32 Append Object To Array Javascript
Jun 02, 2020 - Question #1: What is at least one way to add an object to an existing array? What is at least one way to add an array to an existing object? ... Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript If your array of object is already empty, make sure it has at least one object, or that object in which you are going to push data to. Let's say, our array is myArray[], so this is now empty array, the JS engine does not know what type of data does it have, not string, not object, not number nothing. So, we are going to push an object (maybe ...
 React Reactjs Update An Array State
React Reactjs Update An Array State
Using Array.unshift () The easiest way to add elements at the beginning of an array is to use unshift () method. It adds the elements of your original array. Sometime you wish not to alter the original array, and assign it to a new variable instead. In Javascript, you can do this in multiple ways in a single statement.

Append object to array javascript. Question #1: What is at least one way to add an object to an existing array? What is at least one way to add an array to an existing object? How to add JavaScript to html How ... in JavaScript JavaScript Call Stack Fibonacci series in JavaScript JavaScript appendchild() method Ripple effect JavaScript Convert object to array in Javascript JavaScript Async/Await JavaScript Blob Check if the array is empty or null, ... The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is
5 Way to Append Item to Array in JavaScript Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍 Jun 04, 2017 - It's also a good practice to freeze the object as well as the new array in order to avoid unintended mutations. A frozen object is neither mutable nor extensible (shallowly). Applying those points and to answer your two questions, you could define a function like this: function appendObjTo(that... Hi, in this tutorial, we are going to talk about 5 different ways to convert an array of objects into a single object in Javascript. Convert Array of Objects to an Object. So, I was working last night on one of my projects and I got the scenario where I am getting the data as an array of objects.
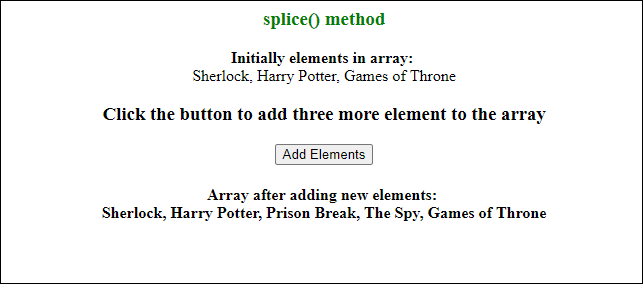
So, how can you add an array element into a JSON Object in JavaScript? This is done by using the JavaScript native methods .parse()and .stringify() We want to do this following: Parse the JSON object to create a native JavaScript Object; Push new array element into the object using .push() Use stringify() to convert it back to its original format. You want to explicitly add it at a particular place of the array. That place is called the index. Array indexes start from 0, so if you want to add the item first, you'll use index 0, in the second place the index is 1, and so on. To perform this operation you will use the splice () method of an array. To convert an object into an array in Javascript, you can use different types of methods. Some of the methods are Object.keys (), Object.values (), and Object.entries (). Consider the below examples to understand the above methods. Method 1: Object.keys ()
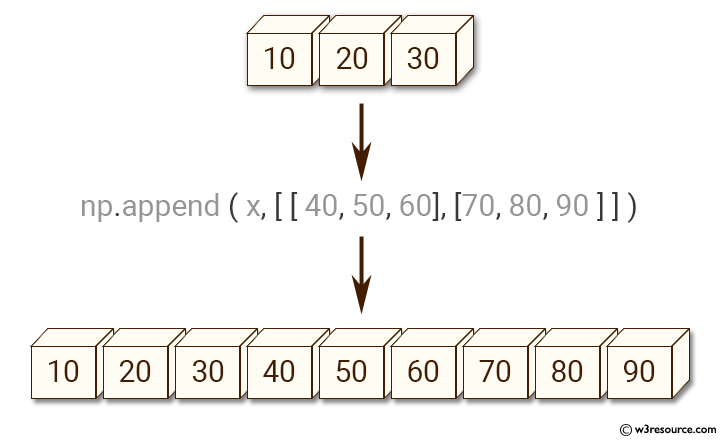
The concat method creates a new array consisting of the elements in the object on which it is called, followed in order by, for each argument, the elements of that argument (if the argument is an array) or the argument itself (if the argument is not an array). It does not recurse into nested array arguments. The concat method does not alter this or any of the arrays provided as arguments but ... Append A Single Value To An Array in Javascript The Array.prototype.push method can be used to append values to an array in javascript. How to add the contents of one array to the end of another. If you want to add the content of an array to the end of another, push is a possible method to use. push will add as new elements whatever you use as an argument. This is the same also for another array, so the array has to be unpacked with the spread operator:
1 week ago - The element(s) to add to the end of the array. ... The new length property of the object upon which the method was called. ... The push method appends values to an array. The javascript push () method is used to add one or multiple elements to an array's end. The push () function returns the new length of the Array formed. An object can be inserted, bypassing the object as a parameter to this method. The object is hence added to the end of the Array. Here, See the following code. TL;DR. When you want to add an element to the end of your array, use push (). If you need to add an element to the beginning of your array, try unshift (). And you can add arrays together using concat (). There are certainly many other options for adding elements to an array, and I invite you to go out and find some more great array methods!
push () ¶ The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. To add items and objects to an array, you can use the push () function in JavaScript. The push () function adds an item or object at the end of an array. For example, let's create an array with three values and add an item at the end of the array using the push () function. See the code below. Find out the ways JavaScript offers you to append an item to an array, and the canonical way you should use. 🏠 Go back to the homepage ... Append a single item. To append a single item to an array, use the push() method provided by the Array object: const fruits = ['banana', 'pear', 'apple'] fruits. push ('mango') push() mutates the original ...
In this tutorial, you will find out the solutions that JavaScript offers for appending an item to an array. Imagine you want to append a single item to an array. In this case, the push () method, provided by the array object can help you. So, it would be best if you act as follows: May 04, 2020 - How about storing the alerts as records in an array instead of properties of a single object ? var alerts = [ {num : 1, app:'helloworld',message:'message'}, {num : 2, app:'helloagain',message:'another message'} ] And then to add one, just use push: alerts.push({num : 3, app:'helloagain_aga... After creating the file to make the work easier add the following code to it: { "notes": [] } In the above code, we create a key called notes which is an array. The Main JavaScript Code. In the upcoming code, we will keep adding elements to the array. We will be creating an object called addition
Aug 17, 2018 - So im trying to make a movie collection by my self, and im lost at adding object to array and later adding values with properties to new added array at the same time. Help would be appreciated. Keep in mind that code isnt finnished yet especially if statement that i want it to add object with ... Conditionally add a value to an array. Conditionally adding a value to an array looks a little different. Rather than using an && operator, we use a ternary operator. Unlike the object spread example, if you attempt to spread on a falsy value in an array, you'll get a TypeError: The native JavaScript object has no push () method. To add new items to a plain object use this syntax: element [ yourKey ] = yourValue; On the other hand you could define element as an array using
JavaScript Program to Append an Object to An Array In this example, you will learn to write a JavaScript program that will append an object to an array. To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Array push () Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift ().
Summary: in this tutorial, you will learn how to convert an object to an array using Object's methods.. To convert an object to an array you use one of three methods: Object.keys(), Object.values(), and Object.entries().. Note that the Object.keys() method has been available since ECMAScript 2015 or ES6, and the Object.values() and Object.entries() have been available since ECMAScript 2017. The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the end of the array. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ... Mar 16, 2020 - var data = []; // ... data[0] = { "ID": "1", "Status": "Valid" }; data[1] = { "ID": "2", "Status": "Invalid" }; // ... var tempData = []; for ( var index=0; index Jan 19, 2021 - Question #1: What is at least one way to add an object to an existing array? What is at least one way to add an array to an existing object?
Hour 3 Using Javascript In The Mongodb Shell
 Javascript Append To Array A Js Guide To The Push Method
Javascript Append To Array A Js Guide To The Push Method
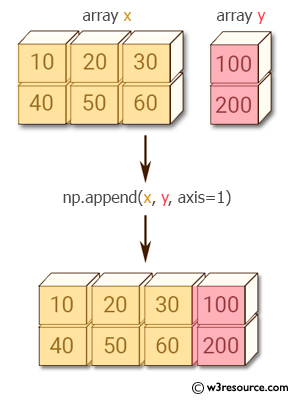
 Numpy How To Add An Extra Column To A Numpy Array W3resource
Numpy How To Add An Extra Column To A Numpy Array W3resource
 Numpy Array Object Exercises Practice Solution W3resource
Numpy Array Object Exercises Practice Solution W3resource
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 Add Object To Array Javascript Code Example
Add Object To Array Javascript Code Example
 How To Iterate A Foreach Over An Object Array Key Values From
How To Iterate A Foreach Over An Object Array Key Values From
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 How To Insert An Item Into An Array At A Specific Index
How To Insert An Item Into An Array At A Specific Index
 Append To An Arary Field In Firestore Stack Overflow
Append To An Arary Field In Firestore Stack Overflow
All About Immutable Arrays And Objects In Javascript
 Javascript Append List With Key And Value Code Example
Javascript Append List With Key And Value Code Example
 Adding And Removing Items From A Powershell Array Jonathan
Adding And Removing Items From A Powershell Array Jonathan
 Merge 2 Arrays Of Objects Stack Overflow
Merge 2 Arrays Of Objects Stack Overflow
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
Array Of Objects In Java Java Object Arrays Edureka
 Numpy Append Values To The End Of An Array W3resource
Numpy Append Values To The End Of An Array W3resource
 How To Write Json Object To File In Java Crunchify
How To Write Json Object To File In Java Crunchify
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 How To Append Animations From Gltf Loader To Scene
How To Append Animations From Gltf Loader To Scene
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 Add Mongodb Array Using Insert With Example
Add Mongodb Array Using Insert With Example
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 How Can I Add New Array Elements At The Beginning Of An Array
How Can I Add New Array Elements At The Beginning Of An Array
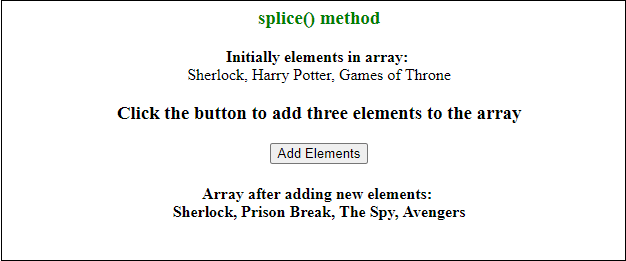
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Add Json Object To Json Array Javascript Code Example
Add Json Object To Json Array Javascript Code Example
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up

0 Response to "32 Append Object To Array Javascript"
Post a Comment