26 Javascript Xml To Text
Sometimes we need to parse xml into string and string into xml. Different browsers parse xml to string and vice-versa in different ways. Here, I am sharing cross browser compatible methods to parse xml. • Test the XML to JSON Converter online The script presented in this page is a JavaScript object that can be used to convert XML content to JSON object, or to JSON string.
 Vardhaman Deshpande Javascript Xml Documentation In Visual
Vardhaman Deshpande Javascript Xml Documentation In Visual
Xml to text converter tool What is a xml to text converter? This tool converts an XML (Extensible Markup Language) format document to a plain text document. It extracts XML tag names and XML node text. Xml to text converter examples Click to use

Javascript xml to text. Jul 05, 2014 - I am aware of this question already existing, but it has given me no luck. I have an application which loads a physicial XML document via the following method: jQuery.ajax({ type: "GET", ... XML To Text Converter helps you to convert XML code to text format online. XML based JavaScript Ticker We will create an XML based JavaScript Ticker that can tick any number of messages. The ticker reads its contents, i.e. the ticker style, text to be displayed, the link for that particular message from an XML file. Let the XML file be ticker_items.xml
XML, read, send, write: Javascript front to Express/Node.js back. Naeem Gitonga. Follow. Sep 3, 2019 · 4 min read. Since I have never used XML before for storage and transferring data, I figure ... In JavaScript we have string which format is equivalent to XML but In actual data is not in XML so we can't enjoy predefine function and can't manipulate string as XML so shoot out this issue we have to first convert string into XML object so that It allow to use manipulation of content inside node easily. Apr 20, 2010 - To get the longitude values from this XML document, you can use the getElementsByTagName function. Once all longitude nodes are selected, loop through them and to get the text content in each node, call childNodes[0] since it only has 1 child - the text node, and call nodeValue on the text ...
Aug 30, 2014 - <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3 /TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3 /1999/xhtml"> <head> <title>Untitled Document</title> <link rel="stylesheet" type="text/css" media="screen" /> <script type="text/javascript"> function ... The value returned in the xhr object's responseXML field is a Document constructed by parsing the XML.. If the document is HTML, the code shown above will return a Document.If the document is XML, the resulting object is actually a XMLDocument.The two types are essentially the same; the difference is largely historical, although differentiating has some practical benefits as well. Console.WriteLine ( elem.OuterXml ) ' Set InnerXml to a string that includes markup. 'The markup is not escaped. elem.InnerXml = "Text containing <markup/>." Console.WriteLine ( elem.OuterXml ) end sub end class ' This example produces the following results: ' ' Display the InnerText of the element... ' some textmore text ' Display the InnerXml ...
Nov 01, 2019 - Convert XML text to Javascript object / JSON text (and vice versa). Explanation. At first, we loaded jQuery library in the head tag of the HTML file. We used " $.ajax () " function to get the XML file with " type: GET " property. We provided the XML file URL, data type. On success it runs a standalone function as callback. It has a parameter named " xml " to pass the data within the function. Get the Value of an Attribute. In the DOM, attributes are nodes. Unlike element nodes, attribute nodes have text values. The way to get the value of an attribute, is to get its text value. This can be done using the getAttribute () method or using the nodeValue property of the attribute node.
The DOMParser is an interface provides the ability to parse XML or HTML source code from a String into a DOM Document. Constructor: // Create a DOMParser var parser = new DOMParser(); Description: Parses a string into an XML document. ... jQuery.parseXML uses the native parsing function of the browser to create a valid XML Document. This document can then be passed to jQuery to create a typical jQuery object that can be traversed and manipulated. var xmlDoc = parser.parseFromString(text, "text/xml"); console.log(xmlDoc); From the above code, you can observe that the DomParser() object is created which is used to convert the string into XML using the -method parseFromString.
Javascript. XML. How to create a XML file using JavaScript. And also insert nodes, Delete nodes and modify the nodes from created XML file. If anybody knows that code please forward to my mail id. Thankful to you. Dec 18, 2017 - javascript : convert a string to XML DOM. GitHub Gist: instantly share code, notes, and snippets. Several key methods and properties in JavaScript can help in getting information from an XML file. In the section, a very simple XML file is used to demonstrate pulling data from XML into an HTML page using JavaScript to parse (interpret) the XML file. Unfortunately, the examples are limited to using IE5+ on Windows.
All modern browsers have a built-in XML parser that can convert text into an XML DOM object. Parsing a Text String This example parses a text string into an XML DOM object, and extracts the info from it with JavaScript: Aug 19, 2014 - Not the answer you're looking for? Browse other questions tagged javascript xml xml-serialization or ask your own question. So, how can you loop through XML in JavaScript? Well, we can traverse into the text node of each element to extract the text data in the following order: Traverse into the XML text node Create a text node with the text data in the DOM
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Then to use javascript to load the XML and search for a text field and display the record in HTML Could you point me in the right direction? ... it should search against the XML and display into the screen. ... I m able to read an xml file using javascript, now in the process of refining the filter. Using XMLHttpRequest. In this guide, we'll take a look at how to use XMLHttpRequest to issue HTTP requests in order to exchange data between the web site and a server. Examples of both common and more obscure use cases for XMLHttpRequest are included. To send an HTTP request, create an XMLHttpRequest object, open a URL, and send the request.
Using the DOMParser.parseFromString () method, we parsed our XML string into an XMLDocument object. We did this by setting the second parameter mimeType to text/xml. Finally, we logged our new XMLDocument instance to the browser console. If you run the JavaScript above and view your developer console, you should see something similar to this: Explanation: Reading the XML File. The XML file is selected in FileUpload control (HTML File Input) and Upload button is clicked. On the click event of the Upload button a JavaScript function is being called. Inside the function, first a check is performed to verify whether the file is a valid XML or a text file. Apr 07, 2021 - Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Processing data on server. On the server side, save-userinfo.php file will collect data send thorough the Ajax request and then that data is saved in an XML file. Here is the PHP code: Since data is sent as XML, we collect data using file_get_contents ('php://input');. And then opening the file userinfo.xml, we wrote the XML content sent into it. If you'd like the JavaScript in string JSON format, you can code: // Assuming xmlDoc is the XML DOM Document var jsonText = JSON.stringify(xmlToJson( xmlDoc)); This function has been extremely useful in allowing me to quickly disregard XML and use JSON instead. The function works well when structuring attributes and arrays of nested child nodes. In this tutorial, I will tell you about how you can read and write to text file using JavaScript. As we know JavaScript does not have the ability to access the user's file system so for this we need to run the project on a server. To implement this we use node.js.
If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions Nov 12, 2014 - I have a variable string that contains well-formed and valid XML. I need to use JavaScript code to parse this feed. How can I accomplish this using (browser-compatible) JavaScript code? I've created a vanilla JS function to indent XML strings so they can be more easily read. It uses some pretty nasty regex...yes, I know it's a cardinal sin for XML/HTML, but it works. For instance,...
FileReader.readAsText (): Reads the contents of the specified input file. The result attribute contains the contents of the file as a text string. This method can take encoding version as the second argument (if required). The default encoding is UTF-8. In this case we are using FileReader.readAsText () method to read local .txt file. This code ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I want to convert an xml element like this: <asin> B0013FRNKG </asin> to string in javascript I used XMLSerializer: new XMLSerializer().serializeToString(xml); the string only sho...
Aug 29, 2015 - I'm working on a new side project recently, and one that involves parsing content out of XML documents using browser JavaScript... Oct 22, 2011 - So XHR allows you to overrideMimeType ... as xml, even if they come back as text/plain. Which would be great in a world of universal browser support. For example, IE 6 and below didn’t use XHR, and relied on a different mechanism (ActiveX) to perform requests from JavaScript... Using JavaScript First, it checks for the availability of window.ActiveXObject object. This object is basically used for the Internet Explorer (IE) browser. If it is IE, then it has different method (loadXML ()) to parse the XML data.
JavaScript method: XML.setText () This method adds or updates the value of the current element. You must use the other XML get methods to navigate through an XML document. This method is a synonym for setNodeValue ();. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Minify And Pretty Print Xml In Javascript Vkbeautify
How To Minify And Pretty Print Xml In Javascript Vkbeautify
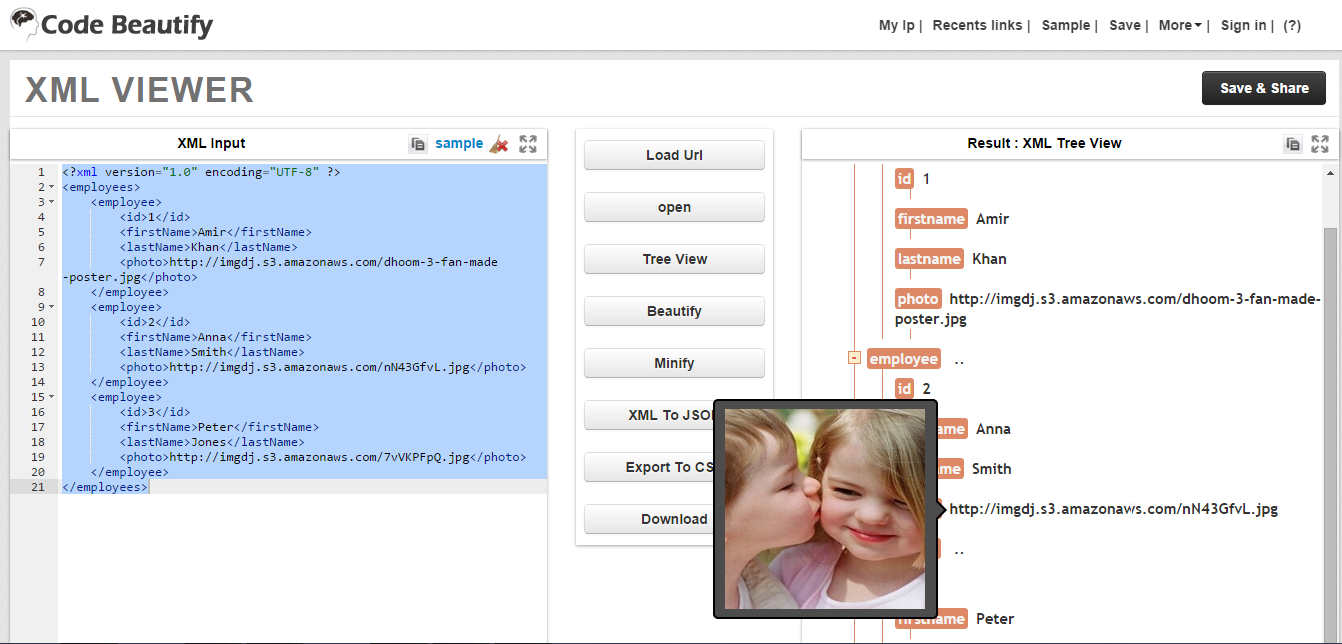
 Best Online Xml Viewer Xml Formatter Xml Editor Analyser
Best Online Xml Viewer Xml Formatter Xml Editor Analyser
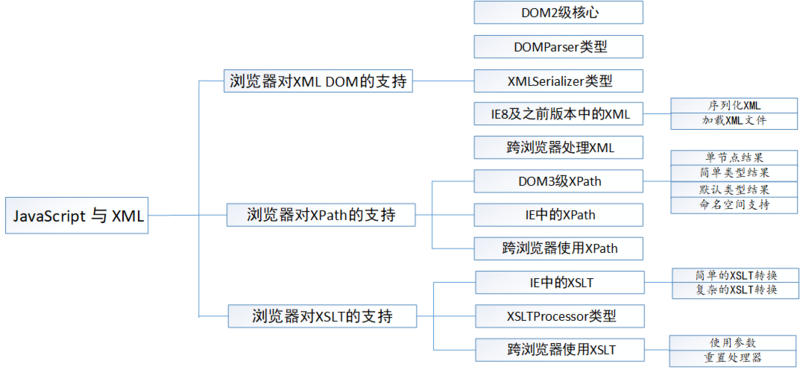
 Js Learning Notes Chapter 18 Javascript And Xml
Js Learning Notes Chapter 18 Javascript And Xml
 Difference Between Json And Xml With Table
Difference Between Json And Xml With Table
 Need Help Displaying Xml Content In Html Page With Javascript
Need Help Displaying Xml Content In Html Page With Javascript
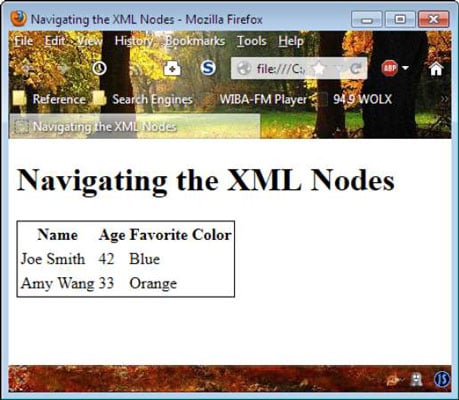
 Read Access Xml Data With Dom Xml Amp Javascript
Read Access Xml Data With Dom Xml Amp Javascript
 Sap Business Application Studio How To Beautify Xml And
Sap Business Application Studio How To Beautify Xml And
 Simple Javascript Xml Slideshow
Simple Javascript Xml Slideshow
Difference Between Json And Xml Difference Between
 Javascript Convert Xml To Json A Beginner Guide Javascript
Javascript Convert Xml To Json A Beginner Guide Javascript
 Parse Xml To Json With Javascript
Parse Xml To Json With Javascript
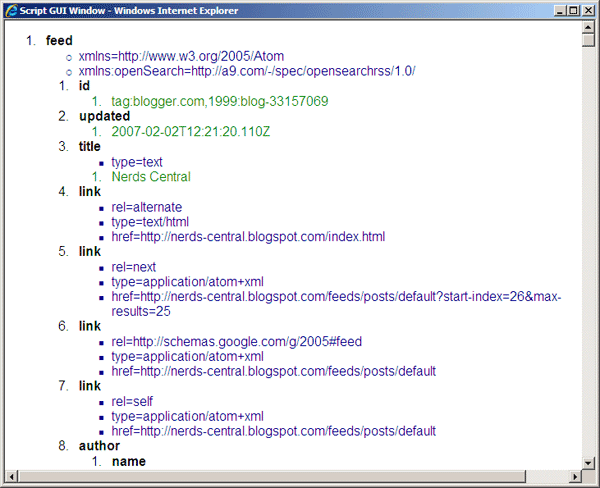
 Creating An Xml Viewer With Jscript Exsead Xml Power
Creating An Xml Viewer With Jscript Exsead Xml Power
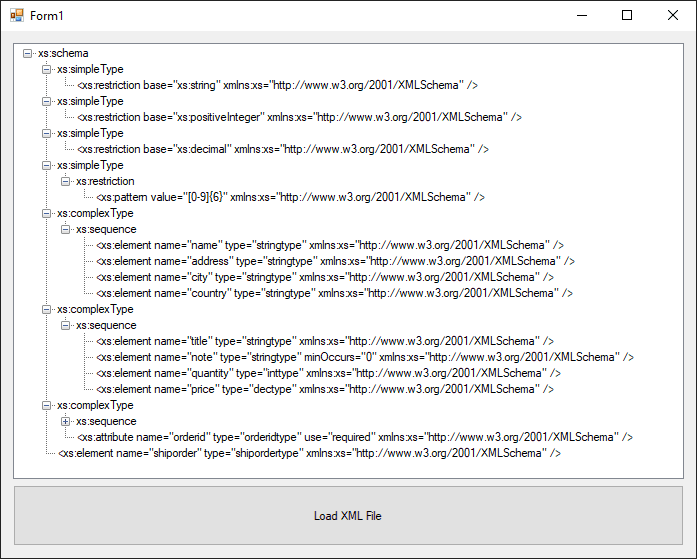
 How To Render A Xml File String Into A Treeview Component In
How To Render A Xml File String Into A Treeview Component In

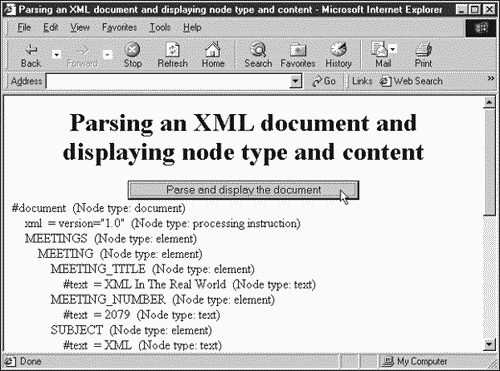
 Chapter 7 Handling Xml Documents With Javascript Real
Chapter 7 Handling Xml Documents With Javascript Real
 Regex Javascript Xml String Stack Overflow
Regex Javascript Xml String Stack Overflow
 Using Translatable Texts With Placeholders In Xml Views Sap
Using Translatable Texts With Placeholders In Xml Views Sap
Github Nashwaan Xml Js Converter Utility Between Xml Text
 How To Load Xml With Javascript On An Html5 Page Dummies
How To Load Xml With Javascript On An Html5 Page Dummies
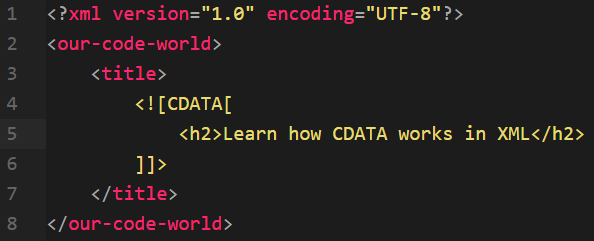
 What Does Lt Cdata Gt Node In A Xml Document Our Code World
What Does Lt Cdata Gt Node In A Xml Document Our Code World
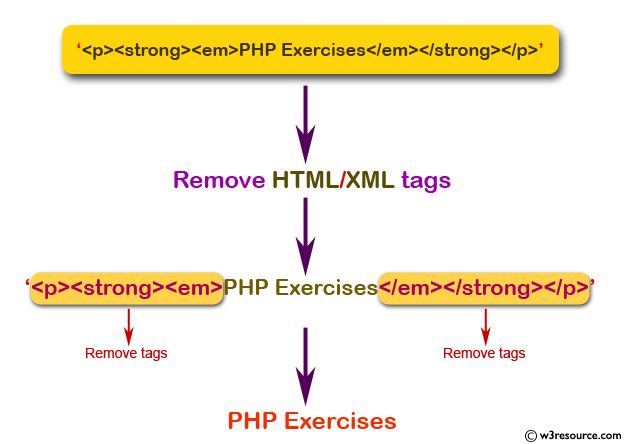
 Javascript Remove Html Xml Tags From String W3resource
Javascript Remove Html Xml Tags From String W3resource
 Javascript Render Dynamically Generated Xml In Browser
Javascript Render Dynamically Generated Xml In Browser
Novell Doc Designer 3 0 1 For Identity Manager 3 6


0 Response to "26 Javascript Xml To Text"
Post a Comment