34 How To Make An Object Move In Javascript
JavaScript Example to Move Object, Increase Size of an Object and Change Color In the following example, it will create a rectangular object and three push buttons, one is to move, second is to increase the size, and the third is to change the color. The Script for the HTML HEAD Part: To make an object move, you simply click and drag the first block that says "move" and place it directly below (connected) to the yellow "When Play clicked" block. Now my screen looks like this. 7. First, ignore my coding windows extra tabs that say "Blockly…". Those are remnants of previous code we don't need.
 How To Move An Object With Arrow Keys Using Javascript
How To Move An Object With Arrow Keys Using Javascript
Think about what needs to change to make a moveDodgerRight () function. We'll need another e.which in the event listener, and instead of moving the dodger $ {left - 1}px, we'll be moving it $ {left + 1}px (or $ {right - 1}px, if you prefer).

How to make an object move in javascript. Move object (image) with arrow keys using JavaScript function - In this example we will learn how to move object/image using arrow keys (left, top, right and down). We will call function in Body tag on "onkeydown" event, when you will down arrow keys object will be moved on the browser screen. 0. I know that you are looking for the function in an object, but moving an element is really quick and easy with this, I just made this today for my beginners game: var change = (parseInt (chrId.style.left.replace ('%',''),10) + 3).toString () + "%" chrId.style.left = change. The % signs can be replaced with 'px' if you are using pixel values ... A less effective, but simpler, approach would be to use a fixed timestep. This can be achieved with a function like setInterval or setTimeout.Be warned there are issues with these routes: setInterval might create a queue of frames to draw faster than they can be pushed.setTimeout might leave you waiting too long for your next frame. With that said, here is another example jsfiddle
JavaScript Classes are templates for JavaScript Objects. JavaScript Class Syntax. Use the keyword class to create a class. Always add a method named constructor(): Syntax. class ClassName ... The example above uses the Car class to create two Car objects. The constructor method is called automatically when a new object is created. The ... To do this, we use document.elementFromPoint (x+px, y+py) in which we pass the position of image cursor. This will gives us the object of the element, the image cursor is on. After obtaining the required object, we can invoke the object.click (). 18/3/2020 · Inside the event handler function, we are leveraging the availability of key property in the event object and using a switch statement, to move the object on all 4 sides depending upon the arrow key pressed by the user. If you notice, we are simply adding or subtracting 10px from the …
HOW TO MAKE AN OBJECT MOVE USING HTML AND JAVASCRIPT. This lesson will be about learning how to make an object inside of a canvas move by pressing the arrows on the keypad. This code below will show you the movement of the object and how it will stop at the end of each side of the canvas. Here is a video of the above code. Browse other questions tagged 2d javascript html5 movement html-canvas or ask your own question. The Overflow Blog Level Up: Build a Quiz App with SwiftUI - Part 2 ... How to move an object using X and Y coordinates in JavaScript. 0. How to use setInterval and clearInterval. 0. But nothing will happen now. After we add our JavaScript code, you can see the small red ball on the screen moving with the movement of the mouse. Here we are actually going to move an element with mouse movement. You can notice in our CSS code, that we have added a CSS transition property. This is to make it more attractive.
first resolve the directions set in moveDirection variable set a vector with the resolved directions multiply the vector by a scaling factor then apply the vector as the linear velocity of the... This object represents a car. There can be many types and colors of cars, each object then represents a specific car. Now, most of the time you get data like this from an external service. But sometimes you need to create objects and their arrays manually. Like I did when I was creating this e-shop: In this video, you will learn how to move an object with arrow keys in javascript.Source code:https://www.fwait /how-to-move-an-object-with-arrow-keys-in-...
Defining an object literal is the simplest way to create a JavaScript object. As objects are variables, you can instantiate them the same way as a variable. For example, the following code creates an object called user001 with three properties: firstName , lastName, and dateOfBirth : Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas Defining a dynamic property like an Array on the Javascript Object. Let us take the same example as above: var obj = { property1: '', property2: '' }; To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as.
Move To. The Move To behavior moves an object to a position at a maximum speed with acceleration and deceleration. It also supports rotating the object so it turns towards its target, and can add multiple waypoints to move to in sequence. Click here to open an example of the Move To behavior. 'Move to' moves objects at a fixed speed, which ... proto. The object which should be the prototype of the newly-created object. propertiesObject Optional. If specified and not undefined, an object whose enumerable own properties (that is, those properties defined upon itself and not enumerable properties along its prototype chain) specify property descriptors to be added to the newly-created object, with the corresponding property names. You need to create a Touch object. Set a condition with "At every tick" (system group) and "Is in touch" (touch group). Use the Sprite action "rotate towards position" with a rotation speed (given by you), and use Touch.X and Touch.Y as positions. Use the Sprite action "move forward" with a speed given by you. I'm including a CAPX with this idea.
We already know that whatever you draw on canvas persists until you clear it. So, to make an object move on canvas you need to call a function periodically that clears the canvas and updates the... Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... 1. Creating objects using object literal syntax. This is really simple. All you have to do is throw your key value pairs separated by ':' inside a set of curly braces ( { }) and your object is ready to be served (or consumed), like below: This is the simplest and most popular way to create objects in JavaScript. 2.
Here is the sample code for this tutorial. Make sure you create a new script asset called move.js and then add it as a component to your 3D object (eg. a box). Then add the code to the move.js script. Launch your game and then watch the object start moving to the right (if your object moves to the left, then your camera is on the opposite side of the object). 23/9/2019 · In this tutorial, you'll learn how to move an object on the page with arrow keys using JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉 https:/... This tutorial provides a basic understanding of how to use JavaScript to create an animation. JavaScript can be used to move a number of DOM elements (<img />, <div> or any other HTML element) around the page according to some sort of pattern determined by a logical equation or function. JavaScript provides the following two functions to be frequently used in animation programs.
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... Tja, the main point of <cod>makeIFrame function is to create an underlying IFRAME html object. This object is then moved together with the parent object (the one with the behavior attached). This allows us to place the windowless parent object above such windowed objects as for example SELECT (in IE 5.5 and IE 6) or ActiveX components. That was ... Now you need to attach the script to the 3D object or model you want to move or control. Select the 3D object (eg. box) and then click on Add Component and select Script. Drag the moveWithForce.js script onto the Scripts component on the object in the Inspector panel and then let go. The script should now be attached to the object.
 How Do I Correctly Clone A Javascript Object Stack Overflow
How Do I Correctly Clone A Javascript Object Stack Overflow
 How To Move An Array Element From One Array Position To
How To Move An Array Element From One Array Position To
 Desktop Mouse And Keyboard Controls Game Development Mdn
Desktop Mouse And Keyboard Controls Game Development Mdn
 How To Move Objects In Procreate Cate Shaner Blog
How To Move Objects In Procreate Cate Shaner Blog
 How To Move An Object Over Time In Adobe After Effects
How To Move An Object Over Time In Adobe After Effects
 Ict Dept Certificate In Digital Applications Level 02
Ict Dept Certificate In Digital Applications Level 02
 Move An Object Element One Step Up With Javascript Stack
Move An Object Element One Step Up With Javascript Stack
 How To Magically Move An Object On The Photo
How To Magically Move An Object On The Photo

 The Document Object Model Eloquent Javascript
The Document Object Model Eloquent Javascript
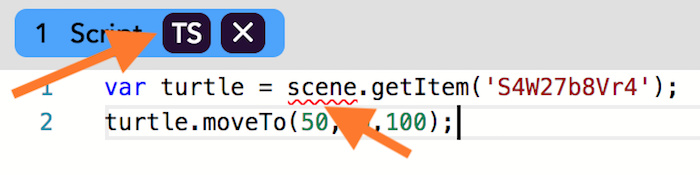
 Coding Objects To Move Using Javascript Coding Cospaces
Coding Objects To Move Using Javascript Coding Cospaces
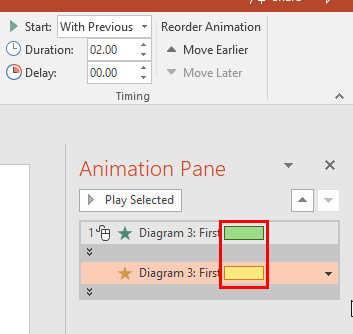
 Apply Two Or More Animations To One Object At The Same Time
Apply Two Or More Animations To One Object At The Same Time
 Transforming Objects Movement Using C Scripts In Unity
Transforming Objects Movement Using C Scripts In Unity

 How To Build A Memory Matching Game In Javascript Scotch Io
How To Build A Memory Matching Game In Javascript Scotch Io
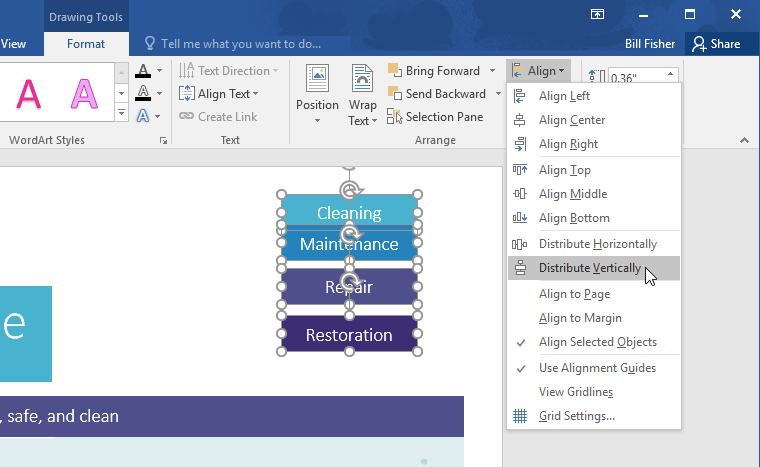
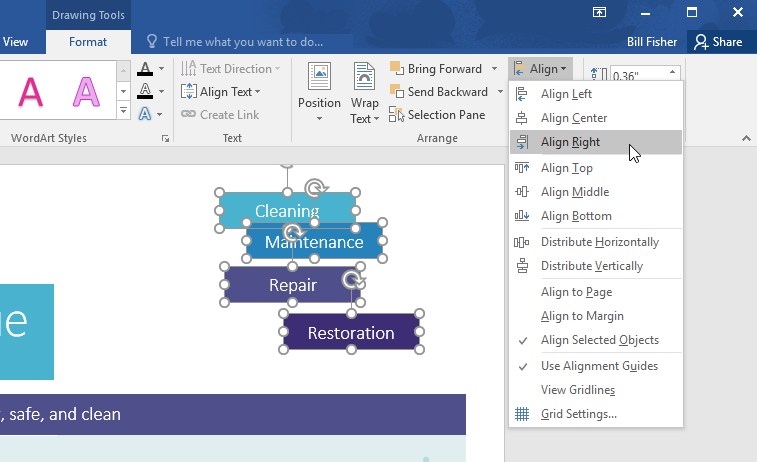
 Word 2016 Aligning Ordering And Grouping Objects
Word 2016 Aligning Ordering And Grouping Objects

 Word 2016 Aligning Ordering And Grouping Objects
Word 2016 Aligning Ordering And Grouping Objects
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code

 Moving Entities Around Sketchup Help
Moving Entities Around Sketchup Help
 Using Pygame To Move Your Gaming Player Around Opensource Com
Using Pygame To Move Your Gaming Player Around Opensource Com
 Refactoring The Move Method Object Oriented Javascript
Refactoring The Move Method Object Oriented Javascript
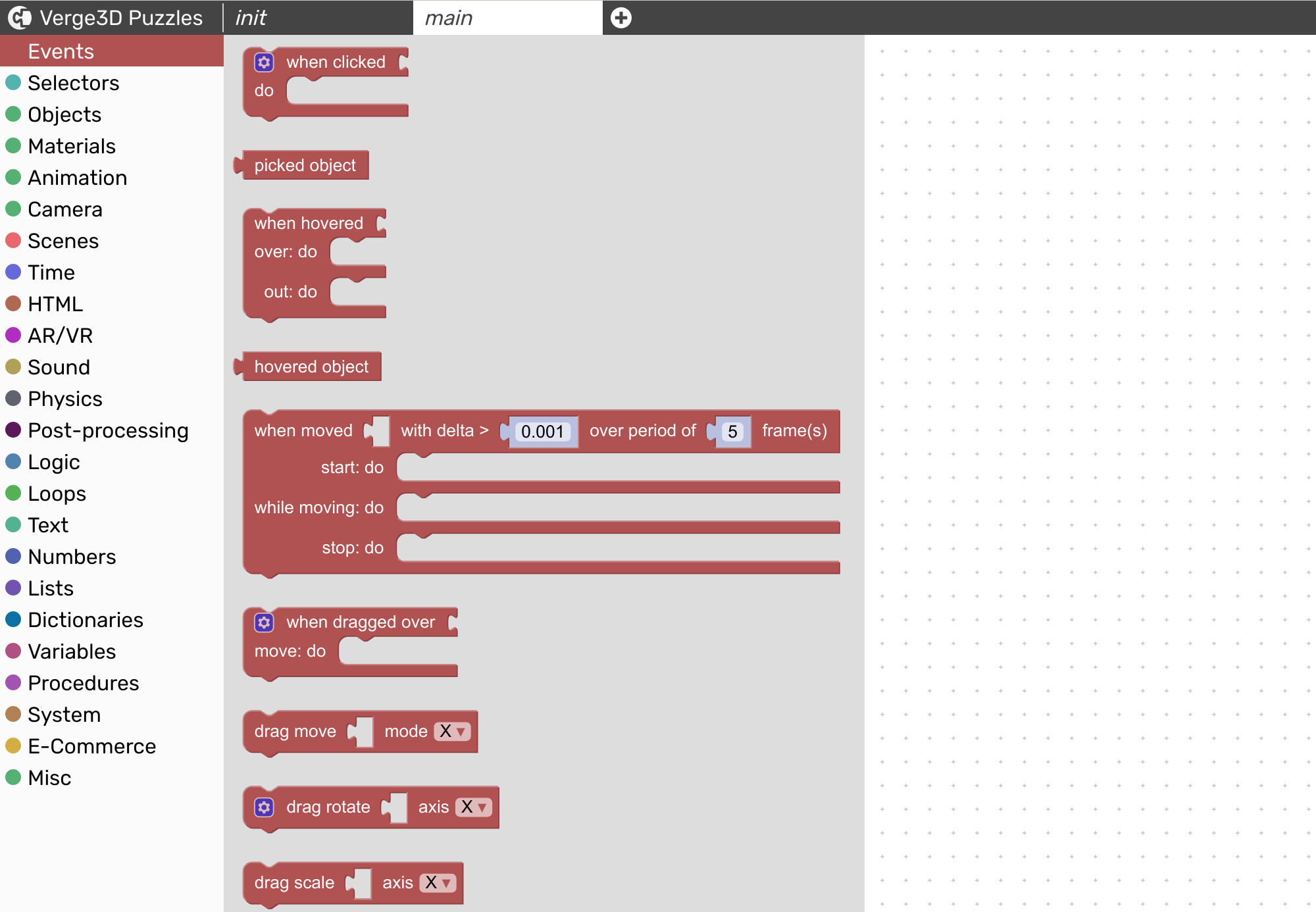
 Events Puzzles Reference Soft8soft
Events Puzzles Reference Soft8soft
 Cool On Scroll Animations Made Easy With The Aos Library
Cool On Scroll Animations Made Easy With The Aos Library
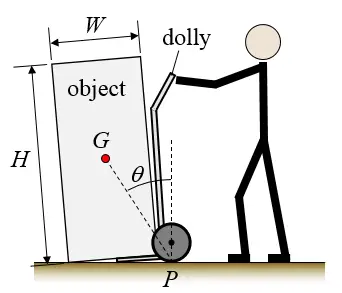
 Video Game Physics Tutorial Part Ii Collision Detection Toptal
Video Game Physics Tutorial Part Ii Collision Detection Toptal

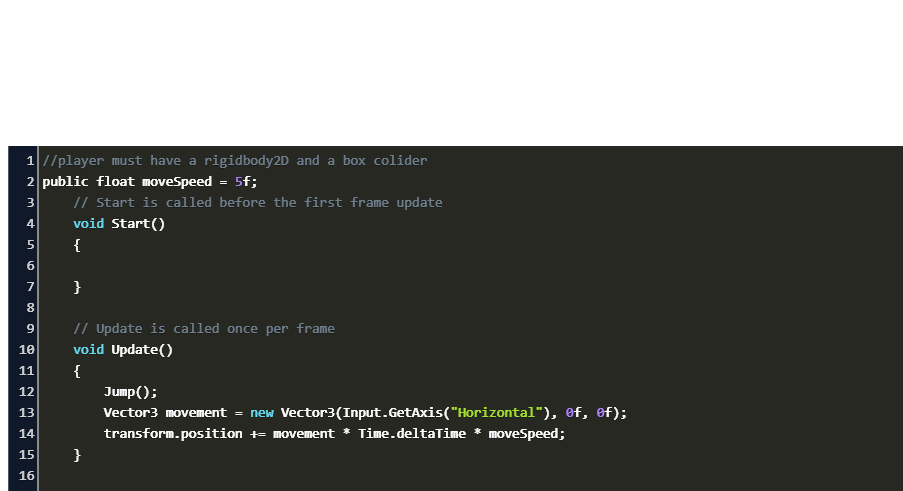
 2d Movement Unity Code Example
2d Movement Unity Code Example
 Moving Objects Using Javascript Adobe Support Community
Moving Objects Using Javascript Adobe Support Community
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn



0 Response to "34 How To Make An Object Move In Javascript"
Post a Comment