29 Trigger Mousedown Event Javascript
In contrast to jQuery, it is not possible to pass an event handler as argument to any of these methods. Read up on binding event handlers in plain JavaScript. If you need to trigger other events, such as mousedown or keyup, use the following helper function: Dec 30, 2019 - The mousedown() method in jQuery is used to trigger the mousedown event. The event occurs when the left mouse button is pressed down over the selected element.S ...

Description: Bind an event handler to the "mousedown" JavaScript event, or trigger that event on an element.

Trigger mousedown event javascript. The difference between MouseDown and click in jquery · I am learning events in jquery. While implementing them i came across a doubt. What is the difference between mousedown() and click() event. And which event should i use at what condition.? Nov 17, 2020 - Every mouse move over an element triggers that event. ... Triggers after mousedown and then mouseup over the same element if the left mouse button was used. jQuery mousedown() for beginners and professionals with examples of jQuery effects, selectors, traversing, events, manipulation, animation, html and more.
Apr 24, 2020 - In this tutorial, you will learn about the basic JavaScript mouse events and their commonly used properties including button and modifier keys. The mousedown event occurs when the left mouse button is pressed down over the selected element. The mousedown() method triggers the mousedown event, or attaches a function to run when a mousedown event occurs. Aug 06, 2019 - var triggerMe = false document.onmousedown = function(e){ var yeah = new MouseEvent('mousedown',e ... = true; document.dispatchEvent(yeah) } };
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Trigger an event on a DOM element. Syntax Usage Correct Usage Incorrect Usage Arguments eventName (String) The name of the event to be triggered on the Dec 13, 2013 - You can also check out this SO post for more info: How to trigger event in JavaScript? ... I had problems with dispatching new Event("mousedown"). It wasn't being caught in my event handler. But if I dispatched new MouseEvent("mousedown") then it worked. – ccallendar Aug 8 '19 at 16:10
Dec 07, 2020 - We can generate not only completely new events, that we invent for our own purposes, but also built-in ones, such as click, mousedown etc. That may be helpful for automated testing. ... Built-in event classes form a hierarchy, similar to DOM element classes. The root is the built-in Event class. Apr 20, 2017 - I was trying to write a capybara feature spec for a date input using flatpickr. I wanted to assert that once I selected a date in the picker, it would be successfully entered into the input field in the required format. To do this I wanted to simulate a mouse click event in JavaScript. So I want the buttons to change ... possible using .off( "mouseup" ). Example: Show texts when mouseup and mousedown event triggering. ... How to simulate a click by using x,y coordinates in JavaScript , You can dispatch a click event, though this is not the same as a real ...
Jul 10, 2020 - All Languages · trigger clear mousedown event · “trigger clear mousedown event” Code Answer · javascript by Batman on Jul 10 2020 Comment · <p id="myP" onmousedown="mouseDown()" onmouseup="mouseUp()"> <script> function mouseDown() { } function mouseUp() { } </script> · Add a Grepper ... After trying jQuery's trigger to no avail, I had success by using native Javascript methods to create and dispatch an event. For instance, to trigger a mousedown event: .mousedown() method to bind an event handler to the JavaScript mousedown event optionally passing an object of data or trigger that event on the specified element
Sep 28, 2018 - How do I do that? Search results all seem to be about handling such events, not triggering them. javascript mouseevent greasemonkey userscripts tampermonkey 1 week ago - The mousedown event is fired at an Element when a pointing device button is pressed while the pointer is inside the element.
 How To Make A Website Interactive With Javascript Events
How To Make A Website Interactive With Javascript Events
 Javascript Beginner S Tutorial Basic Events Learn
Javascript Beginner S Tutorial Basic Events Learn
 Build A Prototype Web Based Diagramming App With Svg And
Build A Prototype Web Based Diagramming App With Svg And
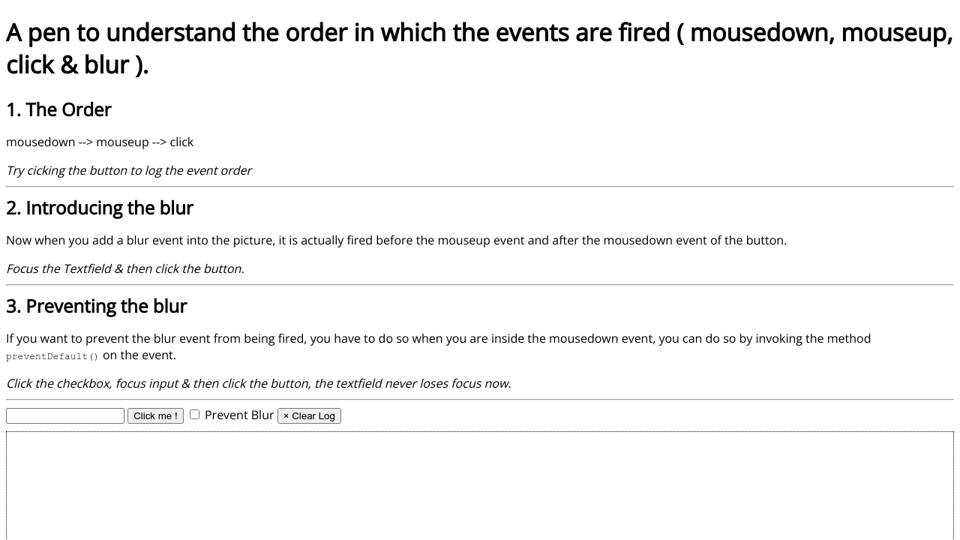
 Mousedown Mouseup Click Amp Blur Order
Mousedown Mouseup Click Amp Blur Order
The First Click Will Not Trigger The Mouse Down Event In
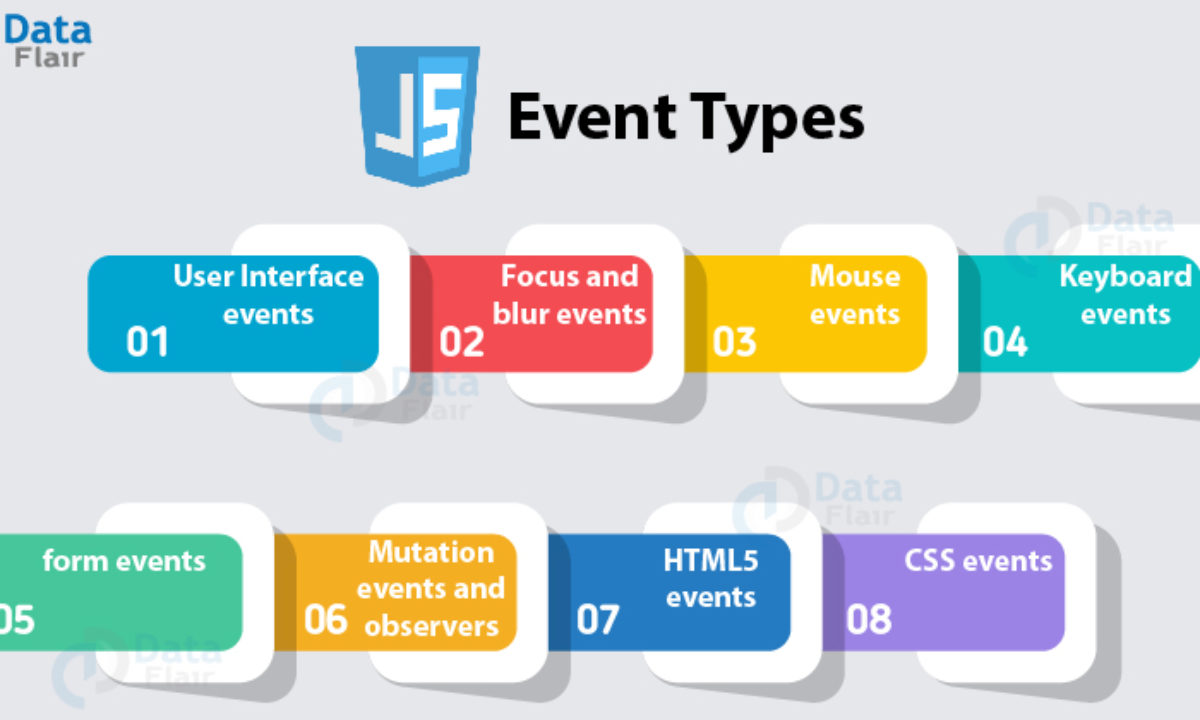
 Javascript Event Types 8 Essential Types To Shape Your Js
Javascript Event Types 8 Essential Types To Shape Your Js
Mousedown Event Does Not Triggered On Click In A Scenario
 Why Doesn T Click Event Always Fire Stack Overflow
Why Doesn T Click Event Always Fire Stack Overflow
 Click Delay And Tap Event On Mobile Terminal
Click Delay And Tap Event On Mobile Terminal

 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
 Dom Events With Javascript Codecademy
Dom Events With Javascript Codecademy
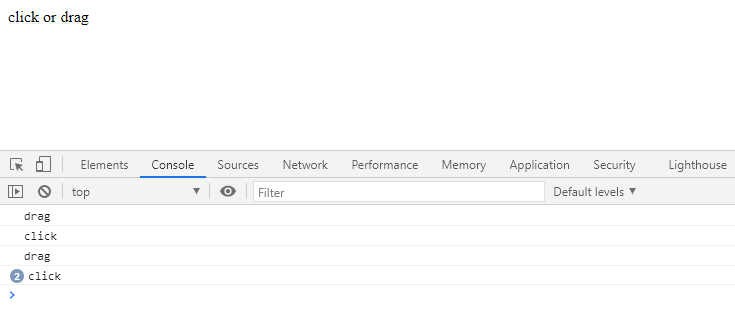
 How To Differentiate Mouse Click And Drag Event Using
How To Differentiate Mouse Click And Drag Event Using
 Javascript Event Types 8 Essential Types To Shape Your Js
Javascript Event Types 8 Essential Types To Shape Your Js
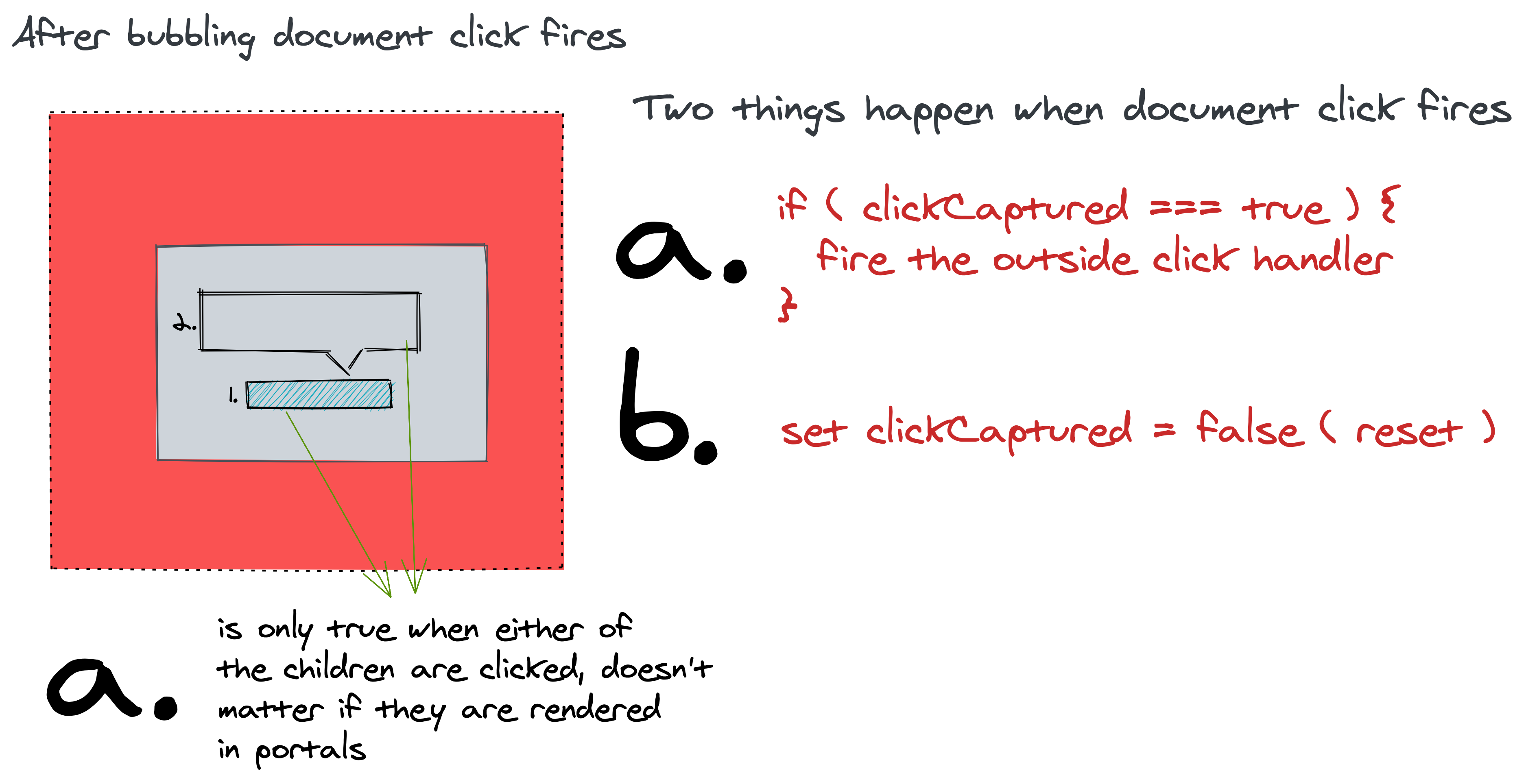
 Creating An Outside Focus And Click Handler React Component
Creating An Outside Focus And Click Handler React Component
The First Click Will Not Trigger The Mouse Down Event In
Add Event Handler For Anchor Link Mouse Up Event In Javascript
 Indiscripts Note On Scriptui Mouse Events
Indiscripts Note On Scriptui Mouse Events
 Detect Mouse Down Event But Only Within Stage Area Help
Detect Mouse Down Event But Only Within Stage Area Help
 Cypress Web Automation 39 Trigger Common Mouse Operation
Cypress Web Automation 39 Trigger Common Mouse Operation


 Javascript Mousedown How Mousedown Event Work In Javascript
Javascript Mousedown How Mousedown Event Work In Javascript
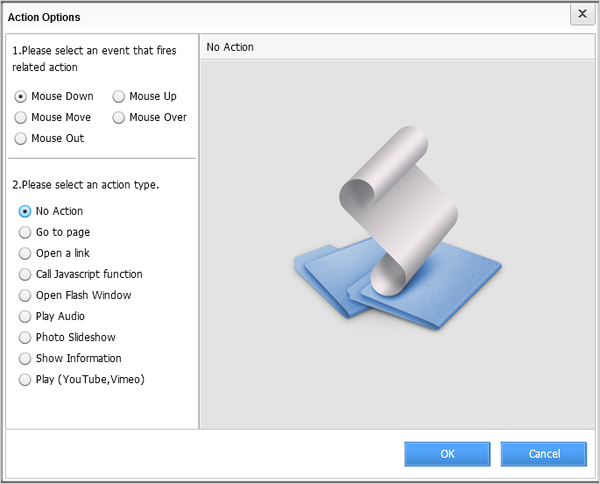
Pdfill Pdf Ediotr How To Add Pdf Link And Pdf Action
 Interactive Graphics Jerry Cain And Ryan Eberhardt Cs
Interactive Graphics Jerry Cain And Ryan Eberhardt Cs



0 Response to "29 Trigger Mousedown Event Javascript"
Post a Comment