31 Vanilla Js Vs Javascript
Vanilla JS is a fast, lightweight, cross-platform framework for building incredible, powerful JavaScript applications. ... The Vanilla JS team maintains every byte of code in the framework and works hard each day to make sure it is small and intuitive. Who's using Vanilla JS? Oct 24, 2019 - The purpose of this post is to emphasize the importance of JavaScript fundamentals for every front-end developer. I’m going to tell you why you should have a good knowledge of pure (Vanilla) JavaScript. This means JavaScript without any additional frameworks or libraries.
 A Dead Simple Webpack 4 Example With Vanilla Javascript No
A Dead Simple Webpack 4 Example With Vanilla Javascript No
Oct 06, 2020 - JavaScript frameworks are great. They have their justification, and what is their advantage is the disadvantage of Vanilla JS. This is also true the other way around in terms of performance. But is performance really that bad? No, I don’t think so. Server-side-rendering, caching, lazy-loading ...

Vanilla js vs javascript. JavaScript, is also known as JS, is a programming language that conforms to the ECMAScript specification. This is a high level, often just-in-time compiled, and multi-paradigm. Vanilla JavaScript is a name to refer to using Plain JavaScript without any additional libraries. Plain JavaScript code (that is, JavaScript written without libraries) on the other hand, can be thought of as a scripting language that doesn't set any rules about how data can be defined, or how the UI can be changed. That makes apps written without these libraries more freeform and customizable. Vanilla JS is awesome but it's not a great alternative when it comes to building huge applications with complex dynamic functionalities. Besides, it cannot create complex and efficient UIs. So if you have an app that changes frequently and drastically with thousands of pages, it is better to use a modern Javascript framework.
Vanilla JavaScript is a synonym for JavaScript. "Vanilla" is simply a term that can be interpreted as "plain". It is also synonymous with the specifications set forth by the TC39 committee known as ECMAScript. Mar 26, 2019 - Why learn vanilla JavaScript when you’ve got Angular, React and Node.js? Vanilla JS is awesome but it's not a great alternative when it comes to building huge applications with complex dynamic functionalities. Besides, it cannot create complex and efficient UIs. So if you have an app that changes frequently and drastically with thousands of pages, it is better to use a modern Javascript framework.
Questions About Vanilla Javascript in VS-Code. RPFNYC June 21, 2018, 1:00am #1. Im starting to learn javascript and im using Visual Studio Code. The problem im having is that when I type a very simple code for Hello World in javascript. my VSC IDE spills out errors , something to the fact of needing node, blah blah blah blah…. Oct 05, 2019 - I ended up refactoring the application with vanilla JavaScript and cut the size down to a minuscule fraction of what it was. I swapped out the jquery stuff with vanilla JS and built a smart framework for it so we didn't need Angular. It ended up being all pure JS. jQuery vs Vanilla.JS: What are the differences? Developers describe jQuery as " The Write Less, Do More, JavaScript Library ". jQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML. On the other hand, Vanilla.JS is detailed as " A fast, lightweight and cross-platform framework ".
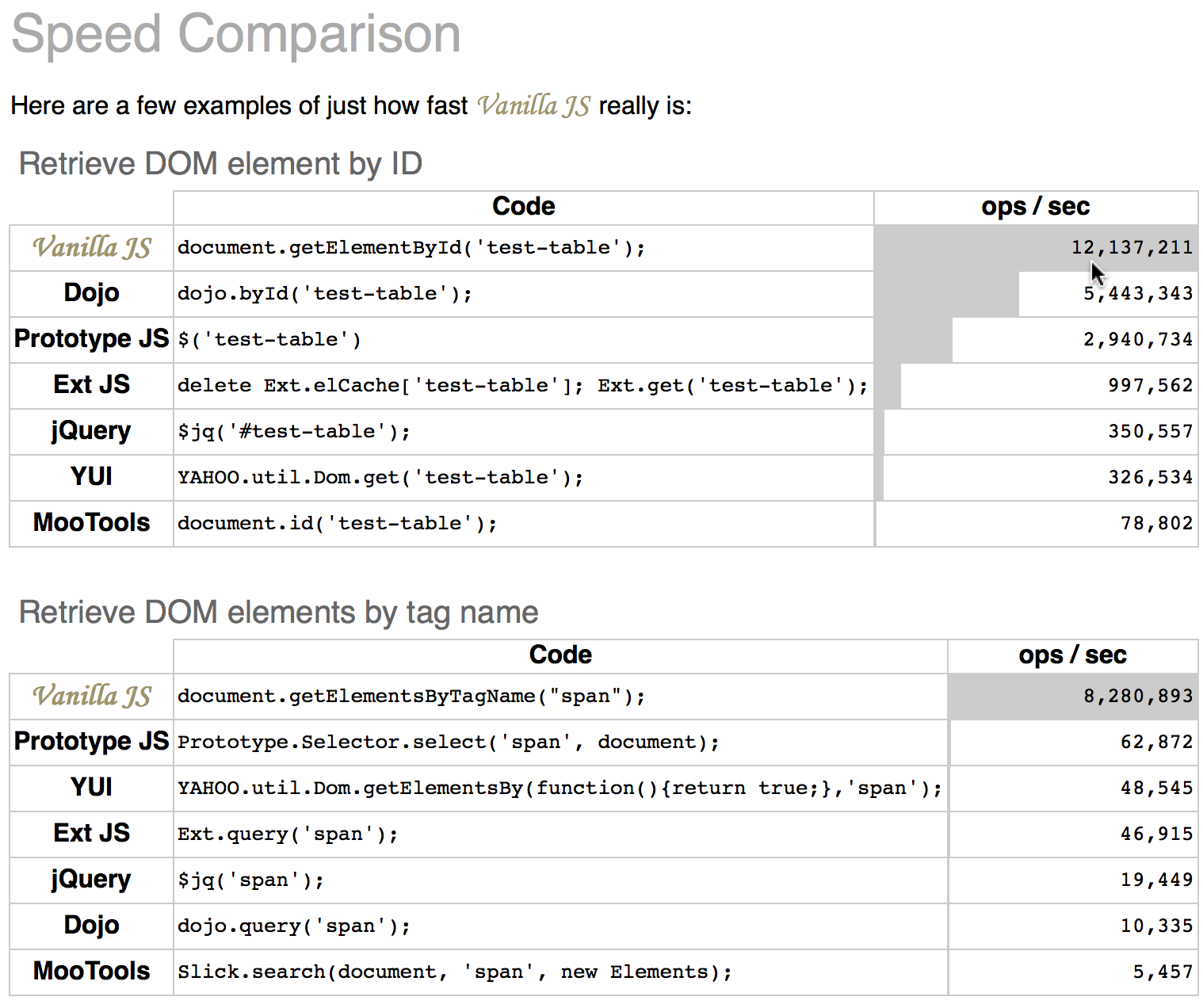
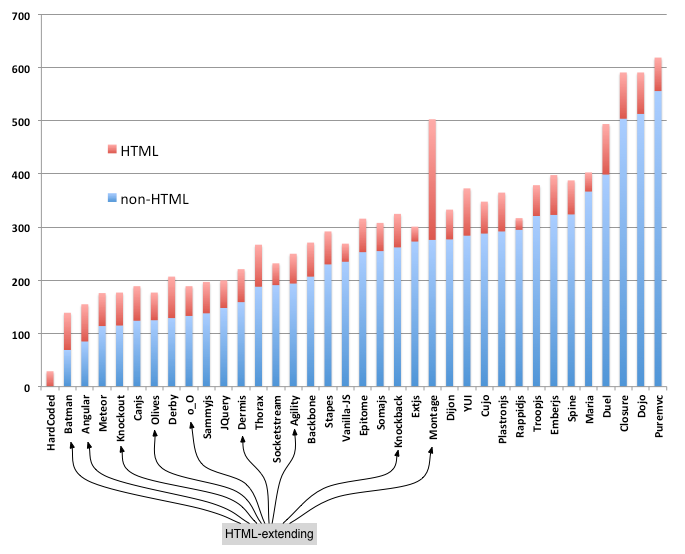
NodeJS : NodeJS is a cross-platform and opensource Javascript runtime environment that allows the javascript to be run on the server-side. Nodejs allows Javascript code to run outside the browser. Nodejs comes with a lot of modules and mostly used in web development. You can see the clear difference of vanillaJS (plain javascript) among other frameworks in the following chart. However, readability with most of the actual frameworks is more important than the performance (in comparation with vanillaJS), so the question to solve this doubt is, is my project big enough to care for this performance numbers ? May 18, 2020 - The answer is no… except for JavaScript. In fact, Vanilla JS is JavaScript. No libraries. No frameworks. Nothing. Just the programming language itself.
This week on Twitter, Maxime Euzière asked why people choose large frameworks over vanilla JS. There are quite a few reasons. Some of them are really valid. Many of them aren't. Here are the ones I see most often (with commentary). Vanilla JS is harder. No, it's often not. Modern vanilla JS has taken many of its conventions from libraries and frameworks, and is often just as easy to use. Earlier, the websites used to be static. However, the introduction of vanilla JavaScript revolutionized the way websites used to look and function. Vanilla JS helped the developers in creating dynamic websites. Then came jQuery, a library of tools created by developers around the world, using Javascript. JavaScript vs Node.js: Running Engine. JavaScript running any engine like JavaScript Core (Safari), Spider monkey (FireFox), V8 (Google Chrome) Node.js only runs in a V8 engine that is mainly used by Google Chrome. And, JS program which will be written with the help of Node.js library will always run in the V8 Engine.
This video walks through the key benefits to using a JavaScript framework, such as React, Angular, or Vue compared with JavaScript by itself. Javascript Course SPECIAL DISCOUNT!https://developedbyed /p/the-creative-javascript-course/?product_id=1797766&coupon_code=JSTODAYGood morning my gorgeous... However, if we are talking about Vanilla.js, it is just a plain, library or framework free JavaScript. You heard it, the difference between the Vue.js vs Vanilla js is that Vanilla is just a simple, plain JavaScript code, without any additional libraries.
Jul 05, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. So if you want performance you'd better try Vanilla JS and draw your own conclusions. Maybe you won't experience JavaScript hanging the browser's GUI/locking up the UI thread during intensive code like inside a for loop. Vanilla JS is a fast, lightweight, cross-platform framework for building incredible, powerful JavaScript applications. Vanilla JavaScript first might NOT be best! When you dive into frontend web development, you'll need to pick up a JavaScript framework like Angular, React or Vue at some point. It makes building complex web apps easier. A lot of people tell you that you need to learn "vanilla JavaScript" (i.e. without any framework) first.
So I started looking at ways to emulate the experience in vanilla JS. My goal is to extract some of those ideas from React and demonstrate how the same principles can be implemented in plain JavaScript (often referred to as vanilla JS) to make developer's lives a little bit easier. When To Choose: Typescript vs. JavaScript TypeScript. Prefer Compile Time Type Checking: It is entirely possible to perform runtime type verification using vanilla JavaScript. However, this introduces additional runtime overhead that could be avoided by performing compile-time validation It is a fast and cross-platform framework for building incredible, powerful JavaScript applications. it is the most lightweight framework available anywhere. AngularJS can be classified as a tool in the "Javascript MVC Frameworks" category, while Vanilla.JS is grouped under "Javascript UI Libraries".
Vanilla js (advantage) The beauty of knowing vanilla js is that you can learn any web framework eg react, angular, vue, backbone and so on,just name the framework you will be able to pick up anyone of them and do something with it as quick as possible. Using vanilla js for your app will put your mind at rest because your app won't depend on ... One of the most significant disadvantages of the vanilla script is client-side security since we all know that the code of JavaScript is viewable at the client-side. Hence, anyone can modify it and use it as a weapon or tool for malicious purposes. Another major disadvantage of JavaScript isthat it lacks Debugging Facility. The history of the Vanilla JS site, which poses as a "JS framework" site, is short but funny. Eric Wastl created it in 2012, using a bit of trolling and confusion to hammer home a point: you can often use plain JavaScript instead of additional JS frameworks or libraries.
No difference at all, "vanilla js" is just a way to refer to native (standards-based, non-extended) JavaScript. Generally in context it is a term to contrast with using libraries and frameworks (jQuery, React, etc). Websites like vanilla-js play it up as a joke by talking about Vanilla JS as though it was a framework. No offense, but I really didn't like this. There is actually no difference between Pure JavaScript and Vanilla JavaScript. If you really had to just get some rep, you should have tried going to W3 . I like jQuery not for being 'jQuery', but for being short and simple. I create mini projects, so microseconds don't matter at all for me. There's no difference at all, VanillaJS is just a way to refer to native (non-extended and standards-based) JavaScript. Generally speaking it's a term of contrast when using libraries and frameworks like jQuery and React. Website www.vanilla-js lays emphasis on it as a joke, by talking ...
jQuery is a JavaScript library invented by John Resig, which is now maintained by a team of developers at the jQuery Foundation. The jQuery library makes front-end development easier by simplifing things such as Animations, AJAX Operations, DOM Manipulation, Event Handling, and lot more. As a result, you can write fewer lines of code and ... Differences Between JavaScript vs Node JS. JavaScript is a programming language, which runs in web browsers. Whereas Node.js is an interpreter or running environment for JavaScript, which holds a lot of requiring libraries and all. jQuery is a lightweight and easy to use JavaScript library that helps in creating complex functionalities with few lines of coding. jQuery coding is shorter and often more simplified than equivalent vanilla JS code. So why do many developers move away from this library and towards plain or vanilla JavaScript? In this story we'll go through:
Jun 06, 2018 - 142 votes, 80 comments. [Status]: Solved! :) - Thank you everyone! I didn't expect to get that much responses though, haha. Now, people refer to … 1 Vue vs Vanilla JavaScript - Beginner's Guide. 2 Vue vs Traditional CSS - Beginner's Guide. 3 Vue vs Traditional HTML - Reusability & Components - Beginner's Guide. Today we will program a very simple app and compare the implementation between VueJs and Vanilla JavaScript. Vanilla JS Vs Angular JS Angular JS is a tool in the Javascript MVC, while Vanilla comes under Javascript UI Libraries. Some developers say that Vanilla JS is superior when you consider the initial load and performance, so if you are looking to develop an app with the performance factor as priority then you can choose Vanilla JS.
Mar 07, 2018 - "Should I learn React, Vue or ... to learn JavaScript. STOP DOING THIS!✋🏼. It is a serious error. It is impossible to make pasta without having boiled spaghetti or prepared sauce, like it is impossible to master a framework or a library without having delved into Vanilla JS... Mar 28, 2018 - So, why don’t we try to rewrite our vanilla UI implementation just using a Virtual DOM implementation without the help of any existing framework? Here’s the core of the framework, the base class for any component. ... And here’s the reimplementation of the AddressList component (with the help of a babel transform to support JSX...
 What Is Typescript And Should You Use It Instead Of Vanilla
What Is Typescript And Should You Use It Instead Of Vanilla
 Javascript Vs Node Js Javatpoint
Javascript Vs Node Js Javatpoint
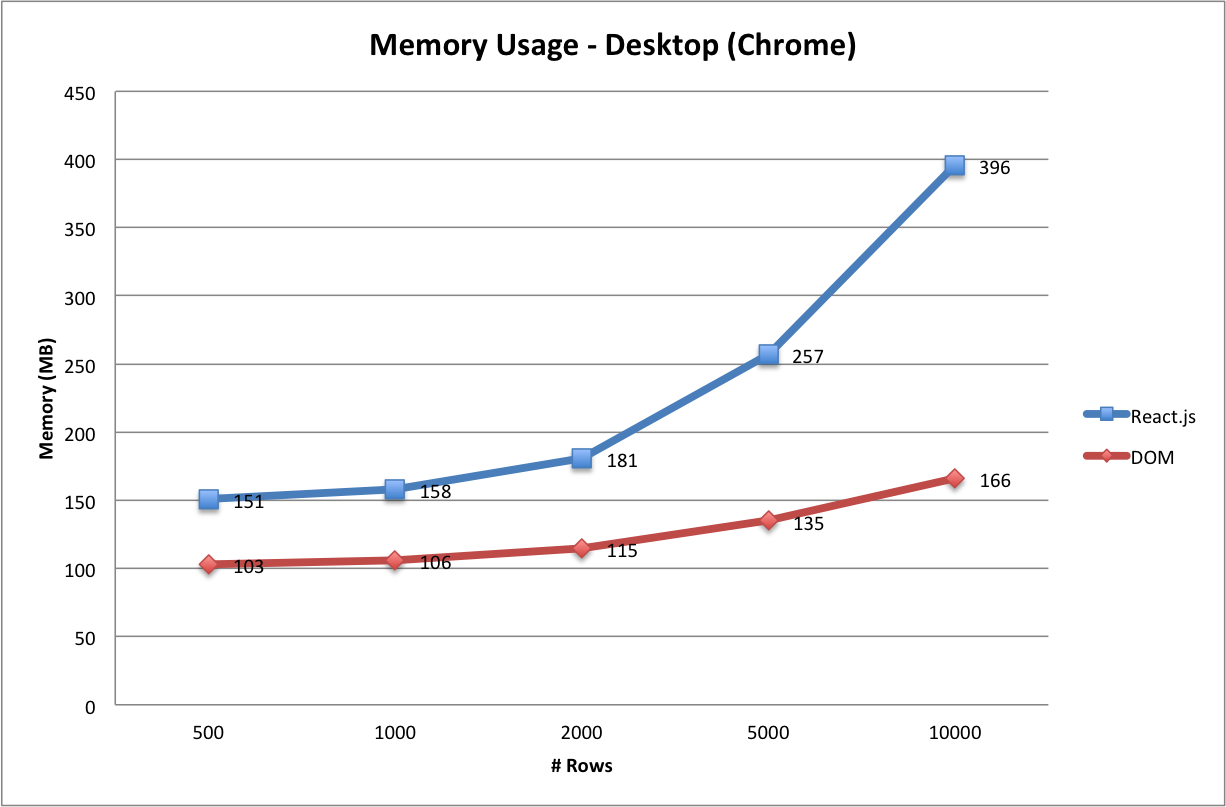
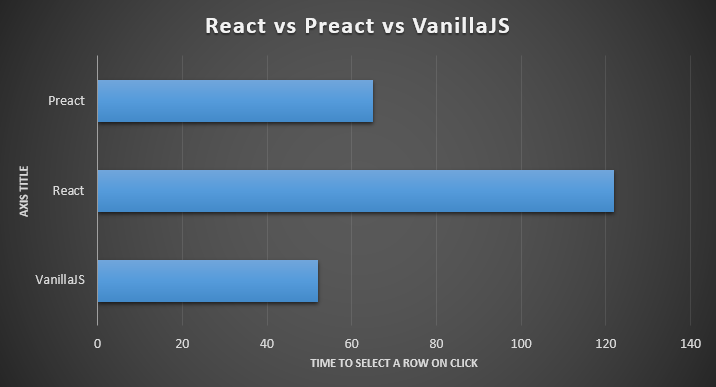
 Comparing React Js Performance Vs Native Dom Object Partners
Comparing React Js Performance Vs Native Dom Object Partners
 Frameworks Will Never Be As Fast As Vanilla Javascript
Frameworks Will Never Be As Fast As Vanilla Javascript
 Askjs Are There Any Scenarios Where Libraries Like React
Askjs Are There Any Scenarios Where Libraries Like React
 How I Converted My React App To Vanillajs And Whether Or Not
How I Converted My React App To Vanillajs And Whether Or Not
 Creating A Spa Using Just Vanilla Javascript Full Stack Feed
Creating A Spa Using Just Vanilla Javascript Full Stack Feed
 Vanilla Javascript Vs Frameworks Amp Libraries Finding A
Vanilla Javascript Vs Frameworks Amp Libraries Finding A
 React V S Vanilla Js When To Use What Dev Community
React V S Vanilla Js When To Use What Dev Community
 Vanilla Js 3d Carousel Slideshow Css Codelab
Vanilla Js 3d Carousel Slideshow Css Codelab
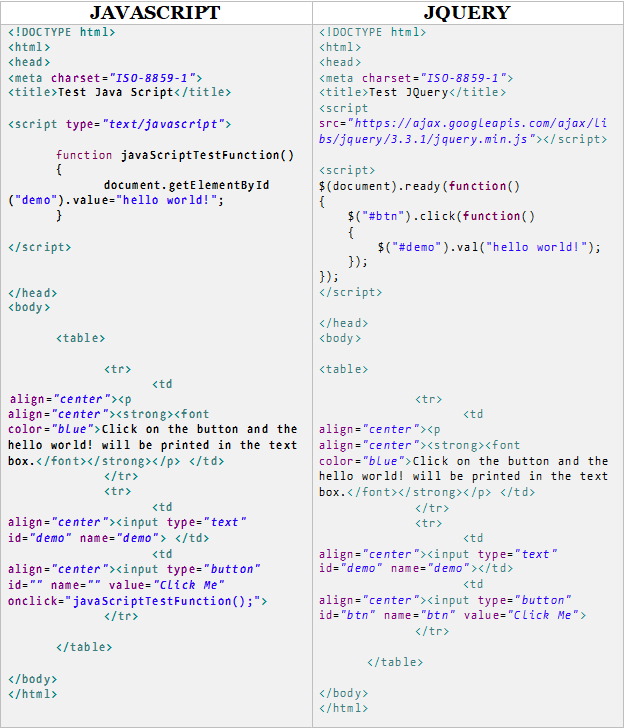
 Javascript Vs Jquery Find Out Top 10 Most Awesome Comparison
Javascript Vs Jquery Find Out Top 10 Most Awesome Comparison
 Js Frameworks Vs Vanillajs Use Or Not Use A Framework
Js Frameworks Vs Vanillajs Use Or Not Use A Framework
 React Vs Vanilla Javascript Laptrinhx
React Vs Vanilla Javascript Laptrinhx
Javascript Vs Jquery A Quick Overview And Comparison Luce
 React Vs Vanilla Js What Are The Differences
React Vs Vanilla Js What Are The Differences
 Frameworks Will Never Be As Fast As Vanilla Javascript
Frameworks Will Never Be As Fast As Vanilla Javascript
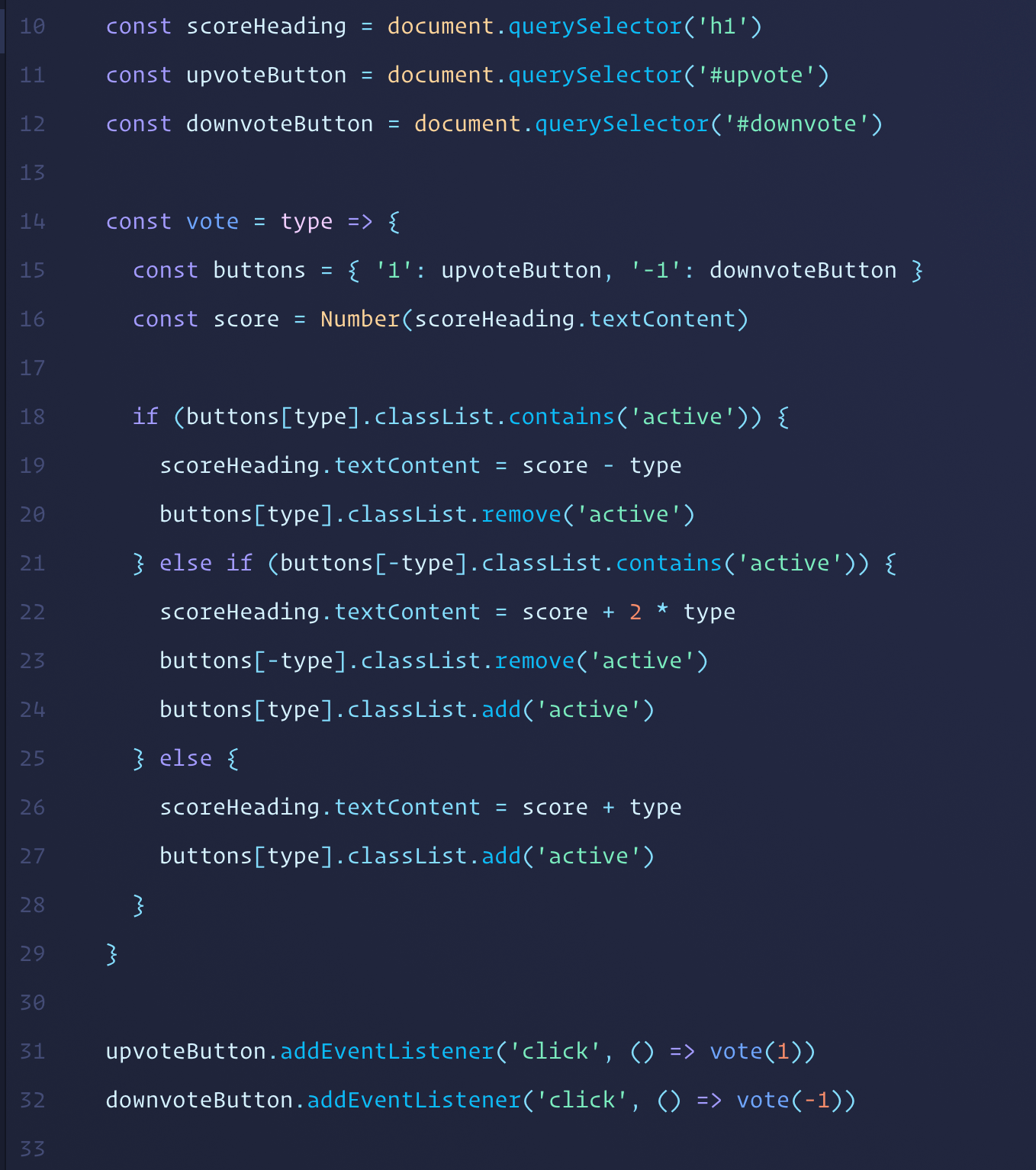
 Reddit S Voting Ui In Vanilla Vs React Vs Vue Vs Hyperapp
Reddit S Voting Ui In Vanilla Vs React Vs Vue Vs Hyperapp
Github Morzhanov Vanilla Js Boilerplate Vanilla Js
 Vue Js Vs Jquery Use Cases And Comparison With Examples
Vue Js Vs Jquery Use Cases And Comparison With Examples
 Why Vanilla Js I Must Admit That When I Started Coding
Why Vanilla Js I Must Admit That When I Started Coding
 Vanilla Javascript Code Snippets Smashing Magazine
Vanilla Javascript Code Snippets Smashing Magazine
:filters:format(jpeg)/f/51376/2556x1354/88579e50ba/asset-svelte-home.png) Top Javascript Frameworks 2020 Storyblok
Top Javascript Frameworks 2020 Storyblok
 You Should Learn Vanilla Javascript Before Fancy Js
You Should Learn Vanilla Javascript Before Fancy Js
 Why Developers Prefer Vanilla Javascript Over Jquery
Why Developers Prefer Vanilla Javascript Over Jquery
 Jquery Vs Vanilla Javascript Selecting Html Elements
Jquery Vs Vanilla Javascript Selecting Html Elements
 Should I Start By Learning Vanilla Javascript Or A Framework
Should I Start By Learning Vanilla Javascript Or A Framework
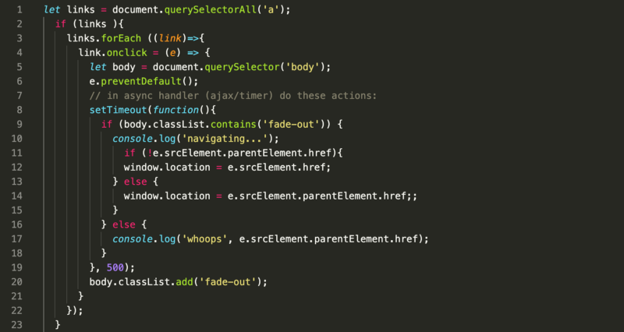
 Req Coding Page Transitions In Vanilla Javascript
Req Coding Page Transitions In Vanilla Javascript
 Build A Single Page Application Spa Site With Vanilla Js
Build A Single Page Application Spa Site With Vanilla Js
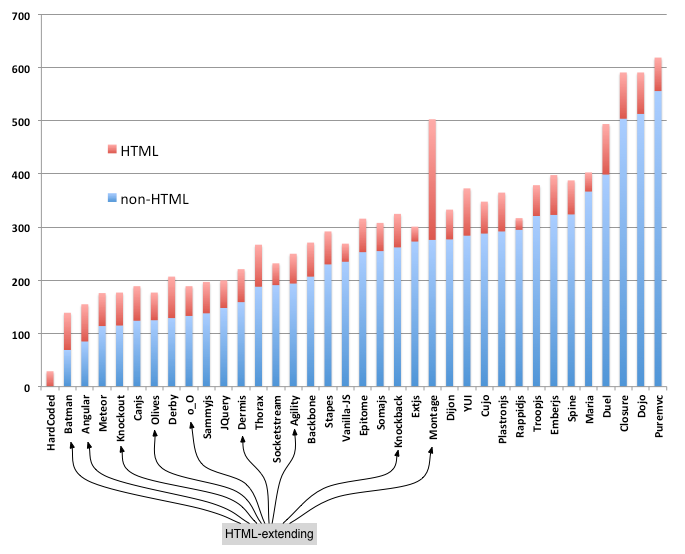
 Client Side Mvc Roundup Dzone Web Dev
Client Side Mvc Roundup Dzone Web Dev

0 Response to "31 Vanilla Js Vs Javascript"
Post a Comment