22 Javascript Get Element By Class Name
16/6/2020 · Getting only one element by class name. If you are looking to only get one element that has a particular class name, then you do something like this: //Get every HTML element that has the CSS class "inactive" var elements = document.getElementsByClassName('inactive'); //Get the first element var firstElement = elements.item(0); //Log to the console console.log(firstElement); The getElementsByClassName() method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
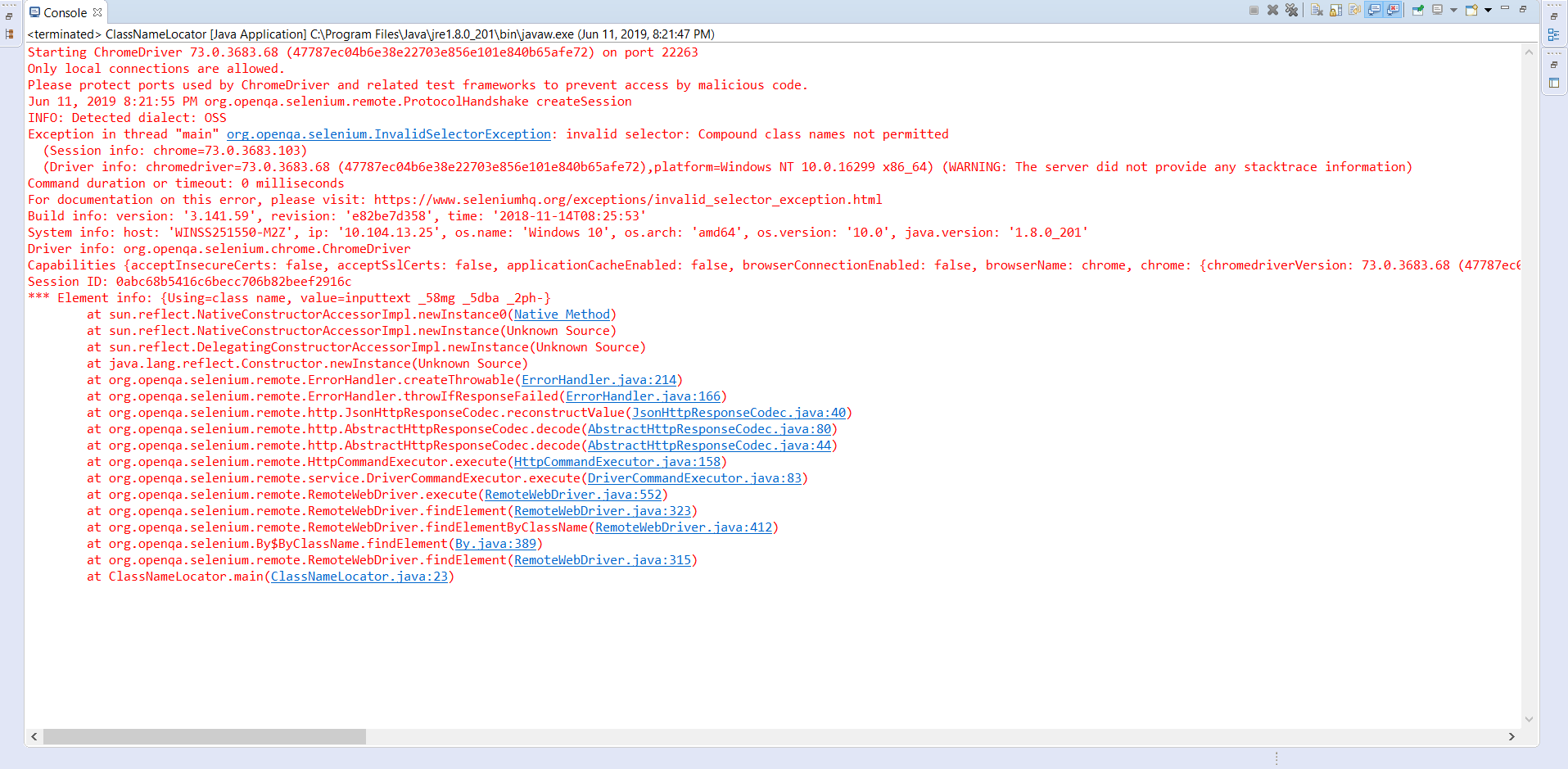
 Selenium Java Tutorial Class Name Locator In Selenium
Selenium Java Tutorial Class Name Locator In Selenium
The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property.

Javascript get element by class name. First, select the element with the.note class by using the querySelector () method. Second, find the parent node of the element. The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name (s). When called on the document object, the complete document is searched, including the root node. Using Plain JavaScript. No worries if you don't have jQuery included because we can use a function that is similar to the getElementsByClass: getElementsByClassName . This pure JS method returns an array of all elements in the document with the specified class name, as a NodeList object. Try it in this JSFiddle. Here's the code and how to ...
The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Example: This ... A few things to mention though. First, take note that it's get "element", singular and not "elements". Remember that the id attribute is supposed to be unique across your entire HTML document, so this method will only ever return a single element. Next, keep in mind that the method name is case sensitive. Mar 03, 2019 - Libraries like jQuery introduced ... didn’t really exist at the time. Eventually, JavaScript started to catch up by expanding beyond getElementById() to allow for selecting elements by way of things like class and tag names....
The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Element.className The className property of the Element interface gets and sets the value of the class attribute of the specified element. As the function name suggests getElementsByClassName returns a collection not just one object. So you need to loop through them and apply the color to it. document.getElementsByClassName () ^_______ Plus your id part is invalid.
21/3/2013 · var elements = document.getElementsByClassName('class'); elements.forEach(function(e) { alert(e.name); }); If IE8 support is required: var elements = document.querySelectorAll('.class'); for (var i = 0; i < elements.length; i++) { alert(elements[i].name); } In pure JavaScript, you can use the native getElementsByClassName () method, which returns the NodeList of all elements having the given class. 3. Using JavaScript – querySelector () function. The querySelectorAll () method returns all elements within the document having the same class. Note:- Class names are case sensitive so prashant and Prashant are two different classes. Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements.
Code language: JavaScript (javascript) Output: vertical main. To set a class to an element, you use the following code: element.className += newClassName; The += operator adds the newClassName to the existing class list of the element. To completely overwrite all the classes of an element, you use a simple assignment operator. For example: You can use the getElementsByClassName() to get or select the elements by their class attribute value in JavaScript. This method returns an array of matched elements, because more than one element on the page can have the same class. Let's check out an example: JavaScript Get Elements by Class Name is Different Than JavaScript Get Element by id. The important thing to note is that targeting a class name is different than targeting an id. In JavaScript id's and classes are totally different. The syntax use is different too. A class is targeted plurally and an id is targeted singularly.
You need to use the document.getElementsByClassName('class_name'); and dont forget that the returned value is an array of elements so if you want the first one use: document.getElementsByClassName('class_name')[0] 13/1/2020 · The JavaScript getElementByClassName() is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName() method: let elements = document.getElementsByClassName(classNames) let elements = parentElement.getElementsByClassName(classNames) Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Shortest way to get last element by class name in javascript. Ask Question Asked 4 years, 11 months ago. ... If you have additional elements that do not share the same class name you can try a different approach like using. E:nth-last-of-type(n) ... Or to only get the last element with class of .some-elementsimply do. var elements = document.getElementsByClassName('fruit') console.log(elements); HTMLCollection (2) [div.fruit.apples, div.fruit.oranges] You will notice that the JavaScript getElementsByClassName () method is plural unlike the singular getElementById (). The getElementsByName() accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live. It means that the return elements are automatically updated when elements with the same name are inserted and/or removed from the document.
Apr 30, 2017 - Sorry, it's basic one but I trying to search on google anyways but still not get success. I want get value of this Using Javascript I want... Aug 28, 2020 - In this tutorial, you learned how to use the getElementsByClassName() method to select elements by one or more class names. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. The Element method getElementsByClassName () returns a live HTMLCollection which contains every descendant element which has the specified class name or names. The method getElementsByClassName () on the Document interface works essentially the same way, except it acts on the entire document, starting at the document root.
It is simple and doesn’t need a lengthy explanation. The method name itself says it all. Get elements by class name. Inside the for loop, I am using the length property to find the number of the elements with a given class name. The name of the class is dynamically passed through the onclick event to a function. Introduction to JavaScript Get Element by Class Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface. The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
Definition and Usage The getElementsByName () method returns a collection of all elements in the document with the specified name (the value of the name attribute), as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. Mar 01, 2021 - Home » Software Development » Software Development Tutorials » JavaScript Tutorial » JavaScript Get Element by Class ... Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM.
Get Elements by Matching the Value of the "class" Attribute. document.getElementsByClassName (class_values) Return a live HTMLCollection. for ( let e of document. getElementsByClassName ( "js" )) { e. style.color = "green"; } Note: The class_values can be multiple classes separated by space. For example: "aa bb", and it'll get elements that ... Aug 01, 2019 - DOM: Get Elements by ID, Tag, Name, Class, CSS Selector · By Xah Lee. Date: 2010-10-24. Last updated: 2020-09-07. Here's how to get element in a HTML. In JavaScript, you use the getElementsByClassName () method to select elements based on their classes. The getElementsByClassName () method is available on the document object and any HTML element. The getElementsByClassName () method accepts a single argument which is a string that contains one or more class names: let elements = document ...
 I Was Given The Html Code Picture 1 And The Chegg Com
I Was Given The Html Code Picture 1 And The Chegg Com
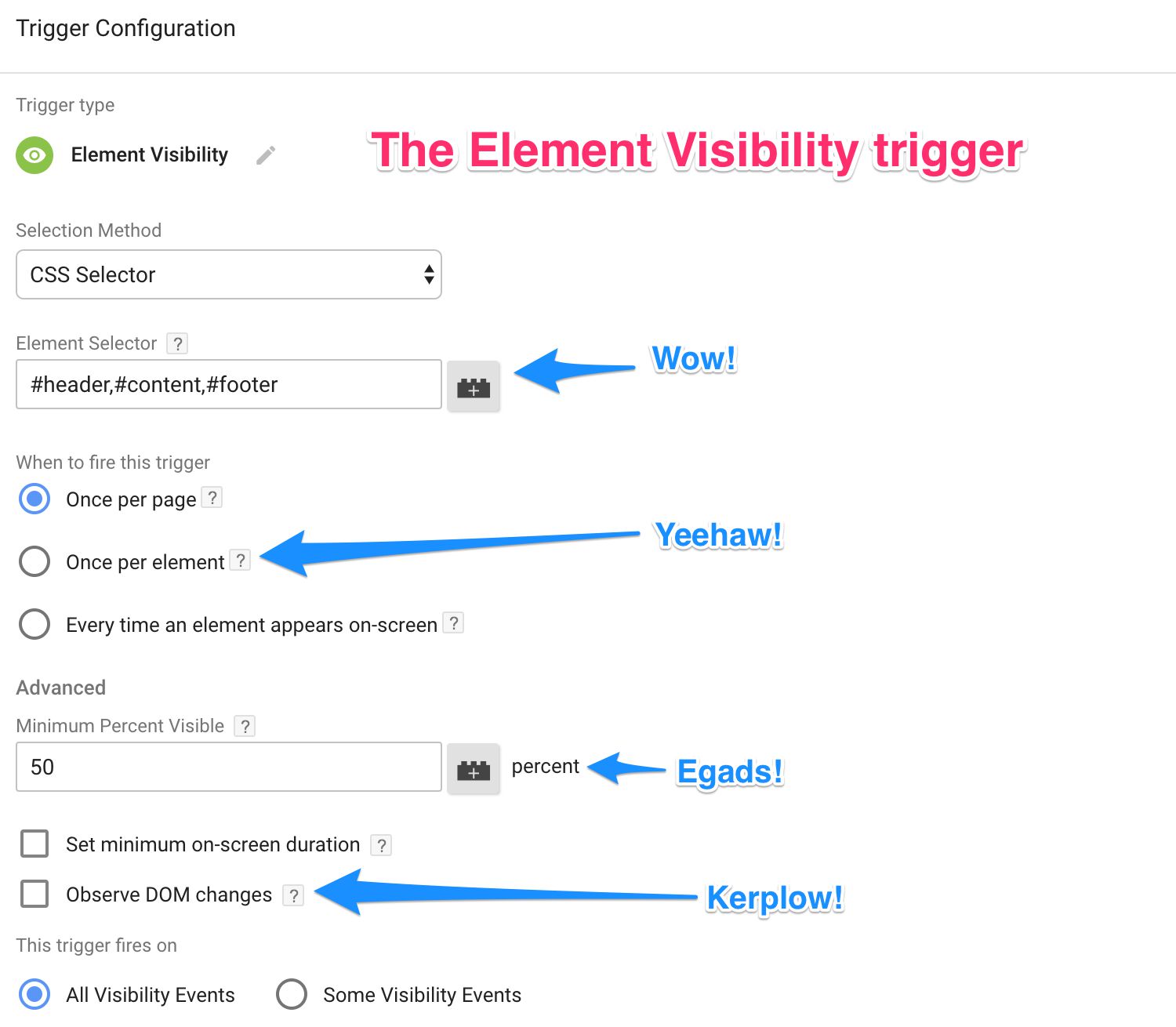
 The Element Visibility Trigger In Google Tag Manager Simo
The Element Visibility Trigger In Google Tag Manager Simo
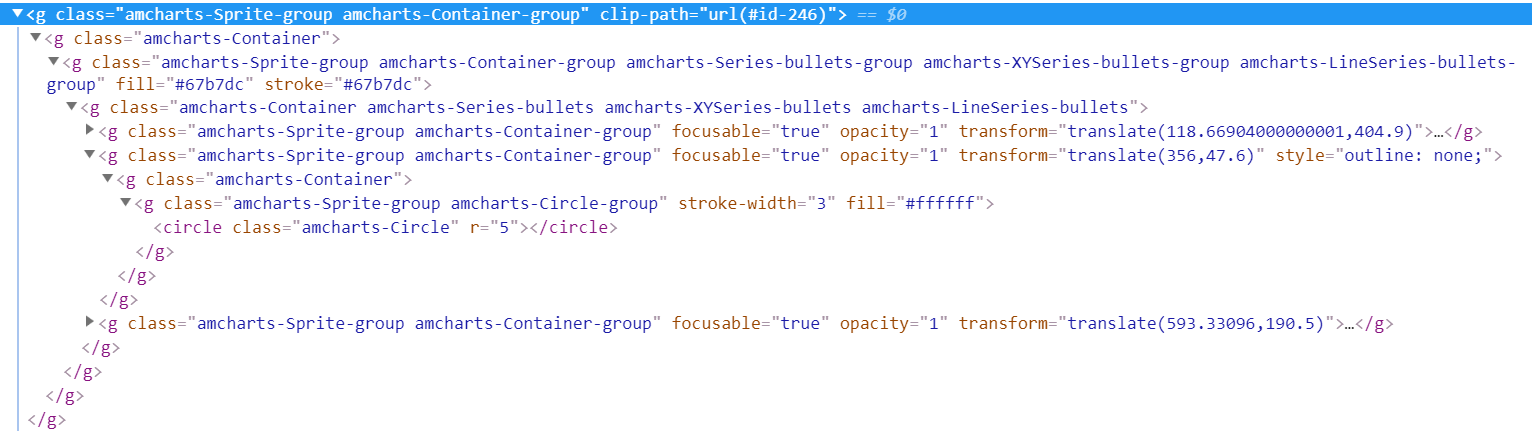
 Chart Element Class Names And Css Amcharts 4 Documentation
Chart Element Class Names And Css Amcharts 4 Documentation
 Xpath In Selenium Webdriver Tutorial How To Find Xpath
Xpath In Selenium Webdriver Tutorial How To Find Xpath
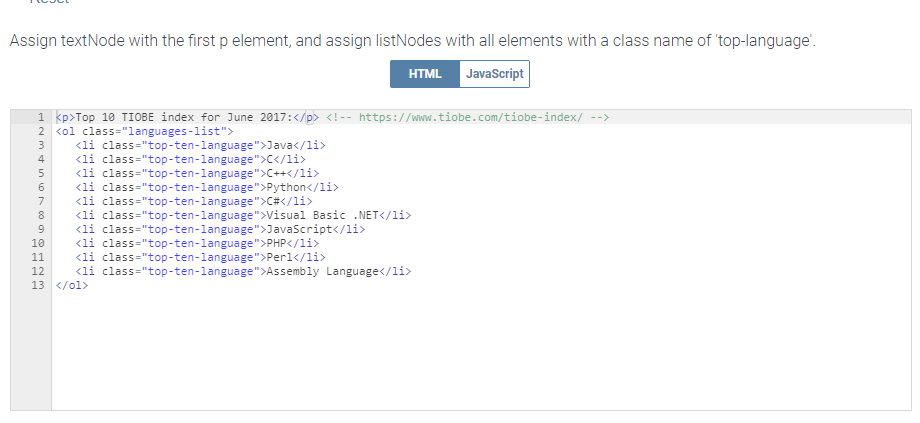
 Jquery How To Select Nodes By Id And Class Name Example
Jquery How To Select Nodes By Id And Class Name Example
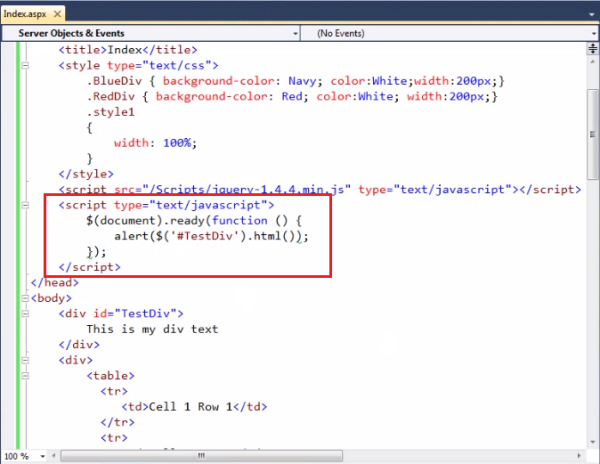
 How To Get Html Elements In Javascript Simple Examples
How To Get Html Elements In Javascript Simple Examples
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
 How To Locate Elements In Chrome And Ie Browsers For Building
How To Locate Elements In Chrome And Ie Browsers For Building
 Javascript Get Element By Class Name
Javascript Get Element By Class Name
 Selenium Java Tutorial Class Name Locator In Selenium
Selenium Java Tutorial Class Name Locator In Selenium
 Meme Overflow On Twitter Get Element By Class Name Instead
Meme Overflow On Twitter Get Element By Class Name Instead
 How To Get Elements By Class Name In Javascript Skillsugar
How To Get Elements By Class Name In Javascript Skillsugar
Bits And Bites Archives Page 2 Of 2 Strawberrycode
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 Javascript Lesson 39 Selecting Html Elements Using Jquery
Javascript Lesson 39 Selecting Html Elements Using Jquery
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 Javascript Adding And Removing Nodes By Erik Young Medium
Javascript Adding And Removing Nodes By Erik Young Medium
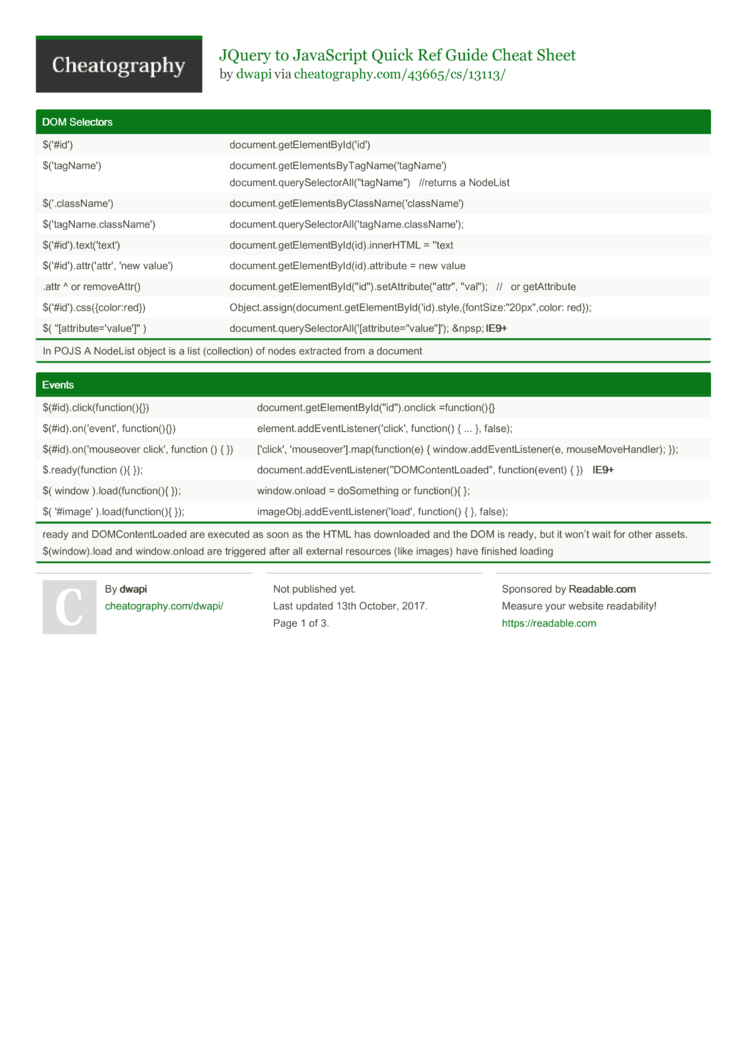
 Jquery To Javascript Quick Ref Guide Cheat Sheet By Dwapi
Jquery To Javascript Quick Ref Guide Cheat Sheet By Dwapi

0 Response to "22 Javascript Get Element By Class Name"
Post a Comment