23 Animate Marker Google Maps Javascript
Animated marker movement in Google Maps. For a much nicer and unobtrusive marker animation library based on this one, check out marker-animate-unobtrusive. A nice alternative to marker.setPosition(latLng).Include jQuery and jQuery Easing Plugin for more easing options. Credit: Google Map API official docs: Hello World 2. Add different color markers. To add a blue color marker, we need to change the icon of the marker. This is done by adding an icon property and ...
Github Terikon Marker Animate Unobtrusive Google Maps
Add Marker Animation with setTimeout() on Google Maps In this example you will learn how to add marker animations with setTimeout() function in google map. Here you can view the output of the example and you can also "try it yourself" by clicking on "Live Demo" button given at the bottom.

Animate marker google maps javascript. 4/5/2011 · label is an option of google.maps.Marker so you can set it when the marker gets created or update it later using .setOptions(). For instance, in my fiddle, you could add marker.setOptions({ label: lat.toString() }); at the end of the function moveMarker(). JavaScript Code The initialize () function creates a Google Map with a marker. The transition () and moveMarker () are used to move marker smoothly on click on the Google map. Each DOM marker then periodicaly changes its position using <code>setGeometry()</code> method to randomly generated geo coordinate with an animation. To calculate random geo coordinate within specified radius, <code>H.geo.Point#walk()</code> method is used.
Step 1 - Create a Custom Map. For the first step, I'll go to Google My Maps. This page lets me create and customize my own Google Map. For the first step, I'll add markers. I'll put each marker on a separate layer, which will give me more versatility when I go to animate the map inside of Google Earth Studio. Next, I'll customize the ... Marker Movement. For creating this animation we use the location array which has latitude and longitude values ,for example : {latitude: 20.93289777777778,longitude:77.77506666666666} We will update the location in state every 4 sec, so we will get the next pointer value and animate it on Map. Simple Markers; Marker Labels; Removing Markers; Markers with Image Icons ... , } ); // Define the symbol, using one of the predefined paths ('CIRCLE') // supplied by the Google Maps JavaScript API. const lineSymbol = { path: google.maps.SymbolPath.CIRCLE, scale: 8, strokeColor: "#393", }; // Create the polyline and add the symbol to it via the ...
I've been looking for a good solution to animate a marker using the Google Maps JavaScript API V3. The marker will be animated on a predetermined path defined using latitude and longitude coordinates. For all the research I've done, I still can't find a solution that is compatible with version 3 of the JavaScript Google Maps API. var marker = new google.maps.Marker (); Google have designed these Markers to be interactive and customizable. You can drag the markers, add custom icons as markers, and animate the markers. Here is an example where we will add animated Markers on a map, which will show three different cities in India using their latitudes and longitudes. Marker Clusterer - A Google Maps JavaScript API utility library. A Google Maps JavaScript API v3 library to create and manage per-zoom-level clusters for large amounts of markers. Reference documentation. Migrated from the Google Maps JavaScript API utility libraries on Google Code. Usage
Here Mudassar Ahmed Khan has explained how to make the markers Draggable in Google Maps V3 with example i.e. how to drag and drop markers in Google Maps using JavaScript. In additional to the drag drop functionality, he has also explained how to get the location details i.e. Latitude, Longitude and Address when the marker is dropped using the marker dragend event. TAGs: Google Add a Custom Animated Marker to your Google Map. In the previous two sections we showed you how to create a custom map for your website using the Google Maps Javascript API, and how to add it to your WordPress theme using your theme templates and functions.php. Now, we're going to add a sweet custom animated marker to the map. TypeScript JavaScript CSS HTML. More. // The following example creates a marker in Stockholm, Sweden using a DROP. // animation. Clicking on the marker will toggle the animation between a BOUNCE. // animation and no animation. let marker: google.maps.Marker; function initMap(): void {.
Live Demo - Move Marker Smoothly on Google Map using JavaScript by CodexWorld. Click on the map to move the marker. google maps animated marker moving. Ask Question Asked 3 years, 10 months ago. Active 3 years, 10 months ago. Viewed 4k times 1 So im trying to move marker smoothly, but id doesnt work. Marker is moving, but not smoothly, the same result i can have if i will write ... javascript google-maps-api-3. Share. Improve this question. Follow Then it is just a case of passing this to our animation function and they will animate nicely onto our map. There are of course many other things you can do with the Google Maps API, such as markers and bounding boxes to make this more polished. But this covers drawing a polyline on to a map using the results from the directions service.
JavaScript: Google Map with multiple markers. GitHub Gist: instantly share code, notes, and snippets. TypeScript JavaScript CSS HTML. 더보기. // The following example creates a marker in Stockholm, Sweden using a DROP. // animation. Clicking on the marker will toggle the animation between a BOUNCE. // animation and no animation. let marker: google.maps.Marker; function initMap(): void {. const map = new google.maps.Map(. First, create a global array to store all your markers: var allMarkers=[]; Then, when you declare each marker, add a title attribute and stringify it: var marker = new google.maps.Marker ...
Marker bounces until animation is stopped by calling Marker.setAnimation with null. DROP: Marker drops from the top of the map to its final location. Animation will cease once the marker comes to rest and Marker.getAnimation will return null. This type of animation is usually specified during creation of the marker. Google Maps V3 with Markers having Drop Animation with delay using JavaScript Draw route line between two Markers on Google Maps Below is a Google Map Implementation where I have marker array which consists of location information of three cities in India. Adding Animated Markers to Google Maps V3 with JavaScript in Asp Website By: Suresh Dasari Jan 18, 2013 Categories: Asp , Google API , Google MAPS , Javascript
Hello friends today i am telling you how you can be make animated marker on Google map using javascript. start: end: ... start: end: 28/8/2017 · In this below example script, you will see a map with a location marker using Google Maps JavaScript API. On clinking on the Google Map different location the marker moves smoothly and changed marker position. Google Maps API is used to generate google map, so load the JavaScript API First under your <head></head> tags.
With this defined, your marker will smoothly move to a new position within 1 second, just call marker.setPosition (). If you want to animate marker back-and-forth, just toggle setPosition each second. setTimeout (function () { var newPosition = /* select new position */ marker.setPosition (newPosition) }, 1000); By default, the Maps JavaScript API will decide whether a marker will be optimized. When there is a large number of markers, the Maps JavaScript API will attempt to render markers with optimization. Not all Markers can be optimized; in some situations, the Maps JavaScript API may need to render Markers without optimization. Multiple Marker Maps. Maps with multiple markers are a whole lot more interesting. Fortunately, they aren't too much more difficult to create, and we can build on the same functionality above. The following function will drop multiple markers on a map: function dropPins (allPoints, map){var infowindow = new google. maps.
Enables a Google Maps marker to move from its original position to its destination in a natural, animated way (unlike the current method of suddenly appearing on the destination spot). Please click on the map below in order to see how it works. Select destination on the map to move marker to. It can work in two modes.
 Fullstack React How To Write A Google Maps React Component
Fullstack React How To Write A Google Maps React Component
![]() Custom Html Markers With Google Maps The Humaan Blog
Custom Html Markers With Google Maps The Humaan Blog
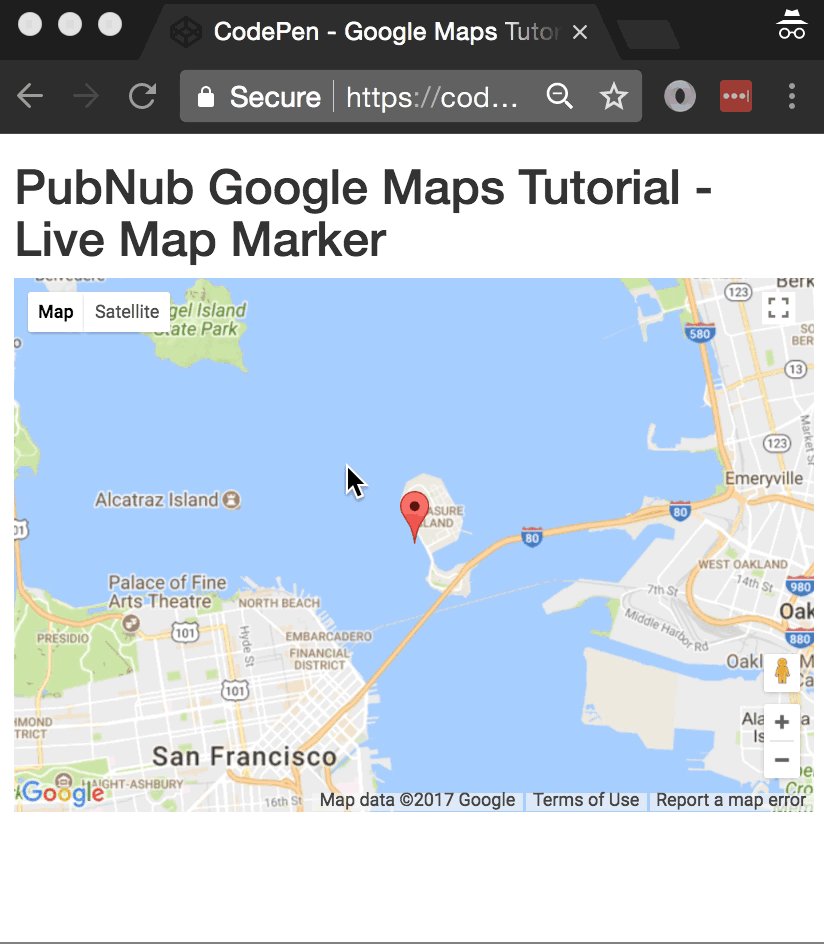
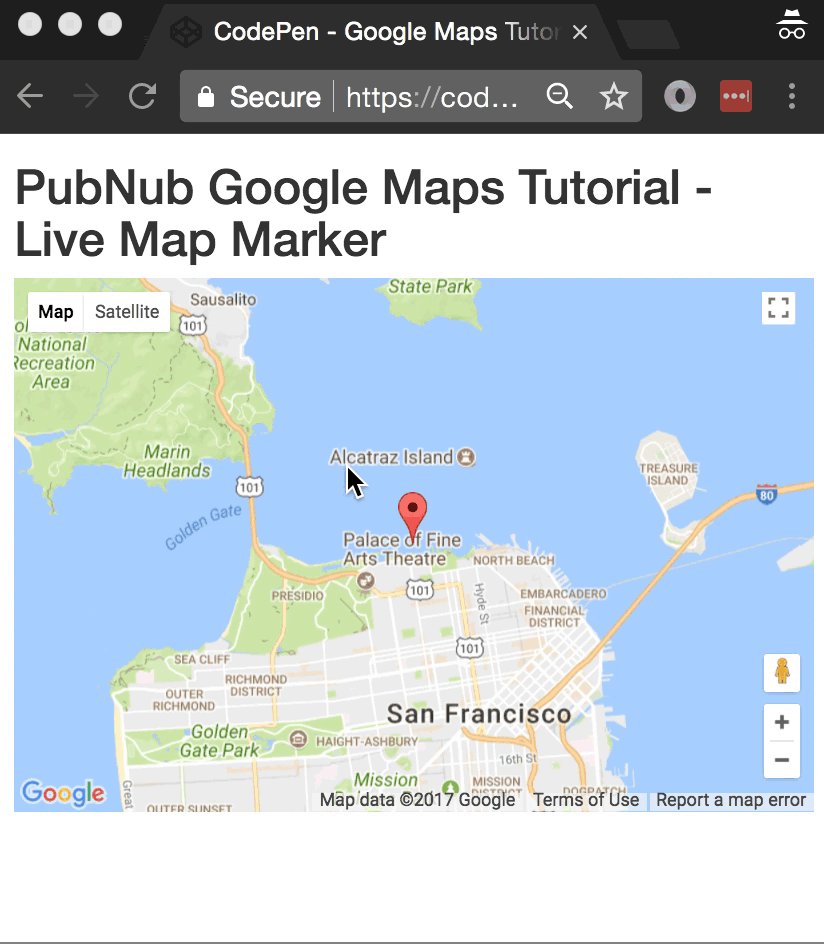
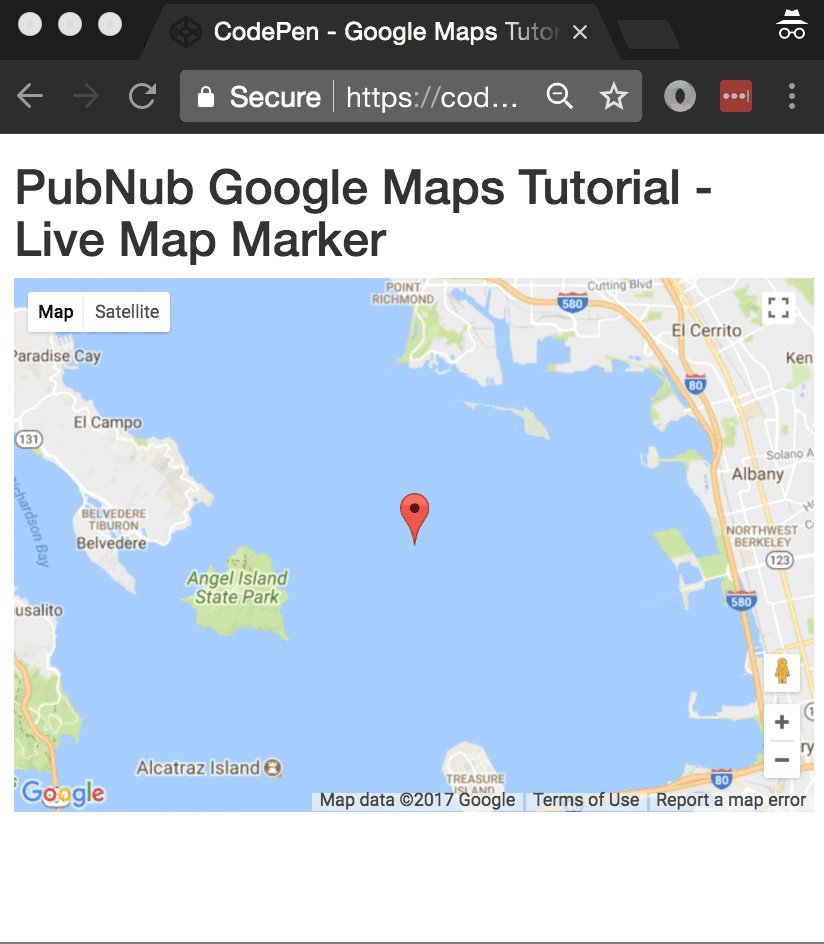
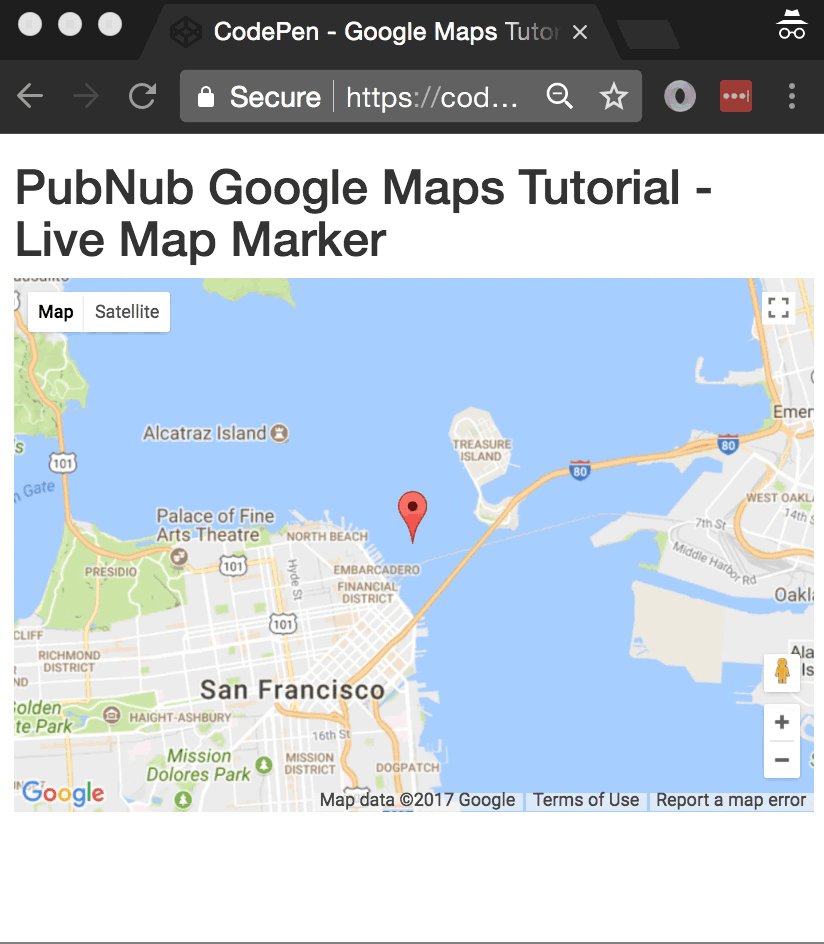
![]() Markers Js Geolocation Tracking With Google Maps Pubnub
Markers Js Geolocation Tracking With Google Maps Pubnub
 Google Maps Platform Google Developers
Google Maps Platform Google Developers
![]() Marker Clustering Maps Sdk For Ios Google Developers
Marker Clustering Maps Sdk For Ios Google Developers
 Github Furcan Markers On Map Use Highly Customizable Maps
Github Furcan Markers On Map Use Highly Customizable Maps
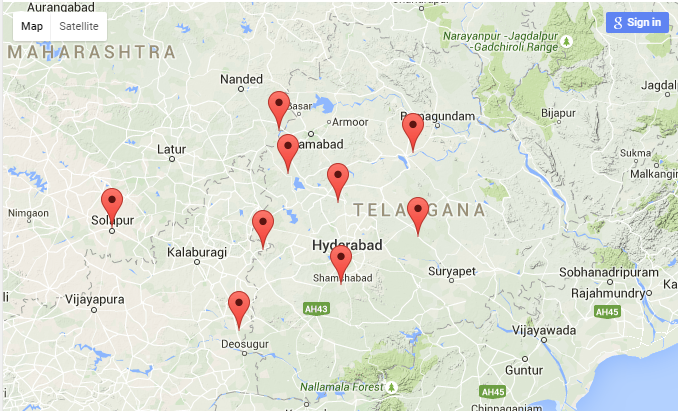
 Google Maps Api V3 Populate Show Google Map Markers From
Google Maps Api V3 Populate Show Google Map Markers From
 Geek On Java How To Make Animated Moving Marker On Google
Geek On Java How To Make Animated Moving Marker On Google
 Zg International Zentica Creating Animated Google Map
Zg International Zentica Creating Animated Google Map
 Add Marker Animation With Settimeout On Google Maps
Add Marker Animation With Settimeout On Google Maps
 Lost Animation Marker After Hide Marker Google Map Stack
Lost Animation Marker After Hide Marker Google Map Stack
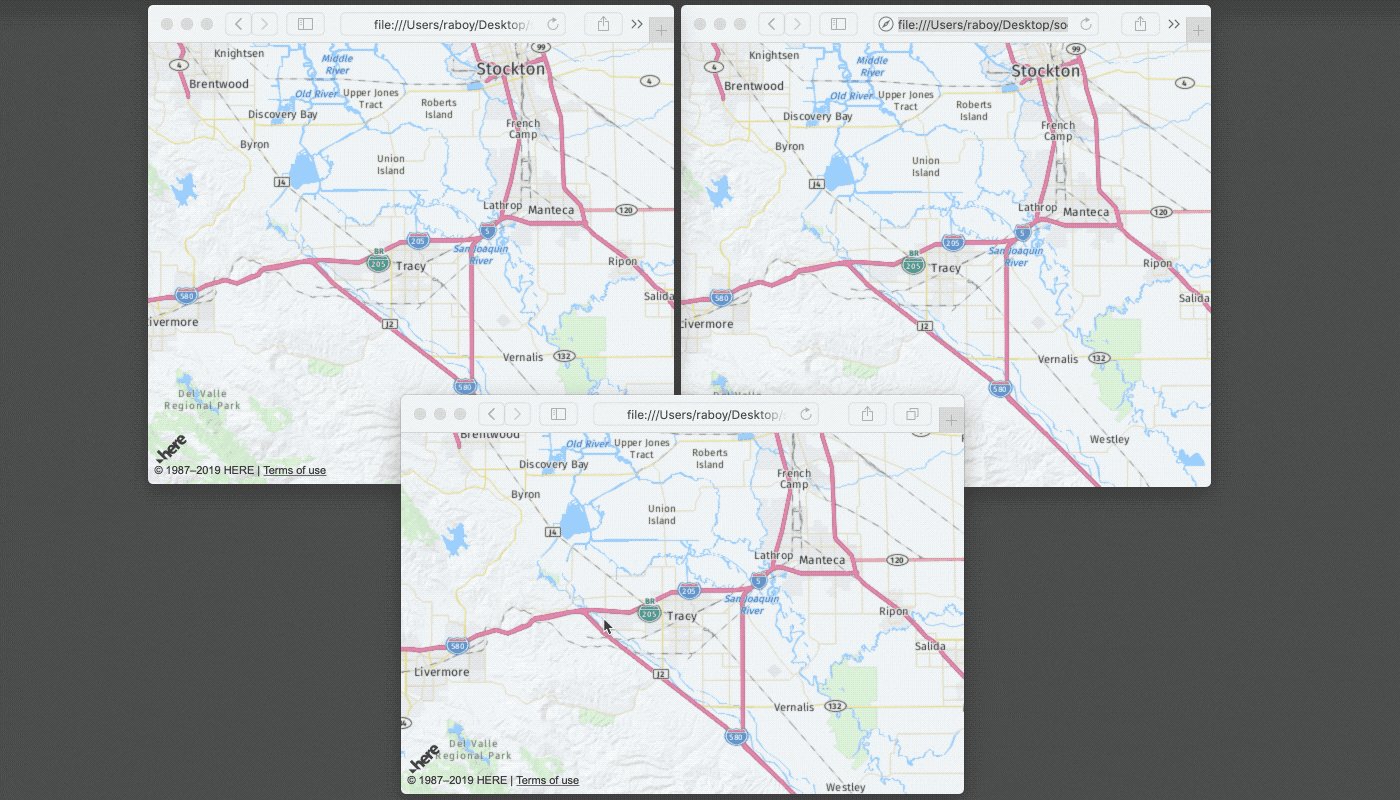
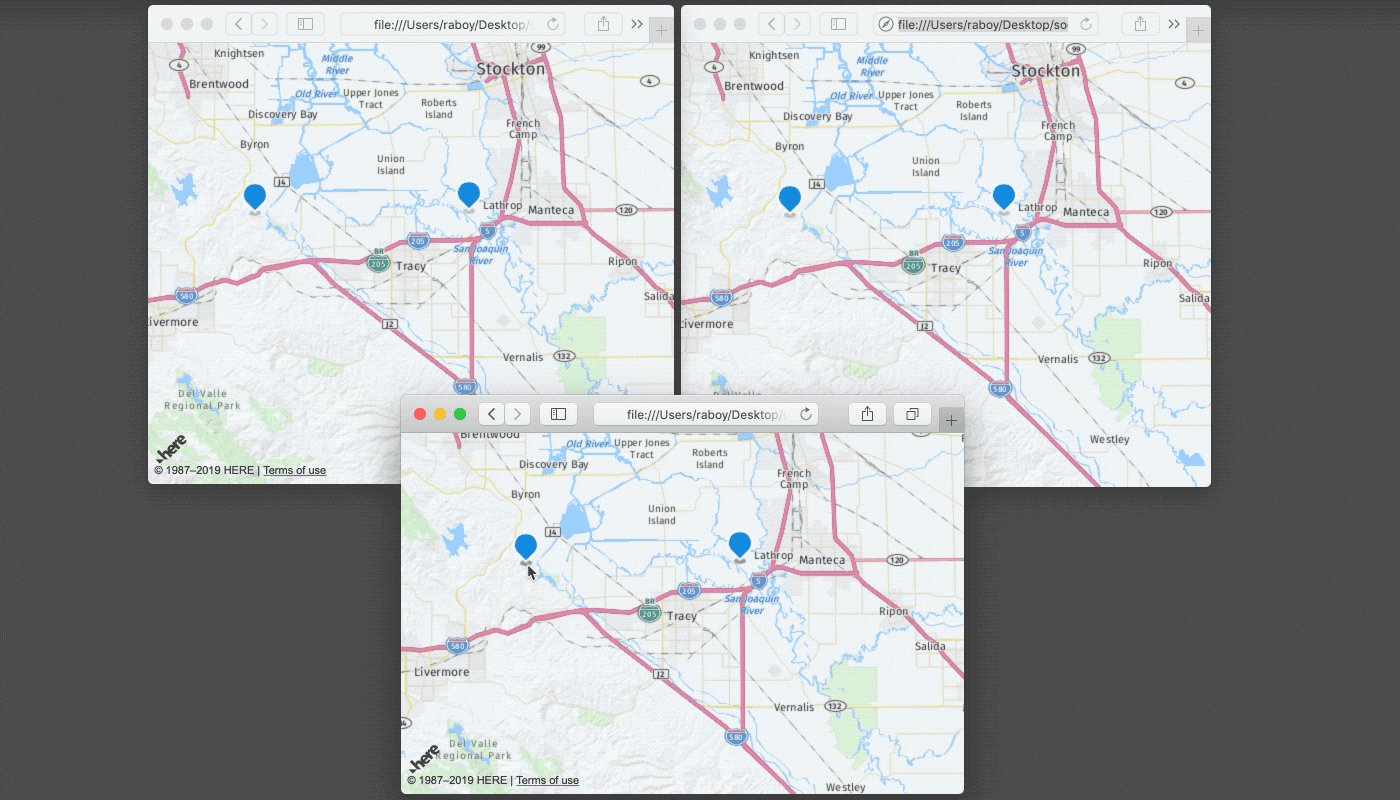
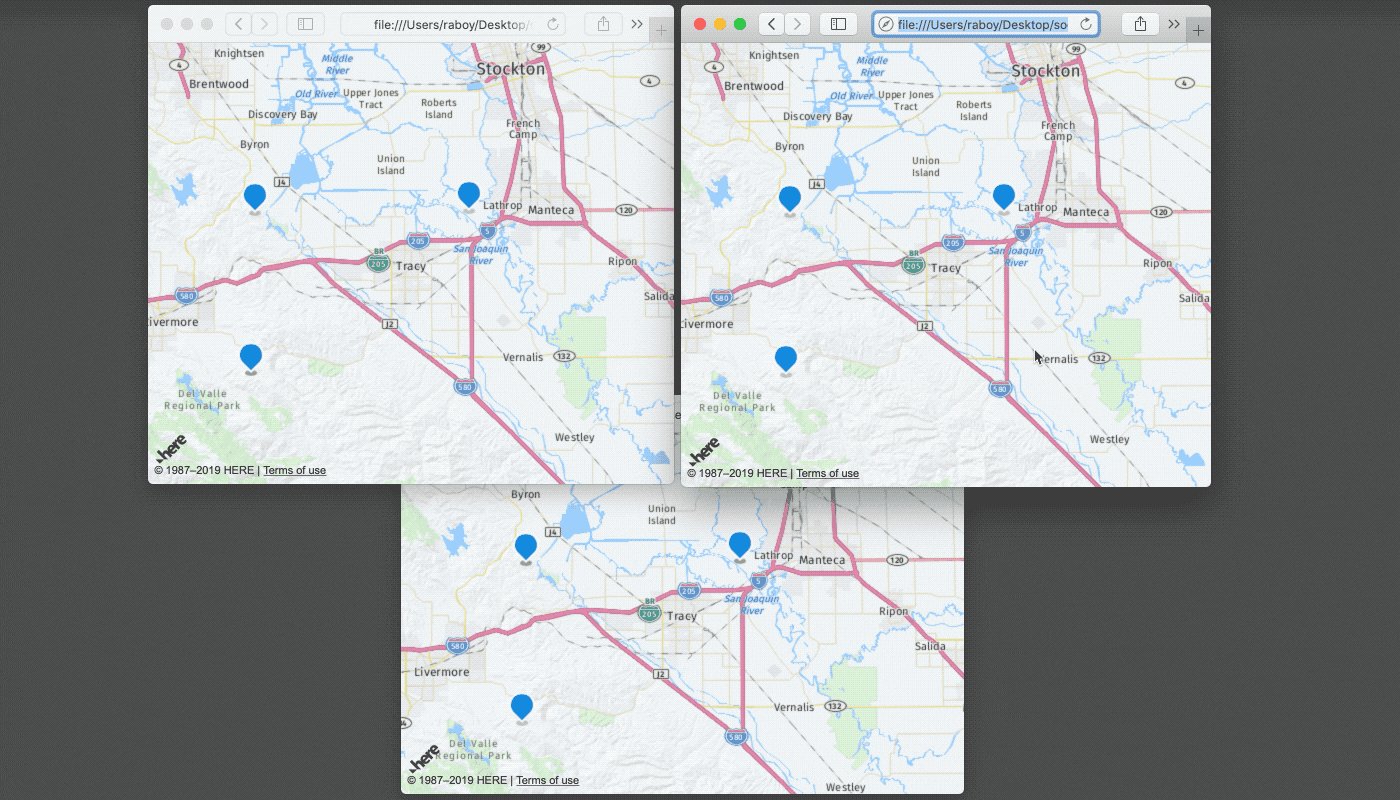
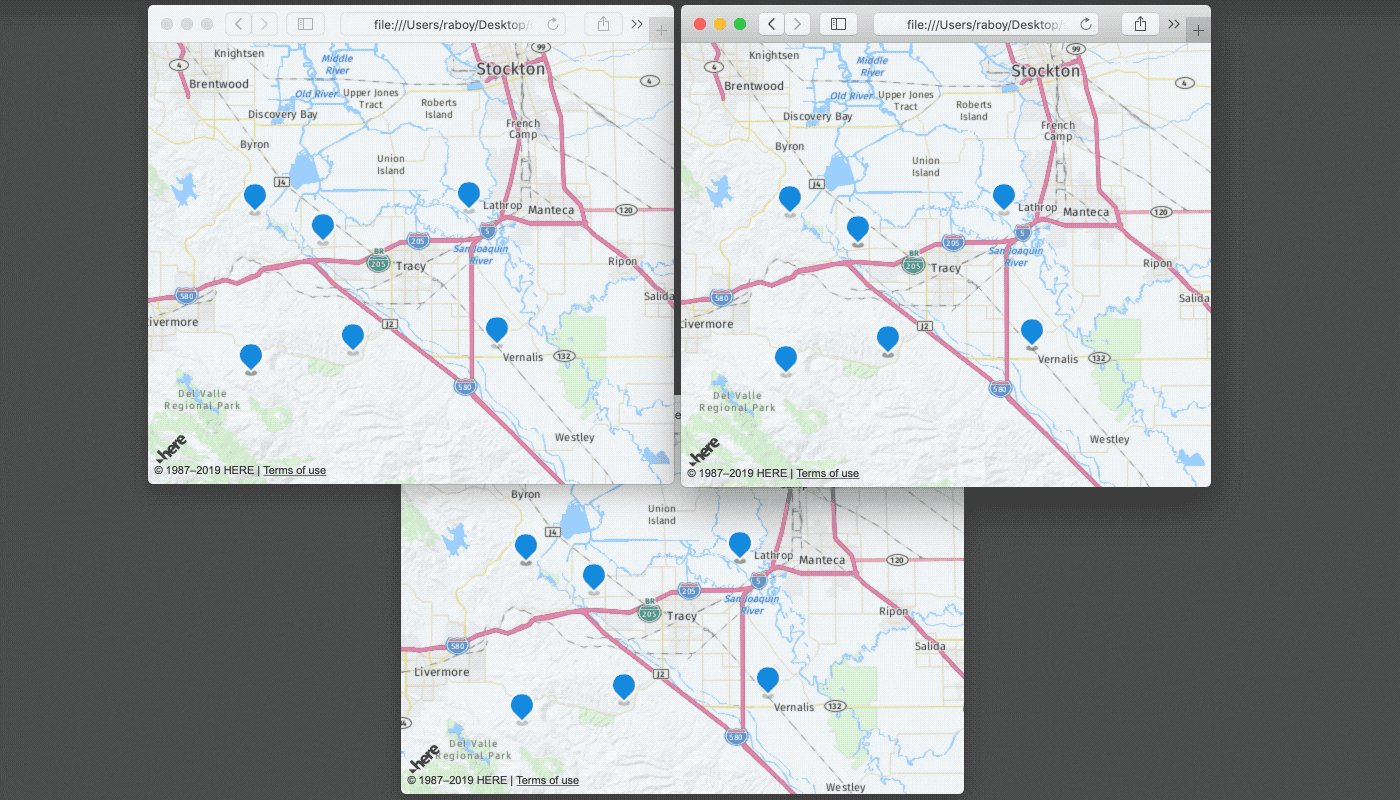
 Real Time Interaction Between Maps With Socket Io And
Real Time Interaction Between Maps With Socket Io And
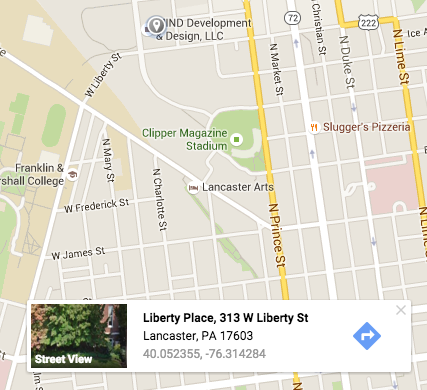
 How To Add Custom Google Map To Website Mind Web
How To Add Custom Google Map To Website Mind Web
 Google Maps Api V3 Custom Animations On Marker Stack Overflow
Google Maps Api V3 Custom Animations On Marker Stack Overflow
 React Native Location Tracking Build A Real Time Location
React Native Location Tracking Build A Real Time Location
 How To Set Map Marker Icon Animation In Android Stack Overflow
How To Set Map Marker Icon Animation In Android Stack Overflow
 Google Maps How To Cluster Map Markers To Greatly Improve
Google Maps How To Cluster Map Markers To Greatly Improve
 Markers Js Geolocation Tracking With Google Maps Pubnub
Markers Js Geolocation Tracking With Google Maps Pubnub
 Google Map Marker Drop Animation In Swift Stack Overflow
Google Map Marker Drop Animation In Swift Stack Overflow
Github Terikon Marker Animate Unobtrusive Google Maps
 Google Marker Api Lets Play Level 1 Dynamic Label On
Google Marker Api Lets Play Level 1 Dynamic Label On
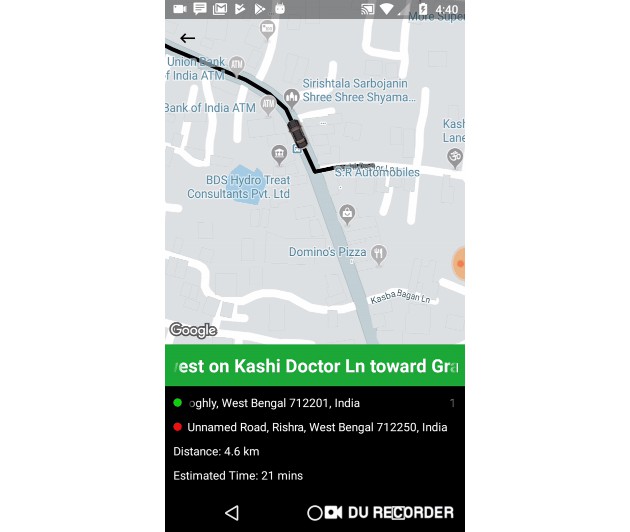
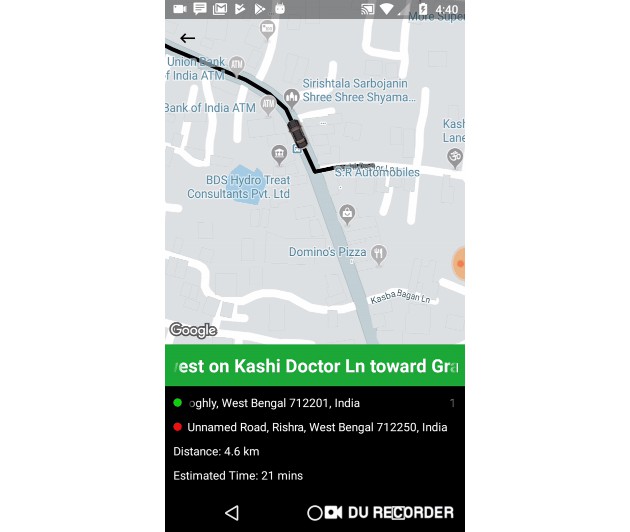
 Smooth Marker Animation On Google Map Along With Proper Turns
Smooth Marker Animation On Google Map Along With Proper Turns
0 Response to "23 Animate Marker Google Maps Javascript"
Post a Comment