28 Map Filter Reduce Javascript
2/11/2019 · Working with .map(), .filter() and .reduce() in Javascript. ... different people understand concepts differently so here is my stab at explaining the map, filter and reduce methods hoping it will ... Jun 14, 2021 - In the previous post we talked about First Class Functions and how JavaScript treat functions as a...
 How To Simplify Your Codebase With Map Reduce And
How To Simplify Your Codebase With Map Reduce And
Feb 03, 2020 - Prerequisites This post assumes that you understand the basics of JavaScript and are comfo...

Map filter reduce javascript. Apr 28, 2021 - Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here The reduce method The method reduce () allows for more general forms of array processing, and it's possible to show that both filter and map can be derived as special applications of reduce. It iterates over each item in an array and returns a single value. This is achieved with a callback that it takes as an argument. Jul 29, 2019 - A basic definition of an Array goes like, An array is a special variable, which can hold more than one value at a time. Arrays in JavaScript, are single variables used to store different kind of elements. One of the primary needs in dealing with a...
2 weeks ago - The reduce() method executes a user-supplied “reducer” callback function on each element of the array, passing in the return value from the calculation on the preceding element. The final result of running the reducer across all elements of the array is a single value. Dec 03, 2019 - A higher-order function is a function that takes one or more functions as arguments or returns a function as its result. map, filter, andreduce are all higher order functions, which take a function… Just like.map (),.reduce () also runs a callback for each element of an array. What's different here is that reduce passes the result of this callback (the accumulator) from one array element to...
Just like map () and filter (), reduce () also executes the callback for each element of the array. To better understand reduce, we first need to understand two terms: " accumulator" and "reducer". The accumulator is the value that we end up with, and the reducer is what action we will perform in order to get to one value. Jun 21, 2021 - In JavaScript we have These three methods as parts of Array.prototype methods, but what are the differences between them and what exactly they do? Demo of map (), filter () and reduce () methods in JavaScript JavaScript has a lot of kinds of methods when it comes to the operations performed on Arrays. Over time, many redundant and repeated operations are made easy through the construction of built-in methods that are built into the language's body.
Dec 29, 2019 - Javascript is a language that gives the freedom of writing code in any style, from imperative to declarative. Most programmers use imperative because either they are coming from OOPs background… Cara menggunakan Map, Filter, dan Reduce di JavaScript. Indonesian (Bahasa Indonesia) translation by Andy Nur (you can also view the original English article) Pemrograman fungsional telah membuat cukup banyak percikan di dunia pengembangan akhir-akhir ini. Dan untuk alasan yang baik: Teknik fungsional dapat membantumu menulis lebih banyak kode ... reduce is another array operation just like map and filter As a name stats, it just reduce your array, let newArray = arr.filter (callback (currentValue, accumulatedValue) { // return the...
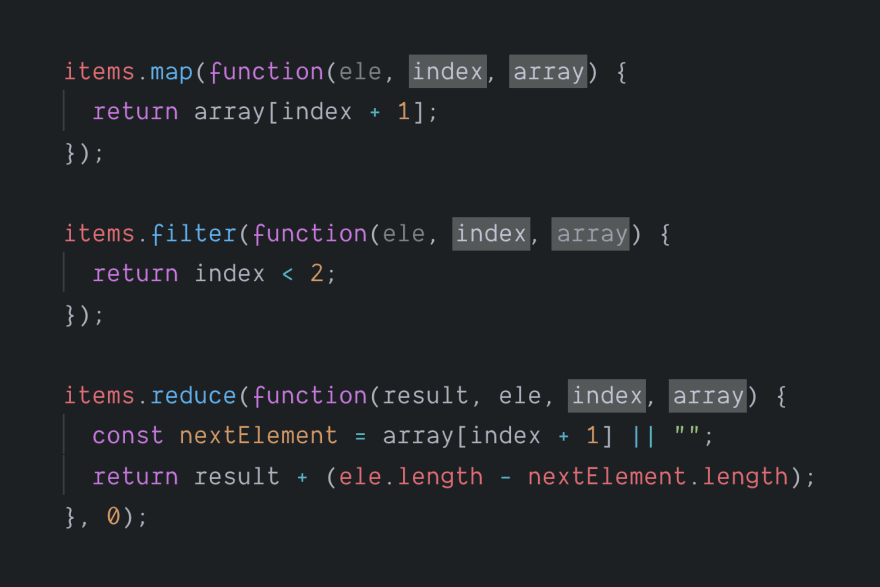
reduce () is written like map () and filter (), but the inner function will take two parameters. It also has an extra spot at the end where we'll insert an empty object {}. This could also be an empty array [], but in our example it will be an object. This extra parameter is the intial value, which is 0 by default. Understanding map(), filter() and reduce() in JavaScript. Aris Zagakos. Published on Aug 20, 2021. 6 min read. In the previous post we talked about First Class Functions and how JavaScript treat functions as a first-class-citizens. Nov 17, 2019 - Filter, map, and reduce are methods available to use to manipulate data in an array. Since JS introduced these methods in 2011, they’ve become some of the most common methods used for traversing…
Introduction To map(), reduce(), and filter() function in javascript. This tutorial explains how to use map(), reduce(), and filter() function in javascript programming language. Nowadays these function are widely used during react and react native application development.map returns an array with the same length, filter as the name implies, it returns an array with less items than the ... Reducer is a simple callback function. Add an array using Reduce () method in JavaScript Reduce () method, adds all the elements in the array and reduces them to a single value. In the above image,... We saw how map (), filter (), reduce () and sort () can ease the life of a developer by reducing the number of unnecessary explicit loops and empty array declarations. Try replacing your for loops with these state-of-the-art functions whenever you get a chance. More documentation can be found here.
Call the reduce method on prices: const prices = [12, 19, 7, 209]; prices.reduce() Copy. The reduce method will hold a callback function. Unlike map and filter, the callback passed to reduce accepts two arguments: the total accumulative price and the next price in the array to be added to the total. JavaScript Functional Programming — map, filter and reduce Published: 24 Oct 2017 Even if you don't know what functional programming is you've probably been using map, filter and reduce just because they're so incredibly useful and make your code stink less by allowing you to write cleaner logic. Map, Filter and Reduce are three major bits of functionality that arrived in Javascript as part of the ES6 spec back in 2015. Ultimately, map, filter and reduce are simply functions that can be used on arrays.
Unlike the map and filter methods, the reduce method expects two arguments: an identity element, and a lambda expression. You can think of the identity element as an element which does not alter ... We call those methods are functional techniques because instead of giving a step-by-step instruction, we just dictate JavaScript what to do (i.g let " map " something, let " filter " something, or let " reduce " something). Map, Reduce, Filter. What are map, reduce, and filter? In short, they are functions on the prototype of a JavaScript array and can be used for iterative based operations on a collection of items stored in that array.
13/4/2018 · map, filter, reduce, find. Those are 3 really powerful array functions: map returns an array with the same length, filter as the name implies, it returns an array with less items than the original array; reduce returns a single value (or object) find returns the first items in an array that satisfies a condition 2 weeks ago - The filter() method creates a new array with all elements that pass the test implemented by the provided function. Jun 08, 2020 - When working with arrays in JavaScript, there are a number of methods at our disposal. I always think...
Apr 02, 2019 - Map, reduce, and filter are three very useful array methods in JavaScript that give developers a ton of power in a short amount of space. Let’s jump right The method filter () will test every element of the array against our test in the callback function returning a new array with the values that return true in the callback. Like forEach () and map (), we are going to have three arguments in our callback function and an optional parameter to assign the value of this inside our callback function ... How to map/reduce/filter a Set in JavaScript? 370. How to convert Map keys to array? 380. Filter object properties by key in ES6. 2. replace filter and map with reduce es6. Hot Network Questions Middlemarch, meaning of a sentence in Chapter 2
May 24, 2020 - In this article, I have explained the implementation of JavaScript’s Map, Filter, and Reduce method. If you need some additional help, you can check out our Arrays video from #lockdown learning series in which we discuss map, filter and reduce or contact the author of the article directly. As a JavaScript developer, you will come across arrays. Arrays of numbers, arrays of objects, arrays of arrays of objects, multi-dimensional arrays, and you ... 20/3/2016 · The syntax for the reduce array method in JavaScript is: let newArray = arr.filter(callback(currentValue, accumulatedValue) { // return the accumulated value, given the current and previous accumulated value }, initialValue[, thisArg]); map creates a new array by transforming every element in an array, individually.
Using Array.filter() then Array.map() traverses the array twice, but you can achieve the same effect while traversing only once with Array.reduce(), thereby being more efficient. (If you like for loops, you can filter and map while traversing once with Array.forEach()). 1 ] Reducer function F takes value and accumulator. 2 ] In this example .reduce(v, a) returns the sum of all values.. 3 ] Result: 28 (the sum of all numbers in the original array)Conclusion. Of course, these higher order functions can (and should) be used to solve a wide variety of different problems.. Map, Filter and Reduce can also be used with arrays of objects. The map (), reduce () and filter () are array functions that transform the array according to the applied function and return the updated array. They are used to write simple, short and clean codes for modifying an array instead of using the loops. map () method: It applies a given function on all the elements of the array and returns the ...
19/10/2015 · The cause of the lack of map/reduce/filter on Map/Set collections seem to be mainly conceptual concerns. Should each collection type in Javascript … The reduce () method executes a reducer function for each value of an array. reduce () returns a single value which is the function's accumulated result. reduce () does not execute the function for empty array elements. reduce () does not change the original array. .filter () is when you want to filter out some items of the array.map () is when you want to create a new array with other data based on the first array `.reduce' is when you want to calculate one single value based on the array
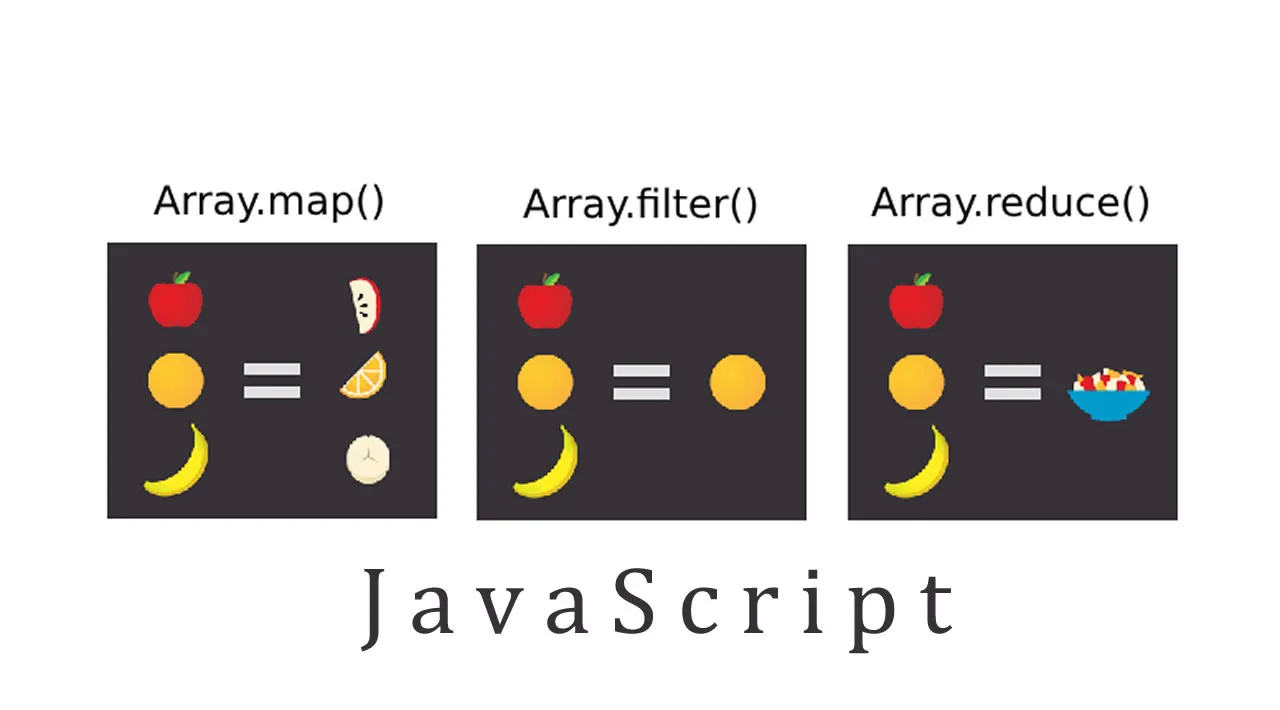
map creates a new array by transforming every element in an array, individually. filter creates a new array by removing elements that don't belong. reduce, on the other hand, takes all of the elements in an array, and reduces them into a single value. Just like map and filter, reduce is defined on Array.prototype Javascript comes with a couple of functions that make things easy. You probably have heard of .map(), .find(), .reduce()and .filter(). But, how and when can we use these functions to simplify our code. I will try and explain with examples of how each of these functions works..map() How does the .map() method work? Here is an example to explain it.
 Simplify Your Javascript With Map Reduce And Filter
Simplify Your Javascript With Map Reduce And Filter
 Map Filter Reduce Crash Course Dev Community
Map Filter Reduce Crash Course Dev Community
 Understanding Map Filter And Reduce In Javascript Hacker Noon
Understanding Map Filter And Reduce In Javascript Hacker Noon
 Javascript Array Superpowers Map Filter Reduce Part I
Javascript Array Superpowers Map Filter Reduce Part I
 Higher Order Functions In Javascript Map Filter And Reduce
Higher Order Functions In Javascript Map Filter And Reduce
 Proful Sadangi On Twitter Javascript Array Functions Map
Proful Sadangi On Twitter Javascript Array Functions Map
 Map Filter Amp Reduce Explained In Javascript It S Easy
Map Filter Amp Reduce Explained In Javascript It S Easy
 149 Advanced Arrays Map Filter Reduce Js Notes
149 Advanced Arrays Map Filter Reduce Js Notes
 How To Make Your Javascript Code More Functional Using Map
How To Make Your Javascript Code More Functional Using Map
 Javascript Array Methods Filter Map Reduce And Sort Dev
Javascript Array Methods Filter Map Reduce And Sort Dev
 A Better Javascript With Map Filter Reduce By Al Amin
A Better Javascript With Map Filter Reduce By Al Amin
 Festack Javascript Array Map Filter And Reduce
Festack Javascript Array Map Filter And Reduce
 A Definitive Guide To Map Filter And Reduce In
A Definitive Guide To Map Filter And Reduce In
 68 Javascript Difference Between Sort Filter Map
68 Javascript Difference Between Sort Filter Map
 Javascript Filter Map And Reduce On Real World Examples
Javascript Filter Map And Reduce On Real World Examples
 Map Filter And Reduce In Javascript By Nikhil K
Map Filter And Reduce In Javascript By Nikhil K
 Map Filter Reduce Crash Course Laptrinhx
Map Filter Reduce Crash Course Laptrinhx
 Simplify Your Javascript Use Map Reduce And Filter
Simplify Your Javascript Use Map Reduce And Filter
 An Illustrated And Musical Guide To Map Reduce And Filter
An Illustrated And Musical Guide To Map Reduce And Filter
 Understanding Map Filter Reduce In Javascript With An Covid
Understanding Map Filter Reduce In Javascript With An Covid
 Javascript Arrays Filter Map Vs Reduce
Javascript Arrays Filter Map Vs Reduce
 4 Javascript Array Methods You Must Know 30 Seconds Of Code
4 Javascript Array Methods You Must Know 30 Seconds Of Code
 Javascript Map Filter Reduce Es6 By Pradeep
Javascript Map Filter Reduce Es6 By Pradeep
 Javascript S Map Reduce And Filter
Javascript S Map Reduce And Filter
 Javascript Filter Map Reduce Get Started With Functional
Javascript Filter Map Reduce Get Started With Functional
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
0 Response to "28 Map Filter Reduce Javascript"
Post a Comment