29 Javascript Dropdown Selected Text
Javascript Combobox A dropdown list provides a method of selecting only one option from a lots of options while only using up as much space as a single option except while a selection is being made. This gets the value of whatever is selected in my dropdown menu. document.getElementById('newSkill').value I cannot however find out what property to go after for the text that's currently displayed by the drop down menu. I tried "text" then looked at W3Schools but that didn't have the answer, does anybody here know?
 How To Create A Custom Select Dropdown Using Html Css And
How To Create A Custom Select Dropdown Using Html Css And
In that case, it becomes tricky to fetch the selected dropdown value's text. Here we will create a service method that can be easily used anywhere in the application to fetch selected value text. Let's get started! For Single Selection:

Javascript dropdown selected text. There are few easy ways to get the selected text of a SELECT dropdown list dynamically using JavaScript and jQuery. The selected text of a SELECT element may be different (or similar) from the value of the element. Therefore, there are different methods to extract the text or the value of a SELECT element. 17/10/2016 · C#. Copy Code. function chkind () { var dropdown1 = document.getElementById ( 'dropdown1' ); var textbox = document.getElementById ( 'textbox' ); if (dropdown1.selectedIndex == 0 ) { textbox. value = "hi" ; } else if (dropdown1.selectedIndex == 1) { textbox. … Questions: How do I get the selected value from a dropdown list using JavaScript? I tried the methods below but they all return the selected index instead of the value: var as = document.form1.ddlViewBy.value; var e = document.getElementById("ddlViewBy"); var strUser = e.options[e.selectedIndex].value; //This is one of the simplest form by (Narendra Kottamidde) : var value ...
1/9/2012 · If we want to get dropdownlist selected value or selected item text in JavaScript we need to write the code like as shown below. <script type="text/javascript">. function GetCountryDetails () {. // Get id of dropdownlist. var parm = document.getElementById ("ddlCountry"); // Get Dropdownlist selected item text. Apr 28, 2021 - This post will discuss how to get selected text from a dropdown list in JavaScript and jQuery. ... With jQuery, you can use the text() or html() method to get the selected text from a dropdown. This can be done in several ways using the :selected property to get the chosen option of the select ... Yes. As mentioned in the posts, value property is nonstandard and does not work with IE. You will need to use the selectedIndex property to achieve this. You can refer to the w3schools DOM reference to see the properties of HTML elements. The following link will give you the list of properties you can work with on the select element.
A dropdownlist is a list of items from which user can select one or multiple values at the same time. Every dropdownlist contain two items one is a value and another is text. Here in the given example,there is a list of student names in which Student ID is the value and student name is the text. Mar 17, 2020 - Get code examples like "get selected text of html dropdown in javascript" instantly right from your google search results with the Grepper Chrome Extension. Definition and Usage The selectedIndex property sets or returns the index of the selected option in a drop-down list. The index starts at 0. Note: If the drop-down list allows multiple selections it will only return the index of the first option selected.
Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 3 weeks ago - The HTMLInputElement.select() method selects all the text in a element or in an element that includes a text field.
Therefore, value is 2 and text is 'orange' . Watch for Changes. We can listen to the change event of the dropdown to watch for changes in the choice of the selected item.. For example, if we have the same select element of the previous 2 examples, we can write: const select = document.querySelector("select"); select.addEventListener('change', (event) => { const { value, text } = event.target ... The first parameter is the Lambda expression for specifying the property that will hold the Selected Value of the DropDownList when the Form is submitted. The second parameter is the Model class property for populating the DropDownList i.e. its source of data. Finally the third and the last parameter is the text of the Default Item of the ... When the Button is clicked, the GetSelectedTextValue JavaScript function is executed. Inside the function, the ASP.Net DropDownList object is referenced and then the selected Text and Value is determined and displayed using JavaScript alert message box.
How to disable a textbox depending on the selected value in dropdown using javascript. ... Populate dropdown by Text using Javascript or jQuery. Populate textboxes in a popup using a dropdown. In vb6.0 how can I display selected checkboxes into textbox..? How to set selected value in drop-down using PHP Tushar Shuvro - May 13, 2020: How to populate drop down list in JSP from database using Ajax sakshi - Jul 6: How to retrieve data from database whenever select in drop down list in php Farkhanda Athar - Apr 19, 2020: How to display the selected value in the dropdown in PHP from the database? Oct 04, 2020 - In my previous tutorials, I’d explained how to get selected text from dropdown and set to asp label using jquery, how to show confirm message box using javascript, how to show alert message from code-behind, how to call javascript function from code-behind and more cracking tutorials ...
How to get value of selected option in select box, or reference to it. Discusses value property, selectedIndex property, and for loops over options. Hi, I am encountering a problem about how to get the Dropdownlist text and value using Javascript from client side. I am using C# in Visual Studio 2005 and Javasript . The example codes are like: (... It will contain a dropdown menu having a list of tutorial sites. Select one item from the dropdown list by clicking on it. See in the below screenshot that the selected item has been displayed in the output field. A dropdown list can be created using some other ways; see some more below examples. Dropdown list using button and div tab
Set the selected item in a dropDownList by text is easy using jquery. See selected option by text in dropdown list is done like $("#numbers option:contains(" + inputText + ")").attr('selected', 'selected'); In this way we can dynamically set the selected option of a drop-down list using JQuery 12/4/2015 · When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and is displayed using JavaScript alert message box. Join Stack Overflow to learn, share knowledge, and build your career.
This page pointed me in the right ... from dropdown. I found that I had to use the following format within my WinBatch script: ........).options.item(0).text; Hope it helps. ... Thanks. It's very useful ... I have been searching for this 'Post-Render Selection by Value' solution ... How to get selected value in dropdown list using JavaScript ? Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list.
This means that option is currently selected in the drop down list. When you select "United States", below would be markup change in the html. 1. <option selected="selected" value="3">United States</option>. So you can use the below code to get the selected text. We are selecting the element by id (#ddlCountries) and we are getting the ... Selecting and Displaying Dropdown Values with JavaScript First of all we need to select our fruits dropdown by using getElementById on the select tag. const element = document. getElementById ("fruits"); Now that our dropdown is selected we can get the value of the currently selected option. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
2/7/2019 · Show or Hide Comment box on dropdown selected index change event using HTML and JavaScipt. In one of the requirement, we had one drop-down list which has options like: Happy; Satisfied; Sad; As per our requirement, we need to show a comment box when the user selects Sad from the dropdown list. Else the comment box should be hidden in the HTML form. To change the font style by option dropdown: The font values can be passed in option tags using option value. Syntax: <option value="value">. The value attribute specifies the value to be sent when a form is submitted. So after the value to be sent is selected, we set the fontFamily property for the text in the element to the selected value as ... 28/10/2009 · $("#selectID option:selected").text(); Instead of #selectID you can use any jQuery selector, like .selectClass using class. As mentioned in the documentation here. The :selected selector works for <option> elements. It does not work for checkboxes or radio inputs; use :checked for them..text() As per the documentation here.
22/3/2019 · A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select> Get option value : "change dropdownlist selected index with javascript" for example I have two dropdown list in form , If I click values in first dropdown list. automaticaly respective values to show the scecond in drop down list . A- dropdown list B- drop down list 1 4 2 5 Jul 25, 2021 - In this post, we will discuss the ... in DropDown. In Javascript, it becomes a bit tricky to fetch selected values, but in jQuery, we have some predefined and easy methods to fetch values from form fields like drop down. Let’s explore some of the best ways to get Selected Value and Option Text in JavaScript ...
We will see how to Get Dropdown selected Value using javascript..? First create javascript function as GetMaster1Details: function GetMaster1Details () Product Bundles. DevCraft. All Telerik .NET tools and Kendo UI JavaScript components in one package. Now enhanced with: Conversational UI. Online Training. Document Processing Library. Embedded Reporting for web and desktop. Web. Dec 08, 2017 - With jQuery, it’s easy to get selected text from a drop-down list with :selected. This is done using the select id. You can try to run the following code to l ...
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Js Modify Default Text Not Selected Of Drop Down Box
Js Modify Default Text Not Selected Of Drop Down Box
 React Dropdown Select How To Create Dropdown Select
React Dropdown Select How To Create Dropdown Select
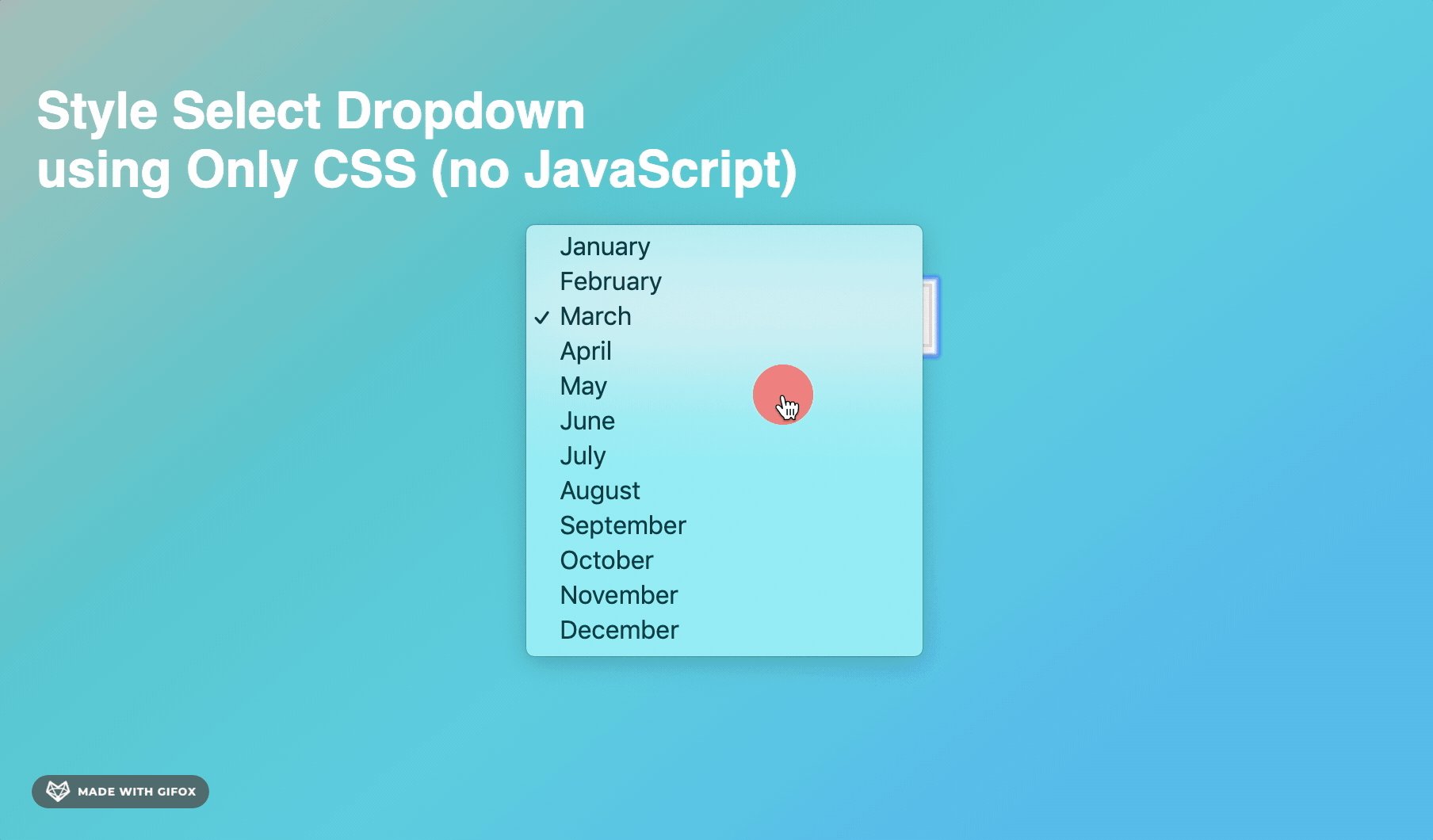
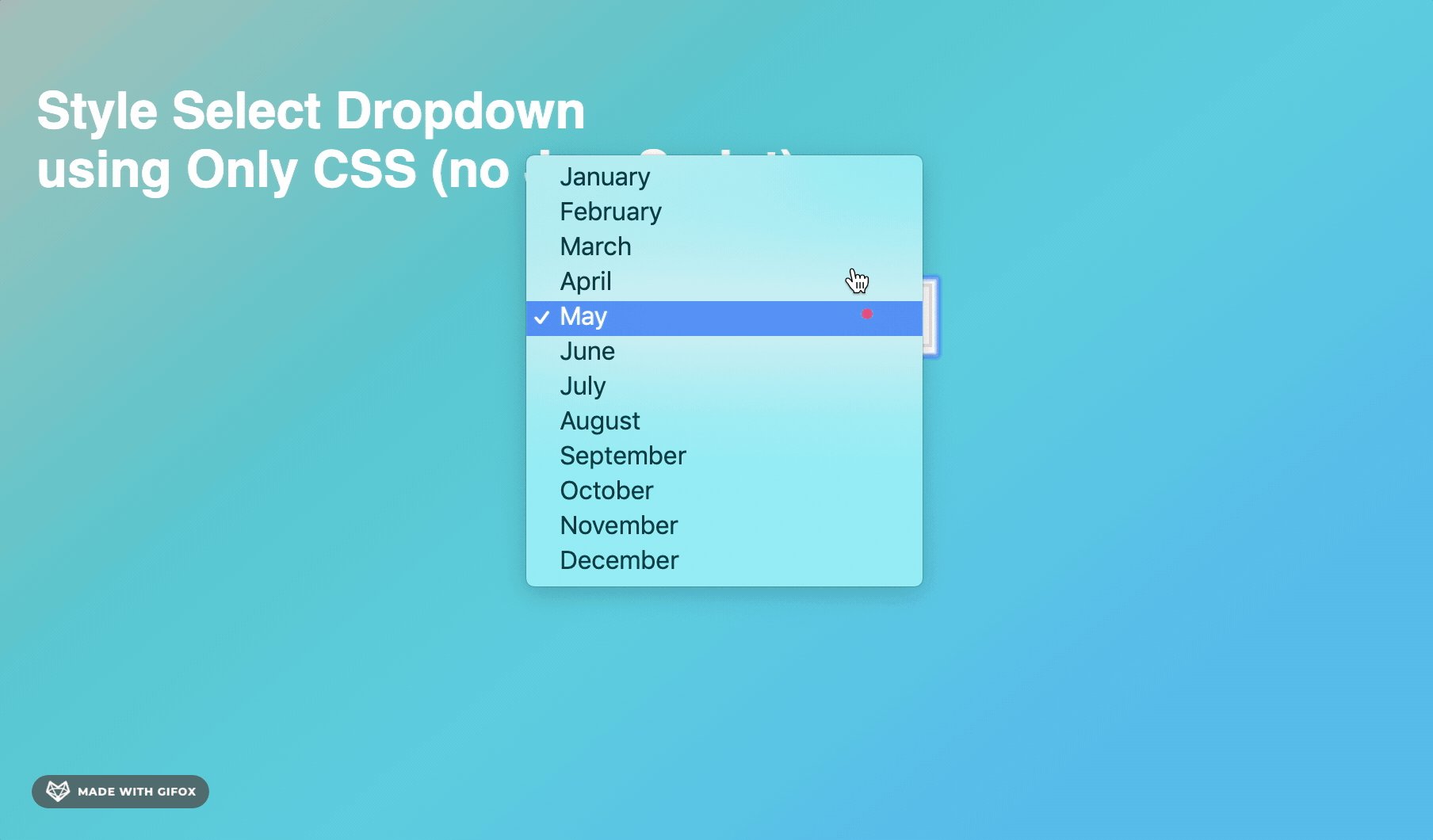
 Css Only Custom Styled Select A Htmlselect Element Styled
Css Only Custom Styled Select A Htmlselect Element Styled
20 Free Css Amp Javascript Select Boxes Snippets Csshint A
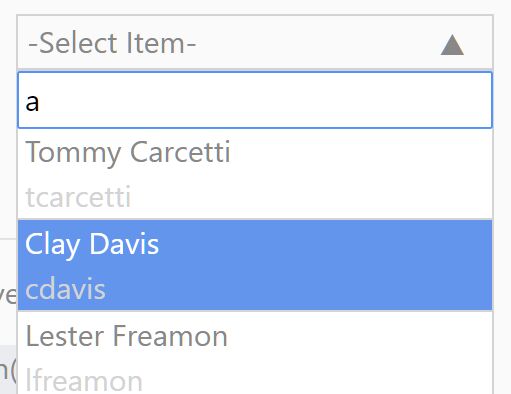
 Enhance Select Box With Search And Secondary Text Jquery
Enhance Select Box With Search And Secondary Text Jquery
 Show Input Field Once Drop Down Is Selected In Contact Form 7
Show Input Field Once Drop Down Is Selected In Contact Form 7
 Dropdown Default Styling Css Tricks
Dropdown Default Styling Css Tricks
 Searchable Multi Select Dropdown Plugin With Jquery
Searchable Multi Select Dropdown Plugin With Jquery
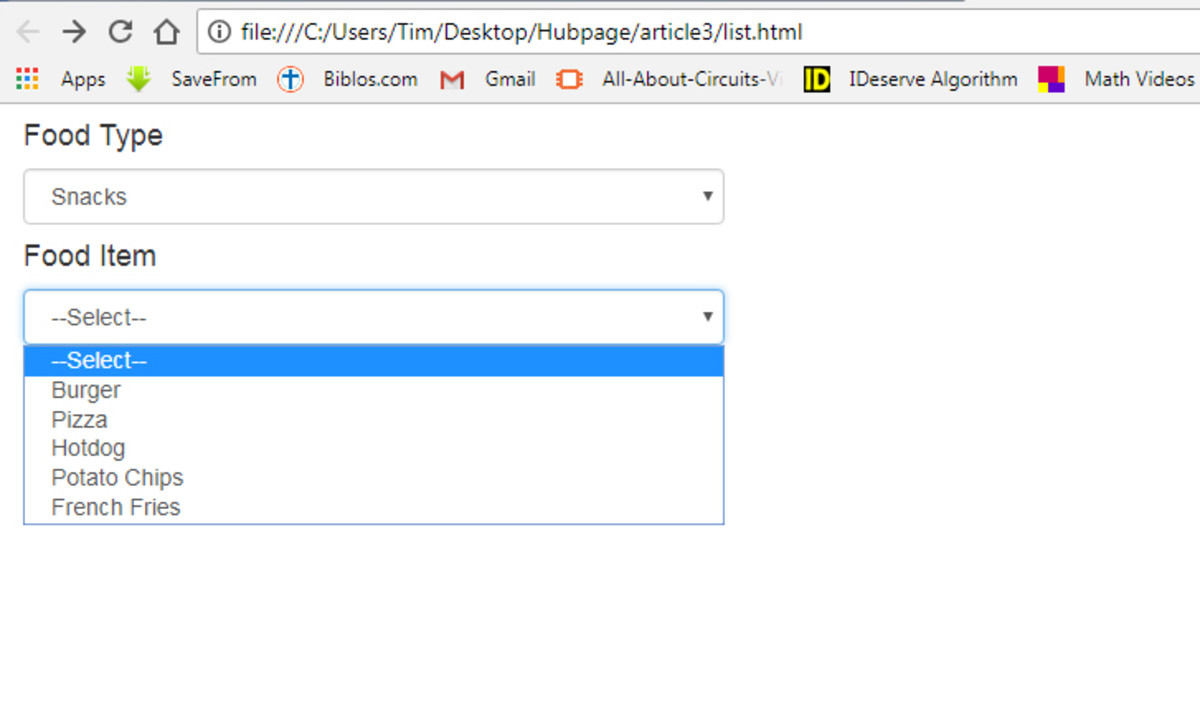
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
 Custom Dropdown Select Box In Vanilla Javascript Bvselect
Custom Dropdown Select Box In Vanilla Javascript Bvselect
 Showing Tooltip On Selected Text In Drop Down Using Javascript
Showing Tooltip On Selected Text In Drop Down Using Javascript
 Select Dropdown With Customized Option Labels Stack Overflow
Select Dropdown With Customized Option Labels Stack Overflow
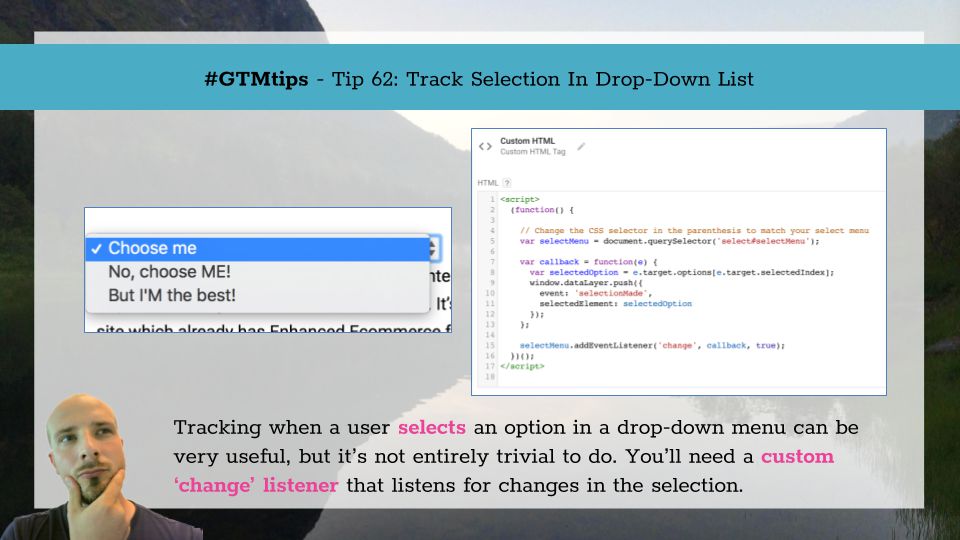
 Gtmtips Track Selection In Drop Down List Simo Ahava S Blog
Gtmtips Track Selection In Drop Down List Simo Ahava S Blog
 10 Best Dropdown Plugins To Replace The Native Select Box
10 Best Dropdown Plugins To Replace The Native Select Box
 Showing Tooltip On Selected Text In Drop Down Using Javascript
Showing Tooltip On Selected Text In Drop Down Using Javascript
 Javascript Get Dropdown Select Option Selected Value Onchange Label
Javascript Get Dropdown Select Option Selected Value Onchange Label
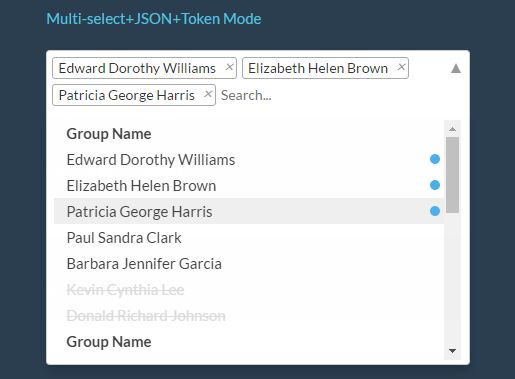
 Populate A Select Dropdown List Using Json Code By Amir
Populate A Select Dropdown List Using Json Code By Amir
 How To Add Textbox In Dropdown Select Option Stack Overflow
How To Add Textbox In Dropdown Select Option Stack Overflow
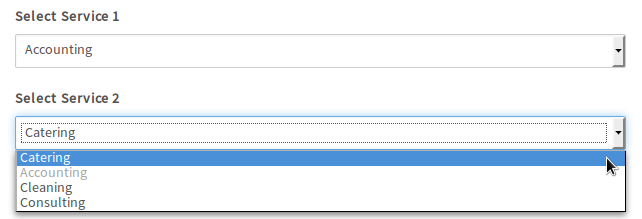
 How Do You Use A Selection From A Drop Down Menu To Auto
How Do You Use A Selection From A Drop Down Menu To Auto
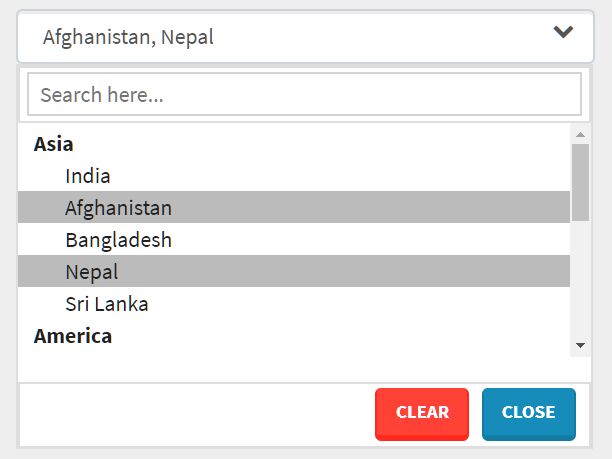
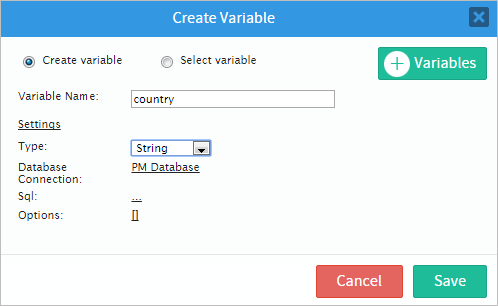
 3 0 Dropdown Control Documentation Processmaker
3 0 Dropdown Control Documentation Processmaker
 3 1 3 6 Dropdown Control Documentation Processmaker
3 1 3 6 Dropdown Control Documentation Processmaker
 How To Get Selected Text From A Drop Down List Using Jquery
How To Get Selected Text From A Drop Down List Using Jquery
 Convert Select Box Into A Fully Styleable Dropdown List
Convert Select Box Into A Fully Styleable Dropdown List
 Removing Selected Options From Drop Down List Using Javascript
Removing Selected Options From Drop Down List Using Javascript
 Get Selected Text From A Drop Down List Select Box Using
Get Selected Text From A Drop Down List Select Box Using

 10 Best Dropdown Plugins To Replace The Native Select Box
10 Best Dropdown Plugins To Replace The Native Select Box

0 Response to "29 Javascript Dropdown Selected Text"
Post a Comment