29 Javascript Css Class Manipulation
class is a reserved word in JavaScript, so in order to access the element's class, ... Dynamic style - manipulating CSS with JavaScript, written by Greg Schechter. Like the original, it is published under the Creative Commons Attribution, Non Commercial - Share Alike 2.5 license. transitionend and its related events are quite helpful when manipulating CSS transitions and animations using JavaScript. Changing a CSS animation from its current values can be done by obtaining the stylesheets in JavaScript, but can be quite involved. In JavaScript, CSS transitions are generally easier to work with than CSS animations.
 Stop Toggling Classes With Js Use Behaviour Driven Dom
Stop Toggling Classes With Js Use Behaviour Driven Dom
CSS Class Manipulation with jQuery. Each HTML element can have a CSS class attribute which controls the look and feel of the element. The CSS class of an element corresponds to the style sheet definition.

Javascript css class manipulation. CSS Object Model (CSSOM) InsertRule() According to MDN: The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML. It allows users to read and modify [the] CSS style dynamically. The CSSStyleSheet.insertRule() method inserts a new CSS rule to a ... Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ... This section shows you how to manipulate the element's CSS using JavaScript DOM methods. Get the Scrollbar Width of an Element. ... This tutorial shows you how to check if an element contains a specific class using JavaScript DOM API. Toggle a Class of an Element.
DOM Manipulation can make web applications customizable and the data of the webpage can be updated without refreshing the page. By DOM manipulation we can add, change and remove any HTML elements or attributes and CSS styles associated with it. Any event can also be attached to the element. Let's learn what is the DOM and how it is created. The Document Object Model (DOM) is the data representation of the objects that comprise the structure and content of a document on the web. This is what we use when we work with Javascript and interact in any way dynamically with the document. If you use Angular, Vue, React, or any other library or framework to create modern web applications ... Inline Style Manipulation. The most direct way to modify CSS value with JavaScript is through the style property that corresponding to the inline style sheet specification for a particular HTML element. To perform a manipulation of the CSS with a JavaScript DOM interface, you would access the style object of the element. Style Property. Example
This post will discuss how to add a CSS class to an HTML element using JavaScript and jQuery. 1. Using JavaScript className property. The className property is commonly used to set the value of the class attribute of an element in plain JavaScript. The following code demonstrates this by setting the class attribute for the div element and ... DOM (Document Object Model) is a way of manipulating the document (HTML document). This article will deal with how to access and set class names to the DOM elements. In DOM, all HTML elements are defined as objects. We will be using Javascript against CSS to manipulate them. Lightness is the easiest of the three HSL values to calculate. Mathematically, the formula is displayed as follows, where M is the maximum of the RGB values and m is the minimum: The mathematic formula for lightness. Here is the same formula as a JavaScript function: const rgbToLightness = (r,g,b) => 1/2 * (Math.max(r,g,b) + Math.min(r,g,b));
For example, in one of the videos, I saw Wes adding and removing CSS classes using a .classList DOM (Document Object Model) property. Historically, I've used the .className DOM property to try and manipulate class names; but, using .classList looks so much easier. As such, I wanted to take a quick look at how it works. Introduction. In the previous tutorial in this series, "How To Make Changes to the DOM," we covered how to create, insert, replace, and remove elements from the Document Object Model (DOM) with built-in methods.By increasing your proficiency in manipulating the DOM, you are better able to utilize JavaScript's interactive capabilities and modify web elements. Using dynamic styling information. The CSS Object Model (CSSOM), part of the DOM, exposes specific interfaces allowing manipulation of a wide amount of information regarding CSS. Initially defined in the DOM Level 2 Style recommendation, these interfaces forms now a specification, CSS Object Model (CSSOM) which aims at superseding it.
JavaScript has a built in way to handle the classes a Manipulating CSS with JavaScript Summary. In this article we look at the basics of how to manipulate CSS styles using JavaScript. Information: JavaScript. JavaScript is a programming language. JavaScript is widely used to provide interactivity in web sites and applications. Html / CSS / (Limited) JavaScript HTML CSS JavaScript JavaScript access to global "Window" (current frame) NO access to C:\*, D:\* only "Save As" to D:\Downloads + OpenFileDialog for upload W3C API for Mouse (swipe..) Scrollbar KeyBoard Micro... Amazing WebGL, Canvas, SVG rendering using video card !! JS limited to 2 Threads and Few ... Definition and Usage. The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Cross-browser solution: The classList property is ...
The classList is a read-only property of an element that returns a live collection of CSS classes: const classes = element.classList; Code language: JavaScript (javascript) The classList is a DOMTokenList object that represents the contents of the element's class attribute. Even though the classList is read-only, but you can manipulate the ... Class Manipulation using JavaScript. As you may know, JavaScript is for behaviour and CSS is for presentation. But often we use the 'style' property of an element to change the apperance of an element. A better way of approching the problem is to change the classname of the element in question and define the class in the CSS file. Example Old ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The ability to manipulate the DOM is one of the most unique and useful abilities of JavaScript. The image below gives a visual representation of what the DOM tree looks like. Here we have the document object. This is the core/foundation of the DOM. To perform any form of DOM manipulation, you have to access the document object first. Manipulating CSS with JavaScript Summary. In this article we look at the basics of how to manipulate CSS styles using JavaScript. Information: JavaScript. JavaScript is a programming language. JavaScript is widely used to provide interactivity in web sites and applications. The jQuery CSS methods allow you to manipulate CSS class or style properties of DOM elements. Use the selector to get the reference of an element (s) and then call jQuery css methods to edit it. Important DOM manipulation methods: css (), addClass (), hasClass (), removeClass (), toggleClass () etc.
A common task to use jQuery for is CSS class manipulation: adding, removing, toggling, or otherwise switching classes on an HTML element. Doing all these things in vanilla JavaScript is easy! JavaScript has a built in way to handle the classes at Element.classList. Since class is a reserved word in JavaScript, the name className is used for this property instead of class. This property is supported by all modern and old browsers, including Internet Explorer. Using classList Property. There is even a better way to manipulate CSS classes in JavaScript, thanks to the classList property. Class and Style Bindings. A common need for data binding is manipulating an element's class list and its inline styles. Since they are both attributes, we can use v-bind to handle them: we only need to calculate a final string with our expressions. However, meddling with string concatenation is annoying and error-prone.
Manipulating documents. When writing web pages and apps, one of the most common things you'll want to do is manipulate the document structure in some way. This is usually done by using the Document Object Model (DOM), a set of APIs for controlling HTML and styling information that makes heavy use of the Document object. In this tutorial, you will learn how to modify CSS classes using the JavaScript classList object for your DOM Manipulation project. The classList object allows you to adjust CSS classes that are assigned to an HTML element. Prerequisites. A general knowledge of JavaScript. To learn more about JavaScript, check out the series How To Code in ... I would like to use JavaScript to manipulate my CSS. First it was just thought to be a nice little script to try out different colors for my accordion menu together with different backgrounds/title-/

 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
Html Css Class And Id Selectors Everything You Need To Know
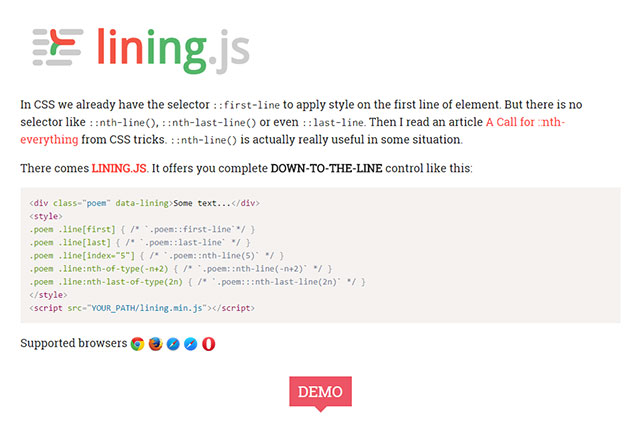
 Lining Js Controlling Text Lines Per Css Selector Noupe
Lining Js Controlling Text Lines Per Css Selector Noupe
 Trimming Multi Line Text In Css Trimming Lines In Css Was
Trimming Multi Line Text In Css Trimming Lines In Css Was
 Using Style Setproperty To Keep Css Property Names
Using Style Setproperty To Keep Css Property Names
 Manipulate Css Variables Per Each Element Css Proxied Vars
Manipulate Css Variables Per Each Element Css Proxied Vars
 An Introduction To The Javascript Dom
An Introduction To The Javascript Dom
 Using Javascript To Manipulate Html Elements Via The Dom By
Using Javascript To Manipulate Html Elements Via The Dom By
 The Most Popular Content Manipulation Methods In Jquery Vegibit
The Most Popular Content Manipulation Methods In Jquery Vegibit
Using Element Classlist To Manipulate Css Classes On The Dom
 Javascript Dom Manipulation Blog Codecoda
Javascript Dom Manipulation Blog Codecoda
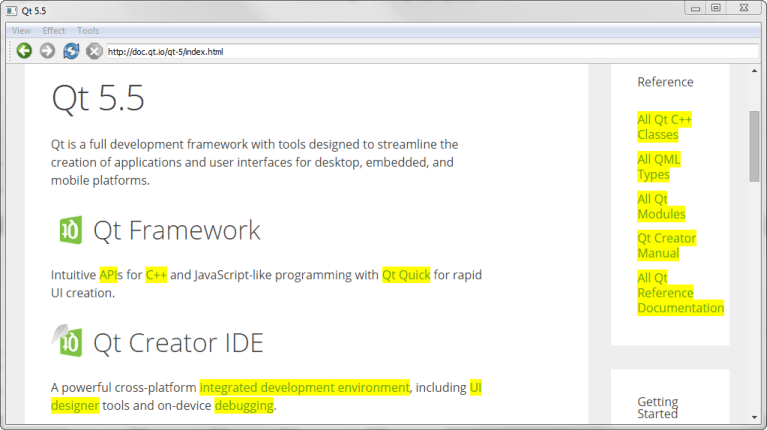
 Webengine Content Manipulation Example Qt Webengine 5 15 5
Webengine Content Manipulation Example Qt Webengine 5 15 5
Enabling Css Manipulation Inside The Shadow Dom Using The
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom

 Javascript Lesson 32 Classlist Api In Javascript Geeksread
Javascript Lesson 32 Classlist Api In Javascript Geeksread
 Difference Between Css And Javascript Geeksforgeeks
Difference Between Css And Javascript Geeksforgeeks

 Css Manipulation With Javascript
Css Manipulation With Javascript
 Getting Started With Css Modules Css Tricks
Getting Started With Css Modules Css Tricks
 Web Technologies Tehnologii Web Course 09 Javascript Lect
Web Technologies Tehnologii Web Course 09 Javascript Lect
 Ngclass How To Assign Css Classes In Angular Malcoded
Ngclass How To Assign Css Classes In Angular Malcoded



0 Response to "29 Javascript Css Class Manipulation"
Post a Comment