30 How To Get Css Value In Javascript
Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script). If you want to find the value of one specified cookie, you must write a JavaScript function that searches for the cookie value in the cookie string. JavaScript Cookie Example In the example to follow, we will create a cookie that stores the name of a visitor.
 Css Selectors For Selenium With Example Selenium Easy
Css Selectors For Selenium With Example Selenium Easy
Apr 09, 2019 - This approach very much does the job, but with CSS Custom Properties, we can have a little more flexibility and using properties to send values feels more...um...right. ... I needed to see if CSS scroll snapping was supported in my JavaScript component and messed around for too long looking ...
How to get css value in javascript. The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. To get the CSS variable's value in Javascript : Use getComputedStyle () to get the real-time CSS properties of the element. CSS variables are applied on the root element of the document. This root element can be referred through document.documentElement Oct 11, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
For instance, to get the font size ... as in CSS, and not fontSize, as in JavaScript. Mozilla knows only a very few styles. border[-something], for instance, is empty in Mozilla, though Opera faithfully reports the correct styles. ... In Explorer we can get most of the styles, but unfortunately we sometimes need to be very ... Inline Styles The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: I would like to return a string with all of the contents of a CSS rule, like the format you'd see in an inline style. I'd like to be able to do this without knowing what is contained in a particular rule, so I can't just pull them out by style name (like .style.width etc.) . The CSS:
Setting a CSS Variable's Value To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style.setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used. let element = parentNode.querySelector (selector); Code language: JavaScript (javascript) In this syntax, the selector is a CSS selector or a group of CSS selectors to match the descendant elements of the parentNode. If the selector is not valid CSS syntax, the method will raise a SyntaxError exception. Viewed 3k times 10 In JavaScript, you can get the value of a CSS variable using getPropertyValue (property). This function is useful for retrieving variables declared in the :root block.
Get the computed style properties or set CSS properties for an element. Get the Value of a Custom Property. To read the value you use two Javascript functions, window.getComputedStyle and getPropertyValue. The former method will get every computed CSS property and value of every element and the latter method can be used to get the value of specific properties. Say you want to fetch the value of a CSS property in a web page, one that is set using a stylesheet.. The style property of an element does not return it, because it only lists CSS properties defined in inline styles, or dynamically.. Not the properties defined in an external stylesheet. So, how do you do it? Use getComputedStyle(), a global function:
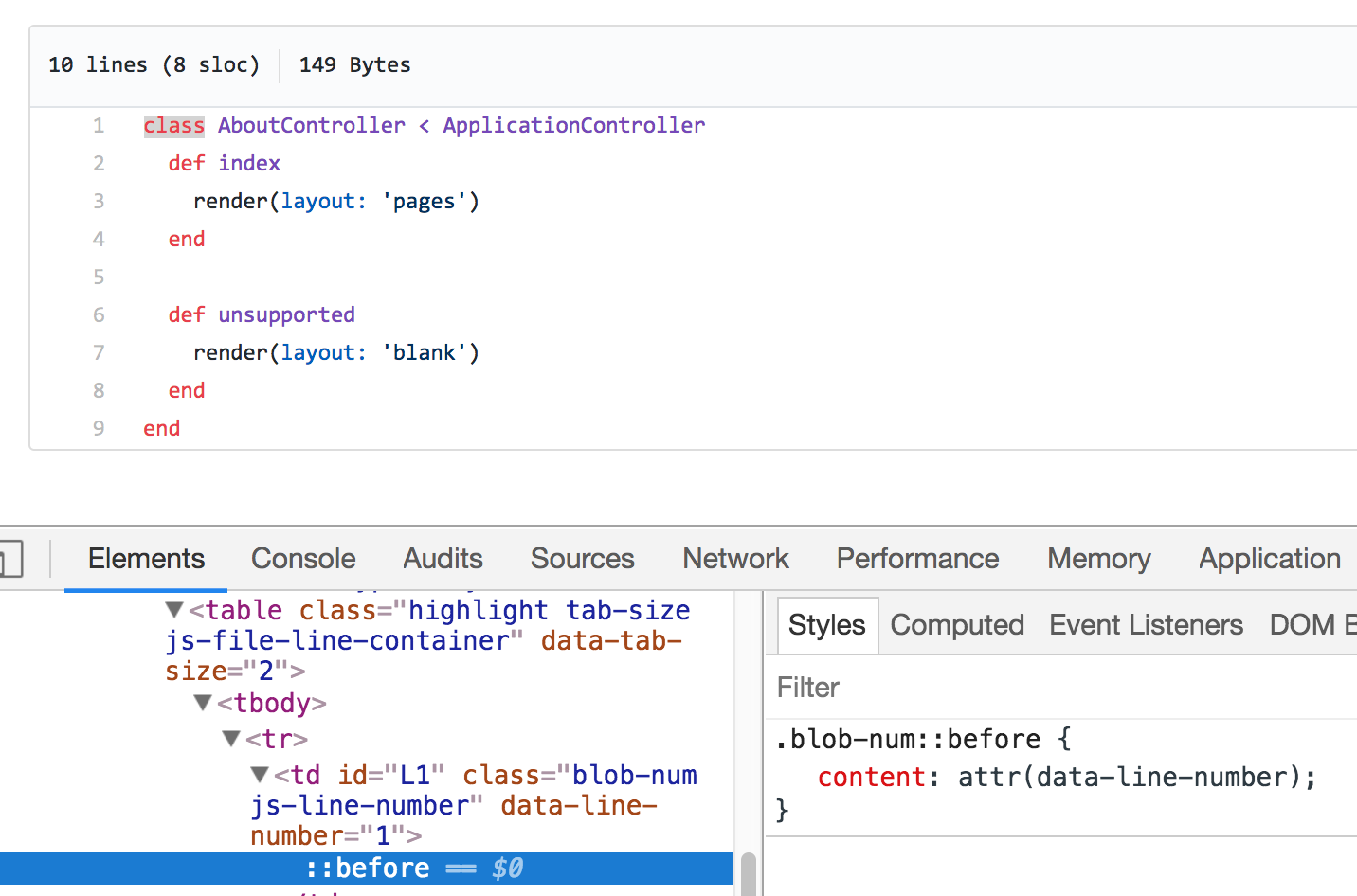
Find values of CSS properties of a pseudo element with Javascript. To get the current CSS rules of any pseudo element, the window.getComputedStyle method is used. This method accepts 2 parameters : First parameter is the DOM element whose pseudo-element we need. Second parameter specifies the pseudo element to match — ::before, ::after ... In this tutorial you will learn how quickly and easily you can get or set the inline style properties of the HTML elements dynamically using jQuery. The element.style property lets you know only the CSS properties that were defined as inline in that element (programmatically, or defined in the style attribute of the element), you should get the computed style.
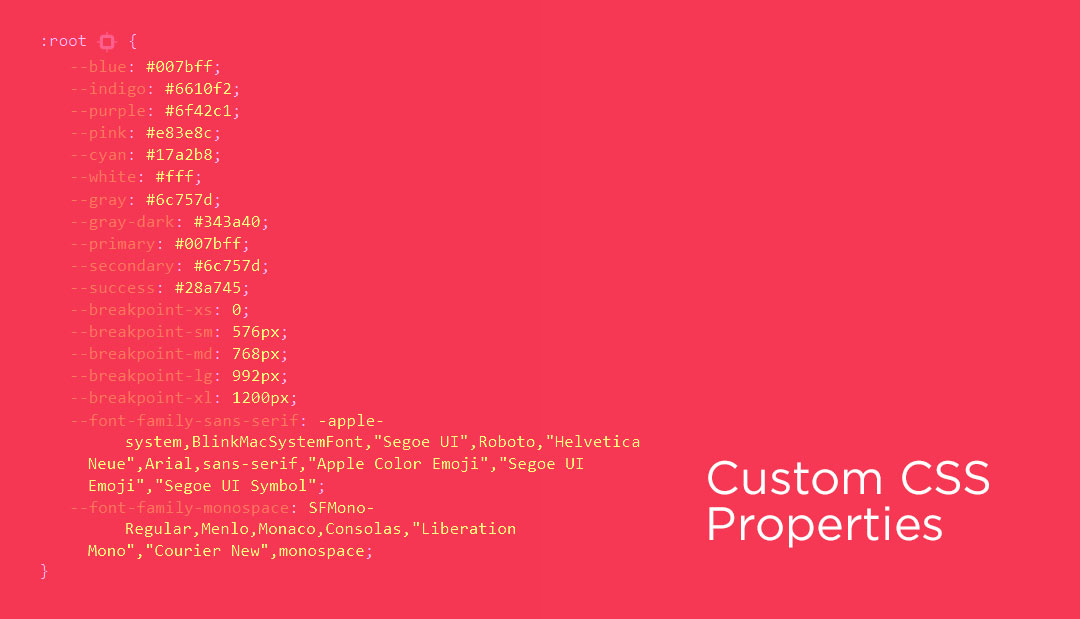
Jun 09, 2017 - You cannot access javascript variables from css, however you can set css style from javascript, take a look on JavaScript DOM CSS tutorial. Alternatively you can use css pre-processors for that take a look on less, scss ... If you want to use the value of time in some css property then you ... Step 5: Get the name and value of all properties. Now that we have the rules we want, we can get the properties that make them up. CSSStyleRule objects have a style property that is a CSSStyleDeclaration object. It's made up of standard CSS properties, like color, font-family, and border-radius, plus custom properties. Change Variables With JavaScript. CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript.
This post will discuss how to get the CSS class of an element using JavaScript and jQuery... You can get the value of `class` attribute using jQuery's `.attr()` method. Getting CSS Translate values with JavaScript 24th Jun 2020. How do you get a translateX, translateY or translateZ value in JavaScript?. Turns out, you need to read transform matrices. But it can be quite easy. Apr 23, 2021 - In today’s article, we’re going to explore the latest and greatest ways to access CSS3 properties and their values. ... CSS3 has made more properties than ever accessible via JavaScript. In order to make the names comply with JavaScript naming conventions, CSS property names take on a different ...
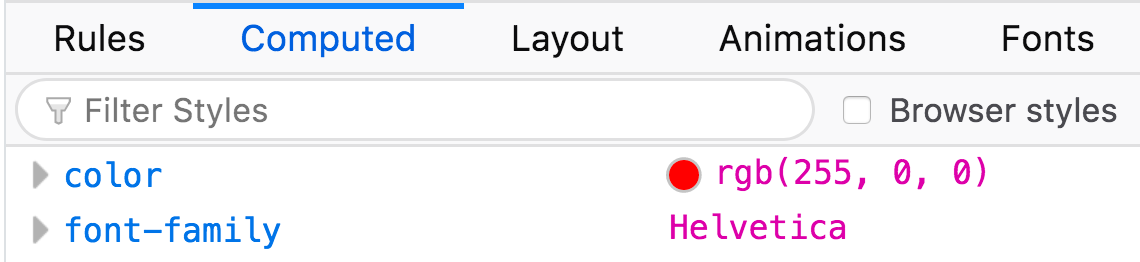
Find values of CSS properties of a given element with Javascript. The window.getComputedStyle () method can be used to get current values of CSS properties of an element. The CSS properties are returned after resolving all style rules from stylesheets and other sources. To get the value of a CSS property, you write the property in camel case. const style = getComputedStyle(element) const backgroundColor = style. backgroundColor console.log(backgroundColor) Note: getComputedStyle is read-only. You cannot set a CSS value with getComputedStyle. Note: The value 700 is equivalent to bold for the CSS property font-weight. Similarly, rgb(255, 255, 0) is just a RGB value which is same as yellow. The getComputedStyle() method is very useful to get the actual CSS properties that were used by the browser to render the element. It works in all modern and old browsers including IE 9 and higher.
You can get the value of a CSS variable (aka CSS custom properties) via JavaScript in the following way: Get the computed styles with the getComputedStyle () method, and; Use the getPropertyValue () method to get the value of a CSS variable. Jul 25, 2018 - CSS alone is not enough sometimes. You might need to control your CSS values with JavaScript. But how do you get CSS values in JavaScript? The CSS of an element can be obtained using the getComputedStyle element function in JavaScript. It returns a JavaScript object containing CSS properties and their values. This object is indexed and iterable over the property names. The getPropertyValue(property) is used to get the value of a property.
Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How To Tutorial ... 1 week ago - The values returned by getComputedStyle are resolved values. These are usually the same as CSS 2.1’s computed values, but for some older properties like width, height, or padding, they are instead the same as used values. Originally, CSS 2.0 defined the computed values as the "ready to be used" ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Code language: JavaScript (javascript) Note that window is the global object, therefore, you can omit it when calling get the getComputedStyle() method. Return value. The getComputedStyle() method returns a live style object which is an instance of the CSSStyleDeclaration object. The style is automatically updated when the styles of the element ... How do you get a translateX, translateY or translateZ value in JavaScript? Turns out, you need to read transform matrices. But it can be quite easy. Matrices. Browsers turn transform values into 2d or 3d matrices depending on what transformations you applied. Browsers create 3d matrices if you apply 3d transforms (X, Y, Z axes). 1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute.
Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes. It includes any HTM/XML element, and text content of a element: Use the powerful document.querySelector ('selector').value which uses a CSS selector to select the element: Get Scale Value of CSS Transformation through Javascript Scale Value with Javascript I was looking for a quick and easy way to get a scale value of a css -webkit-transform with javascript. Get the width, height, text color, and background color of a clicked div. ... Description: Set one or more CSS properties for the set of matched elements. ... A CSS property name. ... A value to set for the property.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sometimes, we may want to get a CSS property value of an element with JavaScript. In this article, we'll look at how to get a CSS property value of an element with JavaScript. Use the window.getComputedStyle Method. We can use the window,getComputedStyle method to get the computed CSS styles of an element. For instance, if we have the ...
 How To Read Css Rule Values With Javascript Geeksforgeeks
How To Read Css Rule Values With Javascript Geeksforgeeks
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
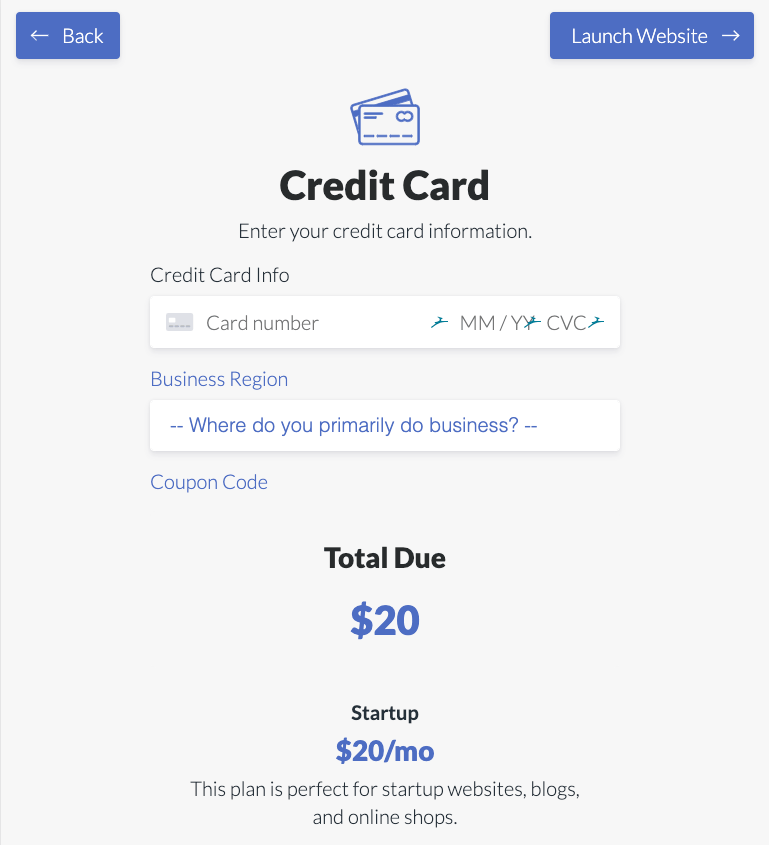
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
 A Complete Guide To Css Functions Css Tricks
A Complete Guide To Css Functions Css Tricks
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 How To Build A Game With Html Css And Javascript
How To Build A Game With Html Css And Javascript
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
The Css Box Model Explained For Beginners Udacity
 Make Your Css Dynamic With Css Custom Properties Toptal
Make Your Css Dynamic With Css Custom Properties Toptal
 Javascript Dom Get The First Child Last Child And All
Javascript Dom Get The First Child Last Child And All
 Google Apps Script How To Create Javascript And Css Files
Google Apps Script How To Create Javascript And Css Files
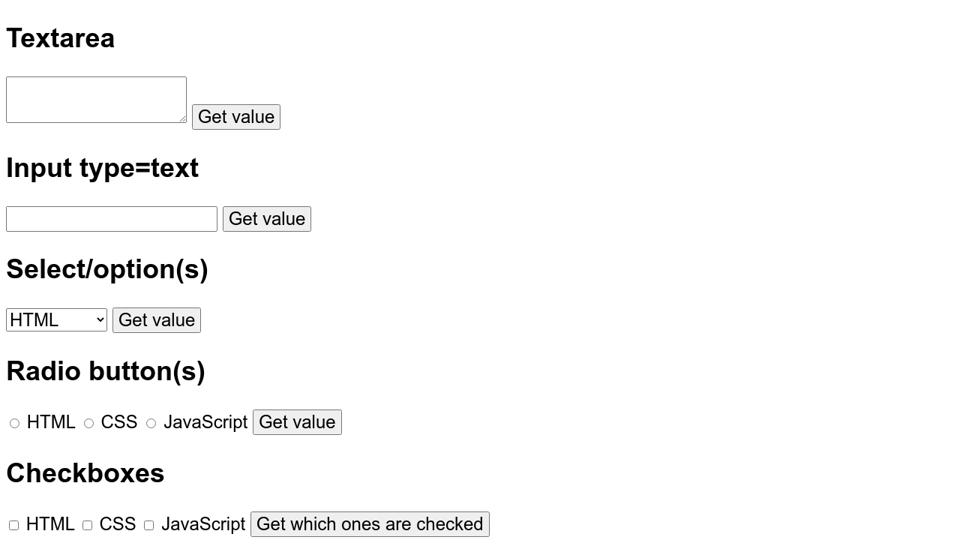
 Accessing Form Element Data In Javascript
Accessing Form Element Data In Javascript
 How To Read Css Rule Values With Javascript Geeksforgeeks
How To Read Css Rule Values With Javascript Geeksforgeeks
 The Css Attr Function Got Nothin On Custom Properties
The Css Attr Function Got Nothin On Custom Properties
 Get A Css Custom Property Value With Javascript Emotionstudios
Get A Css Custom Property Value With Javascript Emotionstudios
 Top 5 Trending Test Automation Actions Testproject
Top 5 Trending Test Automation Actions Testproject
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
 Search Dom Tree By Css Selector Web Google Developers
Search Dom Tree By Css Selector Web Google Developers
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
 Pull Page Data Into A Custom Variable In Google Tag Manager
Pull Page Data Into A Custom Variable In Google Tag Manager
 Get Css From Chrome Dev Tools As Javascript Object Value
Get Css From Chrome Dev Tools As Javascript Object Value
 Live Edit In Html Css And Javascript Phpstorm
Live Edit In Html Css And Javascript Phpstorm
 How To Get The Value Of A Css Property In Javascript
How To Get The Value Of A Css Property In Javascript
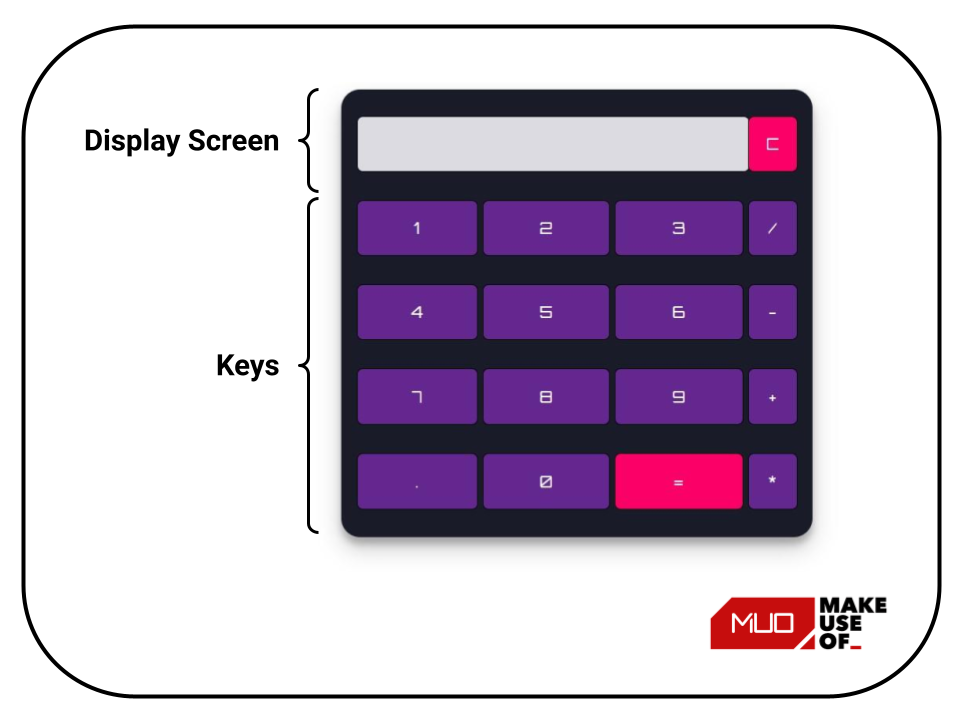
 How To Build A Simple Calculator Using Html Css And Javascript
How To Build A Simple Calculator Using Html Css And Javascript


0 Response to "30 How To Get Css Value In Javascript"
Post a Comment