24 Build A Simple Website Using Html Css And Javascript
Make A Simple Website using HTML and CSS | Video Tutorial As you have seen in this tutorial [Website Desing], first there is a full-screen size image. On the top left side there is a logo of my youtube channel as a CodingLab, On the right top side there are some hyperlinks with hover animation, and in the center, there is two-button with hover ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Develop A Basic Webpage Using Html And Css Henry Egloff
How To Develop A Basic Webpage Using Html And Css Henry Egloff
3 weeks ago - Not sure what you can do with JS? Looking to build your skills? Here are some JavaScript projects to show you what's what and help you practice.

Build a simple website using html css and javascript. learn how to make complete responsive ecommerce website using html and css step by step tutorial, e-commerce web design in html and css ️ subscribe: https://... Hello guys, this article shows you how can we make a simple food ordering web page by using HTML ,CSS and javaScript.Here I used checkbox,textarea,button,paragrapgh and option by using HTML and added colours,font styles ,padding and alignment by using CSS Styles.Also to have alerts,validations,final calculations and to get data for the backend ... Responsive Ecommerce Website Using HTML CSS JAVASCRIPT How To Make An e-commerce Website Buy me a coffee 🍺 images: Demo: Code: Subscribe: 00:00:00 1 - Live Demo 00:03:19 2 - Project Setup 00:06:48 3 - Navigation 00:37:06 4 - Hero Area 01:00:05 5 - Product Collections 01:13:00 6 - Latest Products 02:00:05 7 - Product Category 02:19:33 8 - PopUp & Goto-Top Button 02:54:11 9 ...
Following are some simple steps in order to connect our static Web Page with Firebase. Step by Step Implementation: Step 1: Firstly, We are going to create a project on Firebase to connect our static web page. Visit the Firebase page for configuring your project. Visit the website and click the On Add Project button as shown below.. Step 2: Give a Name to your project and click on the Continue ... Create websites using web development fundamentals like HTML5/CSS3 and Bootstrap to modify the structure and appearance of your sites. Bootstrap jumpstarts your design skills and your career. Discover classes on Technology, Web Development, Web Design, and more. Get started on HTML5 & CSS Tutorials For Beginners. Start for free today.
Nov 19, 2020 - Learn the basics of HTML, CSS, and JavaScript, and how they fit together on the web. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. If you’re not sure where to begin or what to learn next, this is a great place to start. Check out our top coding courses, Skill Paths, and Career Paths.
Jun 05, 2021 - Hi there 👋, Checkout my recently made responsive agency website. In this responsive website i have... Check out also: Coding Challenge Websites To Practice and Learn Coding in HTML & CSS Now, if you think that you are still miles away from your first step of building your own website, no worries! Without confusing you with any technicalities, this article aims to guide you through the step-by-step process of creating a simple web page that eventually forms your website, using two most dominant ... Step 2. Make a CSS file and define styling. We make a CSS file and save it with a name website_style.css. You can view our responsive web design using css tutorial to make this one page website template responsive.Thats all, this is how to create one page website template using HTML, CSS and jQuery.You can customize this code further as per ...
In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! Note that the methods shown in this tutorial to add CSS and JavaScript files in a webpage are not specific to GitHub Pages. 30 Truly Interactive Websites Built With CSS & JavaScript. All websites are somewhat interactive…we click on links or scroll a page, but truly interactive websites take us on a user-driven adventure or draws us in through motion and sound while giving us the power of choice. Interaction can be as simple as a series of clicks that navigate us ... Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
To begin coding the game, create a new folder in your documents. Use your favorite text editor to open that folder, then create three new files and name them: index.html, style.css, and script.js.It's possible to do everything in one file with HTML5, but it's more organized to keep everything separate. They are some common styles. First, we are selecting everything using * and set padding: 0 and margin: 0.It will remove the default padding and margin set by the browser.; Then we are selecting the body element and setting:. width: 100vw and height: 100vh--> This will make the body to take the entire width and height.; overflow: hidden will hide the scrollbar if it is visible In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start.
The web has changed a lot in the previous few years and introduction of new technologies like HTML5 and CSS3 has given a boost to it. We all see a lot of attractive forms on modern day websites. In this tutorial we will learn how to make one using HTML, CSS and a little bit of JavaScript. So lets start. Here we will make three files: 1. Building a webpage is kind of like building a h ouse. In order to get anything done, you need the right tools. For web developers, the most basic necessary tool is a text editor, a software program... One of the best ways to start coding is by building websites. Whether you want your team to be empowered to tweak your business’s site, hone their web development skills, or learn to better collaborate with developers, this Skill Path will get them there.
Electron can be used to build Desktop Apps with HTML, CSS and Javascript. Also these apps work for multiple platforms like Windows, Mac, Linux and so on. Electron combines Chromium and NodeJS into a single runtime. This enables us to run the HTML, CSS and Javascript code as a desktop application. Without using CSS, you will not be able to make the web page, more attractive. So in order to make a web page, we need to have a knowledge of HTML and CSS. In this article, the main focus will be implementing CSS. In order to design a web page we need to first create an HTML web structure. Even without JavaScript, the HTML and CSS components of Bootstrap alone can be used to very effectively create an HTML and CSS website that is responsive from the jump. See it in action: How to build a website with HTML and CSS. We've talked about it, so now let's actually do it! It's the best way to make sure our advice is solid.
This course will allow you to learn how HTML, CSS, and Javascript work together to create the frontend of a website. Through building a project in this course, you will gain experience in using web languages to help you meet your goals in learning to code for the web. This course cuts through all of the long lectures and just jumps right in to ... In this tutorial, we are going to build an Event Booking App with HTML, CSS, JavaScript, and Firebase. Plan our appMarkupStylingInteract With FirebaseFetch eventsCreate an eventBook an eventShow and Update Data with JavaScriptPlan our appWe are not going to build a complete event booking app with all the functionality. We Bootstrap is an open-source toolkit for creating a website with HTML and CSS. In plain English, Bootstrap takes care of the basic structure of an HTML document and CSS stylesheet for you. It delivers a framework that makes sure that the main scaffolding of your web page is ready and optimized for further development.
Before learning HTML and CSS it is important to understand the differences between the two languages (content vs. style), their syntax, and some common terminology. Learn to create a website from scratch, without the intimidation! In this tutorial, we learn how to use an external document to control the style of elements. Lessons by Scott Hudson In this course you will learn three key website ... Enroll for free.
Content. Create a 2-column layout, divided into a "side content" and a "main content". Then add media queries to make the layout responsive. This will make sure that your website looks good on all devices (desktops, laptops, tablets and phones). Resize the browser window to see the result. Learn How To Make A Website Using HTML CSS And JavaScript Step By Step | Website Design Tutorial #WebDesign #WebDevelopment ️ SUBSCRIBE: https://goo.gl/tTFmP... This guide will show you how to build a simple website, with no previous HTML or CSS experience. The final product will look something like this: Note: This tutorial was made for a workshop for ...
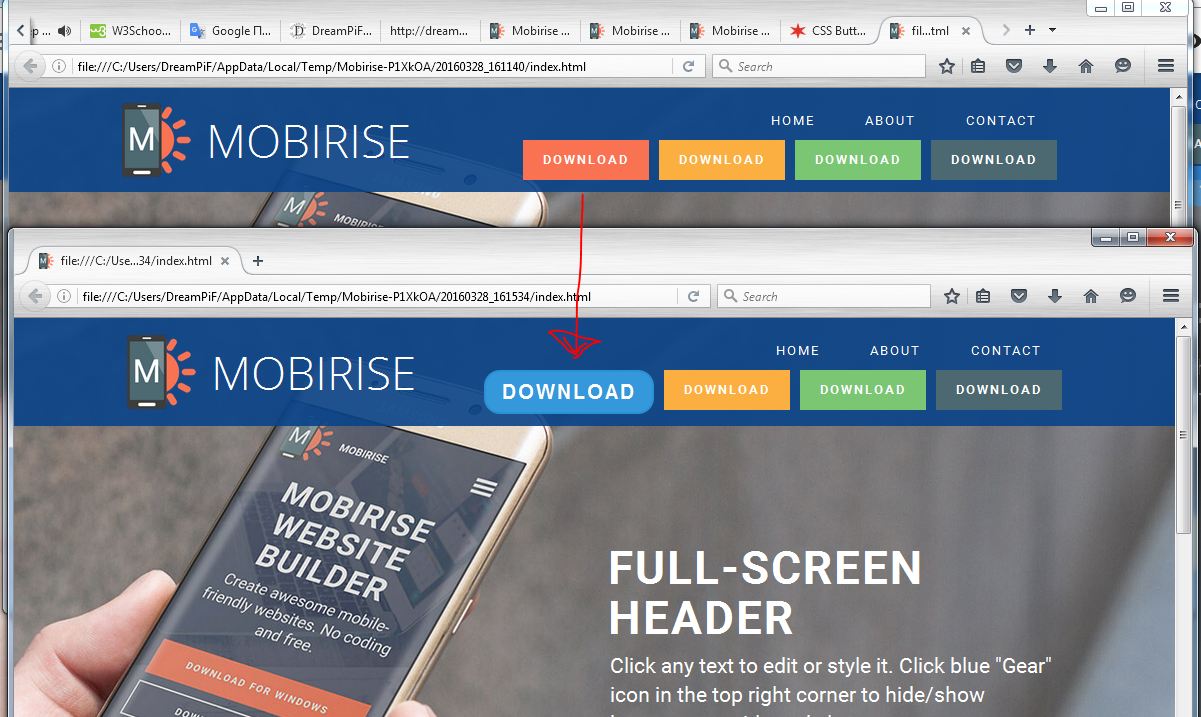
1) Open any code editor like Notepad++. 2) Create HTML, CSS, And Javascript files and put in your project folder which you create. I recommended you to create separate folders for CSS File And JS File. 3) Link the CSS and JS File With HTML File. Create a root folder that contains the HTML, CSS, and JavaScript files. You can name the files anything you want. Here the root folder is named Calculator. According to standard naming convention, the HTML, CSS, and JavaScript files are named index.html, styles.css, and script.js respectively. Jul 27, 2021 - * Article from our customer * Expanding Mobirise HTML Website Builder’s capabilities to the next level with Code Editor Recently I did a simple HTML mobile friendly website for a friend of mine running a construction business.
In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! Note that the methods shown in this tutorial to add CSS and JavaScript files in a webpage are not specific to GitHub Pages. May 25, 2021 - This intermediate-level project will show you how to make a to-do list web app in Javascript. You’ll be able to use this app to track whatever you want: cool programming tricks you want to learn… This tutorial talks about creating a minimal blogging site using HTML5, CSS3, and jQuery. Following the tutorial, you'll be able to create a website that looks simple, implements modern tools and development techniques and makes use of HiFi CMS. So, without much ado, let's start the process. The Markup Since our goal is just to create a minimal ...
How to Make a Website Using HTML CSS and JavaScript To learn how to make a simple html page, we need some text editor, for example, Windows Notepad. But it is more convenient to use a special editor like Sublime Text that has syntax highlighting. And to view html page use any Internet browser.
 How Html Css Php Javascript Mysql Work Together Html
How Html Css Php Javascript Mysql Work Together Html
 Create A Basic Webpage With Css And Javascript Programming
Create A Basic Webpage With Css And Javascript Programming
 Web Design With Html Css Javascript And Jquery Set By Jon
Web Design With Html Css Javascript And Jquery Set By Jon
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 Design A Web Page Using Html And Css Geeksforgeeks
Design A Web Page Using Html And Css Geeksforgeeks
 Responsive Website With Html Css And Javascript How To Build Responsive Website Html Css Js
Responsive Website With Html Css And Javascript How To Build Responsive Website Html Css Js
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
 How To Build A Website With Html And Css Godaddy Blog
How To Build A Website With Html And Css Godaddy Blog
Top 10 Html Projects To Enhance Your Web Development Skills
 How To Create A Website Using Html Css Code Editor
How To Create A Website Using Html Css Code Editor
 Html Css Amp Javascript Certification Course For Beginners
Html Css Amp Javascript Certification Course For Beginners
 How To Create A Website Using Html Amp Css Step By Step Website Tutorial
How To Create A Website Using Html Amp Css Step By Step Website Tutorial
 Where Do You Learn Html Amp Css In 2020 Css Tricks
Where Do You Learn Html Amp Css In 2020 Css Tricks
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 10 Best Html Courses For Web Development In 2021 Updated
10 Best Html Courses For Web Development In 2021 Updated
 How To Build A Simple Calculator Using Javascript Html And
How To Build A Simple Calculator Using Javascript Html And
 Publishing Your Website Learn Web Development Mdn
Publishing Your Website Learn Web Development Mdn
 10 Best Html Courses For Web Development In 2021 Updated
10 Best Html Courses For Web Development In 2021 Updated
 Best Projects On Html And Css For Creating Websites
Best Projects On Html And Css For Creating Websites
 Top 10 Project Based Tutorials For Learning Html Css
Top 10 Project Based Tutorials For Learning Html Css

 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
 How To Code A Website Using Html Amp Css Websitesetup Org
How To Code A Website Using Html Amp Css Websitesetup Org
0 Response to "24 Build A Simple Website Using Html Css And Javascript"
Post a Comment