21 Javascript On Event Handler
Event handlers are the JavaScript code that invokes a specific piece of code when a particular action happens on an HTML element. The event handler can either invoke the direct JavaScript code or a function. JavaScript - Events, JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page.
 Event Binding Addeventlistener In Go
Event Binding Addeventlistener In Go
Event handlers. To allow you to run your bits of code when these events occur, JavaScript provides us with event handlers. All the event handlers in JavaScript start with the word on, and each event handler deals with a certain type of event. Here's a list of all the event handlers in JavaScript, along with the objects they apply to and the ...

Javascript on event handler. Mar 29, 2018 - Each technique has its own pros ... elegance of adding just this and not having to deal with extra event handler functions. Arrow functions, meanwhile, are just not for me. Metafizzy makes delightful JavaScript plugins and logos... JavaScript Form Validation Introduction to Event Handling Event Handling is a software routine that processes actions, such as keystrokes and mouse movements. It is the receipt of an event at some event handler from an event producer and subsequent processes. 29/9/2020 · To add an event handler to an HTML element, you can use the addEventListener() method of the element object. The addEventListener() method attaches an event handler to the specified HTML element without overwriting the existing event handlers. Let us say you have the following button with an ID #clickMe: < button id = " clickMe " > Join Now </ button >
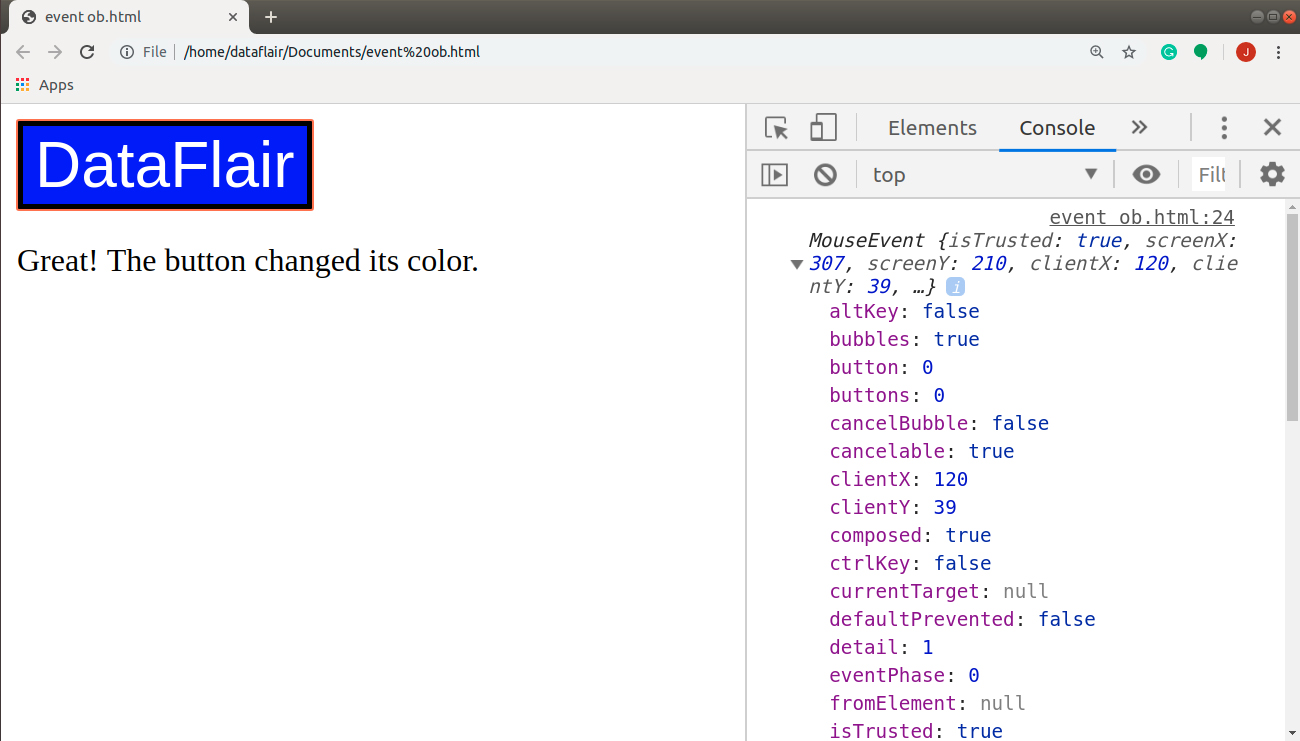
There are two basic ways to register event handlers in JavaScript. The first is to set a property on the object or document element that is the event target and the second is to pass the handler to a method of the object or element. JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc. The problem with dynamically created elements, is that they aren't born with the same event handlers as the existing elements. Let's say we have a list of items that you could click on to toggle/add a class name, when a new element is created and appended to that same list - it won't work - the event handler attachment is missing.
30/1/2018 · JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click to is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc. Here are some examples: Jun 04, 2011 - If there’s one reason to rely on a JavaScript library such as jQuery, it’s event handling. Most libraries abstract events into a uniform set of objects and handlers which work in most modern browsers. But we don’t need a library — we’re hardcore JavaScript developers! Apr 24, 2020 - When you assign JavaScript code as the value of the onclick attribute, you need to escape the HTML characters such as ampersand (&), double quotes ("), less than (<), etc., or you will get a syntax error. An event handler defined in the HTML can call a function defined in a script. For example:
Any event names can be used for the events argument. jQuery will pass through the browser's standard JavaScript event types, calling the handler function when the browser generates events due to user actions such as click. In addition, the .trigger() method can trigger both standard browser ... Events in Excel. Each time certain types of changes occur in an Excel workbook, an event notification fires. By using the Excel JavaScript API, you can register event handlers that allow your add-in to automatically run a designated function when a specific event occurs. The following events are currently supported. In javascript event handler is defined as the set of processes it may have the function or any other methods contains the program codes that are executed with a set of responses to an event.
2 weeks ago - The earliest method of registering event handlers found on the Web involved event handler HTML attributes (or inline event handlers) like the one shown above — the attribute value is literally the JavaScript code you want to run when the event occurs. The above example invokes a function ... The addEventListener () method attaches an event handler to the specified element. The addEventListener () method attaches an event handler to an element without overwriting existing event handlers. You can add many event handlers to one element. You can add many event handlers of the same type to one element, i.e two "click" events. onclick and ondblclick. The onclick event handler (and click event) is triggered when the mouse is pressed and released when over a page element or when the Enter key is pressed while a keyboard-navigable element has focus. In these cases, onclick is a device independent event handler. However, the Enter key will not always trigger onclick if it is used with non-link and non-control elements ...
You can add many event handlers to one element. You can add many event handlers of the same type to one element, i.e two "click" events. If you need to clean up the event listener: // Let's use use good old function sytax function event_handler(event, arg) { console.log(event, arg); } // Assign the listener callback to a variable var doClick = (event) => event_handler(event, 'An argument'); el.addEventListener('click', doClick); // … Once we get inside the event handler down on line 11, we'll have Javascript generate a new random number and assign it to the rollValue variable. Since this variable has already been defined, this line doesn't need the let keyword.
Events allow JavaScript to detect when a certain action has been performed by the user, e.g. hovering over an element, clicking a link, scrolling the page, resizing the window, dragging an object... For most types of events, the JavaScript event handlers are called before the default behavior takes place. If the handler doesn’t want this normal behavior to happen, typically because it has already taken care of handling the event, it can call the preventDefault method on the event object. The window's load event For the window object, the load event is fired when the whole webpage (HTML) has loaded fully, including all dependent resources such as JavaScript files, CSS files, and images. To handle the load event, you register an event listener using the addEventListener () method:
JavaScript event handling is the basis of all client-side applications. When an event occurs on a target element, e.g. a button click, mouse move, form submit etc, a handler function is executed.... For most types of events, the JavaScript event handlers are called before the default behavior takes place. If the handler doesn't want this normal behavior to happen, typically because it has already taken care of handling the event, it can call the preventDefault method on the event object. 21/9/2020 · One thing to note is that, whether you register an event handler in either phase, both phases ALWAYS happen. All events bubble by default. You can register event handlers for either phase, bubbling or capturing, by using the function addEventListener(type, listener, useCapture). If useCapture is set to false, the event handler is in the bubbling phase.
Mar 01, 2020 - In this quick post you'll learn how to make TypeScript play well with the infamous this keyword when working with event handlers in the DOM. ... this in JavaScript is a magic keyword for: "whichever object a given function runs in". Consider the following object and its nested function: By convention, Javascript objects that fire events have a corresponding "onevent" properties (named by prefixing "on" to the name of the event). These properties are called to run associated handler code when the event is fired, and may also be called directly by your own code. When javascript code is included in HTML, js react over these events and allow the execution. This process of reacting over the events is called Event Handling. Thus, js handles the HTML events via Event Handlers. For example, when a user clicks over the browser, add js code, which will execute the task to be performed on the event.
Event handlers You can respond to any event using an Event Handler, which is a function that's called when an event occurs. You can register multiple handlers for the same event, and they will all be called when that event happens. JavaScript offer three ways to register an event handler: Javascript Form Events : Event handler onClick. Using the event handler onClick is the most frequently used in form, or elsewhere to trigger event handler function on click events. A click event is set to take place when the button within a form, radio or checkbox is pressed or when a selection is made. Example: Javascript DOM for Event Handling. 8/8/2017 · Event Handler Attributes. JavaScript event handler attributes can be inserted into HTML elements. In the example below, you can see one of the simplest JavaScript button events. A JavaScript event handler attribute onclick is added to an HTML button element. When the user clicks the button, a JavaScript event occurs.
By convention, Javascript objects that fire events have a corresponding "onevent" properties (named by prefixing "on" to the name of the event). These properties are called to run associated handler code when the event is fired, and may also be called directly by your own code. Event delegation is really cool! It's one of the most helpful patterns for DOM events. It's often used to add the same handling for many similar elements, but not only for that. The algorithm: Put a single handler on the container. In the handler - check the source element event.target. An embedded component emits events after an action is executed inside the component. These can be user interactions or an automated action (like a visual being rendered) within the component. For example, buttonClicked is an event emitted by a Power BI report when a user clicks a button in the report. You can listen to the event by using report ...
Jul 16, 2013 - I was trying to find the meaning of this keyword inside event handler function in the DOM level 3 event spec. As per my experiment this refers to the event.currentTarget object. Is this behavior mentioned somewhere in the standard? As per "JavaScript The Definitive Guide" book this refers to ... Summary: in this tutorial, you will learn the various ways to perform event handling in JavaScript. When an event occurs, you can create an event handler which is a piece of code that will execute to respond to that event. An event handler is also known as an event listener. It listens to the event and responds accordingly to the event fires.
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 React Onclick Event Vs Js Addeventlistener
React Onclick Event Vs Js Addeventlistener
 How To Make A Website Interactive With Javascript Events
How To Make A Website Interactive With Javascript Events
 Tools Qa What Is Event Handlers In Javascript Amp What Are
Tools Qa What Is Event Handlers In Javascript Amp What Are
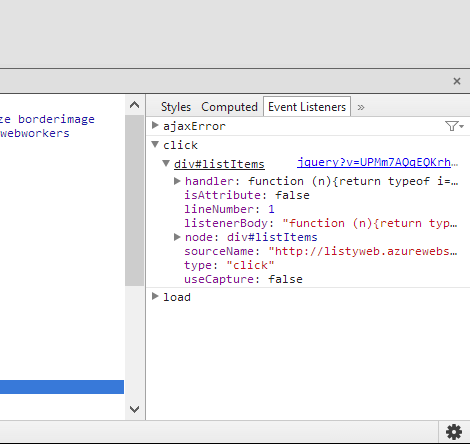
 Quickly Finding And Debugging Jquery Event Handlers With
Quickly Finding And Debugging Jquery Event Handlers With
 How To Find Event Listeners On A Dom Node In Javascript Or In
How To Find Event Listeners On A Dom Node In Javascript Or In
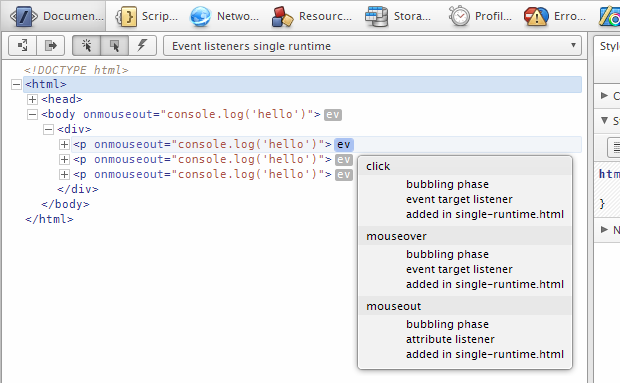
 Dev Opera Experimental Build With Event Listener Inspection
Dev Opera Experimental Build With Event Listener Inspection
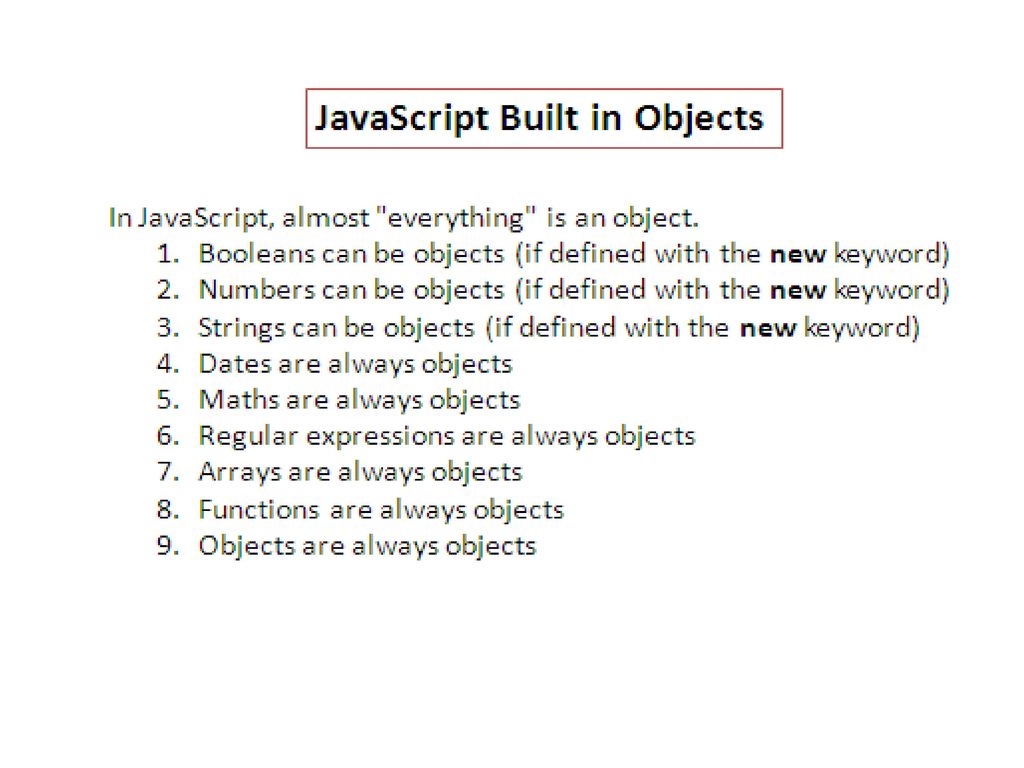
 Javascript Events With Examples Dot Net Tutorials
Javascript Events With Examples Dot Net Tutorials
 Javascript Event Handling Ppt Download
Javascript Event Handling Ppt Download
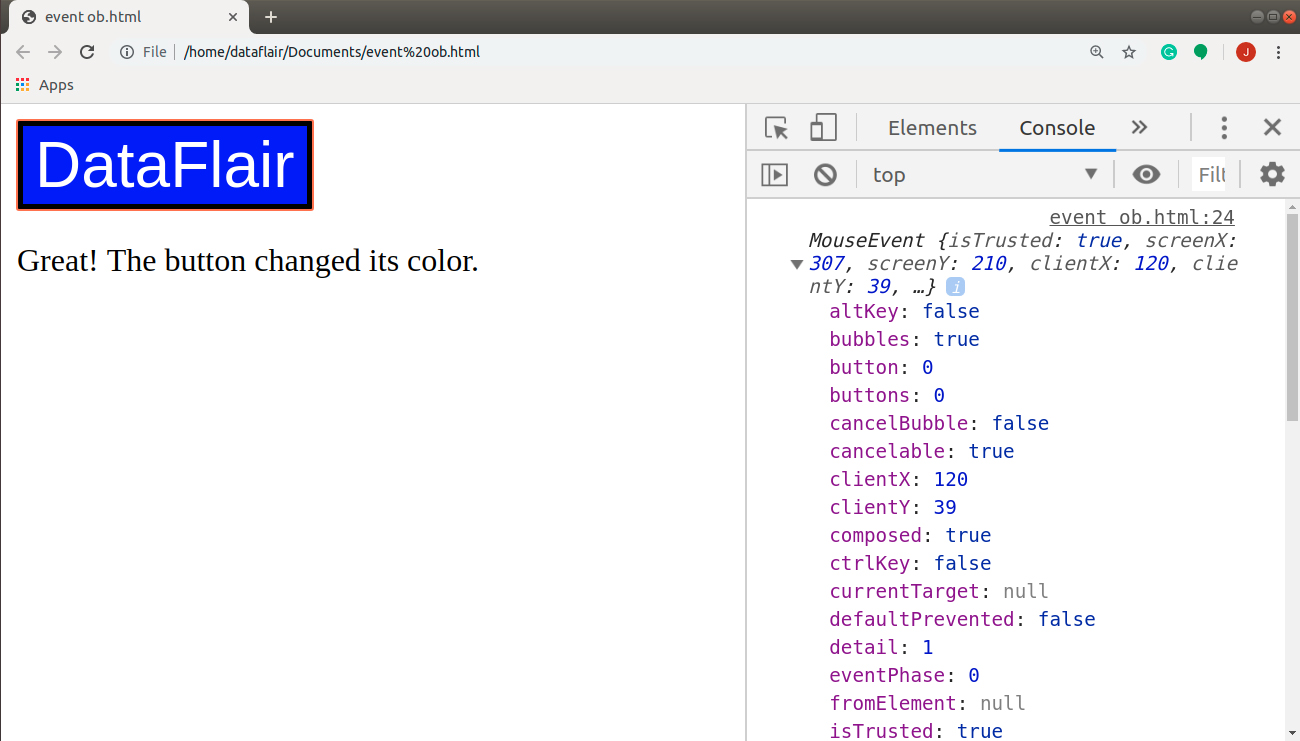
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Examine Event Listeners Firefox Developer Tools Mdn
Examine Event Listeners Firefox Developer Tools Mdn
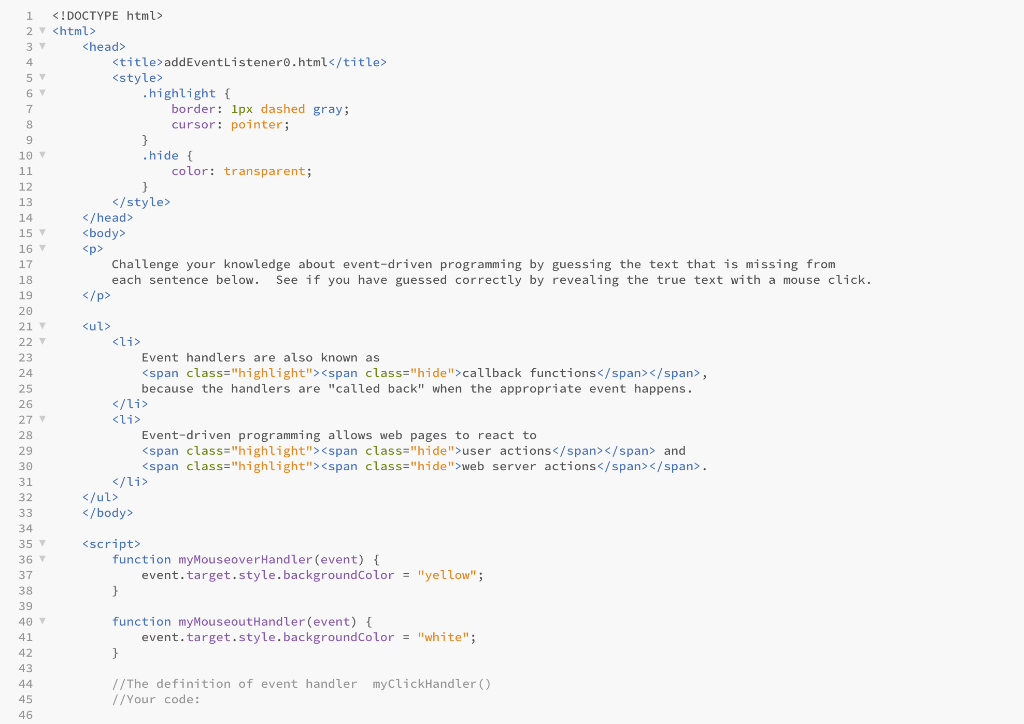
 Create And Register A Javascript Event Handler Chegg Com
Create And Register A Javascript Event Handler Chegg Com
Javascript Events Event Flow Event Flow Bubbling Capturing
 Javascript Event Handler Examples Of Javascript Event Handler
Javascript Event Handler Examples Of Javascript Event Handler





0 Response to "21 Javascript On Event Handler"
Post a Comment