26 Advanced For Loop Javascript
You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array ... The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed.
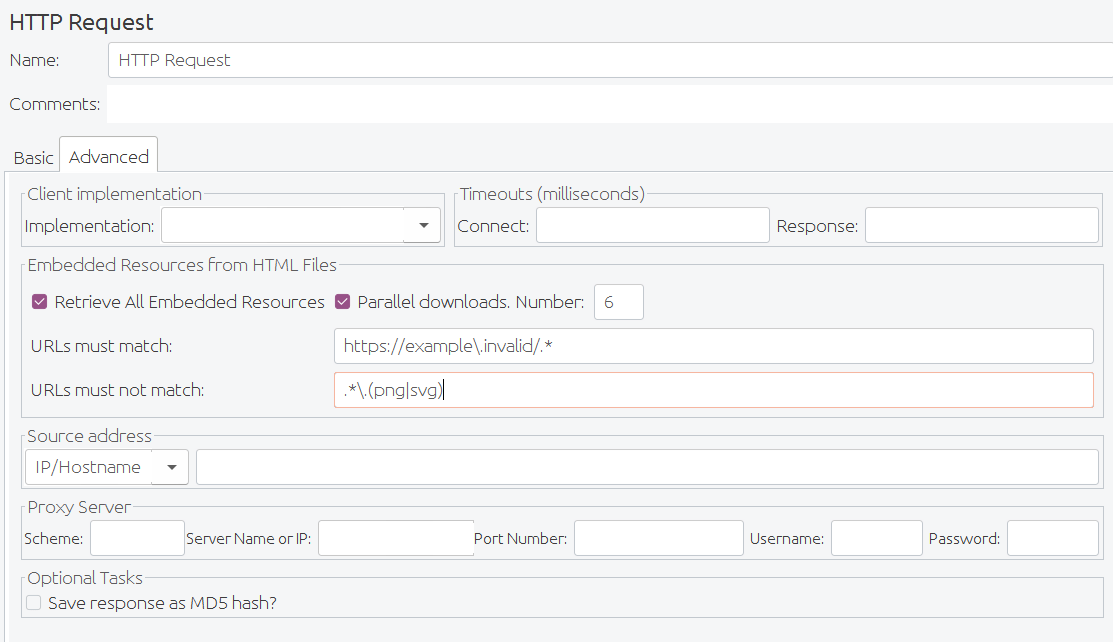
 Apache Jmeter User S Manual Component Reference
Apache Jmeter User S Manual Component Reference
JavaScript for-in Loop. For-in loop in JavaScript is used to iterate over properties of an object. It can be a great debugging tool if we want to show the contents of an object. The for-in loop iterates only over those keys of an object which have their enumerable property set to "true". The key values in an object have four attributes ...

Advanced for loop javascript. Advanced arrays and loops in Javascript. I am trying to write a complex function that involves arrays. The problem involves an (imaginary) package installer, with each package containing either 0 or 1 dependencies. The task is to order the packages and dependencies in order so that the install is successful. The function should accept an array ... JavaScript for Loop. JavaScript includes for loop like Java or C#. Use for loop to execute code repeatedly. Syntax: for (initializer; condition; iteration) { // Code to be executed } The for loop requires following three parts. Initializer: Initialize a counter variable to start with. Javascript Interview Questions: Read Basic and advanced interview questions on JavaScript and Its Frameworks. Here is the list of Top Javascript interview questions and answers for Javascript Developers jobs. apart from this, you can also download below the Javascript Interview Questions PDF completely free.
Mar 12, 2015 - I am no expert in JavaScript, but I feel I should mention the possible flavours of for loops in here. The forEach method is explained in [... JS Date and Time JS Math Operations ... Error Handling JS Regular Expressions JS Form Validation JS Cookies JS AJAX Requests JS ES6 Features ... In this tutorial you will learn how to repeat a series of actions using loops in JavaScript.... Apr 28, 2021 - Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are forwhiledo whileYou can type js for, js while or js
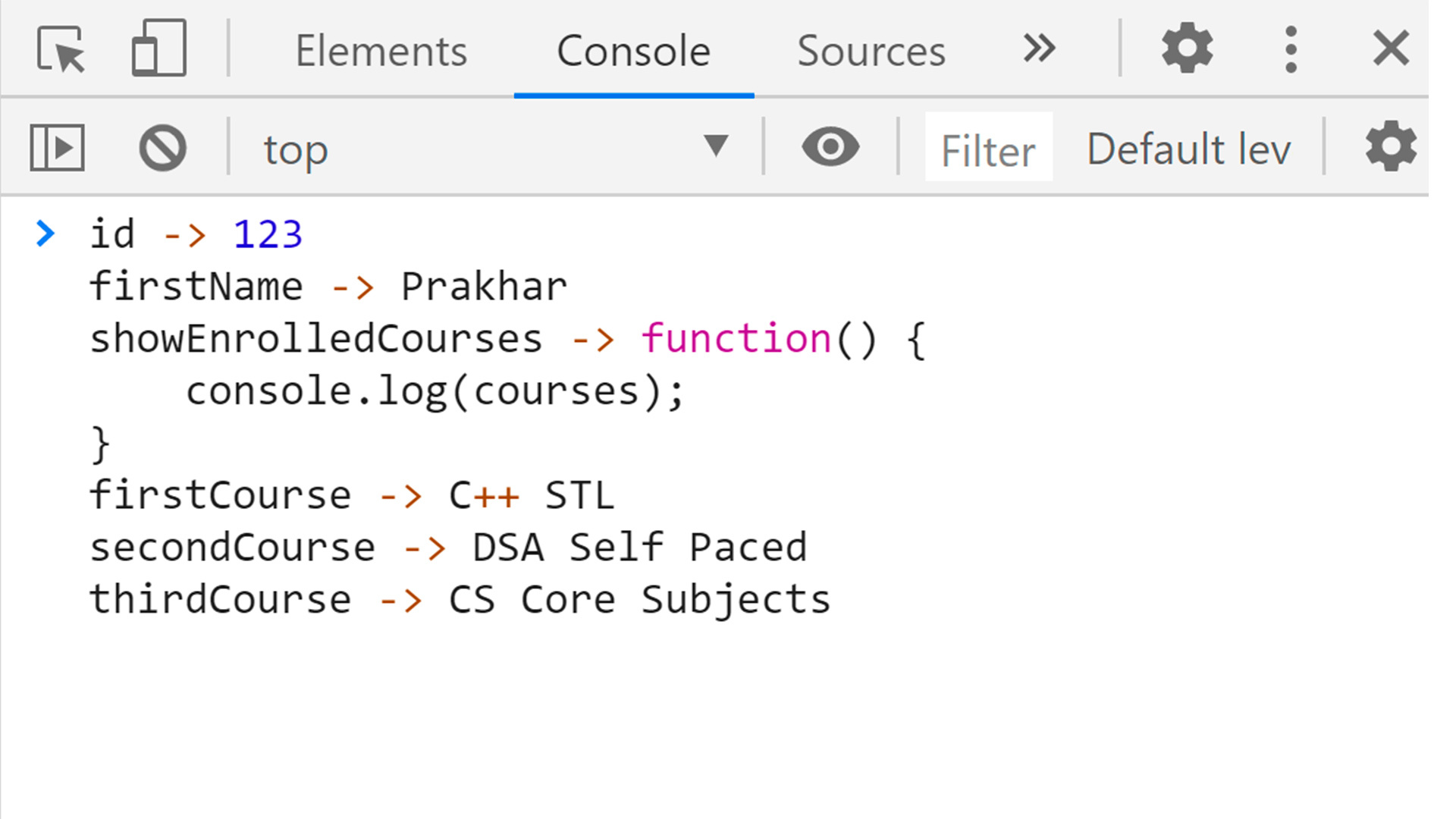
Using the for…in loop, you can run a block of code once for every property in this object. For example, to print out all the properties of the object, you would use the following loop: for (var veggie in mySalad) { console.log (veggie + " is in my salad."); } The result, when run in the JavaScript console, is shown below. Exit Controlled Loops: In this type of loops the test condition is tested or evaluated at the end of loop body. Therefore, the loop body will execute atleast once, irrespective of whether the test condition is true or false. do - while loop is exit controlled loop. JavaScript mainly provides three ways for executing the loops. The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely.
1 week ago - The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbols), including inherited enumerable properties. JavaScript exercises and projects with solutions PDF. Compilation of free resources to practice JavaScript. Exercises for basic, intermediate and advanced level developers. JavaScript university assignments. JavaScript arrays, strings, operators, functions objects practice. JavaScript loops are used to repeatedly run a block of code - until a certain condition is met. When developers talk about iteration or iterating over, say, an array, it is the same as looping. JavaScript offers several options to repeatedly run a block of code, including while, do while, for ...
Apr 28, 2021 - Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are forwhiledo whileYou can type js for, js while or js The Java for-each loop or enhanced for loop is introduced since J2SE 5.0. It provides an alternative approach to traverse the array or collection in Java. It is mainly used to traverse the array or collection elements. The advantage of the for-each loop is that it eliminates the possibility of bugs and makes the code more readable. statements. The break and the continue statements are the only JavaScript statements that can "jump out of" a code block. Syntax: break labelname; continue labelname; The continue statement (with or without a label reference) can only be used to skip one loop iteration. The break statement, without a label reference, can only be used to jump ...
var colors=["red","blue","green"]; for (let i = 0; i When targeting an ECMAScipt ... generate for..of loops to target the built-in iterator implementation in the engine. The TypeScript docs are an open source project. Help us improve these pages by sending a Pull Request ❤ ... See how TypeScript improves day to day working with JavaScript with minimal ... Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ...
The author of this tip is John Zukowski, president and principal consultant of JZ Ventures, Inc.. The enhanced for-loop is a popular feature introduced with the Java SE platform in version 5.0. Its simple structure allows one to simplify code by presenting for-loops that visit each element of an array/collection without explicitly expressing how one goes from element to element. The while loop creates a loop that is executed as long as a specified condition evaluates to true.The loop will continue to run until the condition evaluates to false.The condition is specified before the loop, and usually, some variable is incremented or altered in the while loop body to determine when the loop should stop. Dec 31, 2011 - I am wondering if JavaScript has an enhanced for loop syntax that allows you to iterate over arrays. For example, in Java, you can simply do the following: String[] array = "hello there my friend".
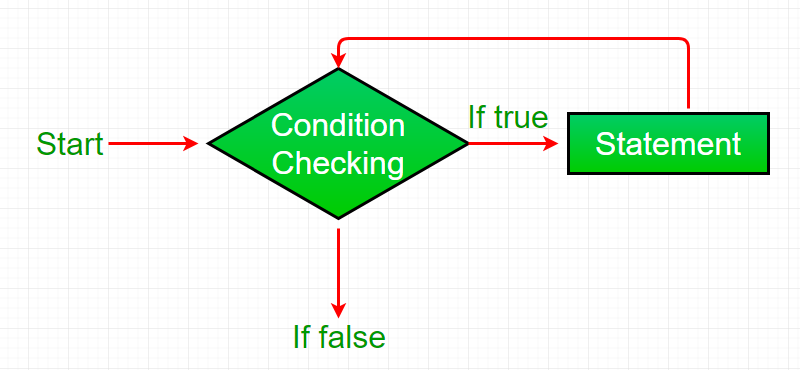
Check out the complete course for advanced theoretical JavaScript on codedamn - https://bit.ly/advanced-javascriptIn this video, we cover some core fundament... The flow chart of a for loop in JavaScript would be as follows −. Syntax. The syntax of for loop is JavaScript is as follows −. for (initialization; test condition; iteration statement) { Statement(s) to be executed if test condition is true } Example. Try the following example to learn how a for loop works in JavaScript. JavaScript for loop. In this tutorial, you will learn about the loops and about for loops in JavaScript with the help of examples. In programming, loops are used to repeat a block of code. For example, if you want to show a message 100 times, then you can use a loop. It's just a simple example; you can achieve much more with loops.
JavaScript Array Loops. There are different ways to loop over arrays in JavaScript, but it can be difficult choosing the right one. Plus keeping each method straight can drive a developer nuts. There is a classic JavaScript for loop, JavaScript forEach method and a collection of libraries with forEach and each helper methods. The JavaScript Event Loop: A Simple Guide; In this section you'll learn how JavaScript, a single threaded synchronous language, can process tasks asynchronously using help from its environment and the event loop. ... If you're not comfortable with JavaScript, start with "Modern JavaScript", then "Advanced JavaScript", then any other course you ... Syntax. Following is the syntax of enhanced for loop −. Declaration − The newly declared block variable is of a type compatible with the elements of the array you are accessing. The variable will be available within the for block and its value would be the same as the current array element. Expression − This evaluates to the array you ...
From time to time, there may be a need to loop through objects in JavaScript. It is mainly done with the for..in loop. However, looping through all key-value pairs for an object, you are looping through them as well. The for..in loop iterates through properties in the Prototype chain. To solve this problem, you should check if the property ... Looping Through a String The length Property. The length property has the string length, it simply returns the number of characters in the string:. let str = "hello123"; alert(str.length); // 8 // the last character alert(str[str.length - 1]); // 3. Please note that str.length is a numeric property, not a function. There is no need to add brackets after it. var colors=["red","blue","green"]; for (let i = 0; i
An expression (including assignment expressions) or variable declaration evaluated once before the loop begins. Typically used to initialize a counter variable. This expression may optionally declare new variables with var or let keywords. Variables declared with var are not local to the loop, i.e. they are in the same scope the for loop is in ... Note: there is no way to break out of a forEach loop, so (if you need to) use either for or for..of. Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass ! Nov 04, 2018 - JavaScript provides many way to iterate through loops. This tutorial explains all the various loop possibilities in modern JavaScript
Loop - For Advancedhttps://elzero /category/courses/javascript/=====Support Me on Patreon to Help me Create More Videoshttps://www... Use Option ⌘ C keyboard shortcut keys in Safari (if developer menu does not appear, then open Preferences by pressing ⌘ , and in Advanced tab check "Show Develop menu in menu bar" ). Syntax of forEach loop in JavaScript. array. forEach ( function ( value, index, arr), thisValue) var colors=["red","blue","green"]; for (let i = 0; i
In this tutorial, we will learn about the Java for-each loop and its difference with for loop with the help of examples. In Java, the for-each loop is used to iterate through elements of arrays and collections (like ArrayList ). JavaScript for Loop: Syntax. Following is the syntax for the for loop: for (initialization; condition; iteration) { // statements } The idea here is to initialize a counter, set a condition until which the loop will run, and keep on incrementing or decrementing the counter so that after certain iteration the condition fails, and the loop exits.
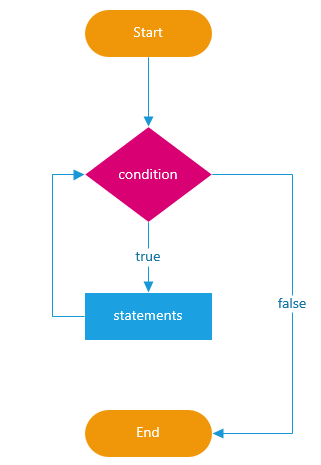
 Javascript While Loop By Examples
Javascript While Loop By Examples
Arcgis Pro Label Expression Javascript Esri Community
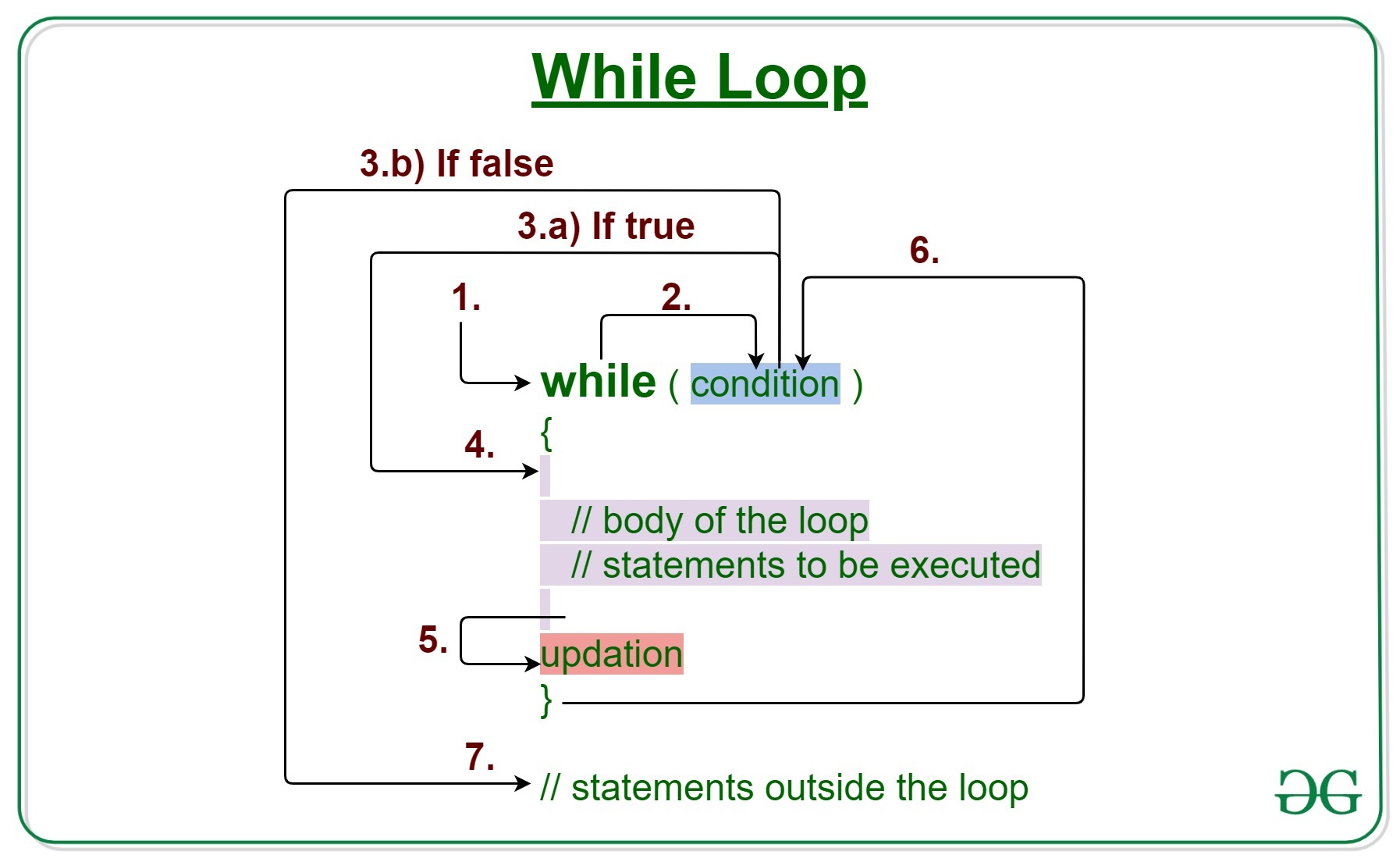
 Java While Loop With Examples Geeksforgeeks
Java While Loop With Examples Geeksforgeeks
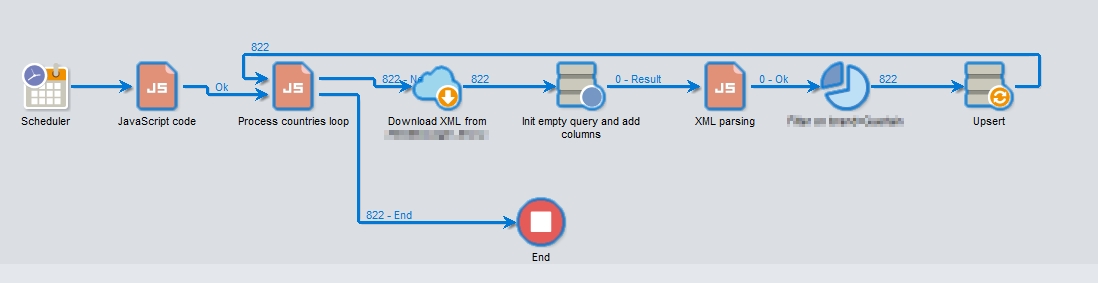
 For Loop As A Worklow In Adobe Campaign Blog By Florian
For Loop As A Worklow In Adobe Campaign Blog By Florian
 Looping Code Learn Web Development Mdn
Looping Code Learn Web Development Mdn
 Learn Javascript In Arabic 46 Loop For Advanced
Learn Javascript In Arabic 46 Loop For Advanced
 Javarevisited Difference Between For Loop And Enhanced For
Javarevisited Difference Between For Loop And Enhanced For
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
 Tutorial Advanced For Loops In Python Dataquest
Tutorial Advanced For Loops In Python Dataquest
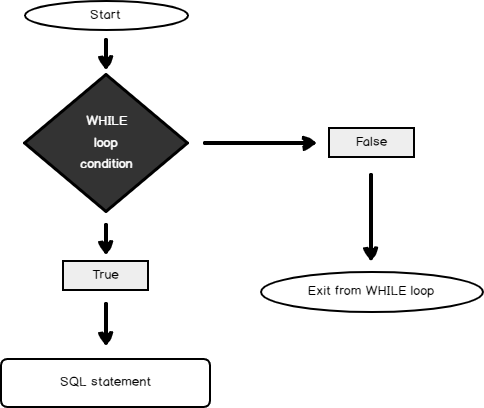
 Sql While Loop With Simple Examples
Sql While Loop With Simple Examples
 Greeting Javascript For Loop Es6 Loops Amp Beyond Learn To
Greeting Javascript For Loop Es6 Loops Amp Beyond Learn To
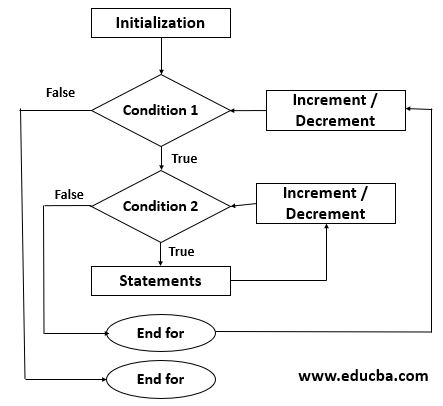
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 Javascript Loop Labels Bangla Tutorial For Label Break
Javascript Loop Labels Bangla Tutorial For Label Break

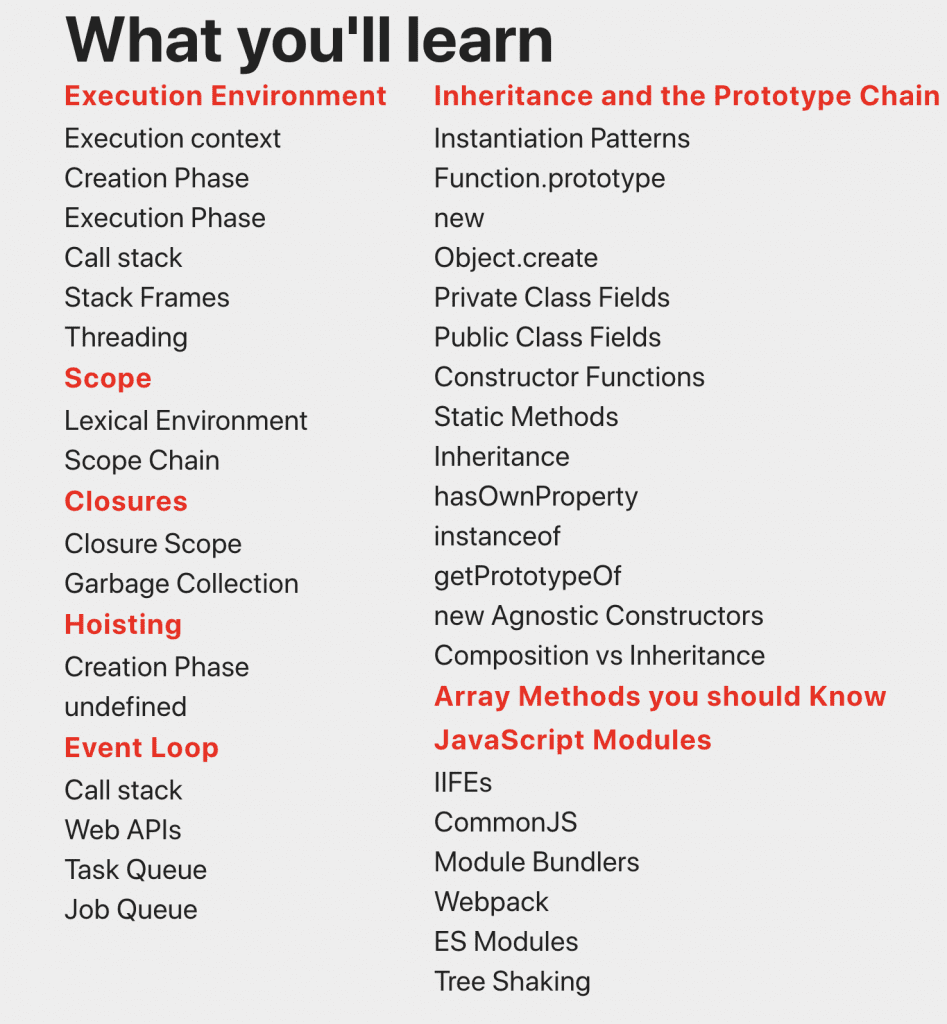
 Advanced Javascript Concepts 3 Killer Courses For 2021
Advanced Javascript Concepts 3 Killer Courses For 2021
 Asynchronous Javascript Refactoring Callbacks To Promises
Asynchronous Javascript Refactoring Callbacks To Promises
 Javascript For In Loop Geeksforgeeks
Javascript For In Loop Geeksforgeeks
 Loops In Java For While Do While Faster Your Coding
Loops In Java For While Do While Faster Your Coding
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
 Foreach Loop In Javascript In Hindi 2020
Foreach Loop In Javascript In Hindi 2020
 My Resources To Learn Javascript After I Completed The 300
My Resources To Learn Javascript After I Completed The 300
 For Each Example Enhanced For Loop To Iterate Java Array
For Each Example Enhanced For Loop To Iterate Java Array



0 Response to "26 Advanced For Loop Javascript"
Post a Comment