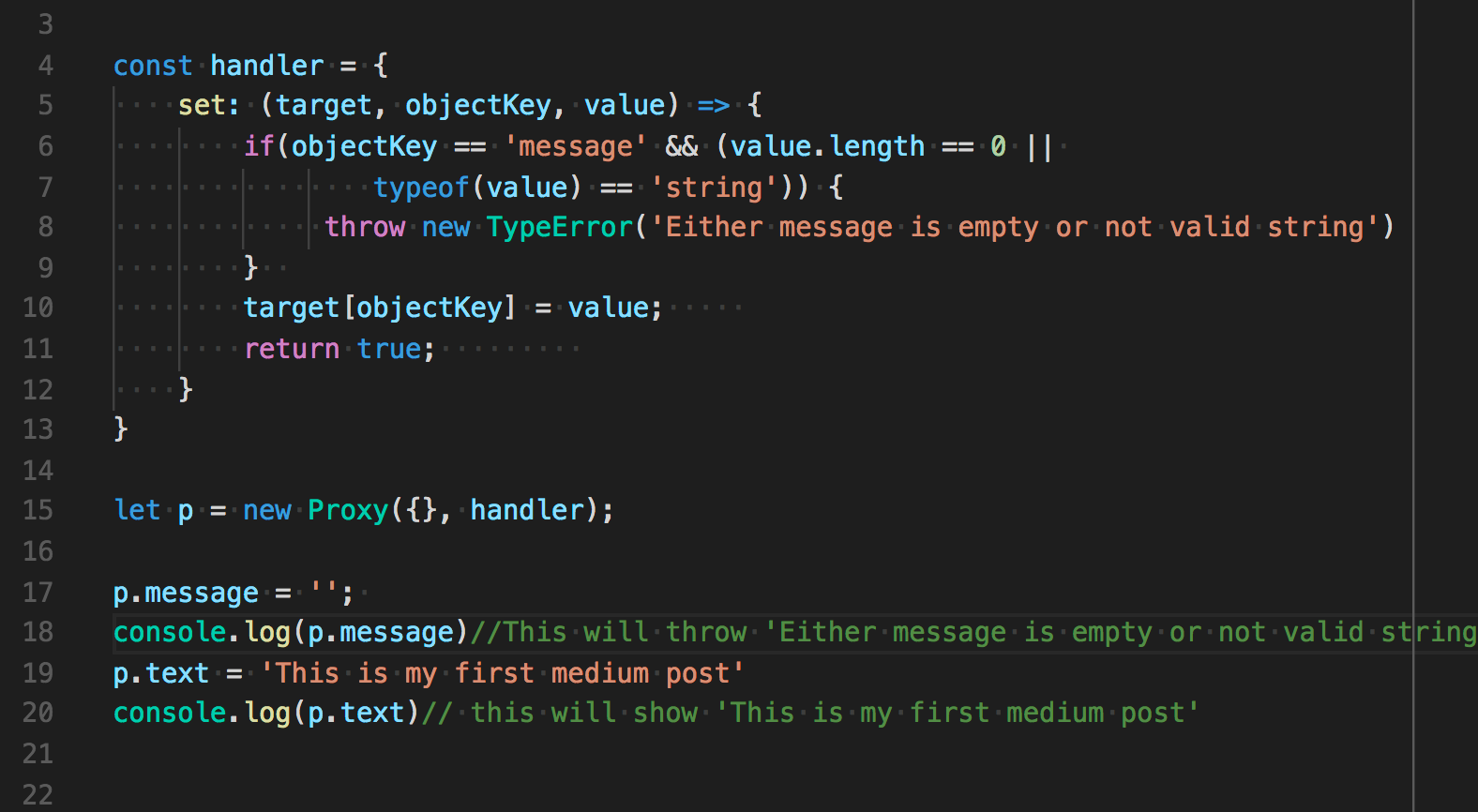
 Javascript Proxy Recently I Was Reading About Some Less
Javascript Proxy Recently I Was Reading About Some Less
 Dictionary Key And Values To Display In A Message Box Help
Dictionary Key And Values To Display In A Message Box Help
 How To Change Object Key Value In Javascript Code Example
How To Change Object Key Value In Javascript Code Example

0 Response to "35 Javascript Print Object Key Value"
Post a Comment