30 Bouncing Ball Game Javascript
Today, we'll see how to implement a bouncing ball in javascript. The ball will bounce all around the page and we will also introduce a gravity factor to make the ball slowly come to rest. The technique is what is important here. It can then be used in any kind of moving-object animation. What we will be doing is take an image of a ball (with a ... Animate the bouncing ball. Make a bouncing ball. Click to see how it should look: Open a sandbox for the task. To bounce we can use CSS property top and position:absolute for the ball inside the field with position:relative. The bottom coordinate of the field is field.clientHeight. The CSS top property refers to the upper edge of the ball.
 Calculate Angle Change After Hitting A Tilted Wall Stack
Calculate Angle Change After Hitting A Tilted Wall Stack
javascript,game,html,html5,create,tutorial,beginners,step by step,2d breakout,breakout game,breakout game javascript,breakout game html,breakout game. ... you need to break all the bricks using a bouncing ball, a ball that you need to prevent from leaving the game area using the paddle. ... When the ball hit the paddle, the ball should go in a ...

Bouncing ball game javascript. Bouncing ball simulation in JavaScript on HTML5 canvas By dev No Comments This is a port of the simple bouncing ball simulation to JavaScript on the HTML5 canvas. Bouncing Ball. Bouncing ball is the object that paints the bouncing ball and moves it with particular direction and speed. Whenever the paint event triggered by the viewport it changes its location based on direction and speed to create the smooth movement of the ball. Bouncing Ball Game, Mouse Detect Event, JavaScript. Ask Question Asked 8 years, 9 months ago. Active 1 year, 10 months ago. ... Browse other questions tagged javascript html html5-canvas coordinates dom-events or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization ...
js/choice.js - used to initialize and stop the simulation (using the values from the choices) js/bouncing-balls.js - handles the screen interaction (mouse and touch events) and draws in the canvas (some kind of mini game engine) js/balls.js - balls collision and movement logics/physics. The CSS top property refers to the upper edge of the ball. So it should go from 0 till field.clientHeight - ball.clientHeight, that's the final lowest position of the upper edge of the ball. To get the "bouncing" effect we can use the timing function bounce in easeOut mode. Here's the final code for the animation: We will assign 4 variables, 2 for the created circle (ball) coordinates and others two for the respective speed of the bouncing ball. The radius variable is used for the ball's radius. We also need to clear the canvas area to do so we will use the clearReact () function. All the bouncing and coordinate will decided by the math.random () function.
The constructor sets up the UI components, game objects, and starts the ball bouncing by invoking gameStart(). It accepts two argument, width and height, which is used to set the dimension of the the drawing canvas, via callback method getPreferredSize() in the DrawCanvas. 18/12/2019 · The value should be between 0 and 1. A ball with zero bounce would lose all of its velocity; a value of one would never lose energy. If the bounce is higher than one, the velocity would increase ... canvas bouncing ball, javascript. GitHub Gist: instantly share code, notes, and snippets.
Nothing complicated here, assuming you're familiar with basic HTML markup. Note the ridiculously simple HTML5 doctype, and the inclusion of a canvas element, on which we'll draw the animation. We've placed the JavaScript code in the file bouncing_ball.js, and it looks like this: The JavaScript code Bouncing Balls is a fun puzzle game where you have to match colored balls. Shoot a ball, let it bounce and place it on the right spot. In this free Bouncing Balls game you are in charge of a simple task: remove the slowly advancing wall of brightly coloured balls before it reaches the line at the bottom of the screen. All it takes is to carefully aim your cannon at the wall, and fire orbs at them. This tutorial will run through the HTML, CSS and JavaScript (jQuery) required to create a basic bouncing ball animation complete with shadow. It is realistic up to a point - the ball does not take into account air resistance so it is therefore in a perpetually bouncing state. To see what we'll be creating, checkout the bouncing ball demo.
Bouncing. Another functionallity we want to add is the bounce property.. The bounce property indicates if the component will bounce back when gravity makes it fall down to the ground.. The bounce property value must be a number. 0 is no bounce at all, and 1 will make the component bounce all the way backto where it start falling. The Ball prototype's collisionDetect() method needs a small update. If the code were kept as-is, the EvilCircle would start eating the bouncing balls by setting the exists property to false. And that would reduce the number of balls involved in collision detection. A ball needs to be considered for collision detection only if the exists ... If you're a developer or publisher and would like to publish your games on our network, then please don't hesitate to submit them! Submit a game! Connect with us
Introduction; The Game Runner; Bouncing Balls; The Game Loop; Collision Detection; Computer AI; Using the GameRunner we saw in part1. We can define a Pong game object that does nothing except draw a bouncing ball. This video continues the discussion of conditional statements and looks at a classic scenario -- a circle that bounces off the edges of the canvas.💻 Code: h... Thinking of creating a bouncing ball, we would need to consider few parameters such as the ball size, its speed, the background color and so on. Python has inbuilt modules that help us determine these attributes. In the above-mentioned code, we are creating a circular ball with a backdrop of black color.
This snippet shows you how to create a simple bouncing balls effect using HTML5 canvas. ctx. arc ( this. x, this. y, this. size, 0, 2 * Math. PI ); In this tutorial, we learn how to make 2d graphics in JavaScript by using the HTML canvas element. We animate a square ball that endlessly bounces off the si... This bouncing ball is a fundamental concept to many of the game development logic and it can be easily extended to build a ping-pong game or a breaker-type of game. But more than the actual demonstration itself, what I hope to have imparted here is the motivation to explore the Canvas API to see if you can push your limits and be on the cutting ...
Bouncing off the top and bottom. There are four walls to bounce the ball off — let's focus on the top one first. We need to check, on every frame, whether the ball is touching the top edge of the Canvas — if yes, we'll reverse the ball movement so it will start to move in the opposite direction and stay within the visible boundaries. A Bouncing Ball Canvas Program. I've just completed reading the game tutorial of w3schools and wrote a piece of code from scratch. This program basically creates a canvas element with a ball bouncing off the walls of the canvas. The user can also control the ball using arrow keys. I'm planning to make this into a small game by creating some ... In the arcade classic of Bouncing Balls, your goal is to form groups of 3 or more balls of the same color so that they can be destroyed. When the game starts, multiple rows of color balls will slowly move downward from the top. A color ball is placed inside the launcher at the bottom of the play area, while the next ball will also be displayed.
About the repetitive bouncing, this line is the issue: bounceApex = (startingDropHeight + (window.innerHeight - 50)) / 2; You're always calculating the apex based on the original drop height, yet after every bounce, the drop height should be the previous bounceApex (the highest point the ball reached). Bouncing Balls. Bouncing Balls is a classic online bubble shooter game. It was originally created in Flash but has now been remade using HTML5 so you can continue to play it as Flash is no longer being supporter. An added bonus is that you can now play it on mobile devices and tablets too. The goal of the game is simple.
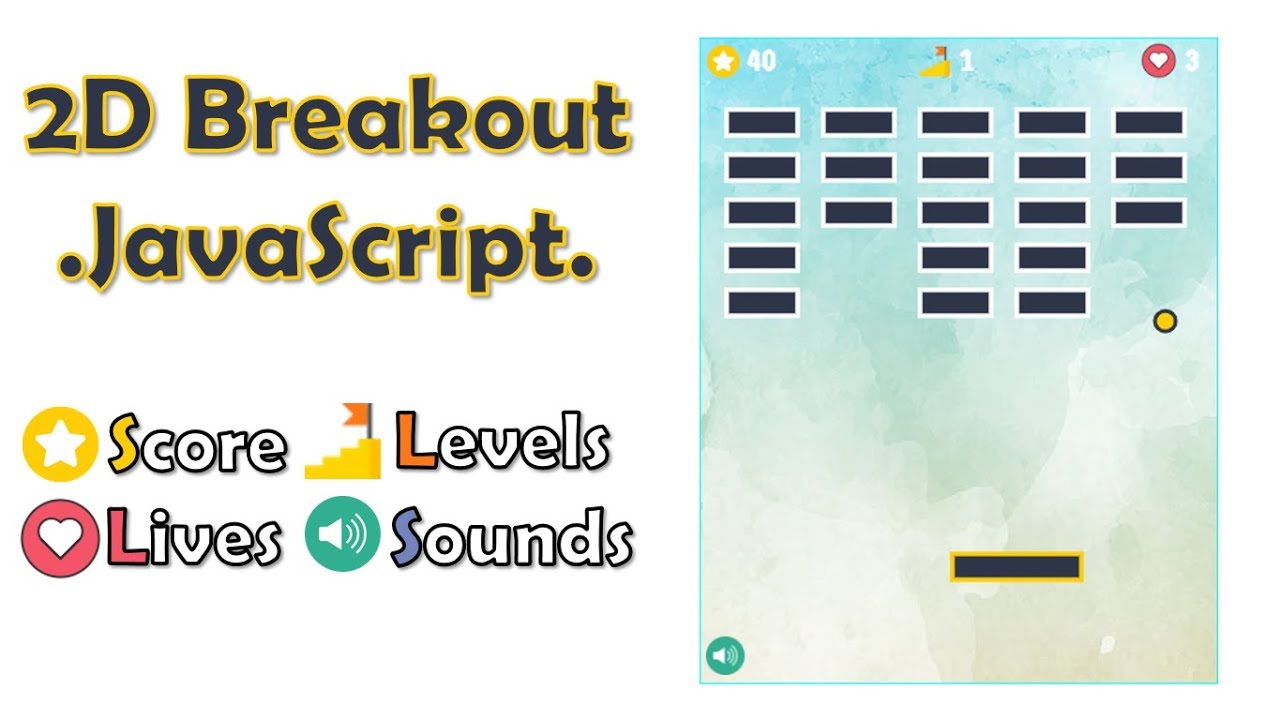
 2d Breakout Game Using Javascript And Html Beginners Part 1
2d Breakout Game Using Javascript And Html Beginners Part 1
 Bouncing Balls Windows 10 Download
Bouncing Balls Windows 10 Download
 Bouncing Ball Logics Stack Overflow
Bouncing Ball Logics Stack Overflow
 Time For Action Bouncing Ball Webgl Beginner S Guide
Time For Action Bouncing Ball Webgl Beginner S Guide
 How To Create Bouncing Balls Using Html Canvas And Javascript
How To Create Bouncing Balls Using Html Canvas And Javascript
 Javascript Graphics Bouncy Ball Tutorial Using Html Canvas
Javascript Graphics Bouncy Ball Tutorial Using Html Canvas
 Javascript P5 Js Library Bouncing Ball Animation
Javascript P5 Js Library Bouncing Ball Animation
Bouncing Ball Github Topics Github
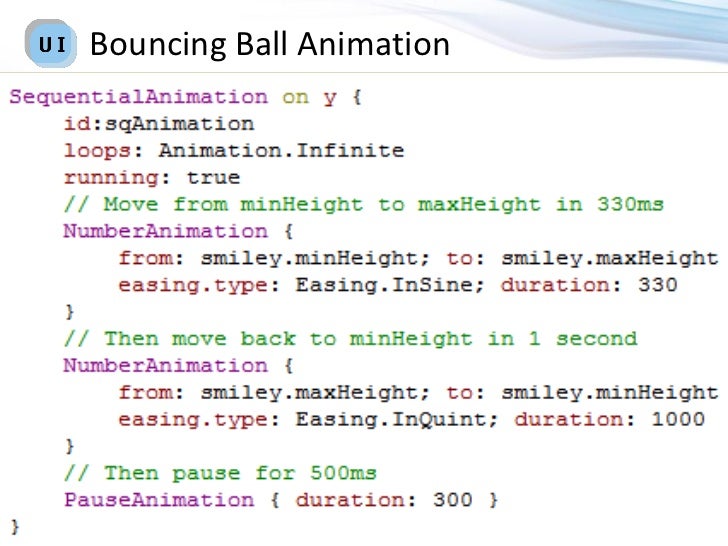
 Angry Developer Creating A Game In Qml And Javascript For
Angry Developer Creating A Game In Qml And Javascript For
 Javascript Pong With P5 Js This Beginner Level Tutorial
Javascript Pong With P5 Js This Beginner Level Tutorial
 Javascript Bouncing Ball Youtube
Javascript Bouncing Ball Youtube
 How To Make Bouncing Ball Game In Python With Source Code Video
How To Make Bouncing Ball Game In Python With Source Code Video
 Bounce Ball Html5 Game Capx By Freakxapps Codecanyon
Bounce Ball Html5 Game Capx By Freakxapps Codecanyon
 Random Bouncing Ball Animation
Random Bouncing Ball Animation
 Bouncing Ball Using Vanilla Javascript
Bouncing Ball Using Vanilla Javascript
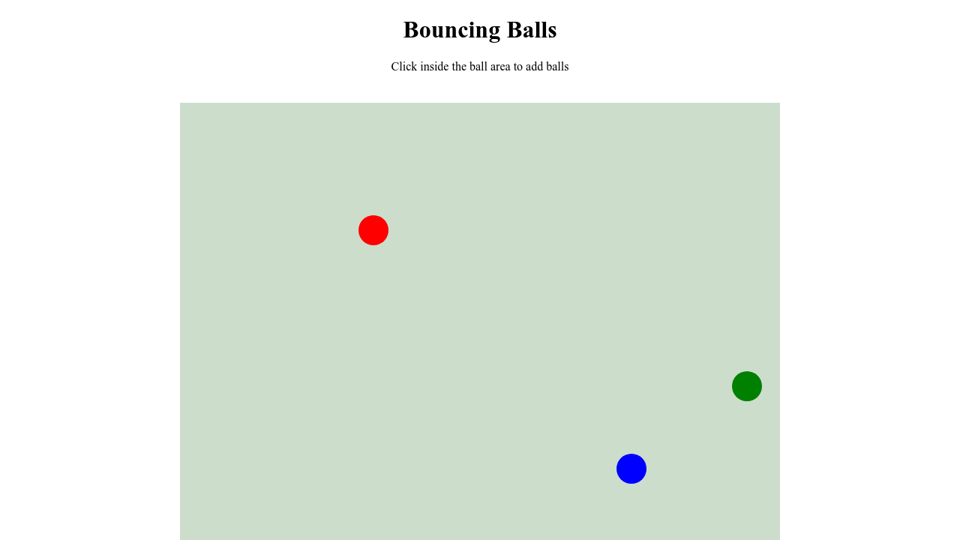
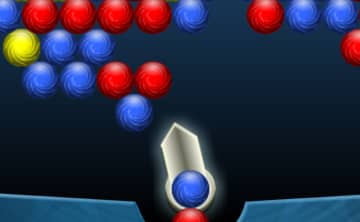
 Html5 Game Bouncing Balls Code This Lab Srl
Html5 Game Bouncing Balls Code This Lab Srl
 Bounce Off The Walls Game Development Mdn
Bounce Off The Walls Game Development Mdn
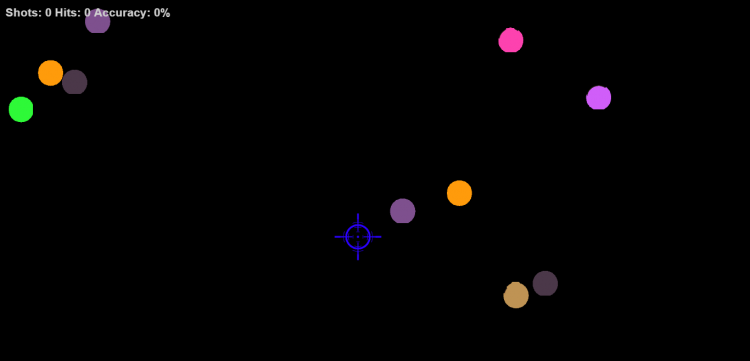
 Shooting Ball Game Using Javascript With Source Code Free
Shooting Ball Game Using Javascript With Source Code Free

 Bouncing Balls Play Bouncing Balls On Crazygames
Bouncing Balls Play Bouncing Balls On Crazygames
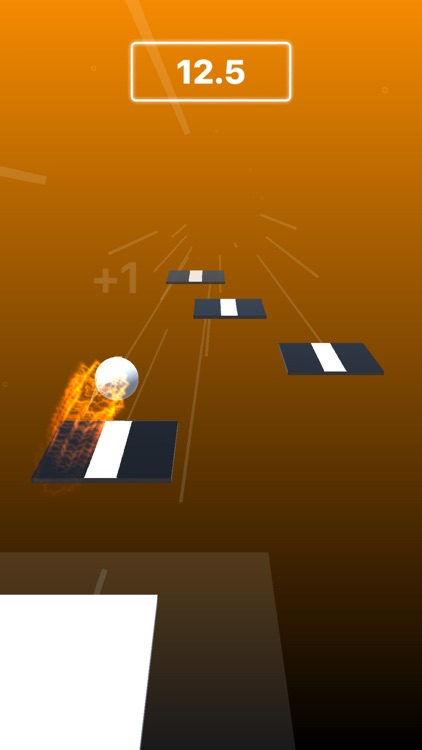
 Bouncing Ball Music Game By Rob Conners
Bouncing Ball Music Game By Rob Conners
 How To Make A Bouncing Ball Simulator In Python Boing Boing
How To Make A Bouncing Ball Simulator In Python Boing Boing
What Is The Name Of The Game In Which There Is A Movable Bar
 Coding Gravity And Ball Bounce Javascript
Coding Gravity And Ball Bounce Javascript
 How To Build A Bounce Ball With Html And Javascript
How To Build A Bounce Ball With Html And Javascript
 Bouncing Ball Computer Programming Khan Academy
Bouncing Ball Computer Programming Khan Academy



0 Response to "30 Bouncing Ball Game Javascript"
Post a Comment